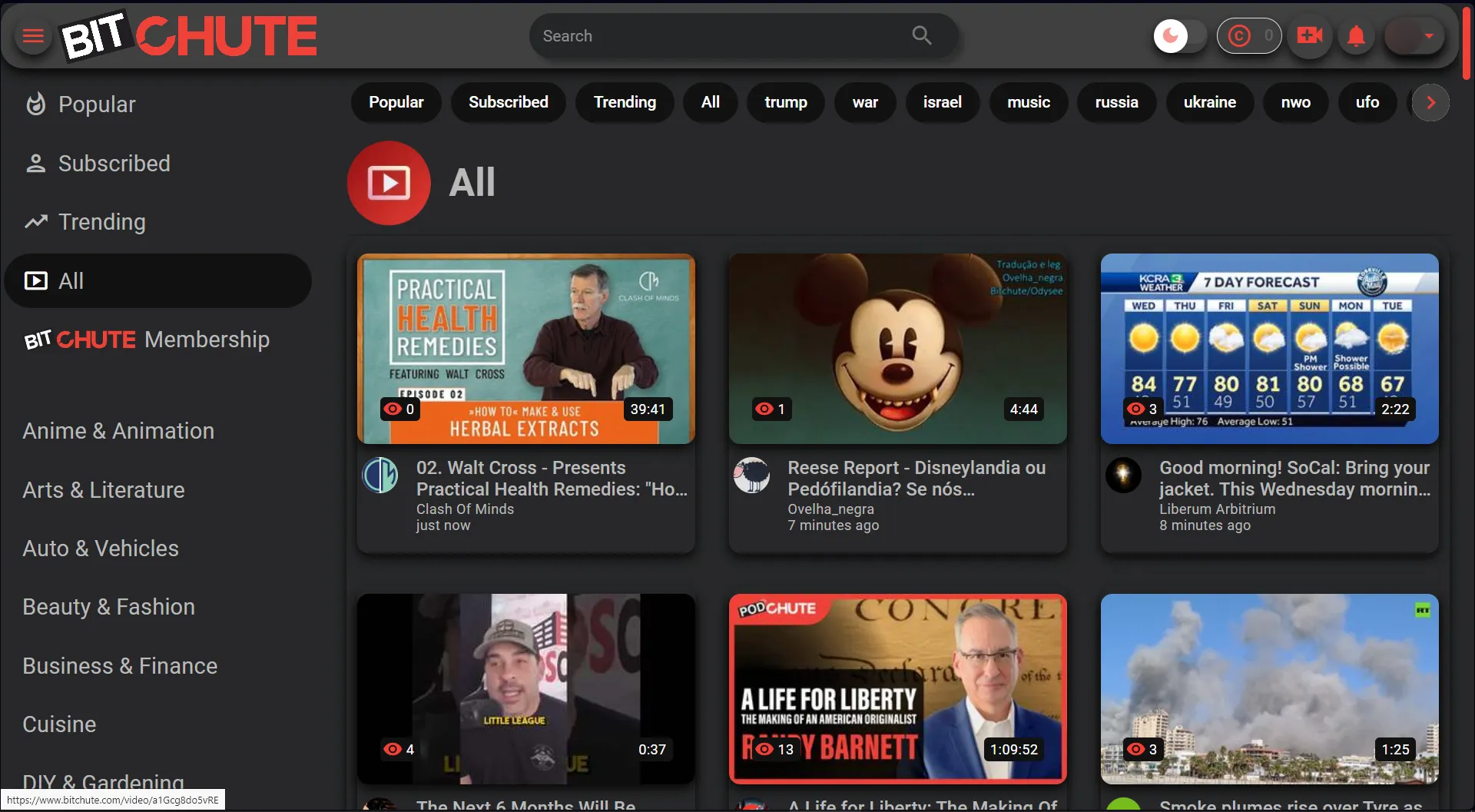
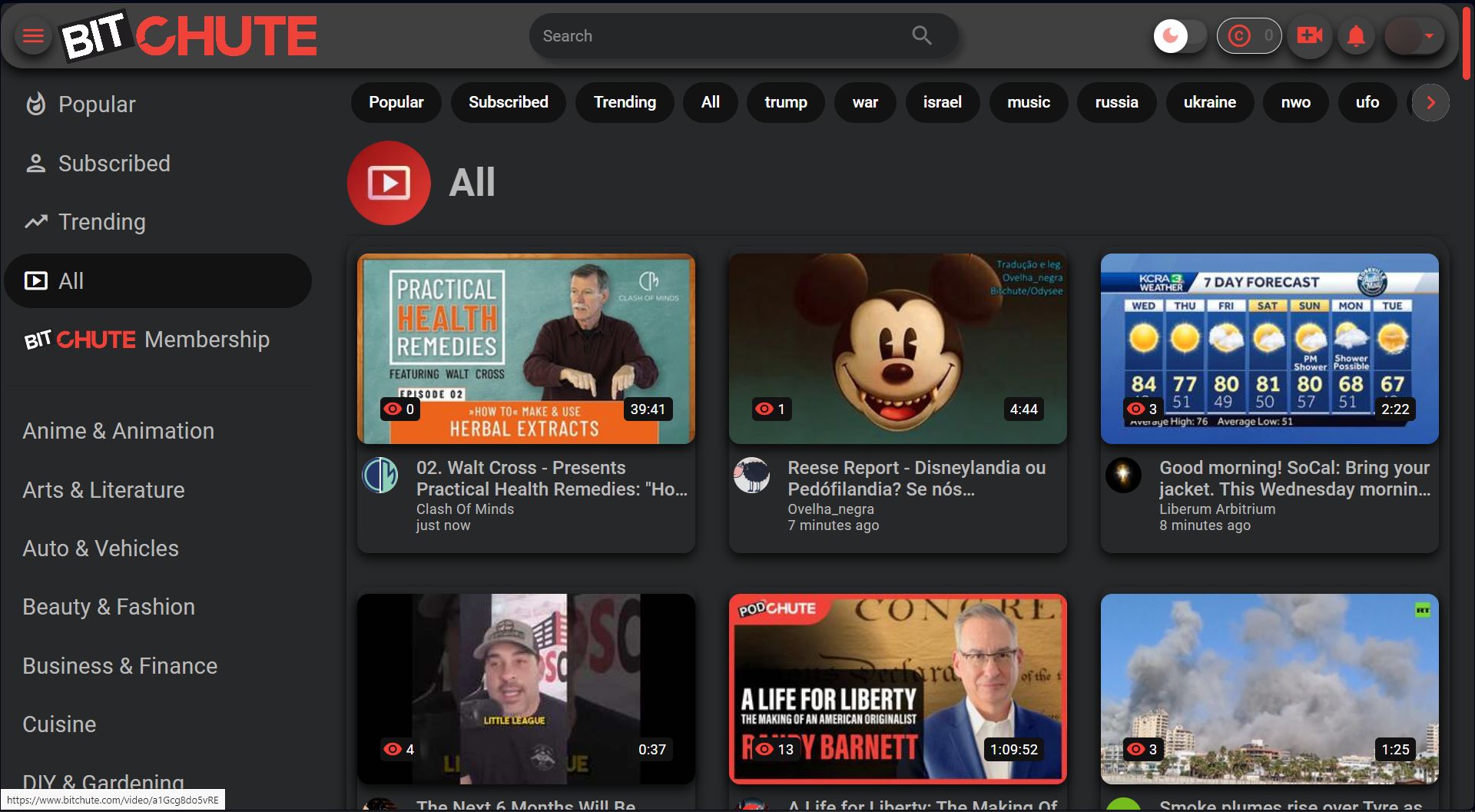
Eye-friendly dark theme to bitchute.com
Bitchute Dark Style SE by user2024

Details
Authoruser2024
LicenseNo License
Categorybitchute.com
Created
Updated
Size22 kB
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Userstyle doesn't have notes.Source code
Source code has over 10K characters, so we truncated it. You can inspect the full source code on install link./* ==UserStyle==
@name Bitchute Dark Style SE
@version 20241026.17.00
@namespace https://userstyles.world/user/mustang2024
@description Eye-friendly dark theme to bitchute.com
@author mustang2024_2
@license No License
==/UserStyle== */
@-moz-document domain("bitchute.com") {
/* ****************** INFO ******************
@name BitChute Dark Style
@description Eye-friendly dark theme to bitchute.com
@version 1.2.1
@author mustang2024
****************** INFO ****************** */
/*/
/* ---- LOGIN PAGE ---- */
.block-center {
background: #2c2c2d;
color: #fff;
border-radius: 10px;
padding: 30px 35px;
-webkit-box-shadow: 5px 5px 5px rgba(0, 0, 0, 0.15);
box-shadow: 0-1px 2px #11293c;
box-shadow: 0 5px 10px rgba(0, 0, 0, .81);
}
#id_username, #id_password, #id_submit, #id_cancel, #id_mail_link.button3 {
background-color: #272829 !important;
color: #fff !important;
border-radius: 10px;
padding: 10px 15px;
-webkit-box-shadow: 5px 5px 5px rgba(0, 0, 0, 0.15);
box-shadow: 0-1px 2px #11293c;
box-shadow: 0 5px 10px rgba(0, 0, 0, .81);
}
#id_submit:hover, #id_cancel:hover {
background-color: #272829 !important;
color: #ef4137;
}
.text-dark > h6 {
color: #fff;
}
body {
background: #272829;
}
footer.footer.mt-auto.py-3.bg-white.text-secondary {
background: #272829 !important;
}
div.q-card.full-width.q-pa-lg {
background-color: #272829 !important;
}
div.q-field__control.relative-position.row {
color: #ef4238 !important;
}
.q-chip--outline.inline.row.q-chip {
color: #b9b9b9;
