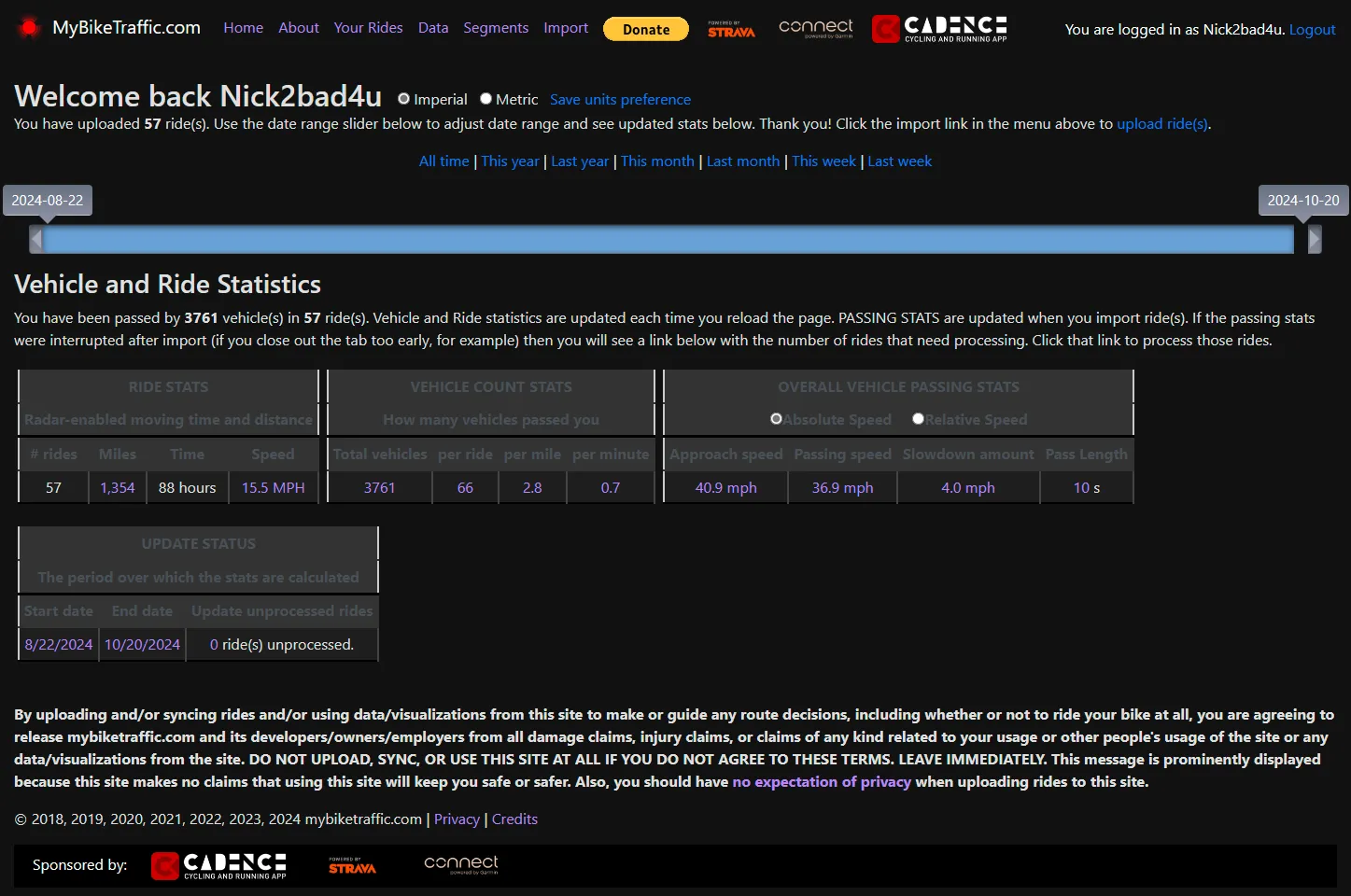
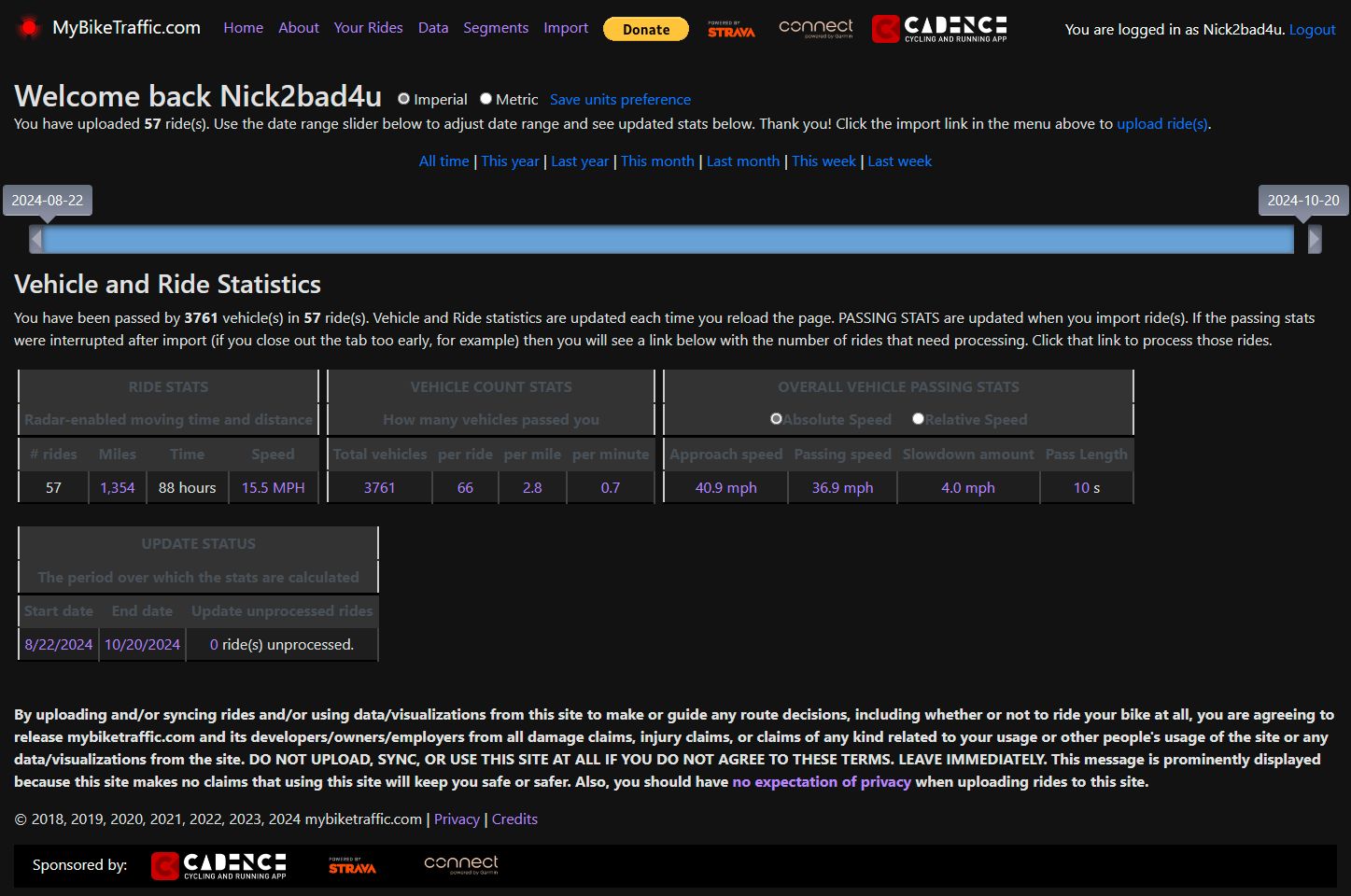
Dark more for MyBikeTraffic.com
MyBikeTraffic.com - Dark Mode by Nick2bad4u
Mirrored from https://github.com/Nick2bad4u/UserStyles/raw/refs/heads/main/MyBikeTraffic-DarkMode.user.css

Details
AuthorNick2bad4u
LicenseUnLicense
Categorymybiketraffic
Created
Updated
Code size3.7 kB
Code checksumce444c80
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Userstyle doesn't have notes.Source code
/* ==UserStyle==
@name MyBikeTraffic.com - Dark Mode
@version 20241024.15.23
@namespace typpi.online
@description Dark more for MyBikeTraffic.com
@homepageURL https://github.com/Nick2bad4u/UserStyles
@supportURL https://github.com/Nick2bad4u/UserStyles/issues
@author Nick2bad4u
@license UnLicense
@var color background-color-dark "Background Color Dark" #121212
@var color text-color "Text Color" #e0e0e0
@var color link-color "Link Color" #bb86fc
@var color border-color-dark "Border Color Dark" #333
@var color border-color-light "Border Color Light" #555
@var color row-background-color "Row Background Color" #1e1e1e
@var color row-hover-background-color "Row Hover Background Color" #444
@var color form-checked-color "Form Checked Color" #bb86fc
@var color link-hover-color "Link Hover Color" #ff79c6
==/UserStyle== */
