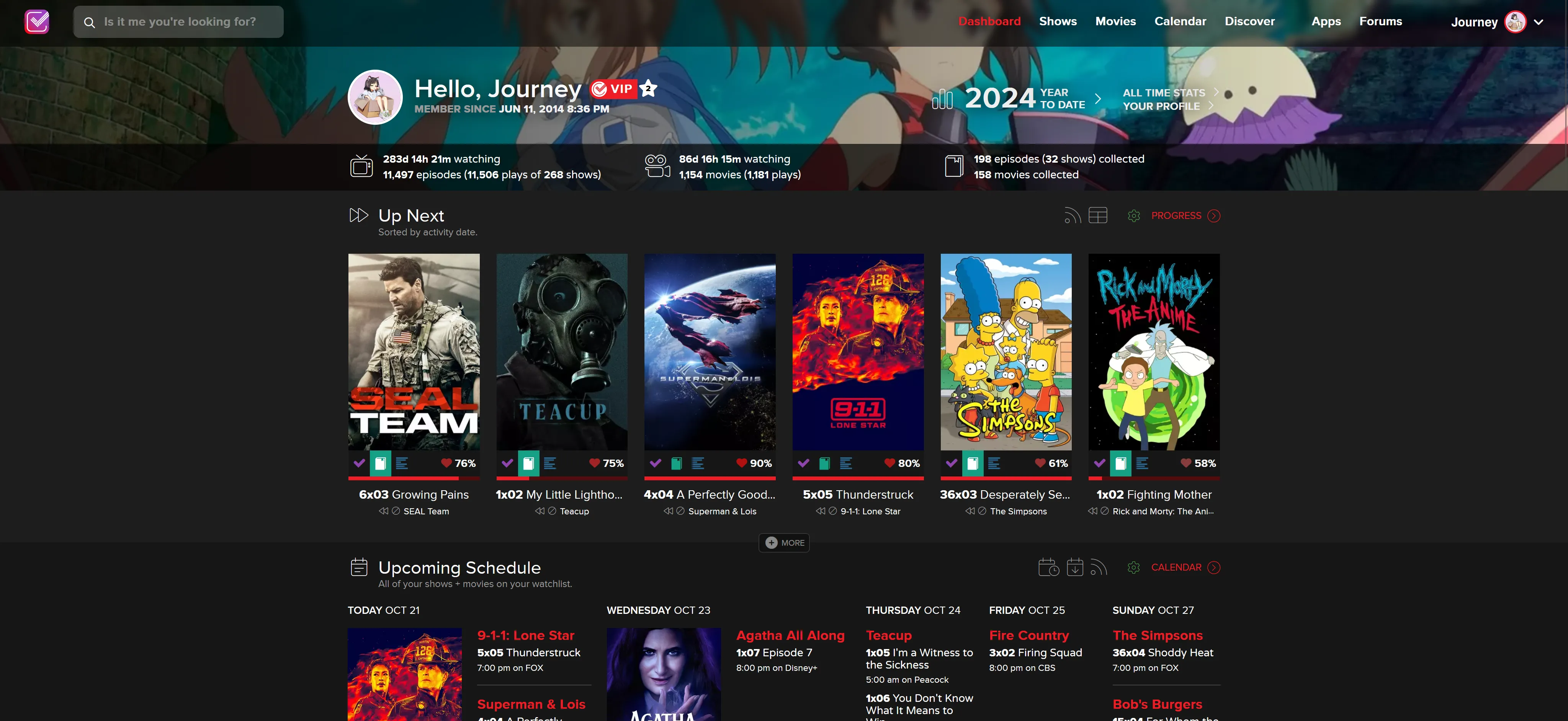
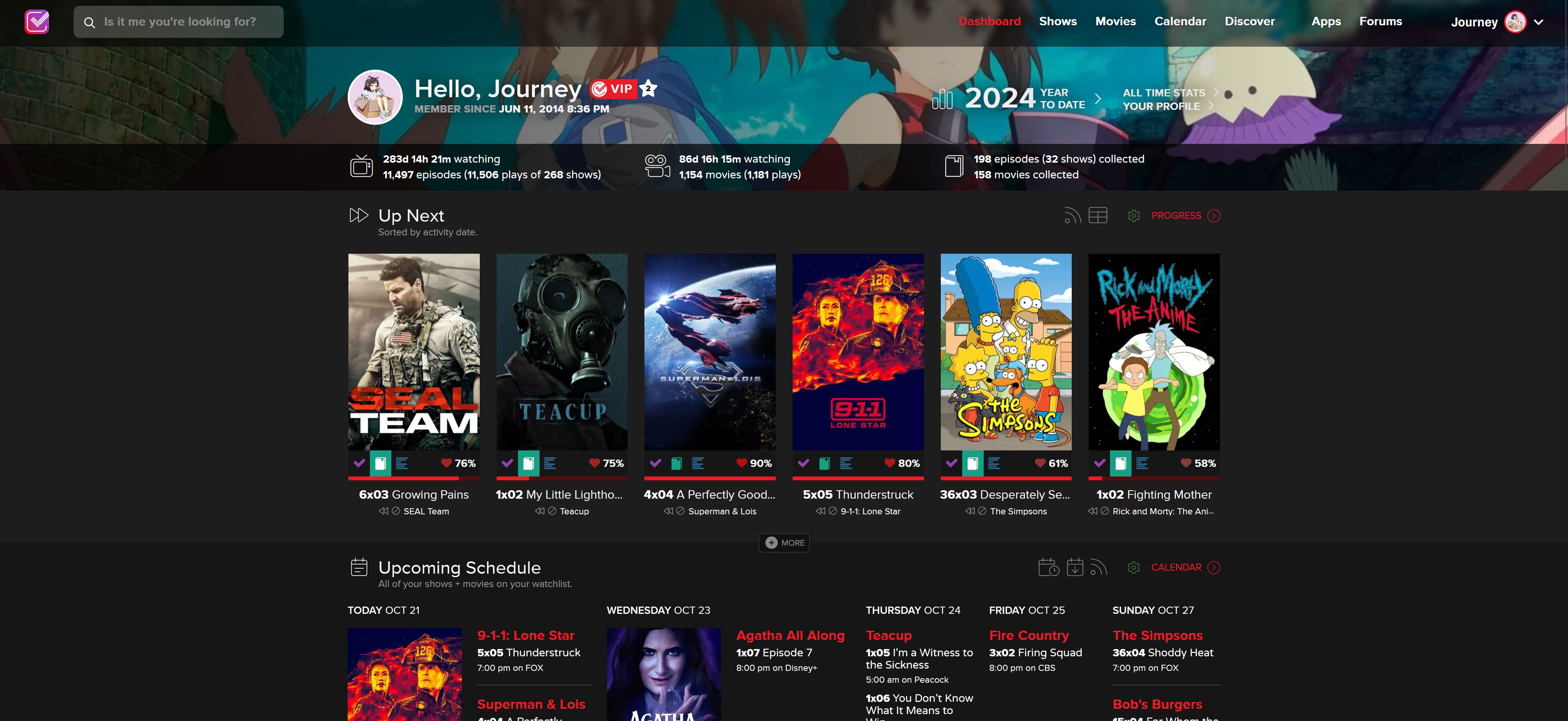
Reverse the Purplification of Trakt!
Trakt - Depurplify by journeyover
Imported and mirrored from https://github.com/StylusThemes/Trakt-Depurplify/raw/refs/heads/main/trakt-depurplify.user.styl

Details
Authorjourneyover
LicenseCC-BY-SA-4.0
Categorytrakt.tv
Created
Updated
Code size1.6 MB
Code checksum2964a64c
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Userstyle doesn't have notes.Source code
Source code has over 10K characters, so we truncated it. You can inspect the full source code on install link./* ==UserStyle==
@name Trakt - Depurplify
@version 1.0.0
@namespace https://github.com/StylusThemes
@description Reverse the Purplification of Trakt!
@author StylusThemes <https://github.com/StylusThemes>
@homepageURL https://github.com/StylusThemes/Trakt-Depurplify
@supportURL https://github.com/StylusThemes/Trakt-Depurplify/issues
@license CC-BY-SA-4.0
==/UserStyle== */
@-moz-document url-prefix("https://trakt.tv") {
/* Backup Font */
@import url(https://fonts.googleapis.com/css2?family=Figtree:wght@400,600,700);
/* Import Old Fonts */
@font-face {
font-family: proxima nova semibold;
src: url(https://raw.githubusercontent.com/StylusThemes/Trakt-Depurplify/main/assets/fonts/ProximaNova-Sbold.woff) format("woff"),
url(https://raw.githubusercontent.com/StylusThemes/Trakt-Depurplify/main/assets/fonts/ProximaNova-Sbold.ttf) format("truetype");
font-weight: 400;
font-style: normal
}
@font-face {
font-family: proxima nova;
src: url(https://raw.githubusercontent.com/StylusThemes/Trakt-Depurplify/main/assets/fonts/ProximaNova-Reg.woff) format("woff"),
url(https://raw.githubusercontent.com/StylusThemes/Trakt-Depurplify/main/assets/fonts/ProximaNova-Reg.ttf) format("truetype");
font-weight: 400;
font-style: normal
}
@font-face {
font-family: proxima nova bold;
src: url(https://raw.githubusercontent.com/StylusThemes/Trakt-Depurplify/main/assets/fonts/ProximaNova-Bold.woff) format("woff"),
url(https://raw.githubusercontent.com/StylusThemes/Trakt-Depurplify/main/assets/fonts/ProximaNova-Bold.ttf) format("truetype");
font-weight: 400;
font-style: normal
}
@font-face {
font-family: trakt;
src: url(https://raw.githubusercontent.com/StylusThemes/Trakt-Depurplify/main/assets/fonts/trakt.woff?rwqfl1) format("woff"),
