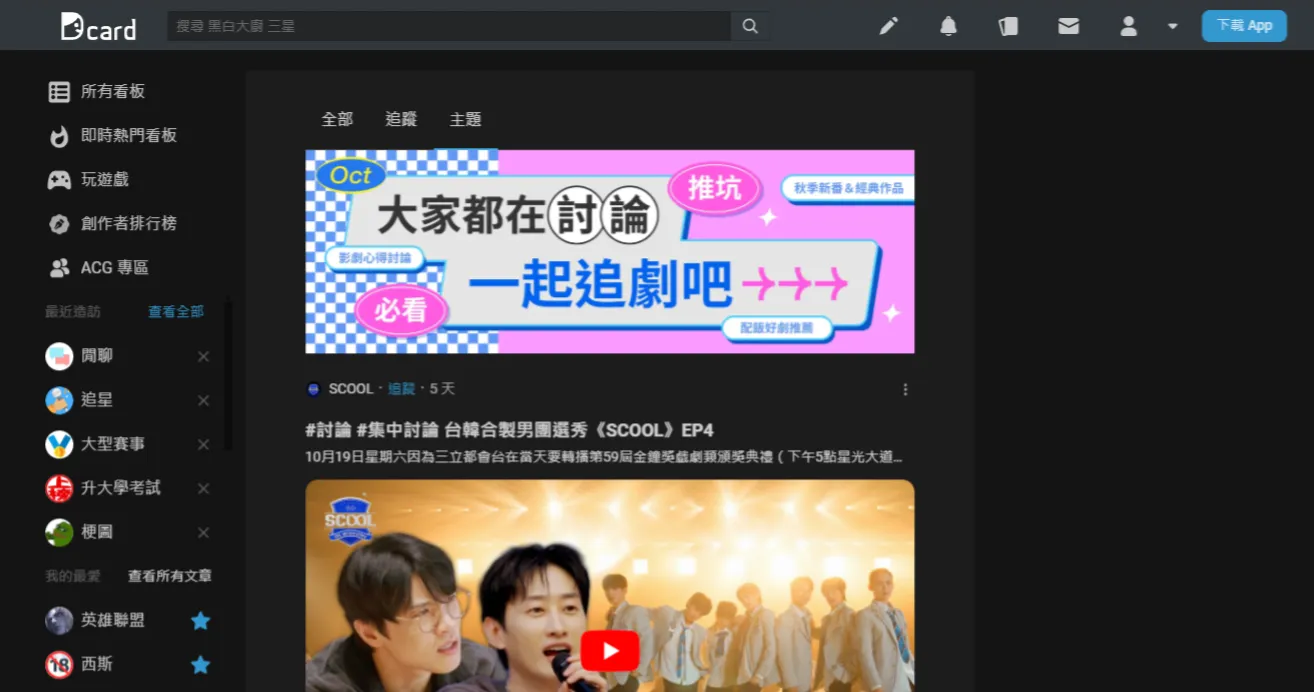
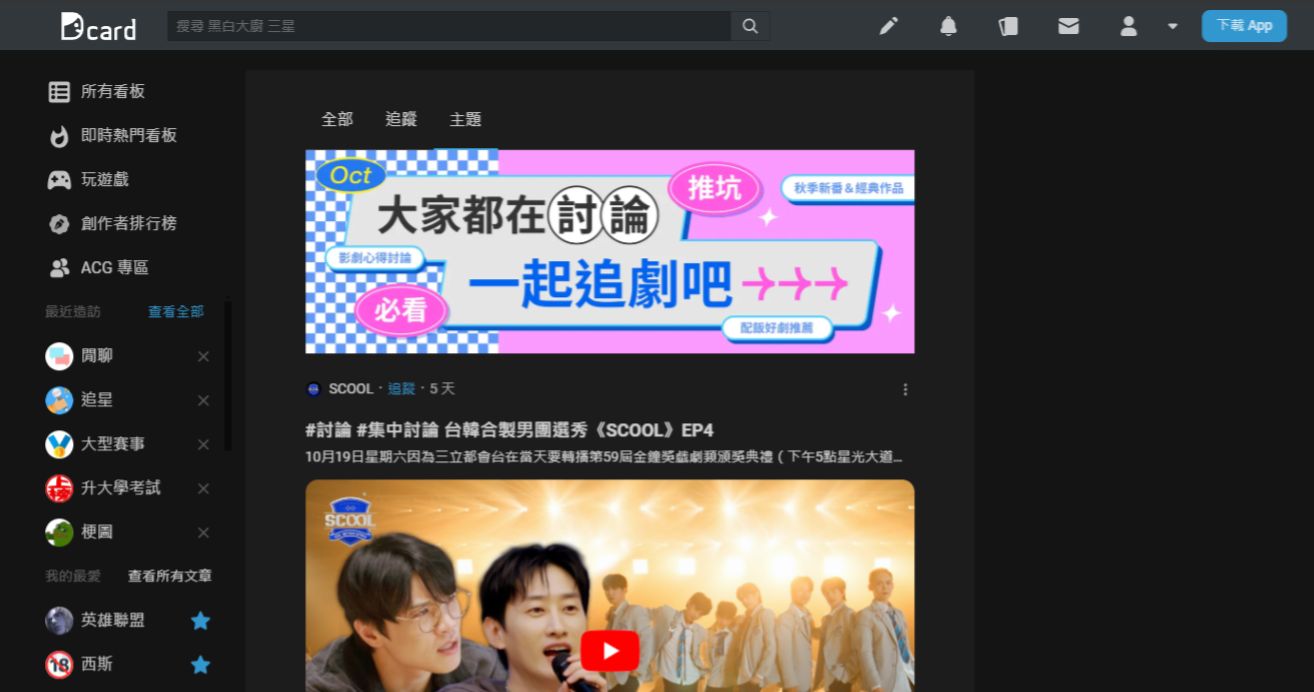
Dcard網頁版深色模式。
Dcard Darkmode by hztang1210

Details
Authorhztang1210
LicenseNo License
Categorywww.dcard.tw
Created
Updated
Code size3.4 kB
Code checksum9a20e834
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
v1.87
Source code
/* ==UserStyle==
@name Dcard Darkmode
@version 2025.4.5
@namespace https://userstyles.world/user/hztang1210
@description Dcard網頁版深色模式。
@author hztang1210
@license No License
==/UserStyle== */
@-moz-document domain("www.dcard.tw") {
:root {
--color-dcard-primary: #3397cf;
/*星星*/
--color-dcard-secondary: #006aa6;
/*頂欄*/
--color-dcard-tertiary: #101010;
/*測欄*/
--color-text-secondary: #ffffff80;
--color-bg-base-2: #2e2e2e;
--color-text-disabled: #ffffff24;
--color-text-light-primary: #fff;
--color-text-light-hint: #fff6;
--color-text-hint: #9898984f;
}
body {
color: #ffffffd9;
}
.d_2l_zjekxh.d_2l_zjekxh {
background-color: #e7f3f900;
}
.d_2l_39.d_2l_39 {
background-color: #333333;
}
.d_3o_qxzav8 {
border: 1px solid #ffffff1a;
}
.d_2e_a {
background: #ffffff00;
}
.d_4k_n.d_4k_n {
border-color: #cacaca4a;
}
.d_2l_a.d_2l_a {
background-color: #33333300;
}
.d_7v_1ony1yc {
color: #fff
}
.d_1oz2pq4_17c812l form {
background: #0003;
}
.d_2l_i.d_2l_i {
background-color: #ffffff59;
}
.d_2l_37.d_2l_37 {
background-color: #2d2d2d00;
}
.d_2l_h.d_2l_h {
background-color: #00000038;
}
.d_1y17hwk_e.d_1y17hwk_e:hover {
background-color: #363636;
}
.d_nwtdfl_5.d_nwtdfl_5:hover {
color: #ffffffd9;
}
.d_uuhf1z_t.d_uuhf1z_t:after {
background-color: #ea5c5cb0;
