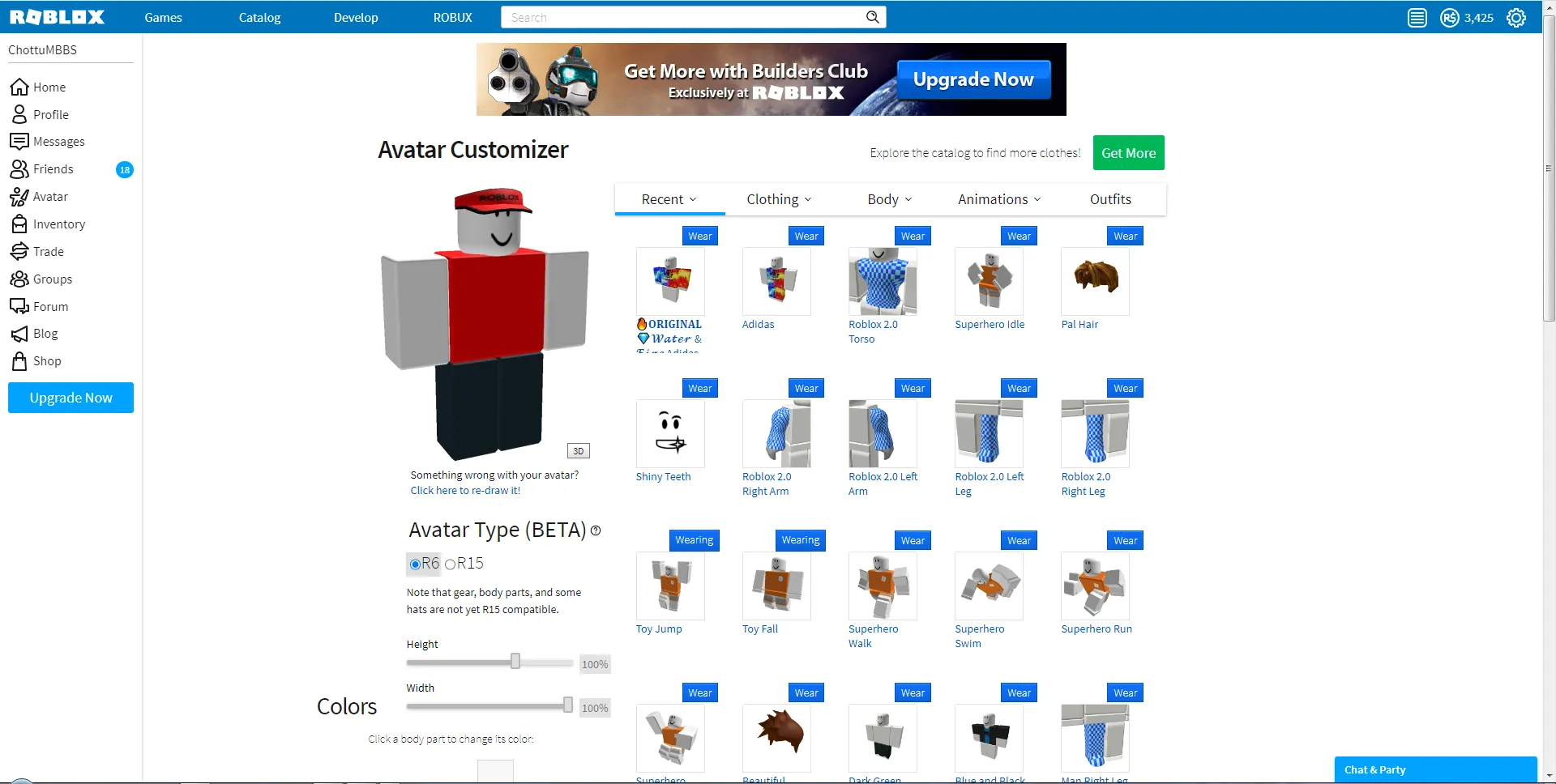
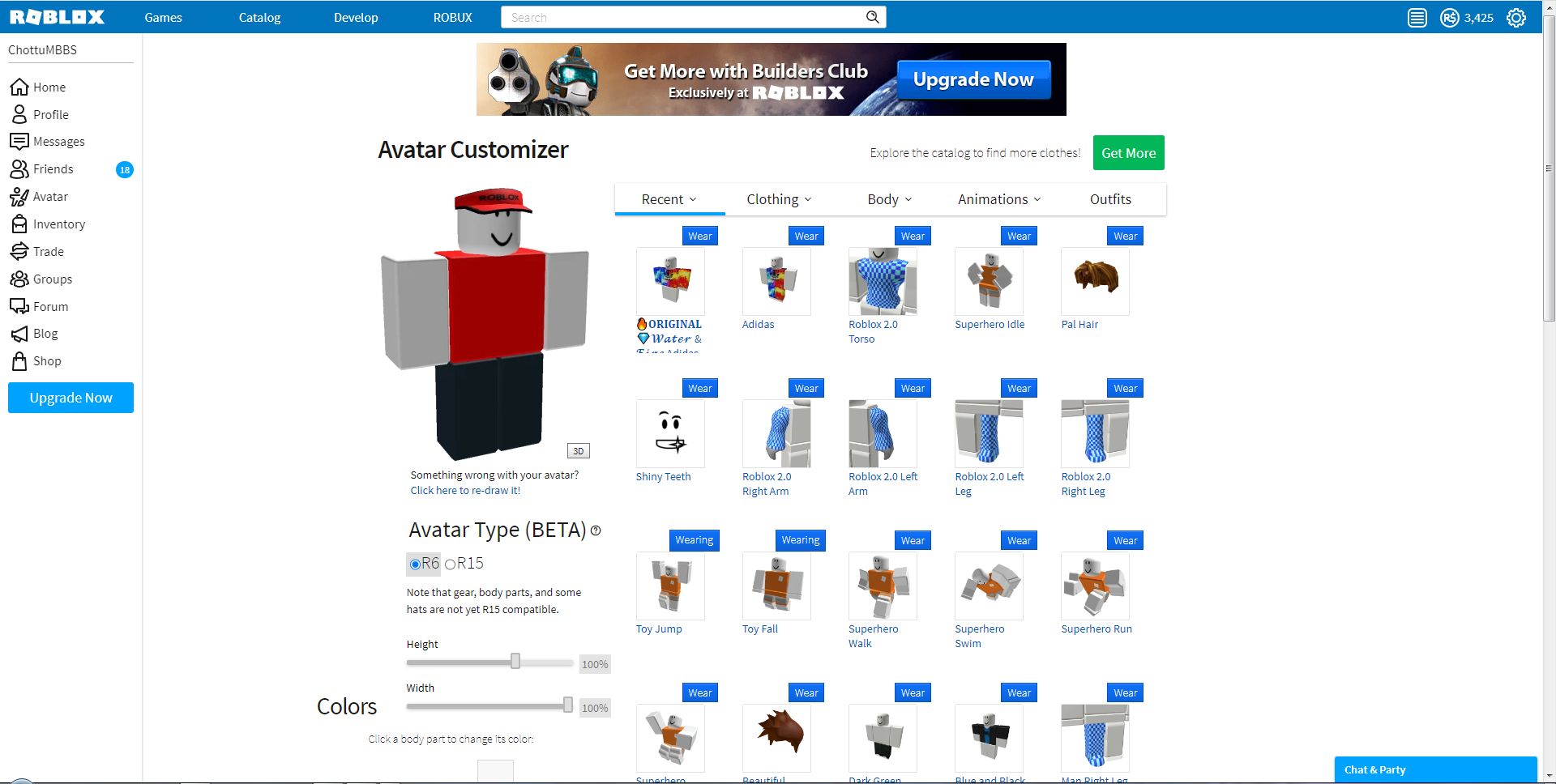
2013 - Early 2017 Avatar Editor Requires RLOT By @TersisWilvin To Work As Intended Also NEEDS BTROBLOX
Old Avatar Editor Addon For 2017M Avatar Editor by Vue2016

Details
AuthorVue2016
LicenseN/A
Categorywww.roblox.com
Created
Updated
Code size19 kB
Code checksum6d63e06e
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Userstyle doesn't have notes.Source code
Source code has over 10K characters, so we truncated it. You can inspect the full source code on install link./* ==UserStyle==
@name Old Avatar Edior Addon For 2017M Avatar Editor
@namespace github.com/openstyles/stylus
@version 1.2.7
@description 2013 - Early 2017 Avatar Editor Requires RLOT By @TersisWilvin To Work As Intended Also *NEEDS BTROBLOX AND UBLOCK ORIGIN*
@author Vue2016
==/UserStyle== */
@-moz-document url-prefix("https://www.roblox.com/my/avatar") {
.dark-theme .item-card .item-card-thumb-container::before {
border-radius: 0px;
}
thumbnail-2d[ng-class="\{\'shimmer\'\:avatarCallLimiter\.itemCardsDisabled\}"]{width:58%!important}.items-list .item-card .item-card-thumb{position:relative;top:2px;left:21px;cursor:default}.items-list.avatar-item-list .item-card.six-column{width:16.6%;margin-right:20px}.avatar-editor-header h1{display:inline-block;font-weight:1000;letter-spacing:-1px;line-height:32px;font-size:0}.items-list .item-card .item-card-thumb-container::before{display:inline-block!important;content:"Wear";font-size:14px;cursor:pointer;color:#fff;border:1px solid #0852b7;background-color:#0852b7!important;background-image:url(http://static.rbxcdn.com/images/Buttons/StyleGuide/bg-btn-blue.png)!important;padding:1px 7px 0;position:relative;left:78px;opacity:1!important}.items-list .item-card .item-card-name{color:#0055B3;font-size:14px}.light-theme .avatar-back{background:transparent}span.toggle-three-dee.btn-control.btn-control-small.ng-binding{background-image:url(https://static.rbxcdn.com/images/StyleGuide/btn-control-small-tile.png);padding:0 6px;line-height:1.428;font-size:12px;border-color:#777;min-height:0;border-radius:0}.light-theme .thumbnail-2d-container{background:none}.avatar-editor-header h1::before{content:"Avatar Customizer";font-size:32px}body[data-internal-page-name='Avatar'] > div > main#container-main{background:#fff}div[ng-controller='avatarController'] > div > div > div.section-content,.items-list.avatar-item-list .item-card .item-card-container{box-shadow:none!important}.items-list .item-card .item-card-equipped::before{display:inline-block;content:"Wearing";font-size:14px;cursor:pointer;height:26.781px;color:#fff;border:1px solid #0852b7;background-color:#0852b7;background-image:url(http://static.rbxcdn.com/images/Buttons/StyleGuide/bg-btn-blue.png);padding:1px 7px 0;position:relative;left:62px;top:-1px}.light-theme .item-card-container .item-card-equipped{border:none}.item-card-equipped-label{visibility:hidden}#wrap.pinned .right-wrapper:before{background:none!important}
.pager-holder {
position: relative;
z-index: 999;
} }
#wrap.pinned #bodyColors:not(.active) {
position: absolute!important;
top: 679px!important;
}
#wrap.pinned div#bodyColors:not(.active)::after {
top: 130px!important;
}
[data-internal-page-name="Avatar"] .content {
background-color: transparent!important;
outline: none!important;
}
[data-internal-page-name="Avatar"] .item-card-container .item-card-name {
font-weight: 400!important;
}
[data-internal-page-name="Avatar"] div.hat-slot {
display: none!important;
}
[data-internal-page-name="Avatar"] .ng-scope.ng-binding.btn-secondary-xs.btn-min-width.btn-float-right {
display: none!important;
}
.ng-scope.layered-clothing-slots {
display: none!important;
}
[data-internal-page-name="Avatar"] ul.item-cards-stackable {
position: relative;
top: 80px;
}
[data-internal-page-name="Avatar"] .recommendations-container.layer.container-list {
display: none!important;
}
.avatar-editor-header h1 {
font-size: 0!important;
font-weight: 550!important;
cursor: text;
}
.breadcrumb-container {
display: none!important;
}
[data-internal-page-name="Avatar"] #horizontal-tabs {
border-bottom: 0!important;
background: transparent!important;
}
[data-internal-page-name="Avatar"] .ng-hide.six-column.section-content.tab-horizontal-submenu, [data-internal-page-name="Avatar"] li.ng-isolate-scope.ng-scope.six-tab.rbx-tab {
background: transparent!important;
}
.left-wrapper .section-content {
height: 521.34px!important;
}
[data-internal-page-name="Avatar"] .ng-binding.text-lead, [data-internal-page-name="Avatar"] li.ng-scope.ng-binding.text {
color: #0055B3!important;
font-size: 14px;
background: transparent!important;
font-weight: 400!important;
}
[data-internal-page-name="Avatar"] .six-column.section-content.tab-horizontal-submenu {