-webkit-box-shadow: 5px 5px 5px rgba(0, 0, 0, 0.15);
box-shadow: 0-1px 2px #11293c;
box-shadow: 0 5px 10px rgba(0, 0, 0, .81);
}
input#id_username.form-control.form-control-lg:focus, input#id_password.form-control.form-control-lg:focus {
background-color: #272829 !important;
color: rgb(239,65,55) !important;
border-radius: 10px;
padding: 10px 15px;
-webkit-box-shadow: 5px 5px 5px rgba(0, 0, 0, 0.15);
box-shadow: 0-1px 2px #014b85;
box-shadow: 0 5px 10px rgba(0, 61, 208, .81);
}
input#id_submit.button1:hover, a#id_mail_link.button3:hover {
background-color: #272829 !important;
color: rgb(239,65,55) !important;
border-radius: 10px;
padding: 10px 15px;
-webkit-box-shadow: 5px 5px 5px rgba(0, 0, 0, 0.15);
box-shadow: 0-1px 2px #014b85;
box-shadow: 0 5px 10px rgba(0, 61, 208, .81);
}
input.button1, input.button2 {
background-color: #272829 !important;
color: #fff !important;
border-radius: 10px;
padding: 10px 15px;
-webkit-box-shadow: 5px 5px 5px rgba(0, 0, 0, 0.15);
box-shadow: 0-1px 2px #11293c;
box-shadow: 0 5px 10px rgba(0, 0, 0, .81);
}
input.button1:hover, input.button2:hover {
background-color: #272829 !important;
color: rgb(239,65,55) !important;
border-radius: 10px;
padding: 10px 15px;
-webkit-box-shadow: 5px 5px 5px rgba(0, 0, 0, 0.15);
box-shadow: 0-1px 2px #014b85;
box-shadow: 0 5px 10px rgba(0, 61, 208, .81);
}
/* ---- LOGIN PAGE ---- */
/* ---- MAIL ME PAGE ---- */
div.card, input#id_email.form-control.form-control-lg, button.request-button, a#id_login_link.loginLink-button {
background-color: #272829 !important;
color: #fff !important;
border-radius: 10px;
padding: 10px 15px;
-webkit-box-shadow: 5px 5px 5px rgba(0, 0, 0, 0.15);
box-shadow: 0-1px 2px #11293c;
box-shadow: 0 5px 10px rgba(0, 0, 0, .81);
}
/* ---- MAIL ME PAGE ---- */
/* ----- MAIN PAGE ----- */
button[aria-haspopup='true'] i[role='presentation'] {
color: #fff;
border-radius: 10px;
}
div.absolute.flex.full-height.bg-white {