url(https://raw.githubusercontent.com/StylusThemes/Trakt-Depurplify/main/assets/fonts/trakt.ttf?rwqfl1) format("truetype");
font-weight: 400;
font-style: normal
}
@font-face {
font-family: logos;
src: url(https://raw.githubusercontent.com/StylusThemes/Trakt-Depurplify/main/assets/fonts/logos.woff?xdc4l8) format("woff"),
url(https://raw.githubusercontent.com/StylusThemes/Trakt-Depurplify/main/assets/fonts/logos.ttf?xdc4l8) format("truetype");
font-weight: 400;
font-style: normal
}
@font-face {
font-family: glyphicons halflings;
src: url(https://raw.githubusercontent.com/StylusThemes/Trakt-Depurplify/main/assets/fonts/glyphicons-halflings-regular.eot);
src: url(https://raw.githubusercontent.com/StylusThemes/Trakt-Depurplify/main/assets/fonts/glyphicons-halflings-regular.eot#iefix) format("embedded-opentype"),
url(https://raw.githubusercontent.com/StylusThemes/Trakt-Depurplify/main/assets/fonts/glyphicons-halflings-regular.woff) format("woff"),
url(https://raw.githubusercontent.com/StylusThemes/Trakt-Depurplify/main/assets/fonts/glyphicons-halflings-regular.ttf) format("truetype"),
url(https://raw.githubusercontent.com/StylusThemes/Trakt-Depurplify/main/assets/fonts/glyphicons-halflings-regular.svg#glyphicons_halflingsregular) format("svg");
}
/* Custom Fixes */
body.dark-knight #ondeck-shows .grid-item .quick-icons {
border: solid 1px #1d1d1d !important;
border-top: none !important;
}
body.dark-knight #ondeck-shows .poster {
border: solid 1px #1d1d1d !important;
border-bottom: none !important;
}
.posters > div h3 {
height: auto !important;
}
}
@-moz-document url-prefix("https://trakt.tv") {
/* Return to Old Style */
[class^=trakt-icon-],
[class*=" trakt-icon-"],
[class^=logos-icon-],
[class*=" logos-icon-"] {
font-family: trakt;
speak: none;
font-style: normal;
font-weight: 400;
font-variant: normal;
text-transform: none;
text-rendering: auto;
line-height: 1;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
vertical-align: middle;
display: inline-block
}
[class^=logos-icon-],
[class*=" logos-icon-"] {
font-family: logos !important
}
a:hover [class^=trakt-icon-],
a:hover [class*=" trakt-icon-"] {
text-decoration: none
}
.trakt-icon-trakt:before {
content: "\e600"
}
.trakt-icon-check:before {
content: "\e601"
}
.trakt-icon-check-thick:before {
content: "\e602"
}
.trakt-icon-delete:before {
