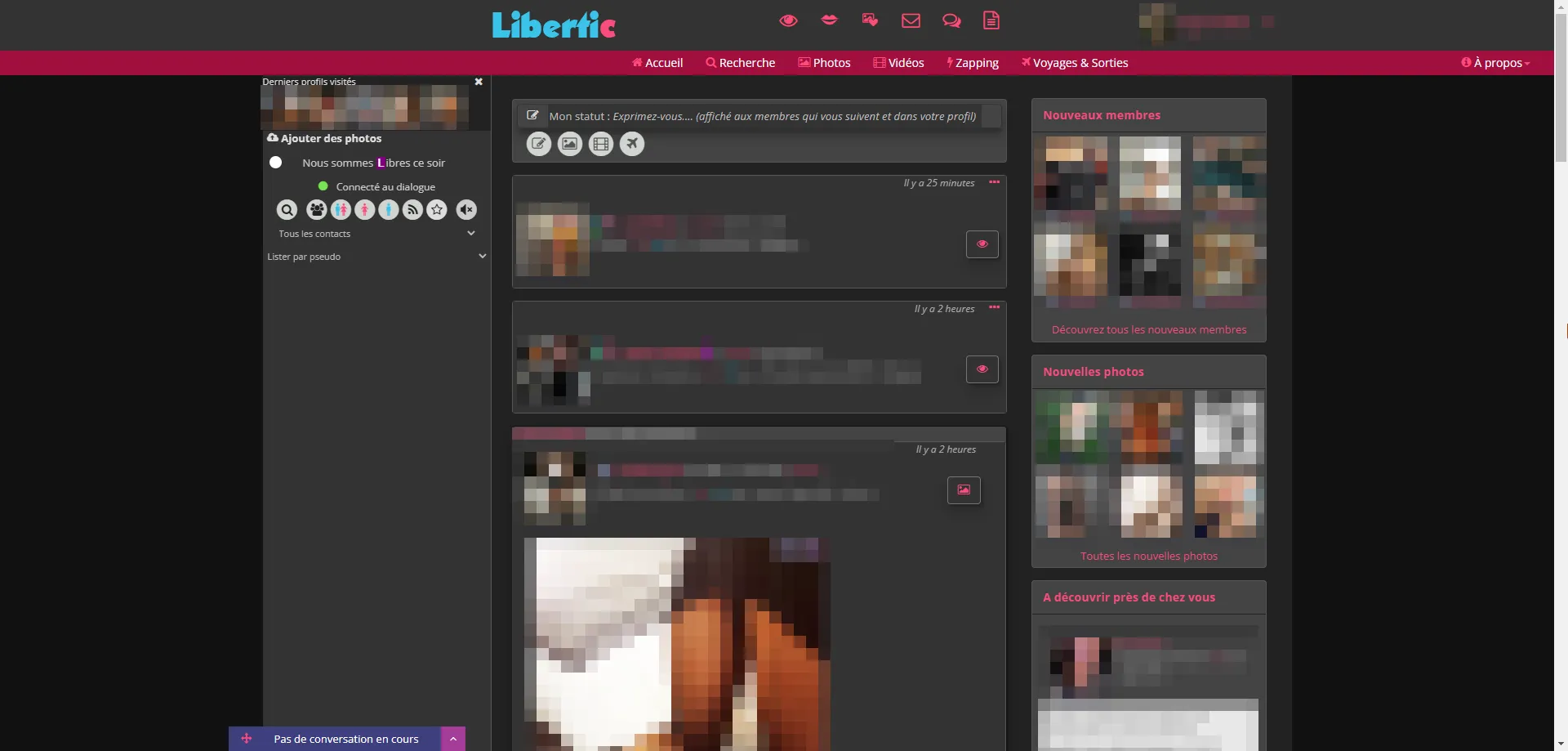
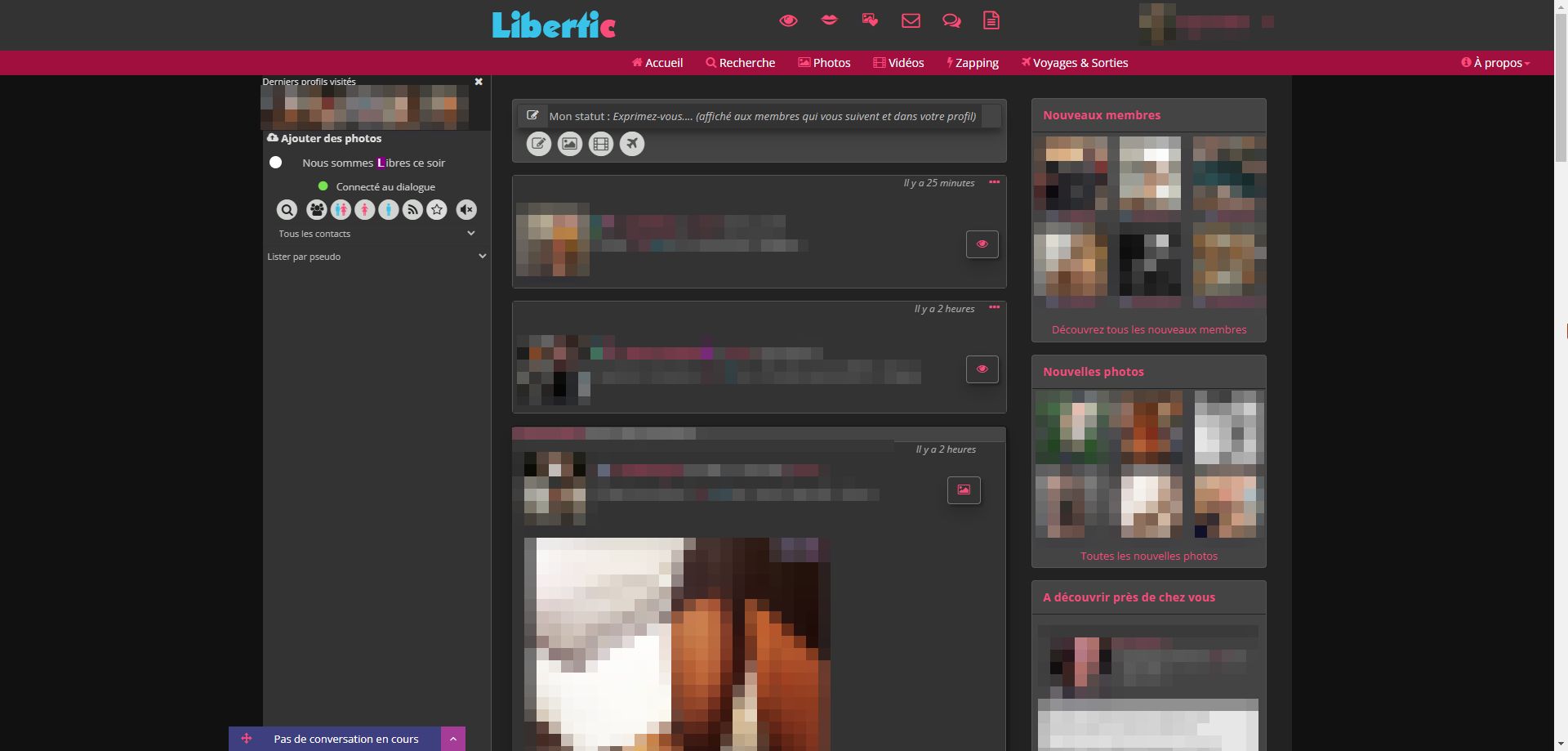
A more sensual and dark style
libertic after dark by Crawling-Flesh

Details
AuthorCrawling-Flesh
LicenseNo License
Categorylibertic
Created
Updated
Code size11 kB
Code checksum493eeec0
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Userstyle doesn't have notes.Source code
Source code has over 10K characters, so we truncated it. You can inspect the full source code on install link./* ==UserStyle==
@name libertic after dark
@version 20241110.10.05
@namespace https://userstyles.world/user/Crawling-Flesh
@description A more sensual and dark style
@author Crawling-Flesh
@license No License
==/UserStyle== */
@-moz-document domain("libertic.com") {
html {
background-color: #222 !important;
}
#headerConteneur {
background-color: #333 !important;
color: #ccc !important;
}
.navbar-header {
background-color: #333 !important;
color: #ccc !important;
}
#header {
background-color: #333 !important;
}
.nav-user-logged {
background-color: #333 !important;
color: #ccc !important;
}
.icon-bootstrap {
color: #ccc !important;
}
.hidden-xs {
color: #ea3f77 !important;
}
#navbar {
background-color: #a10f3e !important;
}
.main {
background-color: #222 !important;
}
.sidebar-last-visits {
background-color: #222 !important;
}
.sidebar {
background-color: #333 !important;
color: #ccc !important;
border-right: 1px solid #555;
}
.fa-inverse {
color: #222 !important;
}
.bg-common {
background-color: #46232c !important;
}
.sidebar a {
color: #DDD !important;
}
.block-sidebar-members {}
.container-user {
background-color: #333 !important;
color: #ccc !important;
}
.container-user a {
color: #fa4c7b !important;
}
.widget {
background-color: #444 !important;
color: #ccc !important;
border: 1px solid #555;
}
.img-thumbnail {
background-color: #333 !important;
border: 1px solid #333;
padding: 0px;
box-shadow: rgba(50, 50, 93, 0.25) 0px 6px 12px -2px, rgba(0, 0, 0, 0.3) 0px 3px 7px -3px;
}
.fa-man-woman-color:before {
color: #39c3e9 !important;
}
.fa-man-woman-color:after {
color: #fa4c7b !important;
}
.gender-man {
color: #39c3e9 !important;
}
.gender-woman {
color: #fa4c7b!important;
}
.jdate {
color: #aaa !important;
}
.jaimelink {
color: #aaa !important;
}
.block-sidebar-members .items {
border: 1px solid #555;
}
.panel {
margin-top: 4px;
background-color: #444 !important;
color: #ccc !important;
