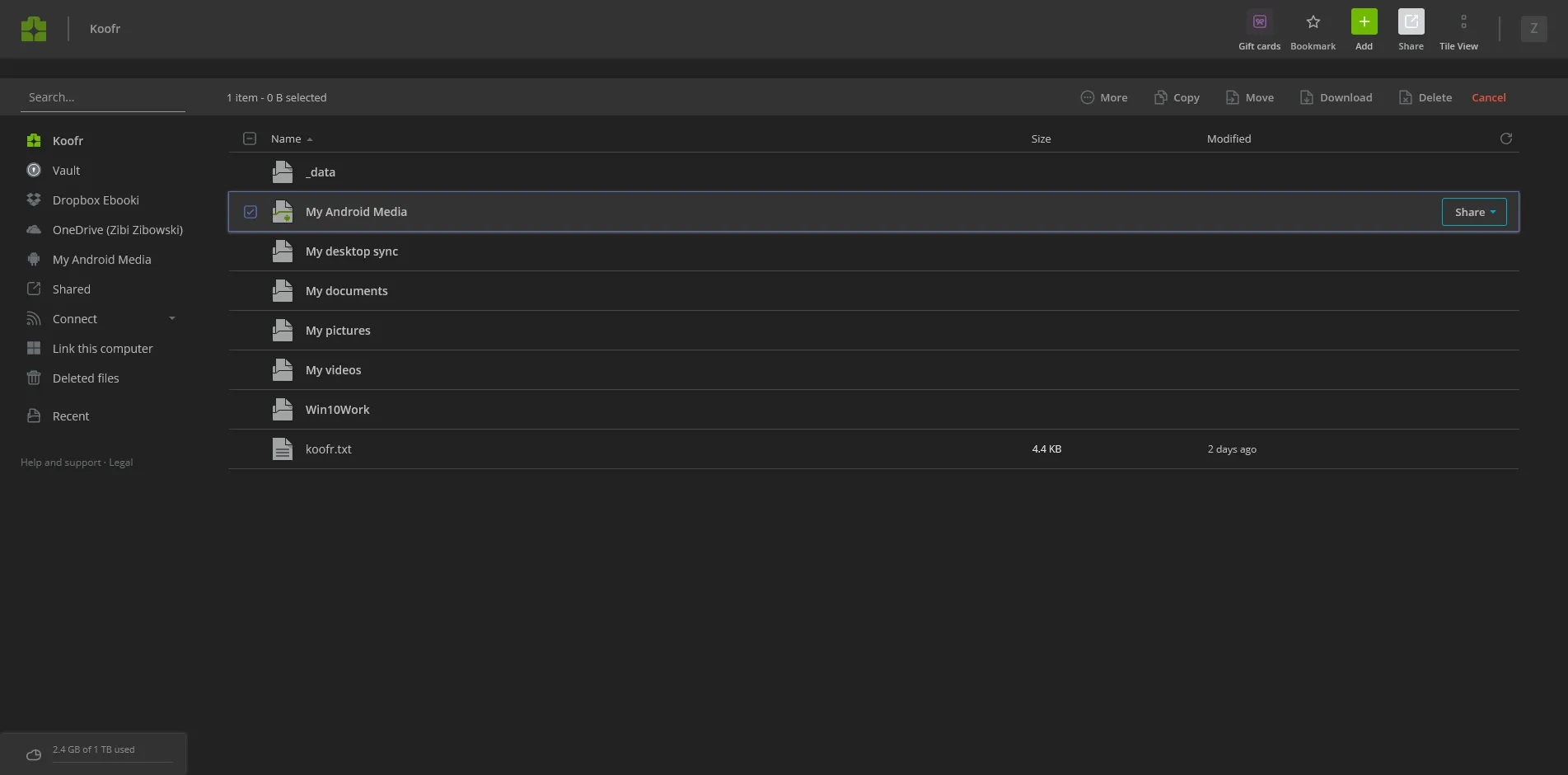
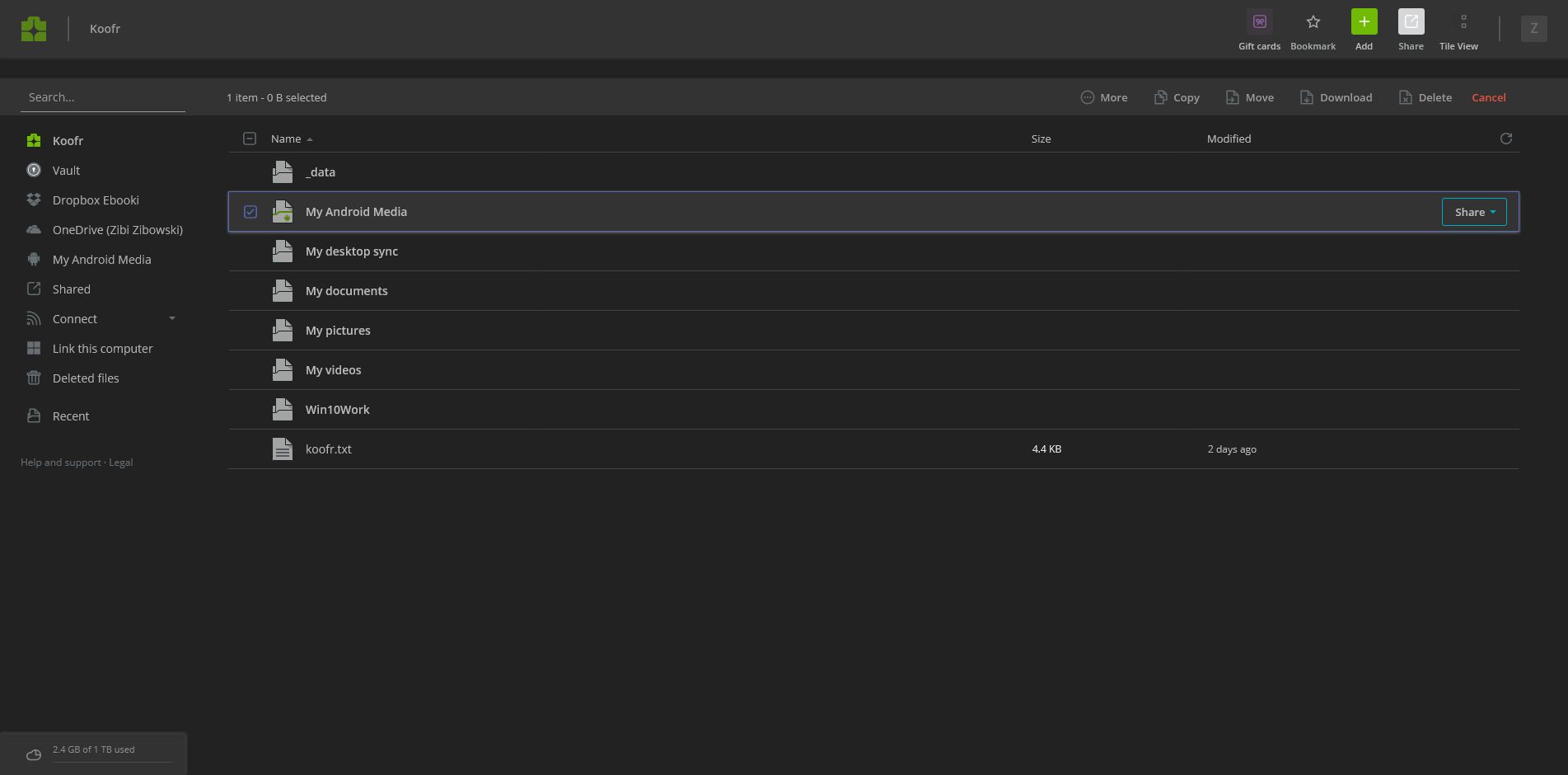
Dark and cleaned style for Koofr Storage
Koofr Dark N' Clean / Octopus by octopus

Details
Authoroctopus
LicenseCC-BY-4.0
Categorykoofr
Created
Updated
Code size9.2 kB
Code checksum2806325c
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Beta version - not everything works yet
Source code
/* ==UserStyle==
@name Koofr Dark N' Clean / Octopus
@version 20241025.21.12
@namespace https://userstyles.world/user/octopus
@description Dark and cleaned style for Koofr Storage
@author Octopus
@license CC-BY-4.0
==/UserStyle== */
@-moz-document domain("app.koofr.net") {
/*
___
.-' `'.
/ \
| ;
| | ___.--,
_.._ |0) ~ (0) | _.---'`__.-( (_.
