Credits to spookyfrenchman:
ROBUX - Default & hover colouring system
TIX - Default & hover colouring system

Authorz_1ar
LicenseZSRBLXCORP2025
Categoryecsr.io
Created
Updated
Code size6.6 kB
Code checksumf1fa2fb6
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Credits to spookyfrenchman:
ROBUX - Default & hover colouring system
TIX - Default & hover colouring system
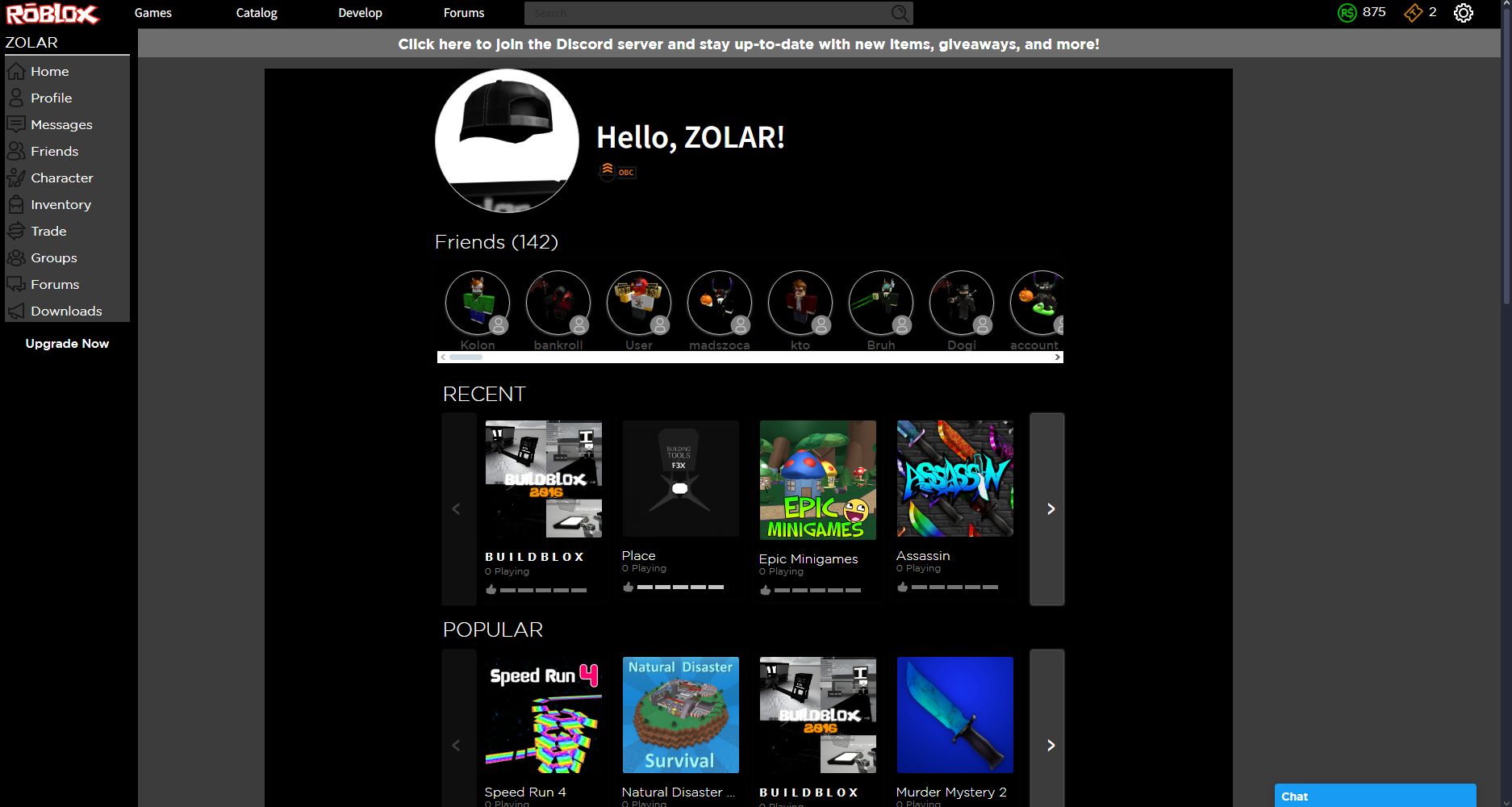
This user style includes features to modify any ECS revival for a better experience. We did this by making the icons rounded, added a new font, changed the colouring of certain items, and removed some unnecessary spaces.