content: "\e603"
}
.trakt-icon-delete-thick:before {
content: "\e604"
}
.trakt-icon-collection:before {
content: "\e605"
}
.trakt-icon-collection-thick:before {
content: "\e606"
}
.trakt-icon-list:before {
content: "\e607"
}
.trakt-icon-list-thick:before {
content: "\e608"
}
.trakt-icon-profile:before {
content: "\e609"
}
.trakt-icon-user:before {
content: "\e60a"
}
.trakt-icon-friends:before {
content: "\e60b"
}
.trakt-icon-friends-thick:before {
content: "\e60c"
}
.trakt-icon-people:before {
content: "\e60d"
}
.trakt-icon-lock:before {
content: "\e60e"
}
.trakt-icon-mail:before {
content: "\e60f"
}
.trakt-icon-heart:before {
content: "\e610"
}
.trakt-icon-vote-yes:before {
content: "\e611"
}
.trakt-icon-vote-yes-thick:before {
content: "\e612"
}
.trakt-icon-vote-no:before {
content: "\e613"
}
.trakt-icon-vote-no-thick:before {
content: "\e614"
}
.trakt-icon-arrow-left:before {
content: "\e615"
}
.trakt-icon-arrow-right:before {
content: "\e616"
}
.trakt-icon-circle-left:before {
content: "\e617"
}
.trakt-icon-circle-right:before {
content: "\e618"
}
.trakt-icon-send:before {
content: "\e619"
}
.trakt-icon-comment:before {
content: "\e61a"
}
.trakt-icon-settings:before {
content: "\e61b"
}
.trakt-icon-search:before {
content: "\e61c"
}
.trakt-icon-eye:before {
content: "\e61d"
}
.trakt-icon-sleep:before {
content: "\e61e"
}
.trakt-icon-skull:before {
content: "\e61f"
}
.trakt-icon-skull-bones:before {
content: "\e620"
}
.trakt-icon-wand:before {
content: "\e621"
}
.trakt-icon-star-check:before {
content: "\e622"
}
.trakt-icon-shield:before {
content: "\e623"
}
.trakt-icon-rss:before {
content: "\e624"
}
.trakt-icon-time:before {
content: "\e625"
}
.trakt-icon-time-plus:before {
content: "\e626"
}
.trakt-icon-time-play:before {
content: "\e627"
}
.trakt-icon-calendar:before {
content: "\e628"
}
.trakt-icon-credit-card-back:before {
content: "\e629"
}
.trakt-icon-trending:before {
content: "\e62a"
}
.trakt-icon-movie-snap:before {
content: "\e62b"
}
.trakt-icon-cloud:before {
content: "\e62c"
}
.trakt-icon-flag:before {
content: "\e62d"
}
.trakt-icon-flag-2:before {
content: "\e62e"
}
.trakt-icon-list-2:before {
content: "\e62f"
}
.trakt-icon-grid:before {
content: "\e630"
}
.trakt-icon-bars:before {
content: "\e631"
}
.trakt-icon-trash:before {
content: "\e632"
}
.trakt-icon-iphone:before {