display: block!important;
}
[data-internal-page-name="Avatar"] {
background-color: #fff!important;
}
#clothing-dropdown > .ng-binding.text-lead, #animations-dropdown > .ng-binding.text-lead {
font-size: 14px;
}
.six-column.section-content.tab-horizontal-submenu {
border: none!important;
}
.ng-binding.text-label.text-overflow.text {
display: none!important
}
#wrap.pinned #bodyColors:not(.active) {
position: absolute;
top: 679px !important;
}
#costumes-dropdown {
float: left;
left: -185px;
padding-top: 9px!important;
padding: 7px;
width: 70px;
background-color: #d6d6d6!important;
border: 1px solid #9e9e9e!important;
margin: 4px 2px 0 1px;
position: relative;
font-family: 'Source Sans Pro', Arial, Helvetica, sans-serif;
top: -41px;
box-shadow: none!important;
height: 36px;
border-bottom-width: 0!important;
}
html:has(#recent-dropdown) .AttireCategory {
color: #0055B3;
font-size: 14px!important;
font-weight: 400!important;
position: absolute!important;
top: 265px;
left: 878px;
}
html:has(#recent-dropdown) #ctl00_ctl00_cphRoblox_cphMyRobloxContent_AssetTypeDropDownList {
position: absolute!important;
left: 400px;
font-weight: 400!important;
display: block!important;
border-radius: 3px !important;
border-color: rgb(118, 118, 118) !important;
background: transparent !important;
padding-left: 2px;
overflow: visible;
color: #191919;
width: 130px;
}
.AttireCategory a.AttireCategorySelector {
line-height: 1.8;
padding: 3px 6px;
}
#recent-dropdown > .ng-binding.text-lead {
font-size: 0!important;
}
#recent-dropdown {
float: left;
padding-top: 9px!important;
padding: 7px;
width: 83px;
background-color: #fff!important;
border-top: 1px solid #9e9e9e!important;
border-left: 1px solid #9e9e9e!important;
border-right: 1px solid #9e9e9e!important;
border-bottom: none!important;
margin: 4px 2px 0 1px;
position: relative;
font-family: 'Source Sans Pro', Arial, Helvetica, sans-serif;
top: -41px;
box-shadow: none!important;
height: 36px;
border-bottom-width: 0!important;
}
#recent-dropdown > .ng-binding.text-lead::after {
content: "Wardrobe";
font-size: 16px;
color: #000;
}
#costumes-dropdown > .ng-binding.text-lead {
color: #000!important;
}
#costumes-dropdown > .ng-binding.text-lead::before {
font-size: 16px!important;
}
#animations-dropdown {
float: left;
left: 24px;
padding-top: 9px!important;
padding: 7px;
width: auto;
background-color: #d6d6d6!important;