background: #272829 !important;
color: #fff;
border-radius: 10px;
}
.q-carousel__slide {
background: #272829 !important;
}
.profile-picture {
border-radius: 50px;
-webkit-box-shadow: 5px 5px 5px rgba(0, 0, 0, 0.15);
box-shadow: 0-1px 2px #11293c;
box-shadow: 0 5px 10px rgba(0, 0, 0, .81);
}
.q-field--highlighted span{
background-color: #272829 !important;
color: #fff !important;
border-color: rgb(239,65,55) !important;
}
div.q-field__native.row.items-center, label.col-xl-3.col-lg-3.col-md-3.col-sm-12.col-xs-12.q-pb-md.q-field--dense.q-field--labeled.q-field--float.q-field--rounded.q-select--single.q-select--without-chips.q-select--without-input.q-field--auto-height.q-select.q-field--outlined.items-start.no-wrap.row.q-field > .self-stretch.col.relative-position.q-field__inner > .no-wrap.row.relative-position.q-field__control > .q-anchor--skip.no-wrap.row.relative-position.col.q-field__control-container {
color: #b9b9b9 !important;
}
i.q-icon.notranslate.material-icons {
color: #ef4238;
}
div.bg-white.full-height.flex.absolute > .q-btn--dense.q-hoverable.q-focusable.q-btn--actionable.text-black.bg-white.q-btn--round.q-btn--unelevated.no-outline.non-selectable.q-btn-item.q-btn {
background-color: #272829 !important;
color: #ef4238;
border-radius: 100px;
border-width: 1px;
}
div.q-field__control.relative-position.row {
border-radius: 20px;
border-width: 1px;
border-color: #b9b9b9 !important;
-webkit-box-shadow: 5px 5px 5px rgba(0, 0, 0, 0.15);
}
div.q-menu.q-position-engine.scroll.q-py-sm.q-transition--fade-leave-active.q-transition--fade-leave-to {
border-radius: 10px;
border-color: #b9b9b9;
-webkit-box-shadow: 5px 5px 5px rgba(0, 0, 0, 0.15);
}
.self-stretch.relative-position.q-field__inner {
background: #272829 !important;
color: #b9b9b9;
border-radius: 20px;
-webkit-box-shadow: 5px 5px 5px rgba(0, 0, 0, 0.15);
}
.text-grey-8.bg-white.q-py-xs.fixed-top.q-layout__section--marginal.q-header {