box-shadow: rgba(50, 50, 93, 0.25) 0px 6px 12px -2px, rgba(0, 0, 0, 0.3) 0px 3px 7px -3px;
border: 0px solid #555;
}
.content {
background-color: #111 !important;
}
.pseudo {
color: #fa4c7b!important;
}
.widget-list {
margin-top: 4px;
background-color: #444 !important;
color: #ccc !important;
box-shadow: rgba(50, 50, 93, 0.25) 0px 6px 12px -2px, rgba(0, 0, 0, 0.3) 0px 3px 7px -3px;
border: 0px solid #555;
}
.objet-lu {
color: #fa4c7b!important;
}
.msg-lu {
color: #bbb !important;
}
.objet-nonlu {
color: #39c3e9 !important;
}
.msg-nonlu {
color: #bbb !important;
}
.messages {
background-color: #222 !important;
}
.messages .message-emission,
.messages .message-reception {
margin-top: 4px;
background-color: #444 !important;
color: #ccc !important;
box-shadow: rgba(0, 0, 0, 0.19) 0px 10px 20px, rgba(0, 0, 0, 0.23) 0px 6px 6px;
border: 0px solid #444;
}
.alterne:nth-child(odd) {
background-color: #333 !important;
}
.alterne:nth-child(even) {
background-color: #222 !important;
}
.alterne:nth-child(even) > .gender-man {
background-color: #222 !important;
}
.alterne:nth-child(even) > .gender-woman {
background-color: #222 !important;
}
.gender-man,
.gender-MEN,
.gender-man .form-control {
color: #39c3e9 !important;
}
.gender-woman,
.gender-WOMEN,
.gender-woman .form-control {
color: #fa4c7b !important;
}
.form-control {
background-color: #333 !important;
color: #bbb !important;
border: 0px solid #111;
}
.input-group {
box-shadow: rgba(0, 0, 0, 0.19) 0px 10px 20px, rgba(0, 0, 0, 0.23) 0px 6px 6px;
}
.container-title {
background-color: #333 !important;
color: #bbb !important;
box-shadow: rgba(0, 0, 0, 0.19) 0px 10px 20px, rgba(0, 0, 0, 0.23) 0px 6px 6px;
border: 0px solid #444;
}
.nav-tabs > li > a,
.nav-pills > li > a {
background-color: #555 !important;
color: #ddd !important;
border: 1px solid #666;
}
.nav-tabs > li.active > a,
.nav-tabs > li.active > a:hover,
.nav-pills > li.active > a,
.nav-pills > li.active > a:hover {
background-color: #46232c !important;
color: #ddd !important;
border: 1px solid #666;
}
.nav-tabs > li > a:hover {
background-color: #666 !important;
color: #ddd !important;
border: 1px solid #666;
}
.nav-tabs {
border-bottom: 1px solid #666;
}
.widget a {
color: #fa4c7b !important;
}
.toggleButton {
background-color: #333 !important;
color: #ccc !important;
}
.active {
background-color: #46232c !important;
;
border-color: #ccc !important;
;
}
.toggleButton.active:before {