content: "\e633"
}
.trakt-icon-swap-vertical:before {
content: "\e634"
}
.trakt-icon-dot:before {
content: "\e635"
}
.trakt-icon-dot-thick:before {
content: "\e636"
}
.trakt-icon-ellipse:before {
content: "\e637"
}
.trakt-icon-block:before {
content: "\e638"
}
.trakt-icon-block-thick:before {
content: "\e639"
}
.trakt-icon-pencil:before {
content: "\e63a"
}
.trakt-icon-pencil-thick:before {
content: "\e63b"
}
.trakt-icon-power-off:before {
content: "\e63c"
}
.trakt-icon-power-off-thick:before {
content: "\e63d"
}
.trakt-icon-dashboard:before {
content: "\e63e"
}
.trakt-icon-heart2:before {
content: "\e63f"
}
.trakt-icon-play:before {
content: "\e640"
}
.trakt-icon-tv:before {
content: "\e641"
}
.trakt-icon-camera:before {
content: "\e642"
}
.trakt-icon-move:before {
content: "\e643"
}
.trakt-icon-document:before {
content: "\e644"
}
.trakt-icon-csv:before {
content: "\e645"
}
.trakt-icon-divider:before {
content: "\e646"
}
.trakt-icon-time-plus-thick:before {
content: "\e647"
}
.trakt-icon-time-play-thick:before {
content: "\e648"
}
.trakt-icon-add:before {
content: "\e649"
}
.trakt-icon-add-thick:before {
content: "\e64a"
}
.trakt-icon-add-circle:before {
content: "\e64b"
}
.trakt-icon-copy:before {
content: "\e64c"
}
.trakt-icon-document-add:before {
content: "\e64d"
}
.trakt-icon-calendar-add:before {
content: "\e64e"
}
.trakt-icon-pushbullet:before {
content: "\e64f"
}
.trakt-icon-pushover:before {
content: "\e650"
}
.trakt-icon-refresh:before {
content: "\e651"
}
.trakt-icon-alarm:before {
content: "\e652"
}
.trakt-icon-alarm-thick:before {
content: "\e653"
}
.trakt-icon-play2:before {
content: "\e654"
}
.trakt-icon-play2-thick:before {
content: "\e655"
}
.trakt-icon-play-circle:before {
content: "\e656"
}
.trakt-icon-play-circle-thick:before {
content: "\e657"
}
.trakt-icon-tickets:before {
content: "\e658"
}
.trakt-icon-shirt:before {
content: "\e659"
}
.trakt-icon-backward:before {
content: "\e65a"
}
.trakt-icon-backward-thick:before {
content: "\e65b"
}
.trakt-icon-moon:before {
content: "\e65c"
}
.trakt-icon-moon-thick:before {
content: "\e65d"
}
.trakt-icon-plex:before {
content: "\e65e"
}
.trakt-icon-star:before {
content: "\e65f"
}
.trakt-icon-star-thick:before {
content: "\e660"
}
.trakt-icon-bolt:before {
content: "\e661"
}
.trakt-icon-bolt-thick:before {
content: "\e662"
}
...