background-color: #272829 !important;
border-radius: 20px;
-webkit-box-shadow: 5px 5px 5px rgba(0, 0, 0, 0.15);
box-shadow: 0-1px 2px #11293c;
box-shadow: 0 5px 10px rgba(0, 0, 0, .81);
}
.q-field__native.q-placeholder {
color: #ccc !important;
}
.bc-text-break.bc-responsive-font.ellipsis-2-lines {
color: #fff;
}
.q-item__label--caption.text-caption {
color: #b9b9b9;
}
div.text-h5.text-bold{
color: #b9b9b9;
}
div.bc-grid-container {
background: #272829 !important;
border-radius: 20px;
-webkit-box-shadow: 5px 5px 5px rgba(0, 0, 0, 0.15);
box-shadow: 0-1px 2px #11293c;
box-shadow: 0 5px 10px rgba(0, 0, 0, .81);
}
div.q-carousel__slideumn.q-pa-none {
background: #272829 !important;
}
div.q-scrollarea__content.absolute, div.q-scrollarea.fit {
background: #272829 !important;
color: #b9b9b9;
}
.q-btn-item.non-selectable.no-outline.q-btn--outline.q-btn--rectangle.q-btn--rounded.text-dark.q-btn--actionable.q-focusable.q-hoverable.q-btn--no-uppercase.absolute-center.bc-btn-border-color.bg-white {
background: #272829 !important;
}
.q-tab-panel {
background: #272829 !important;
}
.bc-text-break.ellipsis-2-lines.text-subtitle2, .text-h6 {
color: #ccc !important;
}
.q-item__label--caption.text-caption {
color: #adadad;
}
.iframe-container {
border-radius: 10px;
-webkit-box-shadow: 5px 5px 5px rgba(0, 0, 0, 0.15);
box-shadow: 0-1px 2px #11293c;
box-shadow: 0 5px 10px rgba(0, 0, 0, .81);
}
.items-baseline.q-mb-xs.q-mt-md.row, .text-subtitle1.ellipsis, .q-gutter-xl.q-py-xlumn > div.text-bold {
color: #b9b9b9;
}
.q-btn--no-uppercase.q-hoverable.q-focusable.q-btn--actionable.text-dark.bg-grey-2.q-btn--rounded.q-btn--rectangle.q-btn--unelevated.no-outline.non-selectable.q-btn-item.q-btn {
background-color: #272829 !important;
color: #fff !important;
}
div.q-px-md.rounded-borders.customize-bg-grey.text-black {
border-radius: 10px;
-webkit-box-shadow: 5px 5px 5px rgba(0, 0, 0, 0.15);
box-shadow: 0-1px 2px #11293c;
