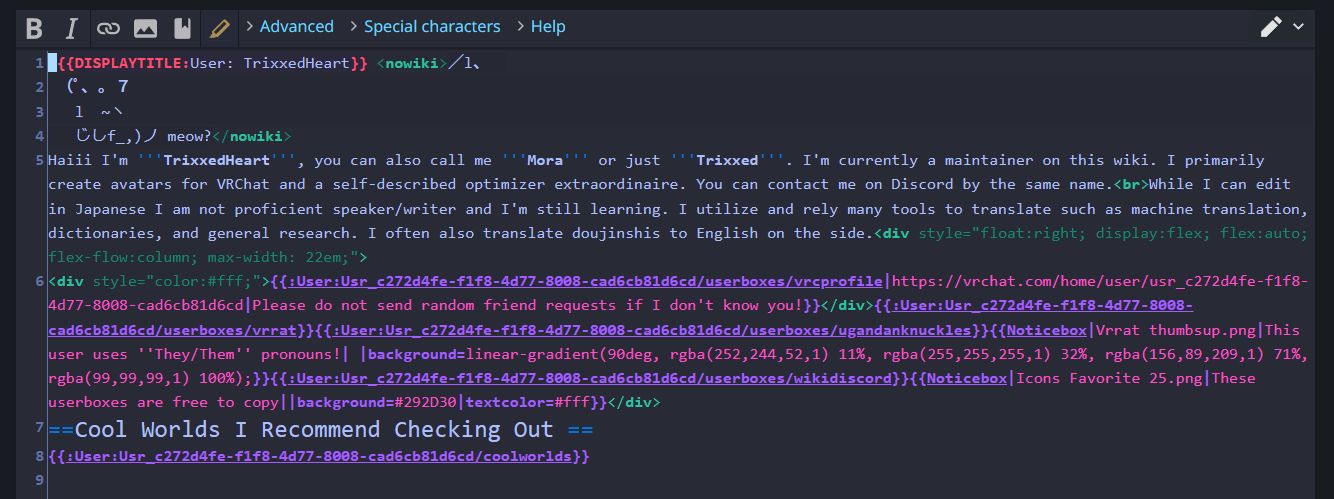
Turns the VRCWiki WikiMedia source editor into a Dracula inspired one.
This can work for other WikiMedia websites but not guaranteed!

AuthorTrixxedBit
LicenseMIT
Categorywiki.vrchat.com
Created
Updated
Code size3.6 kB
Code checksumbb99d0d9
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Turns the VRCWiki WikiMedia source editor into a Dracula inspired one.
This can work for other WikiMedia websites but not guaranteed!
/* ==UserStyle==
@name Dracula Inspired Source Editor
@namespace github.com/openstyles/stylus
@version 1.0.0
@description Turns the WikiMedia source editor into a Dracula inspired one
@author TrixxedHeart
==/UserStyle== */
@-moz-document domain("wiki.vrchat.com") {
.wikiEditor-ui-toolbar {
background-color: #282A36;
box-shadow: 0 2px 1px 0 rgba(0,0,0,0.1) }
.tool.oo-ui-buttonElement-frameless.oo-ui-iconElement > .oo-ui-buttonElement-button > .oo-ui-iconElement-icon {
filter: invert(80%);
}
body.ltr .wikiEditor-ui-toolbar .tabs span.tab a.current:before, body.ltr .wikiEditor-ui-toolbar .tabs span.tab a.current:visited:before, body.rtl .wikiEditor-ui-toolbar .tabs span.tab a.current:before, body.rtl .wikiEditor-ui-toolbar .tabs span.tab a.current:visited:before {
filter: invert(80%);
}
body.ltr .wikiEditor-ui-toolbar .tabs span.tab a:before {
filter: invert(80%);
}
.wikiEditor-ui-toolbar .group .tool-select .label:after {
filter: invert(80%);
}
.wikiEditor-ui-toolbar .tabs span.tab a.current, .wikiEditor-ui-toolbar .tabs span.tab a.current:visited {
color: #fffbfb;
}
.wikiEditor-ui-toolbar .tabs span.tab a {
color: #daafff;
}
.wikiEditor-ui-toolbar .sections .section {
border-top: 1px solid #191a21;
}
.wikiEditor-ui-toolbar .group .tool-select .label {
position: relative;
padding: 0 26px 0 4px;
margin: 0;
cursor: pointer;
text-decoration: none;
color: #daafff;
}
.wikiEditor-ui-toolbar .group .label {
color: #a190b0;
}
.wikiEditor-ui-toolbar .group, .wikiEditor-ui-toolbar .section-secondary .group {
border-color: #191a21;
}
.wikiEditor-ui .wikiEditor-ui-view {
border: 2px solid #191a21;
}
#msupload-div {
background: #21222C;
border-top: 1px solid #94527E;
}
#msupload-dropzone {
border: 2px dashed #94527e;
color: #daafff;
}
/* inside editor */
.CodeMirror {
background: #282A36;
}
.CodeMirror-gutters {
border-right: 1px solid #6272a4;
background-color: #282A36;
}
.CodeMirror-linenumber {
color: #6272A4;
font-weight: bolder;
}
/* syntax */
.cm-strong {
color: #acbff9;
}
.cm-mw-templatevariable-name, .cm-mw-templatevariable-delimiter, .cm-mw-templatevariable-bracket {
color: #ffae37;
font-weight: bold;
}
.cm-mw-templatevariable {
color: #ffd392;
font-weight: normal;
}
.cm-mw-link-pagename, .cm-mw-link-bracket, .cm-mw-link-delimiter, .cm-mw-extlink, .cm-mw-free-extlink {
color: #645eff;
}
.cm-mw-parserfunction-name, .cm-mw-parserfunction-bracket, .cm-mw-parserfunction-delimiter {
color: #ff4e6e;
}
.CodeMirror {
color: #acbff9;
}
.cm-mw-exttag-name, .cm-mw-htmltag-name, .cm-mw-htmltag-bracket {
color: #29c3a1;
}
.cm-mw-template-name, .cm-mw-template-argument-name, .cm-mw-template-delimiter, .cm-mw-template-bracket {
color: #a55dff;
}
.cm-mw-template {
color: #ff50ca;
}
.wikiEditor-ui .wikiEditor-ui-top {
border-bottom: 3px solid #21222C;
}
.cm-mw-matchingbracket {
background-color: #191a21;
box-shadow: inset 0 0 1px 1px #64ff64;
}
/* Summary */
.editOptions {
background-color: #282a36;
color: #e1e1e2;
border: 2px solid #191a21;
border-top: 0;
}
}