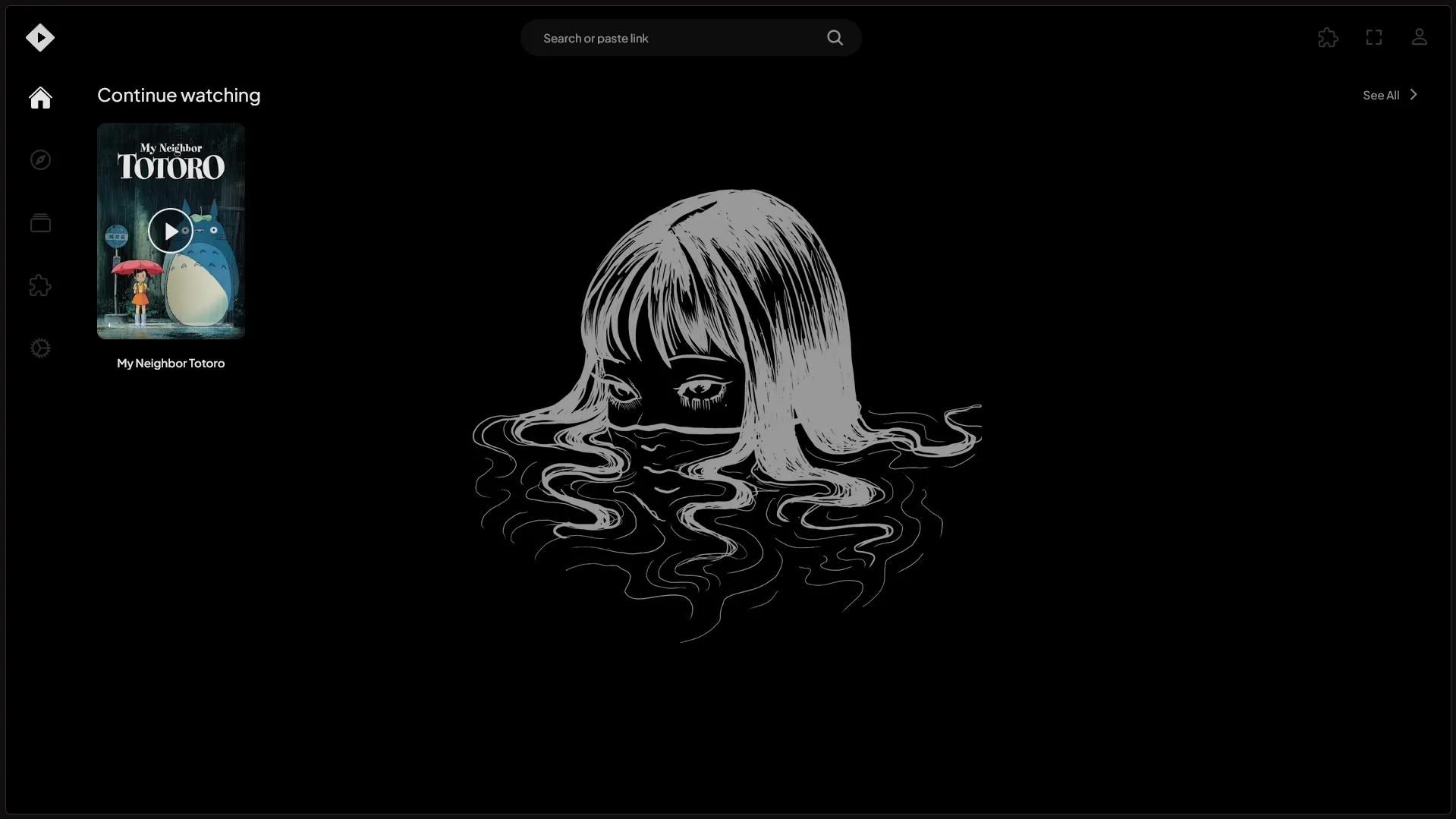
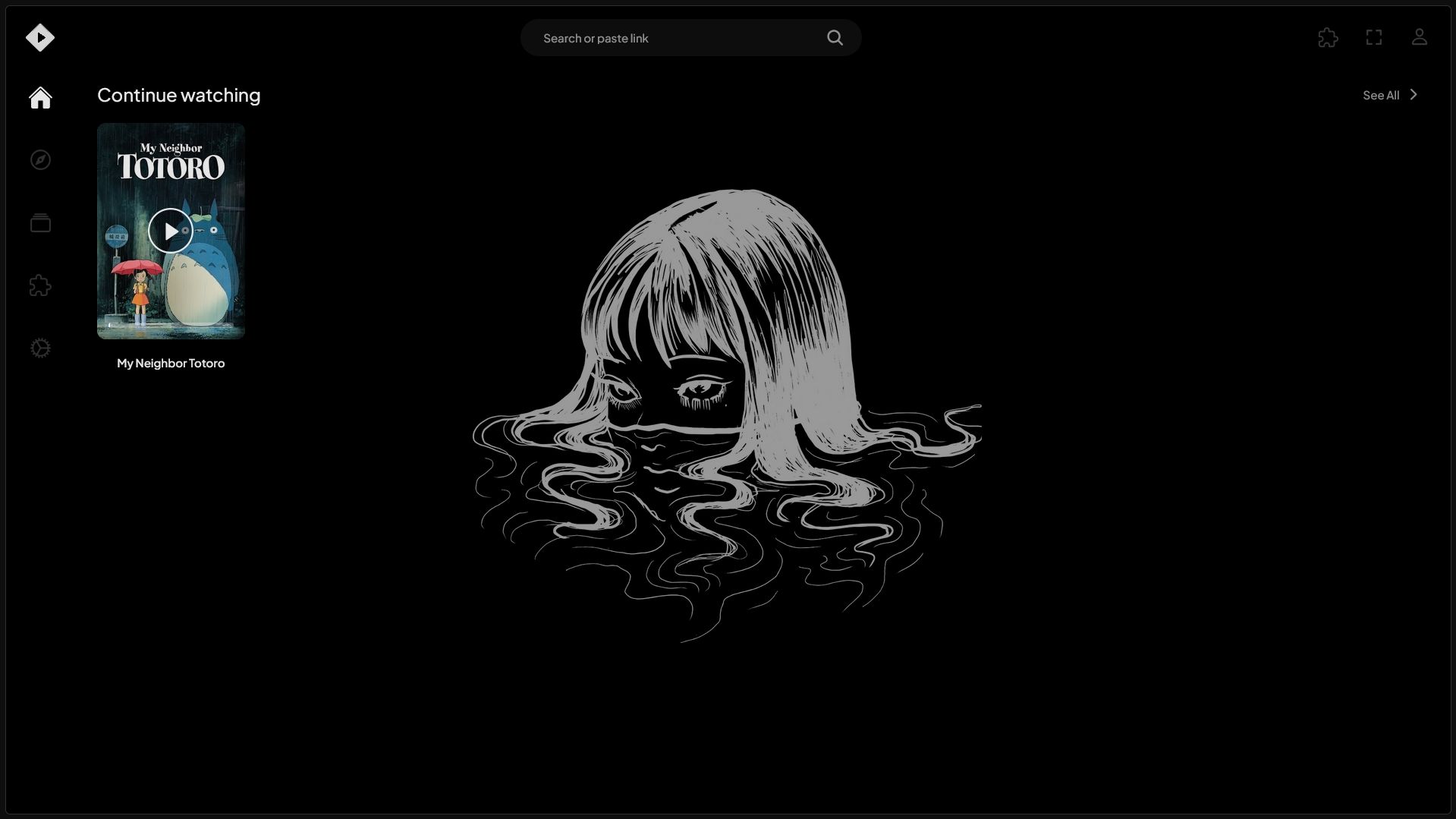
A Theme for web stremio
Stremio Casement by MitsukiHaruko

Details
AuthorMitsukiHaruko
LicenseNo License
Categorystremio
Created
Updated
Code size1.9 kB
Code checksum846c53a4
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Userstyle doesn't have notes.Source code
/* ==UserStyle==
@name Stremio Dark (v5)
@namespace USO Archive
@author EmanVH
@description Stremio web app dark theme. Most colors replaced with grayscale.
@version 20230906.01.51
@license NONE
@preprocessor uso
==/UserStyle== */
@-moz-document domain("web.stremio.com") {
:root {
--primary-background-color: #000000 !important;
--secondary-background-color: #222222 !important;
--modal-background-color: #000000 !important;
--primary-accent-color: rgba(255,255,255,0.9) !important;
--secondary-accent-color: rgba(255,255,255,0.05) !important;
}
img.logo-WJ36F {
filter: saturate(0) !important
}
img.logo-RVSxt {
filter:invert(1) contrast(100) saturate(0) !important;
}
img.buffering-loader-fMSpb {
filter:invert(1) contrast(100) saturate(0) !important;
}
/*////////////// BACKGROUND //////////////*/
:root {
--custom-bg: linear-gradient(rgba(0, 0, 0, 0.4), rgba(0, 0, 0, 0.4)), url(https://w.wallhaven.cc/full/9d/wallhaven-9d152k.png) !important;
}
body {
background-image: var(--custom-bg) !important;
background-repeat: no-repeat !important;
background-position: center center !important;
background-attachment: fixed !important;
background-size: cover !important;
}
/*////////////// TRANSPARENCY //////////////*/
.theme-dark,
.theme-light {
--background-primary: rgba(0, 0, 0, 0.3) !important;
--background-secondary: rgba(0, 0, 0, 0.3) !important;
--background-secondary-alt: rgba(0, 0, 0, 0.3) !important;
--background-tertiary: rgba(0, 0, 0, 0.3) !important;
--background-floating: rgba(0, 0, 0, 0.5) !important;
}
/*////////////// TEXT COLORS //////////////*/
:root {
--text-normal: #ffffff !important;
--text-muted: #b9bbbe !important;
}
}