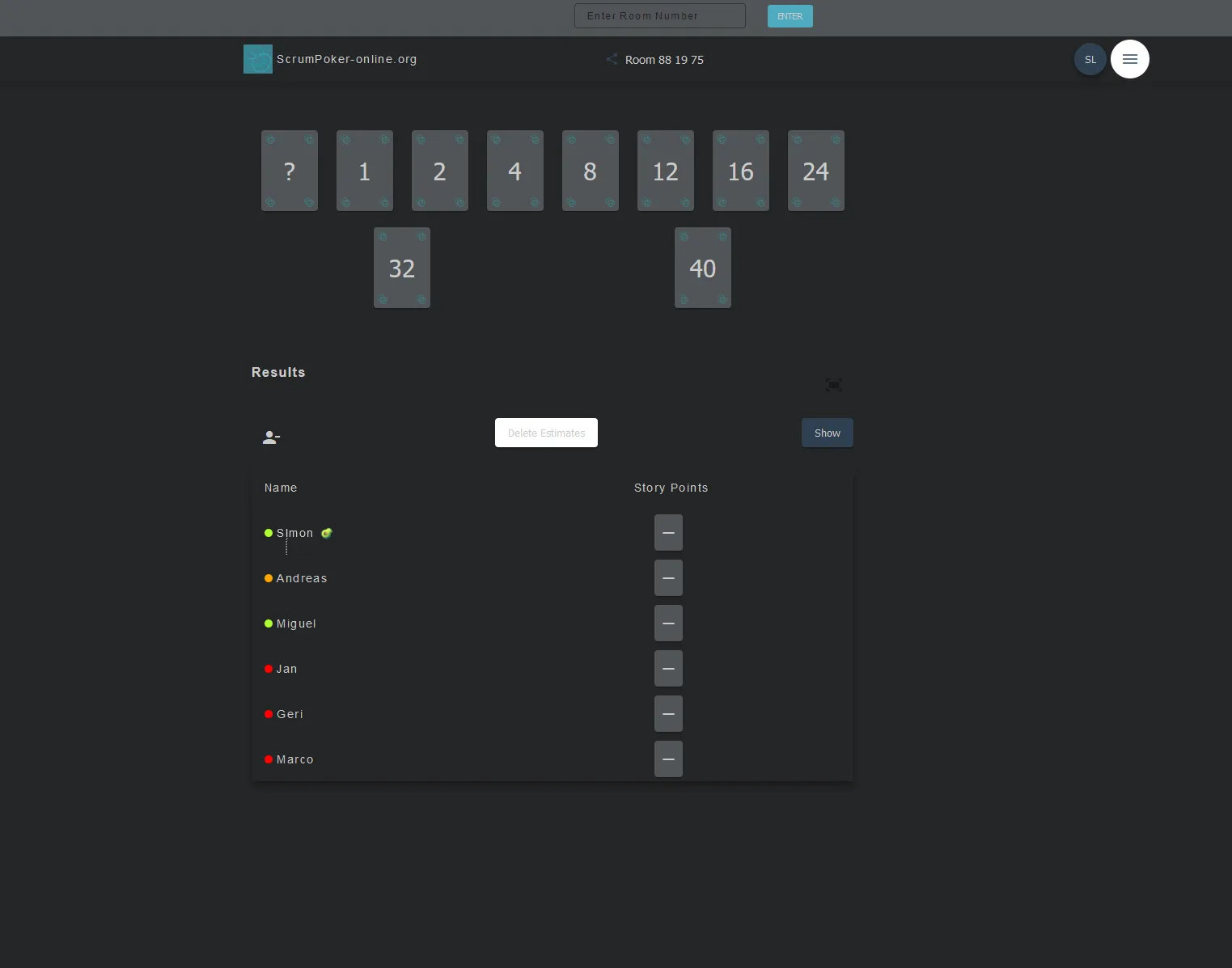
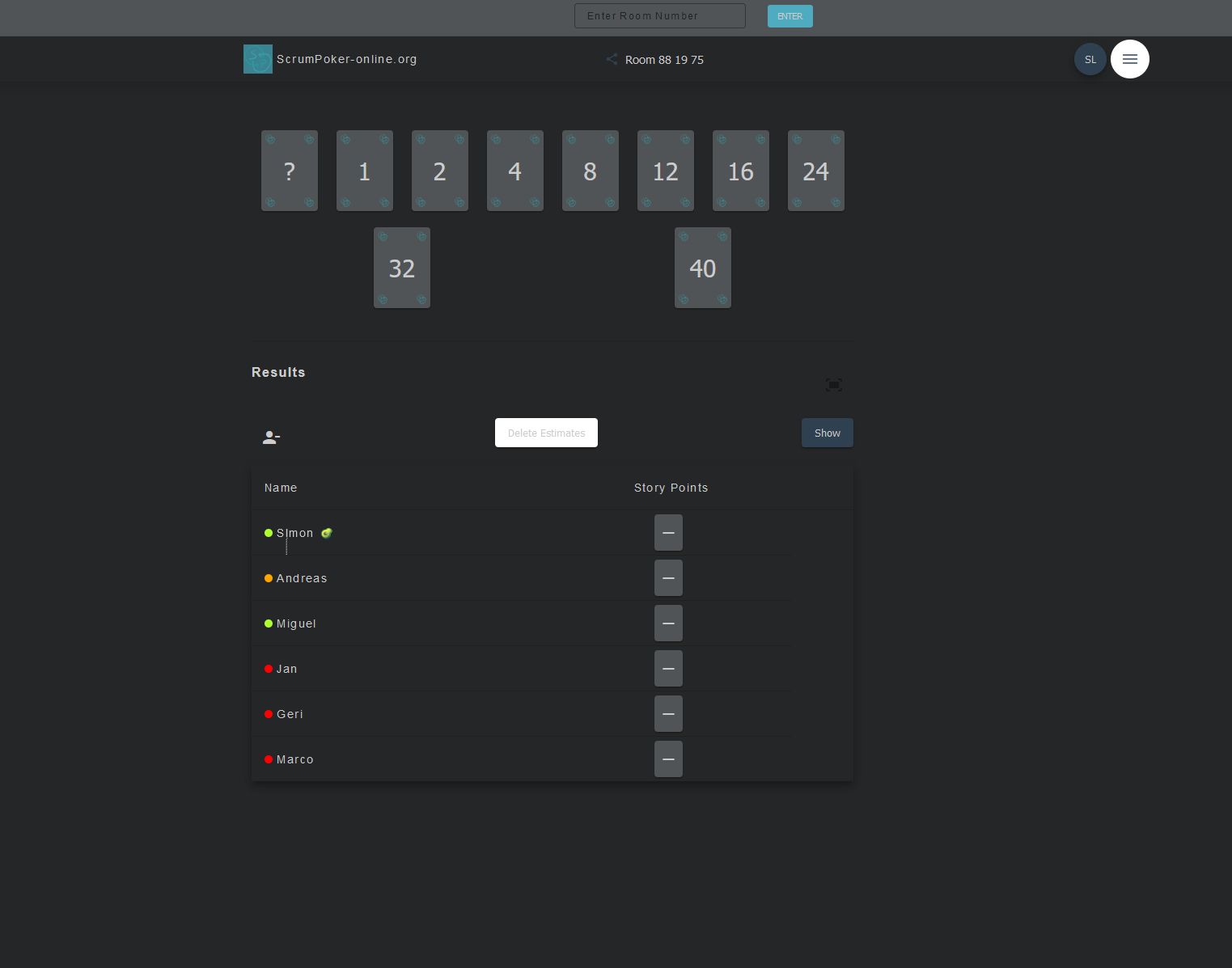
Makes Scrumpoker dark and removes the ads
Scrumpoker-online-dark-mode by TheCell

Details
AuthorTheCell
LicenseCC-BY
Categoryscrumpoker-online.org
Created
Updated
Code size1.9 kB
Code checksumfbb62b1e
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Userstyle doesn't have notes.Source code
/* ==UserStyle==
@name Scrumpoker-online-dark-mode
@namespace https://github.com/TheCell/stylus
@version 1.0.0
@description Makes Scrumpoker dark and removes the ads
@author TheCell
==/UserStyle== */
@-moz-document domain("scrumpoker-online.org") {
:root {
--mat-table-background-color: #252627;
--mdc-protected-button-container-color: #252627;
--mat-table-header-headline-color: #cccccc;
--mat-table-row-item-label-text-color: #cccccc;
--mat-mdc-button-ripple-color: #cccccc;
--mat-mdc-button-persistent-ripple-color: #838282;
--mdc-text-button-label-text-color: #cccccc;
--mdc-outlined-text-field-input-text-color: #cccccc;
}
body, .mat-app-background, .flip-card-back {
background-color: #252627;
color: #cccccc !important;
}
.selected {
color: #5380c7;
}
.ng-star-inserted, .mdc-button__label {
color: #cccccc !important;
}
.card, .clear-room-button {
color: #cccccc !important;
}
.flip-card-front, .flip-card-back {
background-color: #515457 !important;
}
.card {
background-color: #515457;
}
.enter-room-container {
background-color: #515457 !important;
}
selected > .card {
background-color: #9aa1a7;
}
.publift-widget-22851570055, .fuse-slot-sticky {
height: 0px;
}
.fuse-slot-sticky, #google_center_div .add-container-right, #id, .add-container-right, .add-container-middle .ng-star-inserted {
display: none !important;
visibility: hidden !important;
}
[class*="publift-widget-"] {
display: none !important;
visibility: hidden !important;
}
img {
filter: invert(56%) sepia(41%) saturate(515%) hue-rotate(144deg) brightness(95%) contrast(92%);
}
}