@-moz-document domain("mybiketraffic.com") {
:root {
--background-color-dark: var(background-color-dark);
--text-color: var(text-color);
--link-color: var(link-color);
--border-color-dark: var(border-color-dark);
--border-color-light: var(border-color-light);
--row-background-color: var(row-background-color);
--row-hover-background-color: var(row-hover-background-color);
--form-checked-color: var(form-checked-color);
--link-hover-color: var(link-hover-color);
}
body,
.navbar,
.container,
.table,
.thead-light,
.footer,
.terms {
background-color: var(--background-color-dark) !important;
color: var(--text-color) !important;
}
.nav-link,
.nav-item a,
.terms a,
.footer a {
color: var(--link-color) !important;
}
.table th,
.table td {
border-color: var(--border-color-dark) !important;
}
input,
select,
textarea {
border: 1px solid var(--border-color-light) !important;
background-color: var(--border-color-dark) !important;
color: var(--text-color) !important;
}
.btn,
.form-control {
border: 1px solid var(--border-color-light) !important;
background-color: var(--border-color-dark) !important;
color: var(--text-color) !important;
}
.navbar-toggler {
border-color: var(--border-color-dark) !important;
}
.navbar-toggler-icon {
filter: invert(1) !important;
}
.table thead th {
background-color: var(--border-color-dark) !important;
