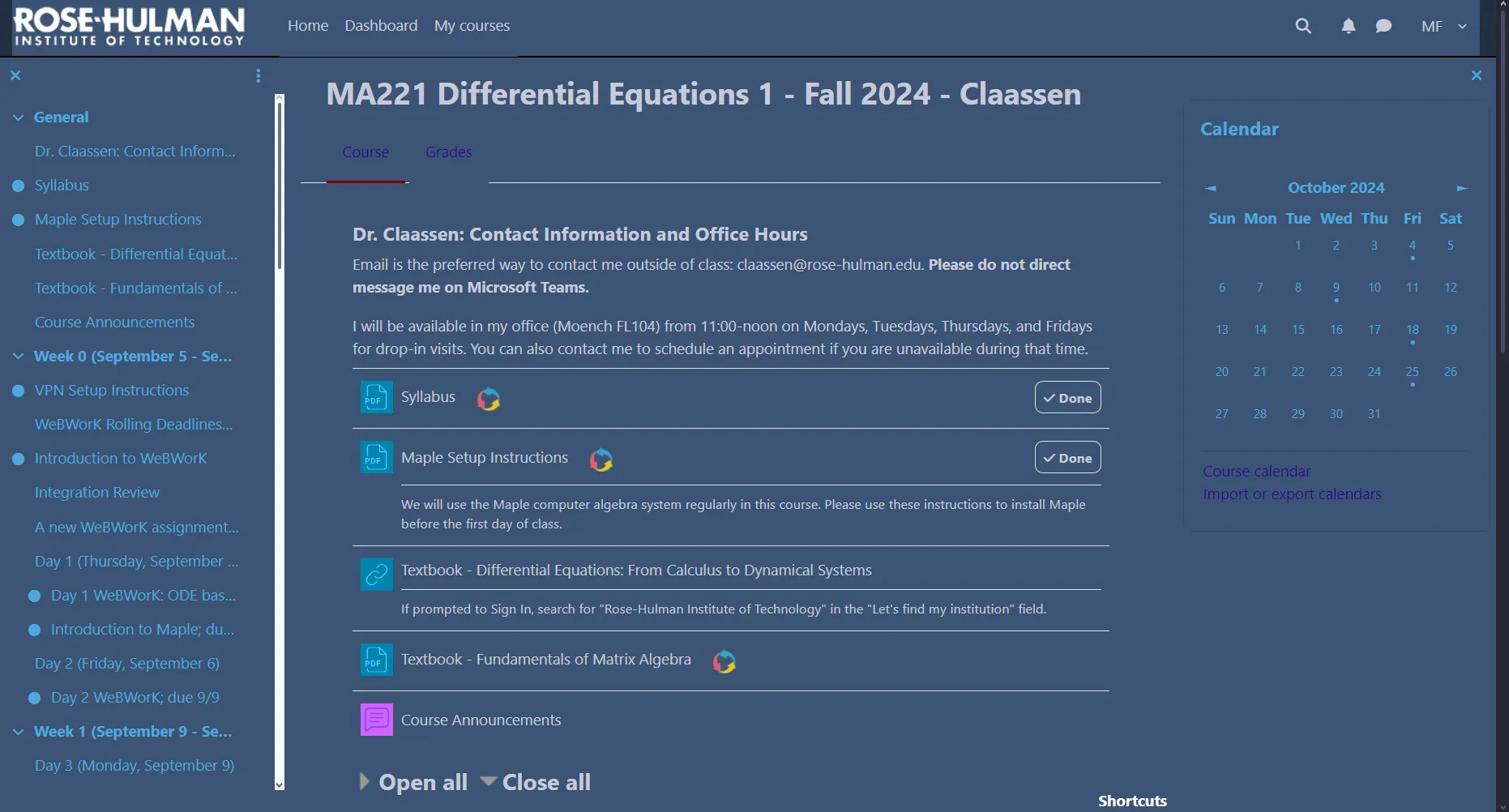
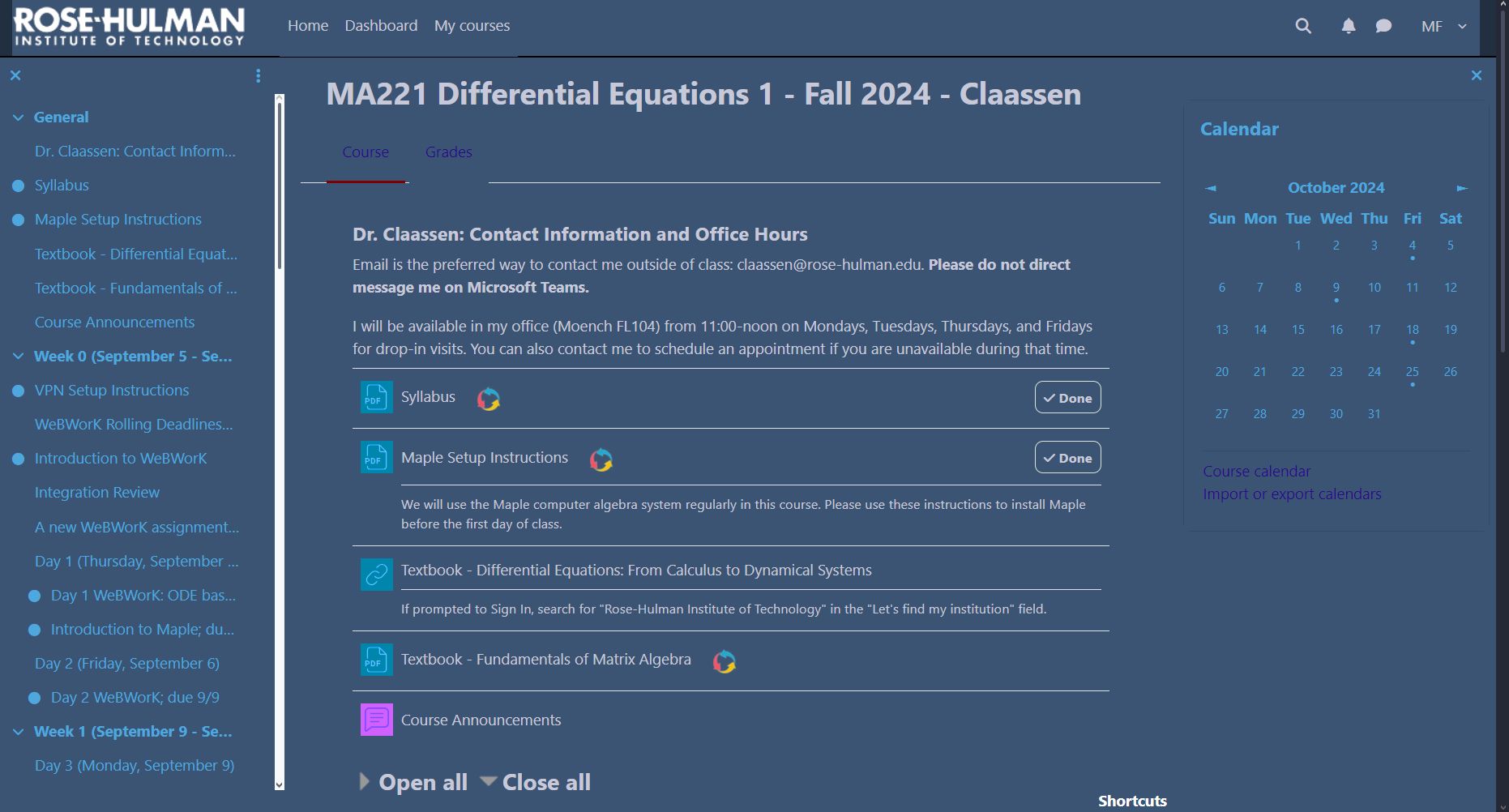
for all the light mode haters
Moodle Midnight Blue by muffinman

Details
Authormuffinman
LicenseNo License
Categorymoodle.rose-hulman.edu
Created
Updated
Code size2.3 kB
Code checksum54eb6c70
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
probably buggy but idc
Source code
/* ==UserStyle==
@name Moodle Midnight Blue
@version 20241210.17.18
@namespace https://userstyles.world/user/muffinman
@description for all the light mode haters
@author muffinman
@license No License
==/UserStyle== */
@-moz-document domain("moodle.rose-hulman.edu") {
:root {
--bg1: #3c5474;
--bg1code: #364c69;
--bg2: #0b3b7a;
--bg3: #222f41;
--text1: #4EA8DE;
--text2: #c8c9d8;
--text3: #5ed5fc;
--text4: #fff;
--linktext: #0fb031;
}
body *,
.navbar *,
.page-context-header,
.breadcrumb-item,
h4,
h4 *,
h1,
h3,
h2,
th,
td,
.generalbox,
.activity *,
.content * {
color: var(--text2) !important;
}
.badge * {
color: var(--text4) !important;
}
body *,
#tinymce,
.drawer *,
.filter-group,
.filter-group *,
.card-footer {
background-color: var(--bg1) !important;
}
code {
background-color: var(--bg1code) !important;
}
.drawer *,
.custom-select,
.userinitials {
color: var(--text1) !important;
