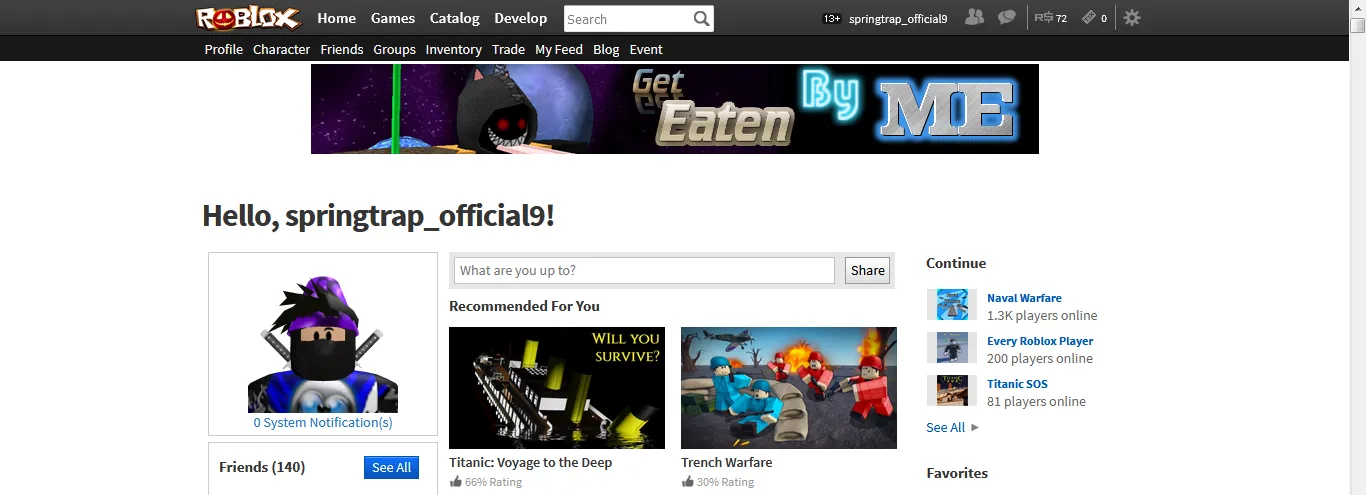
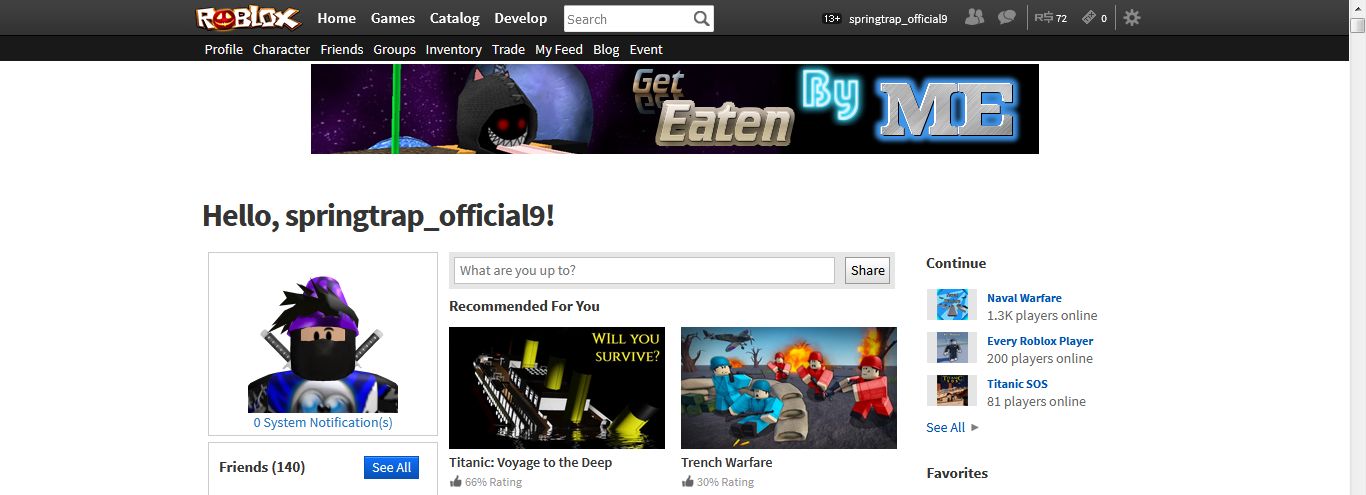
Small fixes/improvements and new additions for 2014-Esque ROBLOX script. (BETA).
2014-Esque ROBLOX tweaks by 2013internetlover

Details
Author2013internetlover
LicenseNo License
Categoryroblox
Created
Updated
Code size6.0 kB
Code checksum8a49377a
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
REQUIREMENTS
- BTRoblox: Available on Chrome Web Store and Firefox Addons; ( Item details OFF )
- 2014-Esque ROBLOX: https://userstyles.world/style/7282/2014-esque-roblox ( Aug 2014-2013 recommended )
- Legacy Site Restoration: https://github.com/tersiswilvin/Roblox-Legacy-Old-Theme/tree/Release/src/JS (OPTIONAL)
- ROBLOX 2013 FAVICON: https://greasyfork.org/en/scripts/473693-roblox-2013-favicon (OPTIONAL)
AUTHORS
- 2013internetlover ( Creator )
- Haydengriz ( Tester )
NOTICE
This script is not affiliated with Melo's "2014-esque ROBLOX" project. This script is on BETA, expect more things to come.