}
.d_b1_1w.d_a5_22.d_h_1q.d_fu_v2br90.d_dm_20.d_8e_1v.d_ej_1r.d_9w_25.d_d8_ni7l0g.d_cn_2h.d_gk_10yn01e.t1kbn968 {
color: #ffffffd9;
}
.d_49_2d {
border-bottom: 1px solid #353535;
}
.d_18uqgji_a:hover {
color: #ffffff69;
}
.d_7v_c {
color: hsl(205deg, 10%, 50%);
}
.d_7v_a {
color: #ffffffb0;
}
.d_2l_1d9sx5l.d_2l_1d9sx5l {
background-color: #353535;
}
.d_7v_1w7vh95 {
color: #ffffffd9;
}
.d_2l_1x.d_2l_1x {
background-color: #3333337d;
}
.d_3o_2d {
border: 1px solid #ffffff1a;
}
span {
color: #ffffffd9;
}
.d_blassl_5 span {
color: #ffffffd9;
}
.d_7v_zrvnl8 {
color: #ffffff59;
}
.d_leio7s_1uomqy0 svg {
fill: #ffffff59;
}
.d_2e_37 {
background: #222222;
}
.d_3o_1bu1fsj {
border: 1px solid #333333;
}
.d_7v_18dbk1t {
color: #ffffffd9;
}
.d_leio7s_1nnff6z svg {
fill: #ffffff69;
}
.d_2l_1nnff6z.d_2l_1nnff6z {
background-color: #ffffff69;
}
.d_mh_1n7s75b.d_mh_1n7s75b {
color: #ffffffd9;
}
.d_7v_1gltyc2 {
color: #ffffffd9;
}
.d_7v_5.d_7v_5 {
color: #ffffffd9;
}
.d_2l_f.d_2l_f.d_2l_f {
background-color: #222;
}
.d_7v_14t75jl {
color: #ffffffd9;
}
.d_7v_6.d_7v_6 {
color: #ffffff80;
}
.d_nluod_6 {
--button-initial-color: #ffffff80;
}
.d_qwld2w_7 {
--button-active-color: #ffffff59;
}
.d_2l_e.d_2l_e.d_2l_e {
background-color: #f2f2f20d;
}
.d_leio7s_43 svg {
fill: rgb(255 255 255 / 75%);
}
.d_7v_hnjtkv {
color: #ffffffb0;
}
.d_7v_7.d_7v_7 {
color: #ffffff59;
}
.d_151yaje_j.d_151yaje_j[disabled] {
background-color: #3397cf;
}
.d_1pl68g0_8[disabled] {
color: #ffffffb0;
}
.d_7v_1y6aiy1.d_7v_1y6aiy1 {
color: #ffffffd9;
}
.d_7v_8 {
color: #ffffff33;
}