Make "Comments Sidebar for YouTube" extension match yt layout
Comments Sidebar for YouTube Seamless Layout by renatofrota

Details
Authorrenatofrota
LicenseNo License
Categoryyoutube.com
Created
Updated
Code size2.6 kB
Code checksum27af7989
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
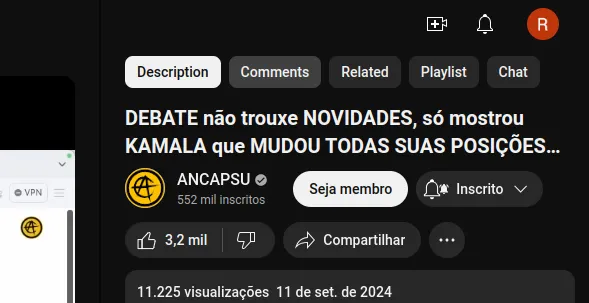
Makes more sense after your install the extension:
https://chromewebstore.google.com/detail/comments-sidebar-for-yout/cgijphidahihhjphcfklefeknhemmdgh
Source code
/* ==UserStyle==
@name Comments Sidebar for YouTube Seamless Layout
@namespace github.com/renatofrota
@version 1.0.5
@description Make "Comments Sidebar for YouTube" extension match yt layout
@author Renato Frota
==/UserStyle== */
@-moz-document domain("youtube.com") {
#center.ytd-masthead {
position: absolute;
left: 200px;
}
.html5-video-player {
background-color: var(--yt-spec-base-background);
}
#primary .video-stream.html5-main-video,
#primary .ytp-iv-video-content {
top: unset !important;
}
#primary-inner {
margin-top: 0 !important;
}
.ytp-player-minimized .html5-main-video {
width: 100% !important;
height: 100% !important;
position: static !important;
}
.html5-video-player.ytp-player-minimized {
overflow: hidden !important;
}
#warc-resize-bar > div {
background-color: #212121;
}
#warc-tab-headings {
background-color: var(--yt-spec-base-background);
padding: 16px 0 8px;
top: 56px;
z-index: 2020;
}
#warc-tab-headings > button {
border-radius: 8px;
font-size: 14px;
font-weight: 500;
font-family: Roboto;
text-transform: capitalize;
padding: 8px 12px;
margin: 11px 8px 0 0;
background-color: var(--yt-spec-badge-chip-background);
color: var(--yt-spec-text-primary);
cursor: pointer;
border: none;
}
#warc-tab-headings > button:not(.active):hover,
#warc-tab-headings > button:not(.active):focus {
background-color: var(--yt-spec-button-chip-background-hover);
}
#warc-tab-headings > button.active {
background-color: var(--yt-spec-text-primary);
color: var(--yt-spec-text-primary-inverse);
}
/* Translate */
#warc-tab-headings > button {
text-indent: -9999px;
line-height: 0;
}
#warc-tab-headings > button::after {
text-indent: 0;
display: block;
line-height: initial;
}
#warc-tab-headings > button:nth-child(1)::after {
content: "Descrição";
}
#warc-tab-headings > button:nth-child(2)::after {
content: "Comentários";
}
#warc-tab-headings > button:nth-child(3)::after {
content: "Relacionados";
}
#warc-tab-headings > button:nth-child(4)::after {
content: "Playlist";
}
#warc-tab-headings > button:nth-child(5)::after {
content: "Chat";
}
}