Dark theme with Star Wars colors and lightsaber effect for YouTube. Enjoy :)
Youtube [Star Wars] dark theme by koeroesi86
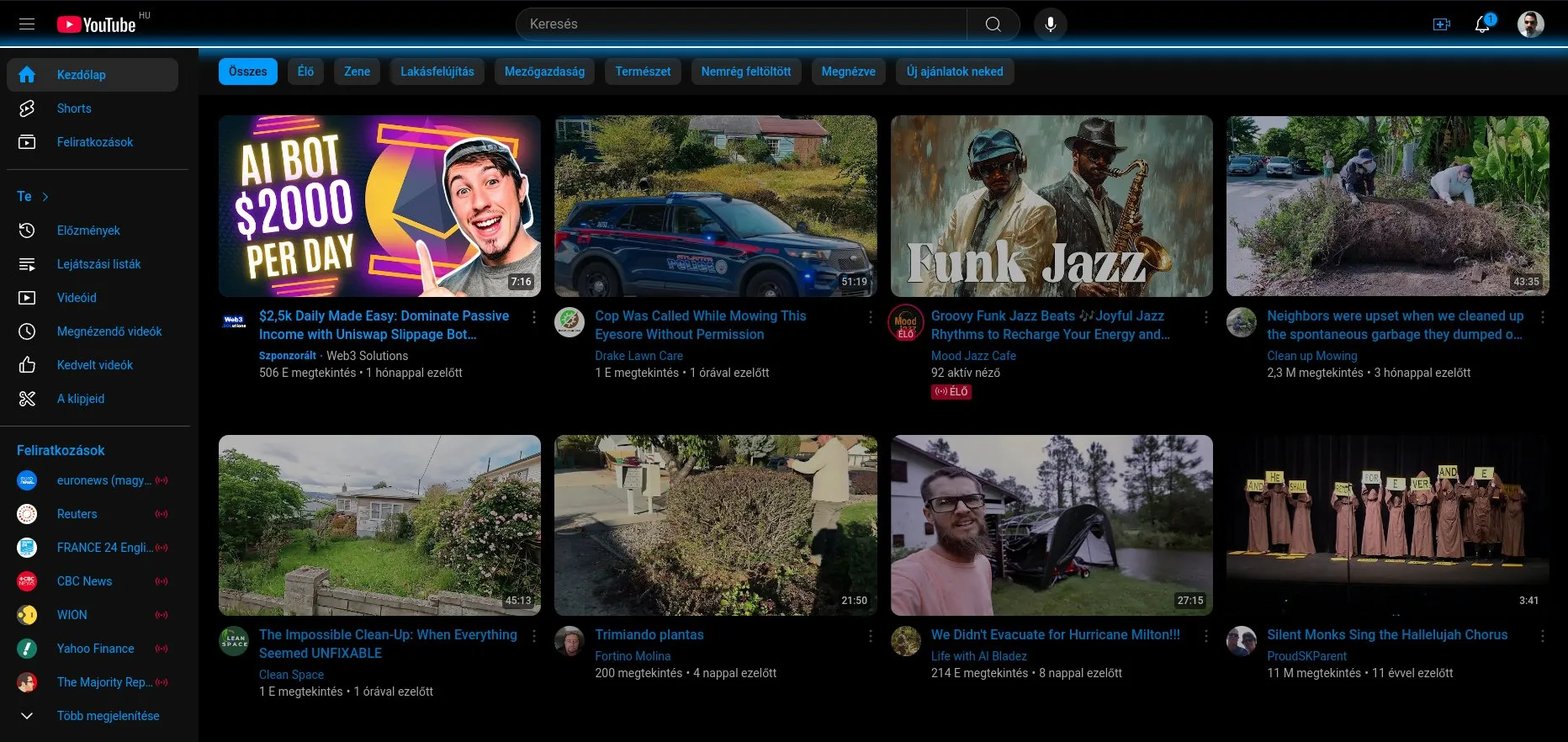
![Screenshot of Youtube [Star Wars] dark theme](https://userstyles.world/preview/18840/1.jpeg)
Details
Authorkoeroesi86
LicenseMIT
Categoryyoutube
Created
Updated
Code size14 kB
Code checksum18ff1dd6
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Created by: Krisz
Note: for best experience, switch to dark theme on YouTube before installing the theme. This style makes that dark theme even darker.
