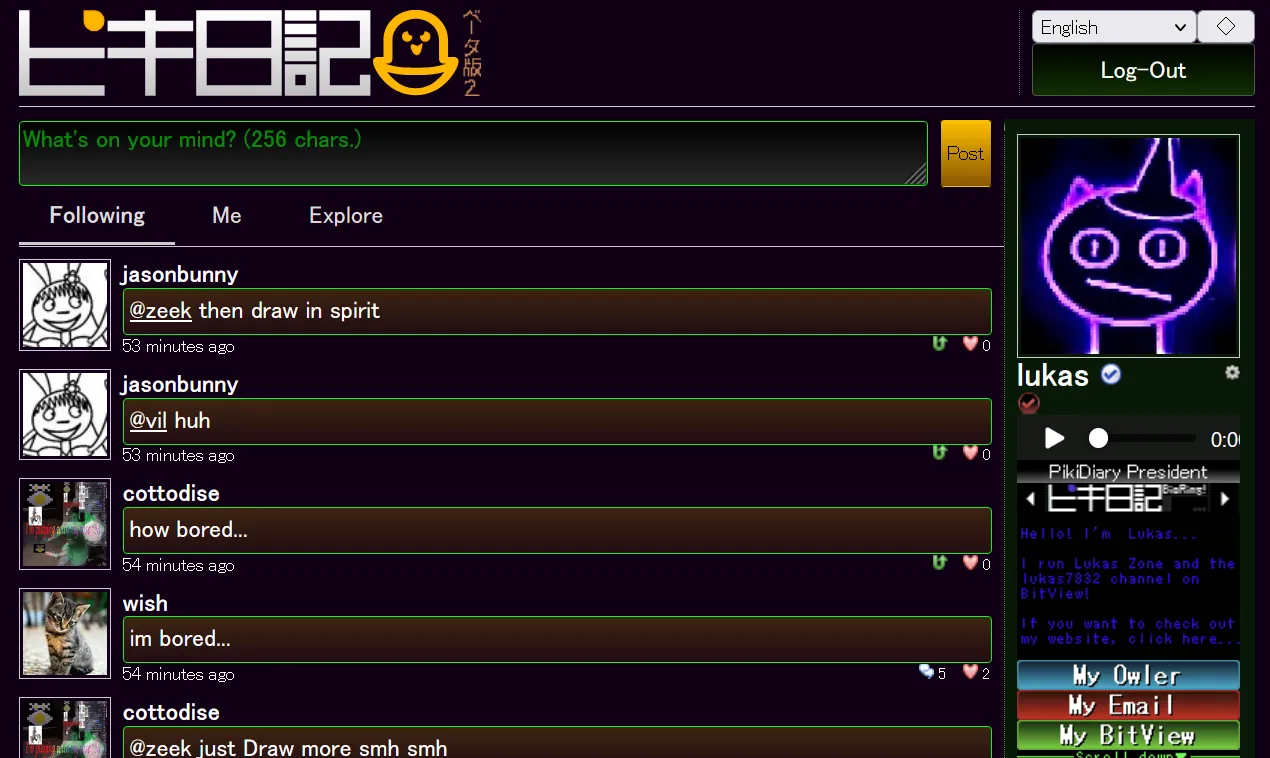
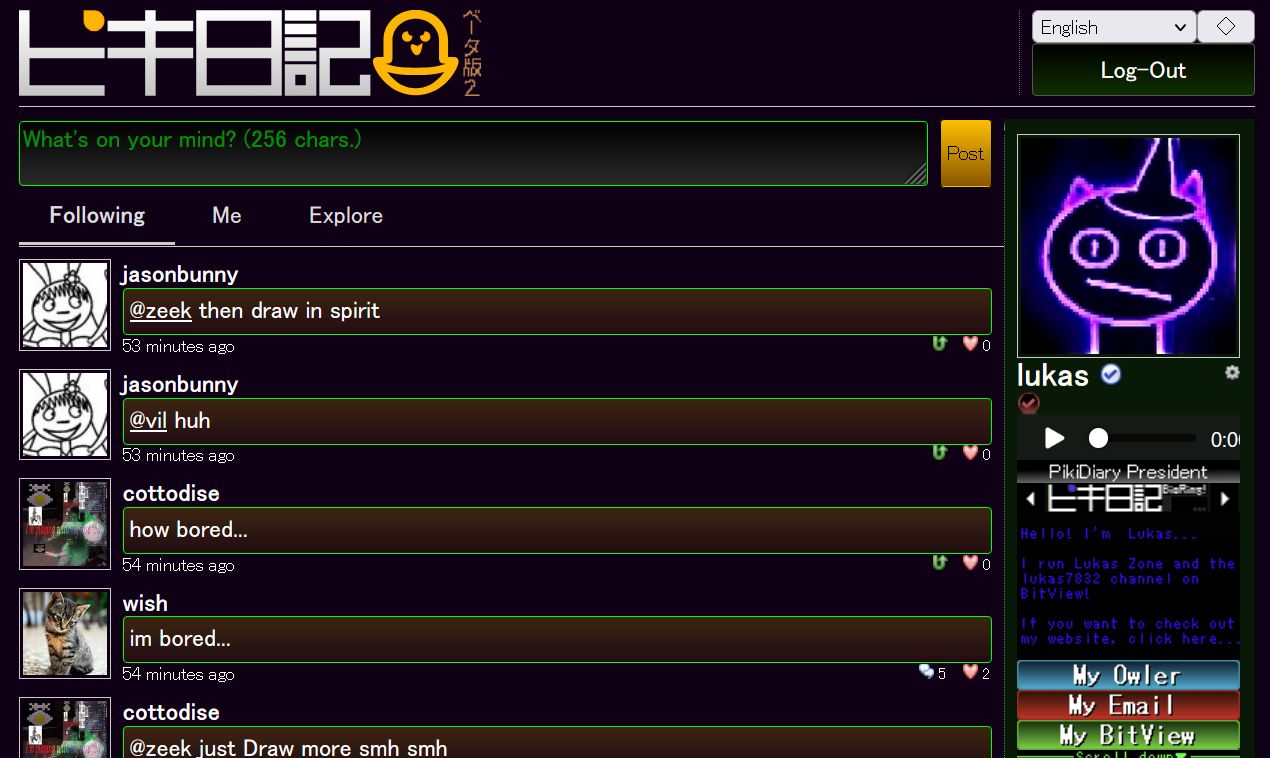
A Spooky Halloween theme for pikidiary.lol
PikiDiary halloween theme by LukasZone

Details
AuthorLukasZone
LicenseCC-BY
Categorypikidiary.lol
Created
Updated
Code size2.1 kB
Code checksume197e8aa
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
This userstyle only works with dark mode enabled. I am planning to add light mode support later.
PikiDiary + Original logo SVG: Jax
Userstyle: Lukas
Source code
/* ==UserStyle==
@name PikiDiary halloween theme
@version 1.0.0.10.23
@namespace https://userstyles.world/user/LukasZone
@description A Spooky Halloween theme for pikidiary.lol
@author LukasZone
@license CC-BY
==/UserStyle== */
@-moz-document domain("pikidiary.lol") {
body.dark {
background-color: #100015;
color: #fff;
}
body.dark main {
background-color: #100015;
color: #fff;
}
body.dark .tabs {
background-color: #100015;
color: #fff;
}
body.dark .post-box {
background-color: #100015;
color: #fff;
}
body.dark .post-box button {
background: linear-gradient(180deg, #ffc000 0%, #885600 100%);
border: #000 1px solid;
border-radius: 3px;
color: #000;
}
body.dark .post-box button:hover {