__.--'`_.. '.__.\ '--. \_.-' ,.--'` `""`
( ,.--'` ',__ /./; ;, '.__.'` __
_`) ) .---.__.' / | |\ \__..--"" """--.,_
`---' .'.''-._.-'`_./ /\ '. \ _.-~~~````~~~-._`-.__.'
| | .' _.-' | | \ \ '. `~---`
\ \/ .' \ \ '. '-._) Koofr
\/ / \ \ `=.__`~-.
/ /\ `) ) / / `"".`\Dark 'N Clean
, _.-'.'\ \ / / ( ( / /
`--~` ) ) .-'.' '.'. | (by Octopus
(/` ( (` ) ) '-;
` '-; (-'
*/
:root {
--ltBright: #e1e1e1;
--mdBright: #bcbcbc;
--dkBright: #b2b2b2;
--ltGray: #999;
--mdGray: #777;
--dkGray: #555;
--ltDark: #444;
--mdDark: #333;
--dkDark: #222;
--ltRed: #d84c19;
--dkRed: #9a3502;
--textAccentLink: CornflowerBlue;
--temperature10: DodgerBlue;
--ltGreen: #257d39;
--mdGreen: #3b6644;
--dkGreen: #334b38;
}
body,
html {
background: var(--dkDark);
color: var(--ltBright);
}
a:hover,
a:focus {
color: var(--ltGreen)
}
[class^="button button--"] {
border: none
}
.button--primary {
background-color: var(--ltGreen);
}
.button--clear {
background-color: var(--dkGreen);
color: var(--mdBright);
}
.button--clear:hover,
.button--clear:focus {
background-color: var(--ltGreen);
color: var(--ltBright);
}
.button[disabled],
.button[disabled]:focus,
.button[disabled]:active,
.button[disabled]:hover,
.button.is-disabled,
.button.is-disabled:focus,
.button.is-disabled:active,
.button.is-disabled:hover {
background: var(--dkGray);
color: var(--ltGray)
}
.button--primary:hover,
.button--primary:focus {
background: var(--ltGreen);
filter: brightness(1.1)
}
.text-input {
background-color: var(--mdDark);
border-color: var(--dkGray)
}
.text-input:focus {
border-color: var(--ltGreen)
}
.l-admin-navbar-nav__item,
.l-admin-navbar-nav__item:focus,
.l-admin-navbar-nav__item:active,
.l-admin-navbar-nav__item:hover {
color: var(--dkBright);
}
.l-admin-navbar-nav__item.is-selected::after {
background: var(--ltGreen)
}
.l-navbar__header {
color: var(--dkBright)
}
.l-navbar__main {
background-color: var(--mdDark);
box-shadow: 0 1px 3px 0 var(--mdDark);
border-bottom: 1px solid rgba(0, 0, 0, 0);
}
.l-navbar-nav-item__text {
color: var(--mdBright);
}
.l-navbar__extra {
background-color: var(--mdDark);
}
.l-navbar-logo__img {
opacity: .6
}
.l-navbar-breadcrumbs__link,
.l-navbar-breadcrumbs__link:focus,
.l-navbar-breadcrumbs__link:active,
.l-navbar-breadcrumbs__link:hover {
color: var(--ltGray)
}
.l-navbar__vertical-line {
border: 1px solid var(--dkGray);
}
.l-searchbox__input::placeholder {
color: var(--ltGray);
}
.l-searchbox__input {
border-color: var(--ltGray)
}
.l-searchbox__input-container.is-focused .l-searchbox__input {
color: var(--ltBright);
border-color: var(--ltGreen)
}
.l-searchbox__input-container:hover .l-searchbox__input {
border-color: var(--dkBright)
}
.l-dashboard-sidenav__link,
.l-dashboard-sidenav__link:focus,
.l-dashboard-sidenav__link:active,
.l-dashboard-sidenav__link:hover,
.l-admin-sidenav__item-text {
color: var(--dkBright);
}
.l-dashboard-sidenav__row:hover,
.l-admin-sidenav__item:hover {
background-color: var(--mdDark);
}
.l-file-browser-summary {
color: var(--dkBright);
}
.l-activity-filters__title-text {
color: var(--mdGray)
}
.l-toolbar__item,
.l-toolbar__item:focus,
.l-toolbar__item:active,
.l-toolbar__item:hover {
color: var(--ltGray);
}
.l-table__head {
border-color: var(--dkGray);
}
.l-file-browser-toolbar .l-toolbar__item--bran.is-active .l-toolbar__icon::after,
.l-file-browser-toolbar .l-toolbar__item--bran:hover .l-toolbar__icon::after,
.l-file-browser-toolbar .l-toolbar__item--copy.is-active .l-toolbar__icon::after,