Updates:
- [2024-10-23] Fixed notification badge color
- [2017-11-28] Text colour fixes in comments
- [2017-11-22] More toggle colours
- [2017-10-19] Channel background update
- [2017-09-23] Updated channel headers
- [2017-09-08] Disabled comments note colour update
- [2017-08-30] First update for new layout
- [2017-02-19] Upload button background
- [2015-11-26] Added complete dark side on element styling
- [2015-11-25] Initial release
Source code
Source code has over 10K characters, so we truncated it. You can inspect the full source code on install link./* ==UserStyle==
@name Youtube [Star Wars] dark theme
@namespace USO Archive
@author koeroesi86
@description Dark theme with Star Wars colors and lightsaber effect for YouTube. Enjoy :) Note: for best experience, switch to dark theme on YouTube before installing the theme. This style makes that dark theme even darker.
@version 20201118.14.07
@license NONE
@preprocessor uso
@advanced dropdown element-colors "Element colors" {
element-colors-light "Light side*" <<<EOT :root {
--yt-guide-entry-text-color: #0096ff !important;
--yt-spec-text-primary: #0096ff !important;
}
#yt-masthead-container::after,
ytd-masthead::after {
box-shadow: 0 0 15px 5px #0096ff !important;
}
.guide-item,
ytd-guide-entry-renderer[active] .guide-icon.ytd-guide-entry-renderer,
h3.ytd-newspaper-hero-video-renderer {
color: #0096ff !important;
}
.guide-item:hover {
text-shadow: 0 0 3px #0096ff !important;
}
.guide-item.guide-item-selected,
.guide-item.guide-item-selected:hover,
.guide-item.guide-item-selected .yt-deemphasized-text,
.guide-item.guide-item-selected:hover .yt-deemphasized-text {
background: #0096ff !important;
}
#masthead-search-terms {
border-color: #0096ff !important;
}
.yt-uix-button-default,
.yt-uix-button.yt-uix-button-subscribe-branded,
.exp-responsive #content .yt-uix-button-subscription-container .yt-subscriber-count {
background: rgba(0, 150, 255, 0.2) !important;
border-color: #0096ff !important;
color: #0096ff !important;
}
.compact-shelf .yt-uix-button-shelf-slider-pager {
box-shadow: 0 0 15px 5px #0096ff !important;
}
.yt-uix-button-content {
color: #0096ff !important;
}
.ytp-progress-bar .ytp-play-progress {
box-shadow: 0 0 15px 5px #0096ff !important;
}
.ytp-volume-slider-track {
box-shadow: 0 0 15px 5px #0096ff !important;
}
#like-bar.ytd-sentiment-bar-renderer {
box-shadow: 0 0 15px 5px #0096ff !important;
}
a,
.yt-lockup-title a,
.yt-lockup:hover a,
.yt-lockup:hover .yt-lockup-meta a,
.yt-lockup:hover .yt-lockup-description a,
.comments .comment-header .user-name,
.comments .comment-replies-header .load-comments a,
.comments .comment-replies-header .hide-comments a,
.comments .like-count,
#expander.ytd-comment-replies-renderer {
color: #0096ff !important;
}
.video-extras-sparkbar-likes {
box-shadow: 0 0 15px 5px #0096ff !important;
}
#upload-btn {
background: #0096ff !important;
}
#subscriber-count.ytd-c4-tabbed-header-renderer,
#channel-title.ytd-c4-tabbed-header-renderer,
#channel-title-container yt-icon.ytd-badge-supported-renderer,
paper-tabs.ytd-c4-tabbed-header-renderer {
color: #0096ff !important;
}
paper-tab.iron-selected.ytd-c4-tabbed-header-renderer {
color: #0096ff !important;
}
#tabs-container yt-icon, .yt-icon-container.yt-icon,
#expander .yt-icon {