color: #fa4c7b !important;
}
.profil-actions {
background-color: #333 !important;
color: #ccc !important;
}
.flexslider {
background-color: #333 !important;
color: #ccc !important;
box-shadow: rgba(0, 0, 0, 0.19) 0px 10px 20px, rgba(0, 0, 0, 0.23) 0px 6px 6px;
border: 0px solid #444;
}
blockquote {
color: #ccc !important;
}
.profil-short-description .table-rows .alterne:nth-child(odd) > .gender-man {
color: #39c3e9 !important;
}
.profil-short-description .table-rows .alterne:nth-child(even) > .gender-man {
color: #97dff3 !important;
}
.profil-short-description .table-rows .alterne:nth-child(odd) > .gender-woman {
color: #fa4c7b !important;
}
.profil-short-description .table-rows .alterne:nth-child(even) > .gender-woman {
color: #f984a3 !important;
}
.fa-black {
color: #ccc !important;
}
#search h2 {
color: #ccc !important;
}
.panel-heading {
background-color: #333 !important;
}
.panel-heading a {
color: #ccc !important;
}
#search .panel-title > a:not(.collapsed)::before {
color: #fa4c7b !important;
}
#search .panel-title > a.collapsed::before {
color: #fa4c7b !important;
}
.switch input:checked + .slider {
background-color: #fa4c7b !important;
}
.switch .slider {
background-color: #333 !important;
}
.modal-header {
background-color: #333 !important;
color: #ccc !important;
}
h4.modal-title {
color: #ccc !important;
}
.modal-body {
background-color: #444 !important;
}
.modal-footer {
background-color: #444 !important;
}
#savedSearchs {
background-color: #444 !important;
}
.list-group-item {
background-color: #333 !important;
color: #ccc !important;
box-shadow: rgba(0, 0, 0, 0.19) 0px 10px 20px, rgba(0, 0, 0, 0.23) 0px 6px 6px;
border: 0px solid #444;
}
.list-group-item a {
color: #fa4c7b !important;
}
.panel-default > .panel-heading + .panel-collapse > .panel-body {
border-top: 1px solid #222;
}
.statusMessage {
background-color: #333 !important;
color: #ccc !important;
box-shadow: rgba(0, 0, 0, 0.19) 0px 10px 20px, rgba(0, 0, 0, 0.23) 0px 6px 6px;
border: 0px solid #444;
}
.widget.block-discover-members .block-content {
padding-top: 10px
}
.profile-title .gender {
color: #eee !important;
}
div.bouton {
background-color: #333 !important;
color: #ccc !important;
box-shadow: rgba(0, 0, 0, 0.19) 0px 10px 20px, rgba(0, 0, 0, 0.23) 0px 6px 6px;
border: 0px solid #444;
}
.hidden-xs {
color: #fa4c7b !important;
}
.icon-shortlink {
color: #ccc !important;
}
.label-default {