box-shadow: 0 5px 10px rgba(0, 0, 0, .81);
}
.text-grey-8.bg-white.bc-btn-border-color.q-mr-sm.q-px-sm.q-btn--dense.q-btn--no-uppercase.q-hoverable.q-focusable.q-btn--actionable.q-btn--rounded.q-btn--rectangle.q-btn--outline.no-outline.non-selectable.q-btn-item.q-btn {
background-color: #272829 !important;
-webkit-box-shadow: 5px 5px 5px rgba(0, 0, 0, 0.15);
border-radius: 20px;
box-shadow: 0-1px 2px #11293c;
box-shadow: 0 5px 10px rgba(0, 0, 0, .81);
}
div.q-card.q-card--flat.no-shadow div.textarea {
background-color: #272829 !important;
}
a.q-px-none.q-hoverable.q-focusable.cursor-pointer.q-link.q-item--clickable.q-router-link--active.q-router-link--exact-active.no-wrap.row.q-item-type.q-item, a.q-item.q-item-type.row.no-wrap.q-item--clickable.q-link.cursor-pointer.q-focusable.q-hoverable.q-px-none,
a.q-item.q-item-type.row.no-wrap.q-item--clickable.q-link.cursor-pointer.q-focusable.q-hoverable.q-px-none.bg-grey-4.bc-border-radius {
border-color: rgb(110, 110, 110);
border-radius: 20px !important;
border-style: solid;
border-width: 0.5px;
box-shadow: 0-1px 2px #11293c;
box-shadow: 0 5px 10px rgba(0, 0, 0, .81);
}
a.q-btn.q-btn-item.non-selectable.no-outline.q-btn--unelevated.q-btn--rectangle.q-btn--rounded.bg-grey-2.text-dark.q-btn--actionable.q-focusable.q-hoverable.q-btn--no-uppercase,
a.q-btn.q-btn-item.non-selectable.no-outline.q-btn--unelevated.q-btn--rectangle.q-btn--rounded.bg-dark.text-white.q-btn--actionable.q-focusable.q-hoverable.q-btn--no-uppercase {
align-items: stretch;
background: var(--q-dark) !important;
border: 0px;
color: rgb(255, 255, 255) !important;
cursor: pointer;
display: inline-flex;
flex-direction: column;
font-size: 14px;
font-weight: 500;
height: auto;
line-height: inherit !important;
min-height: 2.572em;
outline: 0px !important;
padding: 4px 16px;
position: relative;
text-align: center;
text-decoration: none;
text-transform: none;
vertical-align: middle;
width: auto;
bord...