}
.activity-grid th,
.activity-grid th * {
background-color: var(--bg2) !important;
}
nav.navbar {
background-color: var(--bg3) !important;
}
.usermenu {
color: inherit !important;
}
.footer-link a,
.footer a,
.breadcrumb a,
a.autolink,
a.rhlinknotice,
a {
color: var(--linktext) !important;
}
.activityiconcontainer.content:not(.isbranded) .activityicon:not(.nofilter),
.activityiconcontainer.content:not(.isbranded) .icon:not(.nofilter) {
filter: invert(100%) sepia(52%) saturate(4675%) hue-rotate(170deg) brightness(89%) contrast(200%) !important;
}
.activityiconcontainer.assessment:not(.isbranded) .activityicon:not(.nofilter),
.activityiconcontainer.assessment:not(.isbranded) .icon:not(.nofilter) {
filter: invert(100%) sepia(98%) saturate(6969%) hue-rotate(180deg) brightness(90%) contrast(200%) !important;
}
.fp-file .icon {
filter: invert(120%) !important;
}
button, .text-dark {
color: var(--text3) !important;
}
#page-footer button,
#page-footer button * {
background-color: var(--text1) !important;
}
.fp-iconview * {
background-color: transparent !important;
}
.dragdrop-question h3, .dragdrop-question p, .ddmatch li.draghome.beingdragged, .ddmatch li.draghome.unplaced, .ddmatch .draghome.placed {
overflow: visible !important;
}
}