fill: #0096ff !important;
}
.yt-spec-icon-badge-shape__badge {
background-color: #0096ff !important;
}
.unfocused-line.paper-input-container,
.focused-line.paper-input-container,
.input-content.paper-input-container label,
.input-content.paper-input-container .paper-input-label,
#selectionBar.paper-tabs {
background: #0096ff !important;
} EOT;
element-colors-dark "Dark side" <<<EOT :root {
--yt-guide-entry-text-color: #f0352a !important;
--yt-spec-text-primary: #f0352a !important;
}
#yt-masthead-container::after,
ytd-masthead::after {
box-shadow: 0 0 15px 5px #f0352a !important;
}
.guide-item,
ytd-guide-entry-renderer[active] .guide-icon.ytd-guide-entry-renderer,
h3.ytd-newspaper-hero-video-renderer {
color: #f0352a !important;
}
.guide-item:hover {
text-shadow: 0 0 3px #f0352a !important;
}
.guide-item.guide-item-selected,
.guide-item.guide-item-selected:hover,
.guide-item.guide-item-selected .yt-deemphasized-text,
.guide-item.guide-item-selected:hover .yt-deemphasized-text {
background: #f0352a !important;
}
#masthead-search-terms {
border-color: #f0352a !important;
}
.yt-uix-button-default,
.yt-uix-button.yt-uix-button-subscribe-branded,
.exp-responsive #content .yt-uix-button-subscription-container .yt-subscriber-count {
background: rgba(240, 53, 42, 0.2) !important;
border-color: #f0352a !important;
color: #f0352a !important;
}
.compact-shelf .yt-uix-button-shelf-slider-pager {
box-shadow: 0 0 15px 5px #f0352a !important;
}
.yt-uix-button-content {
color: #f0352a !important;
}
.ytp-progress-bar .ytp-play-progress {
box-shadow: 0 0 15px 5px #f0352a !important;
}
.ytp-volume-slider-track {
box-shadow: 0 0 15px 5px #f0352a !important;
}
#like-bar.ytd-sentiment-bar-renderer {
box-shadow: 0 0 15px 5px #f0352a !important;
}
a,
.yt-lockup-title a,
.yt-lockup:hover a,
.yt-lockup:hover .yt-lockup-meta a,
.yt-lockup:hover .yt-lockup-description a,
.comments .comment-header .user-name,
.comments .comment-replies-header .load-comments a,
.comments .comment-replies-header .hide-comments a,
.comments .like-count,
#expander.ytd-comment-replies-renderer {
color: #f0352a !important;
}
.video-extras-sparkbar-likes {
box-shadow: 0 0 15px 5px #f0352a !important;
}
#upload-btn {
background: #f0352a !important;
}
#subscriber-count.ytd-c4-tabbed-header-renderer,
#channel-title.ytd-c4-tabbed-header-renderer,
#channel-title-container yt-icon.ytd-badge-supported-renderer,
paper-tabs.ytd-c4-tabbed-header-renderer {
color: #f0352a !important;
}
paper-tab.iron-selected.ytd-c4-tabbed-header-renderer {
color: #f0352a !important;
}
#tabs-container yt-icon, .yt-icon-container.yt-icon,
#expander .yt-icon {
fill: #f0352a !important;
}
.yt-spec-icon-badge-shape__badge {
background-color: #f0352a !important;
}
.unfocused-line.paper-input-container,
.focused-line.paper-input-container,
.input-content.paper-input-container label,
.input-content.paper-input-container .paper-input-label,
#selectionBar.paper-tabs {
background: #f0352a !important;
} EOT;
}
==/UserStyle== */
@-moz-document domain("youtube.com") {
* {
transition: background-color 200ms ease, color 200ms ease !important;
}
body,
ytd-app,
ytd-watch,
ytd-watch-flexy,
.ytd-watch-flexy,
ytd-browse[page-subtype="channels"] {
background: #000 !important;
}
#youtube-paths.yt-icon path,