}
.table tbody tr {
background-color: var(--row-background-color) !important;
}
.table tbody tr:hover {
background-color: var(--row-hover-background-color) !important;
}
.table tbody tr td {
border-color: var(--border-color-dark) !important;
}
.table tbody tr td span,
.table tbody tr td span.imperial,
.table tbody tr td span.metric {
color: var(--link-color) !important;
}
.chart-container {
background-color: var(--row-background-color) !important;
}
.chart-legend {
color: var(--text-color) !important;
}
.form-check-input:checked {
border-color: var(--form-checked-color) !important;
background-color: var(--form-checked-color) !important;
}
.form-check-label {
color: var(--text-color) !important;
}
.tooltip-inner,
.popover-body {
background-color: var(--border-color-dark) !important;
color: var(--text-color) !important;
}
.arrow::before {
border-color: var(--border-color-dark) !important;
}
.modal-content {
background-color: var(--row-background-color) !important;
color: var(--text-color) !important;
}
.modal-header,
.modal-footer {
border-color: var(--border-color-dark) !important;
}
.nav-link:hover,
.nav-item a:hover,
.terms a:hover,
.footer a:hover {
color: var(--link-hover-color) !important;
}
.btn:hover,
.form-control:hover {
background-color: var(--row-hover-background-color) !important;
}
}