background: linear-gradient(180deg, #ffd144 0%, #ffa100 100%);
border: #000 1px solid;
border-radius: 3px;
color: #4a4a4a;
box-shadow: 0px 0px 2px 0px #ffe229;
}
body.dark .post-box textarea {
background: linear-gradient(180deg, #000 0%, #2a2a2a 100%);
border: #0f0 1px solid;
border-radius: 3px;
color: #0f0;
}
body.dark .action-button-gray {
background: linear-gradient(180deg, #000 0%, #0f2e00 100%);
}
body.dark .action-button {
background: linear-gradient(180deg, #000 0%, #dda500 140%);
color: #fff
}
body.dark .posts {
background-color: #100015;
color: #fff;
}
body.dark .tab-content {
background-color: #100015;
}
body.dark .post-content {
background: linear-gradient(180deg, #ffc00030 0%, #88560024 100%);
border: #00ff09 1px solid;
border-radius: 3px;
}
body.dark .info {
background-color: #081907f7;
}
body.dark .bar {
background-color: #081907f7;
border-right: #081907f7 10px solid;
border-top: #081907f7 10px solid;
}
img[src="/img/nikki-dark.svg"] {
content: url(https://lukaszone.neocities.org/Untitled.svg);
}
img[src="/img/beta.gif"] {
filter:invert(1)
}
body.dark .prof-view {
background-color: #100015;
}
}
@-moz-document domain("pikidiary.lol") {
}