border: 1px solid #9e9e9e!important;
margin: 4px 2px 0 1px;
position: relative;
font-family: 'Source Sans Pro', Arial, Helvetica, sans-serif;
font-weight: 400;
top: -41px;
box-shadow: none!important;
height: 36px;
border-bottom-width: 0!important;
}
li.ng-isolate-scope.ng-scope.six-tab.rbx-tab:nth-of-type(6), li.ng-isolate-scope.ng-scope.six-tab.rbx-tab:nth-of-type(4) {
display: none!important;
}
#animations-dropdown > .ng-binding.text-lead {
color: #000!important;
font-size: 16px!important;
}
.catalog-header .ng-binding.btn-primary-md {
height: 34px!important;
padding: 8px 7px;
display: inline-flex!important;
font-size: 17.4px;
position: relative;
top: 30px;
left: -25px;
}
.rbx-tab.six-tab:nth-child(3) .text-lead:before, .rbx-tab.six-tab:nth-child(6) .text-lead:before {
font-size: 14px!important;
}
.catalog-header > div.ng-binding {
display: inline-flex;
width: 150px;
}
#animations-dropdown > .ng-binding.text-lead {
color: #000!important;
font-size: 16px!important;
}
.catalog-header .ng-binding.btn-primary-md {
height: 34px!important;
padding: 8px 7px;
display: inline-flex!important;
font-size: 17.4px;
position: relative;
top: 30px;
left: -25px;
}
.rbx-tab.six-tab:nth-child(3) .text-lead:before, .rbx-tab.six-tab:nth-child(6) .text-lead:before {
font-size: 14px!important;
}
.catalog-header > div.ng-binding {
display: inline-flex;
width: 150px;
}
.catalog-header > div.ng-binding::after {
font-size: 14px!important;
font-weight: 400!important;
position: relative;
left: 10px!important;
}
[data-internal-page-name="Avatar"] #horizontal-tabs {
box-shadow: none!important;
border-top: 1px solid #b8b8b8!important;
}
[data-internal-page-name="Avatar"].light-theme .rbx-tabs-horizontal .rbx-tab.active .rbx-tab-heading, .light-theme .rbx-tabs-horizontal .rbx-tab.active {
box-shadow: none!important;
border: none!important;
}
.six-column.section-content.tab-horizontal-submenu {
box-shadow: none;
}
div#bodyColors:not(.active)::after {
content: "Scaling"!important;
font-size: 30px;
position: absolute;
display: inline-flex;
margin-top: -195px!important;
top: 115px;
left: 110px;
font-weight: 400;
color: #343434!important;
float: right!important;
}
.ng-binding.text-lead > .icon-down {
display: none!important;
}
.content-no-ads.container-main, .content {
overflow: visible!important;
}
.avatar-type-toggle-scale label {
all: revert!important;
font-size: 22px !important;
top: 580px!importan...