/* ==UserStyle==
@name ZOLAR's Theme
@version 1.0
@namespace userstyles.world/user/z_1ar
@description Makes the images rounded and includes the Gotham font. Also, makes it darker.
@author z_1ar
@license ZSRBLXCORP2025
==/UserStyle== */
@import url('https://fonts.googleapis.com/css2?family=Gotham:wght@400&display=swap');
@-moz-document domain("ecsr.io") {
.card-0-2-28 {
background: transparent;
color: black;
}
.card-0-2-41 {
background: transparent;
}
.alertText-0-2-20 {
padding: 7.5px 0;
}
.alertText-0-2-20,#SystemAlertDiv {
background-color: graytext!important;
}
.navbar-d0-0-2-6 {
background-color: black;
}
.upgradeNowButton-0-2-44 {
background-color: black;
}
.p-2 {
background-color: transparent;
color: transparent;
}
p, td, th {
color: white;
font-family: "Gotham", sans-serif;
}
.ps-4 {
background: transparent;
}
.pb-4 {
background: transparent;
}
body,input,
.wrapper-0-2-83,.wrapper-0-2-85,.wrapper-0-2-16,.text-0-2-279,.text-0-2-131,.itemDiv-0-2-143,.detailsOpen-0-2-174,.card-0-2-227,.pagerButton-0-2-205,.selectorClosed-0-2-197,.selectorMenuOpen-0-2-200
,.vTabUnselected-0-2-102,.boxDropdown-0-2-113,.boxDropdownEntry-0-2-114,.tableHead-0-2-251,.tableHead-0-2-41,.vTabUnselected-0-2-37,.tableHead-0-2-43,.card-0-2-85,.pagerButton-0-2-94,.card-0-2-82
,.card,.pagerButton-0-2-158,.card-0-2-141,.pagerButton-0-2-161,
[class^= "manageRequestCard-0-2-"],[class*=" manageRequestCard-0-2-"],
[class^= "pagerButton"],[class*= " pagerButton"],
[class^= "wrapper"],[class*= " wrapper"],
[class^= "itemDiv"],[class*= " itemDiv"],
[class^= "detailsOpen"],[class*= " detailsOpen"],
[class^= "selectorClosed"],[class*= " selectorClosed"],
[class^= "selectorMenuOpen"],[class*= " selectorMenuOpen"],
[class^= "vTabUnselected"],[class*= " vTabUnselected"],
[class^= "boxDropdown"],[class*= " boxDropdown"],
[class^= "tableHead"],[class*= " tableHead"],
[class^= "categoryBgDesktop"],[class*= " categoryBgDesktop"],
[class^= "itemCard"],[class*= " itemCard"],
[class^= "buttonPaginate"],[class*= " buttonPaginate"],
.contentrbx
{
background-color: #3c3c3c!important;
color: white!important;
border: black;
}
.card-0-2-35 {
border-radius: 0.2em;
background-color: #3C3C3C;
}
.card-0-2-41,
.catalogItemContainer-0-2-48,.catalogContainer-0-2-133,.gamesContainer-0-2-195,.developerContainer-0-2-228,.moneyContainer-0-2-246,.moneyContainer-0-2-24,.mainBody-0-2-84
,.footer-0-2-26,.footer-0-2-27,.card-0-2-58,.card-0-2-36,.card-0-2-56,.profileContainer-0-2-24,.mainBody-0-2-149,.mainBody-0-2-151,.profileContainer-0-2-192,.profileContainer-0-2-130
,.card-0-2-138,.navbar,
[class^="friendsContainer"],[class*="friendsContainer"],
[class^="catalogContainer"],[class*="catalogContainer"],
[class^= "card-0-2"],[class*= " card-0-2"],
[class^= "gamesContainer"],[class*= " gamesContainer"],
[class^= "developerContainer"],[class*= " developerContainer"],
[class^= "moneyContainer"],[class*= " moneyContainer"],
[class^= "mainBody"],[class*= " mainBody"],
[class^= "footer"],[class*= " footer"],
[class^= "profileContainer"],[class*= " profileContainer"],
[class^= "dropdownEntry"],[class*= " dropdownEntry"],