background-color: #333 !important;
color: #ccc !important;
box-shadow: rgba(0, 0, 0, 0.19) 0px 10px 20px, rgba(0, 0, 0, 0.23) 0px 6px 6px;
border: 0px solid #444;
}
.fa-heart {
color: #fa4c7b !important;
}
.widget .block-title,
.widget-list .block-title {
border-bottom: 1px solid #222;
margin-bottom: 5px;
}
.badge {
background-color: #222 !important;
box-shadow: rgba(0, 0, 0, 0.19) 0px 10px 20px, rgba(0, 0, 0, 0.23) 3px 3px 3px;
}
.btn:hover,
.btn:focus,
.btn.focus {
background-color: #444 !important;
box-shadow: rgba(0, 0, 0, 0.19) 0px 10px 20px, rgba(0, 0, 0, 0.23) 3px 3px 3px;
}
.btn {
background-color: #333 !important;
box-shadow: rgba(0, 0, 0, 0.19) 0px 10px 20px, rgba(0, 0, 0, 0.23) 3px 3px 3px;
}
.container-article-jaime .likeuser:not(.container-article) {
background-color: #444 !important;
color: #ddd;
}
.widgetjaime {
border: 1px solid #111;
box-shadow: rgba(0, 0, 0, 0.19) 0px 10px 20px, rgba(0, 0, 0, 0.23) 3px 3px 3px;
}
#statut-writing .input-group-addon {
background-color: #444 !important;
color: #ddd;
border: 1px solid #333;
}
#header .navbar-nav a:hover,
#header .navbar-nav i:hover,
#header .navbar-nav:hover {
color: #fa4c7b !important;
}
.nav .open > a,
.nav .open > a:hover,
.nav .open > a:focus {
background-color: #555 !important;
}
#mainDropMenu {
background-color: #444 !important;
color: #ddd;
}
.dropdown-menu > li > a {
color: #ddd !important;
}
.navbar-nav i {
color: #fa4c7b !important;
}
.navbar-nav a:hover,
#header .navbar-nav i:hover,
#header .navbar-nav:hover {
color: #f984a3 !important;
}
.dropdown-menu {
background-color: #444 !important;
color: #ddd;
}
.dropdown-menu > li > a:hover {
background-color: #555 !important;
}
.navbar-brand {
height: !important;
width: 0 !important;
/* these numbers match the new image's dimensions */
padding-left: 155px !important;
padding-top: 25px !important;
margin-top: 10px !important;
background: url("https://filedn.com/lSU3JiCYfXSzsm195ULFWOH/testlib.png") no-repeat !important;
content: url("");
}
.pagination > .active > a,
.pagination > .active > span,
.pagination > .active > a:hover,
.pagination > .active > span:hover,
.pagination > .active > a:focus,
.pagination > .active > span:focus {
background-color: #46232c !important;
border: 1px solid #333;
box-shadow: rgba(0, 0, 0, 0.19) 0px 10px 20px, rgba(0, 0, 0, 0.23) 3px 3px 3px;
}
.pagination > li > a,
.pagination > li > span {
background-color: #555 !impo...