#guide-icon .yt-icon path,
.yt-dropdown-menu g.style-scope.yt-icon path:not([fill="none"]),
#youtube-paths path {
fill: #ccc !important;
}
.guide-pinned.show-guide .guide-pinning-enabled #page,
.guide-pinned.show-guide .guide-pinning-enabled #appbar-content {
transition: padding-left 200ms ease !important;
}
app-drawer {
transition: right 200ms ease !important;
}
#yt-masthead-container,
ytd-masthead {
background: #000 !important;
border: 0 !important;
overflow: visible !important;
}
#yt-masthead-container::after,
ytd-masthead::after {
content: "" !important;
position: absolute !important;
bottom: 0 !important;
left: 0 !important;
display: block !important;
width: 100% !important;
height: 2px !important;
background: #fff !important;
visibility: visible !important;
z-index: 10 !important;
}
.yt-card {
background: #0f0f0f !important;
}
#masthead-appbar,
#guide-content.ytd-app {
background: #0f0f0f !important;
border-bottom-color: #111 !important;
z-index: 8 !important;
}
#appbar-nav .epic-nav-item-heading,
#metadata-line.ytd-grid-video-renderer {
color: #ccc !important;
}
#guide #appbar-guide-menu {
background: #000 !important;
border-right-color: #111 !important;
}
.yt-ui-ellipsis {
background: transparent !important;
}
body #footer-container {
background: #000 !important;
border-top-color: #1f1f1f !important;
}
#footer-main {
border-bottom-color: #0f0f0f;
}
.branded-page-module-title a:visited,
.branded-page-module-title a {
color: #ccc !important;
}
#browse-items-primary .item-section>li>.yt-lockup-tile,
.branded-page-v2-primary-col .branded-page-box,
.section-list li .item-section .branded-page-box {
border-bottom-color: #1f1f1f !important;
}
#appbar-guide-menu {
transition: all 200ms ease !important;
}
.guide-section-separator {
border-color: #1f1f1f !important;
}
.guide-item:hover {
color: #fff !important;
}
.guide-item.guide-item-selected,
.guide-item.guide-item-selected:hover,
.guide-item.guide-item-selected .yt-deemphasized-text,
.guide-item.guide-item-selected:hover .yt-deemphasized-text {
color: #fff !important;
}
#masthead-search-terms {
background: #000 !important;
box-shadow: none !important;
}
.compact-shelf .yt-uix-button-shelf-slider-pager {
background: #fff !important;
transition: all 200ms !important;
}
.yt-default h1,
.yt-default h2,
.yt-default h3,
.yt-default h4,
.yt-default h5,
.yt-default h6,
h1.yt,
h2.yt,
h3.yt,
h4.yt,
h5.yt,
h6.yt,
#watch-description {
color: #ccc !important;
}
.comments .comment-text .comment-text-content,
#title.ytd-shelf-renderer,
#metadata-line.ytd-video-meta-block,
.title.ytd-video-primary-info-renderer,
span.yt-view-count-renderer,
.content.ytd-video-secondary-info-renderer,
#content-text.ytd-comment-renderer,
yt-formatted-string.ytd-comments-header-renderer,
#icon-label.yt-dropdown-menu,
h3.ytd-compact-video-renderer,
#byline.ytd-video-meta-block,
.more-button.ytd-video-secondary-info-renderer,
.less-button.ytd-video-secondary-info-renderer,
#toggle.ytd-grid-renderer,
ytd-search-filter-renderer yt-formatted-string.ytd-search-filter-renderer,
#filter-group-name.ytd-search-filter-group-renderer {
color: #efefef !important;
}
ytd-search-filter-renderer.selected yt-formatted-string.ytd-search-filter-renderer {
color: #ffffff !important;
font-weight: 600 !important;
}
#masthead-positio...