[class^= "messagesContainer"],[class*= " messagesContainer"],
[class^= "characterContainer"],[class*= " characterContainer"],
[class^= "innerSection"],[class*= " innerSection"],
[class^= "modalWrapper"],[class*= " modalWrapper"],
[class^= "container"],[class*= " container"],
[class^= "gameContainer"],[class*= " gameContainer"],
[class^= "catalogItemContainer"],[class*= " catalogItemContainer"],
.default-error-page
{
background-color: black!important;
}
[class^= "innerSection"],[class*= " innerSection"]
{
border: black!important;
}
.btn-control-md{background-color:#222!important;}
.btn-primary-md{color:#fff!important;}
[class^= "ignoreButton"],[class*= " ignoreButton"],
[class^= "cancelButton"],[class*= " cancelButton"]{background-color:#e11!important;color:#fff;border:#a00;background-image:none!important;}
.text-0-2-87,.lighten-1,.lighten-2,.text-black-dark,
[class^= "dropdownText"],[class*=" dropdownText"],
[class^= "header"],[class*= " header"],
[class^= "title"],[class*= " title"],
[class^= "subHeader"],[class*= " subHeader"],
[class^= "tableHeadLabel"],[class*= " tableHeadLabel"],
[class^= "dropdownText"],[class*=" dropdownText"],
[class^= "itemLabel"],[class*= " itemLabel"],
[class^= "statEntry"],[class*= " statEntry"],
[class^= "gameTitle"],[class*= " gameTitle"],
[class^= "offsaleLabel"],[class*= " offsaleLabel"],
[class^= "text"],[class*= " text"]
{color:white!important;font-family:"Gotham", sans-serif;}
[class^= "username-"] {
color: white!important;
}
.button-0-2-146, .button-0-2-147, .mb-0 {
color: black!important;
}
.mb-0.mt-2.statEntry-0-2-152,
.mb-0.text-left.font-size-14.text-truncate,
.mb-0.pl-2.pr-2.text-center {
color: white!important;
}
.mb-0.statEntry-0-2-45,
.mb-0.mt-3.statEntry-0-2-45,
.rankText-0-2-48 {
color: white!important;
}
.btn- {
background-color: white!important;
color: black!important;
}
.btn- :hover {
background-color: grey!important;
}
.username-0-2-47 {
color: #fff!important;
}
a, [class^= "categoryEntry"],[class*= " categoryEntry"] span{color:white!important;}
.wrapperSelected-0-2-231{background-color:#151515!important;color:#fff!important;}
.bg-gradient-gray,.image-0-2-70,.image-0-2-57,.image-0-2-152{color:#fff;background:#000;}
.icon-nav-robux {
filter: invert(65%) sepia(60%) saturate(5375%) hue-rotate(84deg) brightness(121%) contrast(122%);
}
.icon-nav-tix {
filter: invert(50%) sepia(68%) saturate(1527%) hue-rotate(9deg) brightness(85%) contrast(87%);
}
[class^= "icon-nav-"] {
color: white;
}
.icon-nav-robux:hover,
.icon-nav-tix:hover,
[class^= "icon-nav-"]:hover {
filter: brightness(150%) sepia(20%) saturate(80%) hue-rotate(30deg);
}
[class^= "upgradeNowButton"],[class*= " upgradeNowButton"]
{background:black!important;}
.icon-online,
[class^= "count"],[class*= " count"]{ font-weight:bold; background-color:transparent; color:white; filter:grayscale(1) brightness(1) contrast(0.5); }
.icon-bc, .icon-obc, .icon-tbc, .icon-default-bc {background-color:rgba(255, 255, 255, 0); filter: brightness(1) hue-rotate(-10deg);}
img[class^= "image"], img[class*= " image"], .iconWrapper {
background: rgba(255, 255, 255, 0);
border-radius: 0.2em;
border: solid #ffffff !important; }
}