.l-file-browser-toolbar .l-toolbar__item--copy:hover .l-toolbar__icon::after,
.l-file-browser-toolbar .l-toolbar__item--move.is-active .l-toolbar__icon::after,
.l-file-browser-toolbar .l-toolbar__item--move:hover .l-toolbar__icon::after,
.l-file-browser-toolbar .l-toolbar__item--download.is-active .l-toolbar__icon::after,
.l-file-browser-toolbar .l-toolbar__item--download:hover .l-toolbar__icon::after,
.l-file-browser-toolbar .l-toolbar__item--delete.is-active .l-toolbar__icon::after,
.l-file-browser-toolbar .l-toolbar__item--delete:hover .l-toolbar__icon::after,
.l-table__row:hover .l-table__cell--col-checkbox:hover .l-table__cell-checkbox::after,
.l-table__head-checkbox.is-empty:hover::after {
filter: invert(.8)
}
.l-file-tile,
.l-file-tile__file-info-container {
background-color: var(--mdDark);
}
.l-file-tile .l-file-tile__inside-border {
border: none;
}
.l-file-tile:hover .l-file-tile__inside-border {
border-color: var(--dkGray);
}
.l-file-icon {
filter: brightness(.7) opacity(.9);
}
.l-activity-entry,
.l-activity__entries-refresh {
border-bottom: 1px solid var(--ltDark);
}
.l-table__sort-label {
color: var(--dkBright)
}
.l-table__row {
background-color: var(--dkDark);
border-top: 1px solid var(--ltDark);
border-top-color: var(--ltDark);
border-bottom: 1px solid var(--ltDark);
border-left: 1px solid rgba(0, 0, 0, 0);
border-right: 1px solid rgba(0, 0, 0, 0);
}
.l-table__row.is-first {
border-top-color: var(--ltDark);
}
.l-table__body .l-table__cell,
.l-files-table__file-name-link,
.l-files-table__file-name-link:focus,
.l-files-table__file-name-link:active,
.l-files-table__file-name-link:hover {
color: var(--ltBright);
}
.l-table__row.has-hover:hover {
background-color: var(--mdDark);
border-color: var(--mdGray);
box-shadow: 0 1px 3px 0 rgba(212, 214, 215, .5);
}
.l-table__row.is-selected,
.l-table__row.is-selected.has-hover:hover {
background-color: var(--mdDark);
}
.l-files-space-usage {
filter: invert(.8)
}
.l-device__content {
border: 1px solid var(--ltDark);
}
.l-change-password__title,
.l-form__label,
.l-apw__title,
.l-subscription-overview__title,
.l-subscription-space-card__head-title,
.l-device__usage-text,
.l-device__name,
.l-device__action-label,
.l-progress-circle__label-number,
.l-dashboard__content *,
.l-preferences__content *,
.l-activity-entry__text a,
.l-activity-entry__text a:focus,
.l-activity-entry__text a:active,
.l-activity-entry__text a:hover,
.l-activity-filter__button-text {
color: var(--mdBright)
}
.l-device__status-text,
.l-progress-circle__label-unit {
color: var(--mdBright)
}
.l-activity-entry__text,
.l-subscription-overview__subtitle,
.l-subscription-summary__plan-cell,
.l-subscription-package-card__text,
.l-devices-connect-external__title {
color: var(--mdGray)
}
[class^="l-devices-"],
[class^="l-ig-"],
[class^="l-fb-"] {
color: var(--dkBright)
}
.l-device__action:hover {
background-color: var(--mdDark);
}
.l-activity-filter__button-caret::after {
border-top-color: var(--mdGray)
}
.l-subscription-space-card__legend-item-text {
color: var(--dkBright)
}
.l-device__action--remove:hover .l-device__action-icon::after {
filter: invert(.8)
}
.l-progress-circle svg {
opacity: .75
}
.l-user-icon--fallback {
background-color: var(--ltDark)
}
.l-modal__content {
background: var(--mdDark)
}
.l-modal__header {
border-color: var(--dkGray)
}
.l-modal__title {
color: var(--dkBright)
}
.text-input {
color: var(--mdBright)
}
.text-input::placeholder {
color: var(--mdGray)
}
.l-files-error__image,
.l-trash-empty__image {
filter: saturate(.6)brightness(.45)
}
}