Source code
/* ==UserStyle==
@name 2014-Esque ROBLOX tweaks
@namespace github.com/openstyles/stylus
@version 1.0.0
@description This userstyle fixes some inaccuracies of melo's 2014 script.
@author 2013internetlover
@preprocessor stylus
@var checkbox ftlnks "Disable modern footer links" 0
@var checkbox cpnote "Toggle melo's note" 0
@var checkbox sclnks "Toggle social links" 0
@var checkbox chatftrs "Toggle modern descriptions" 0
@var checkbox share "2014-13 Feed (WIP)" 0
@var checkbox catalog "Remove catalog modern elements" 0
@var checkbox settings "Settings page redesign" 0
==/UserStyle== */
@-moz-document domain("roblox.com") {
.footer-link:nth-child(10) {
if ftlnks {
display: none;
}
}
.footer-link:nth-child(5) {
if ftlnks {
display: none;
}
}
.footer .footer-links {
if ftlnks {
justify-content: center!important;
width: auto;
margin: 0 auto;
text-align: center!important;
}
}
.footer-links li:nth-child(9):after {
if ftlnks {
visibility: hidden;
}
}
.text-footer.footer-note:after {
if cpnote {
display: none;
}
}
div:has(> .game-social-links) {
if sclnks {
display: none;
}
}
.game-stat:has(.chat-feature-list-item),
li.chat-feature-list-item,
p#microphone-enabled-label {
if chatftrs {
display: none!important;
}
}
}
@-moz-document url-prefix("https://www.roblox.com/home") {
.game-home-page-container > div::before {
if share {
display: block;
position: relative;
height: 27px;
width: 381px;
background: #fff;
outline: 5px solid #e6e6e6;
border: 1px solid #c2c2c2;
margin: 8px;
margin-left: 5px;
padding-left: 5px;
padding-right: 5px;
padding-top: 1px;
content: "What are you up to?";
font-family: 'Source Sans Pro', Arial, Helvetica, sans-serif;
font-size: 14px;
color: #757575;
cursor: text;
}
}
.game-home-page-container > div::after {
if share {
display: block;
position: absolute;
right: 0;
height: 27px;
width: 45px;
background: #fff;
outline: 5px solid #e6e6e6;
border: 1px solid #999;
margin: 8px;
margin-left: 0px;
padding-left: 5px;
padding-right: 5px;
padding-top: 1px;
content: "Share";
font-family: 'Source Sans Pro', Arial, Helvetica, sans-serif;
font-size: 14px;
color: #000;
cursor: pointer;
background-image: url("/images/StyleGuide/btn-control-large-tile.png");
background-position: top;
}
}
.home-header .avatar.avatar-headshot-lg {
if share {
left: 18px;
padding-bottom: 22px!important;
}
}
.home-header .avatar.avatar-headshot-lg::before {
if share {
content: "0 System Notification(s)";
font-size: 14px;
font-family: 'Source Sans Pro', Arial, Helvetica, sans-serif;
color: #2375c0;
position: absolute;
top: 158px;
left: 45px;
justify-content: center;
text-align: center;
}
}
.friend-carousel-container:has(.friends-carousel-container) {
if share {
margin-top: 8px;
}
}
}
@-moz-document url-prefix("https://www.roblox.com/catalog") {
.topic-container {
if catalog {
display: none!important;
}
}
button.btn-secondary-xs.btn-update-filter {
height: 20px;
padding-top: 0px;
position: relative;
top: -1px;
}
}
@-moz-document url-prefix("https://www.roblox.com/my/account") {
#settings-container .left-navigation .menu-vertical,
.settings-left-navigation .menu-vertical {
if settings {
display: block!important;
border-bottom: none!important;
width: auto !important;
height: auto!important;
padding-left: 5px;
overflow: none!important;
max-width: 658px;
}
}
div.settings-left-navigation {
if settings {
display: flex;
flex-direction: row;
width: 815px!important;
}
}
.light-theme .passkey-upsell-banner {
if settings {
display: none;
}
}
#settings-container .menu-vertical .menu-option {
if settings {
box-shadow: none;
background-color: #fff0;
padding: 7px;
color: var(--textcol);
margin: 4px 2px 0 1px;
border: none!important;
width: auto;
position: relative;
top: 0px;
}
}
.menu-option.active {
if settings {
background: #ededed;
color: #000;
border: 1px solid #dddce1;
width: auto;
position: relative;
top: 0px;
}
}
#settings-container .rbx-tab-content {
if settings {
width: 491px!important;
}
}
#security-tab,
#privacy-settings,
#billing-react-app-container,
#parental-controls,
.app-authorization-table {
if settings {
width: auto!important;
}
}
.account-change-settings-button.btn-generic-edit-sm:after {
content: "Edit";
}
}