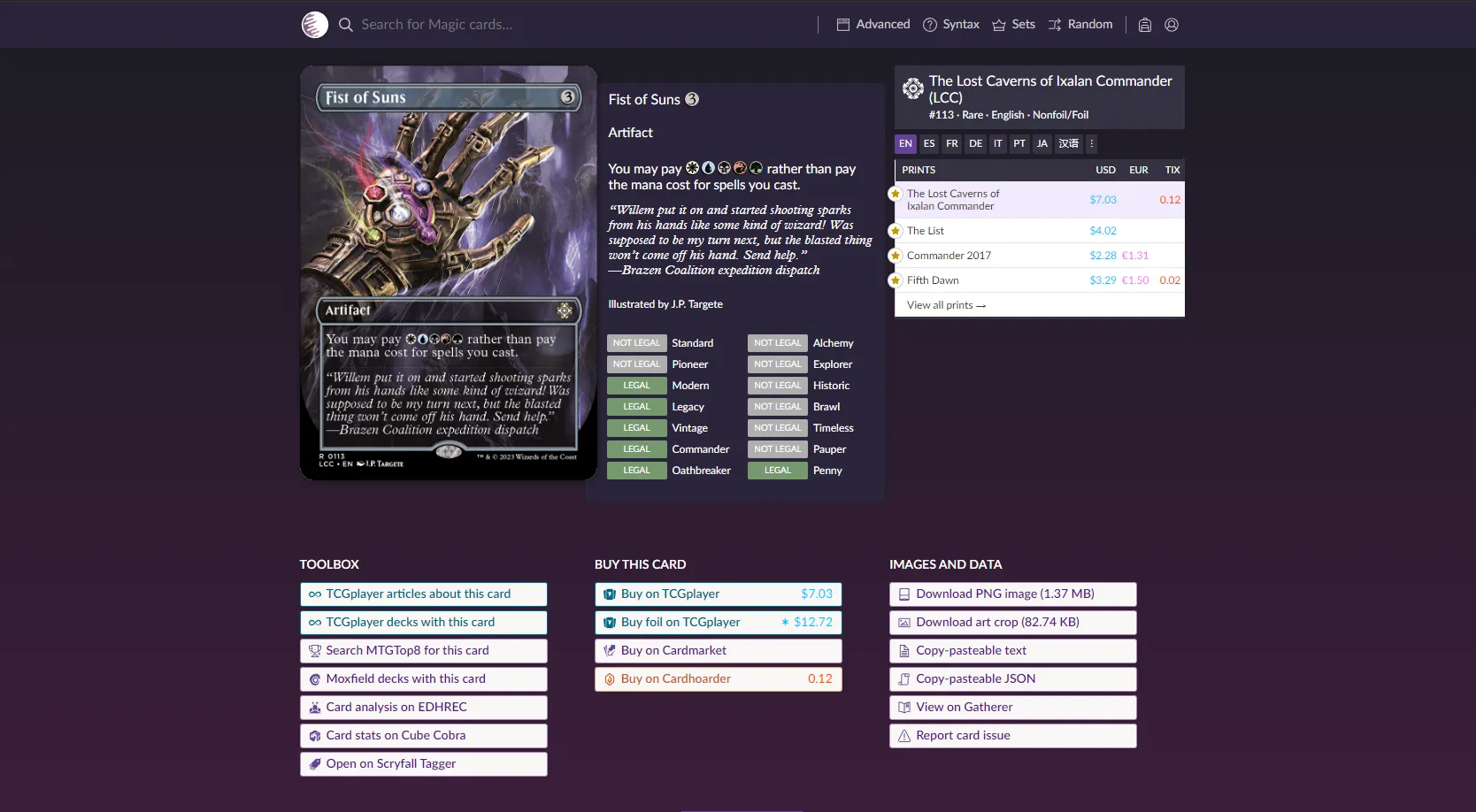
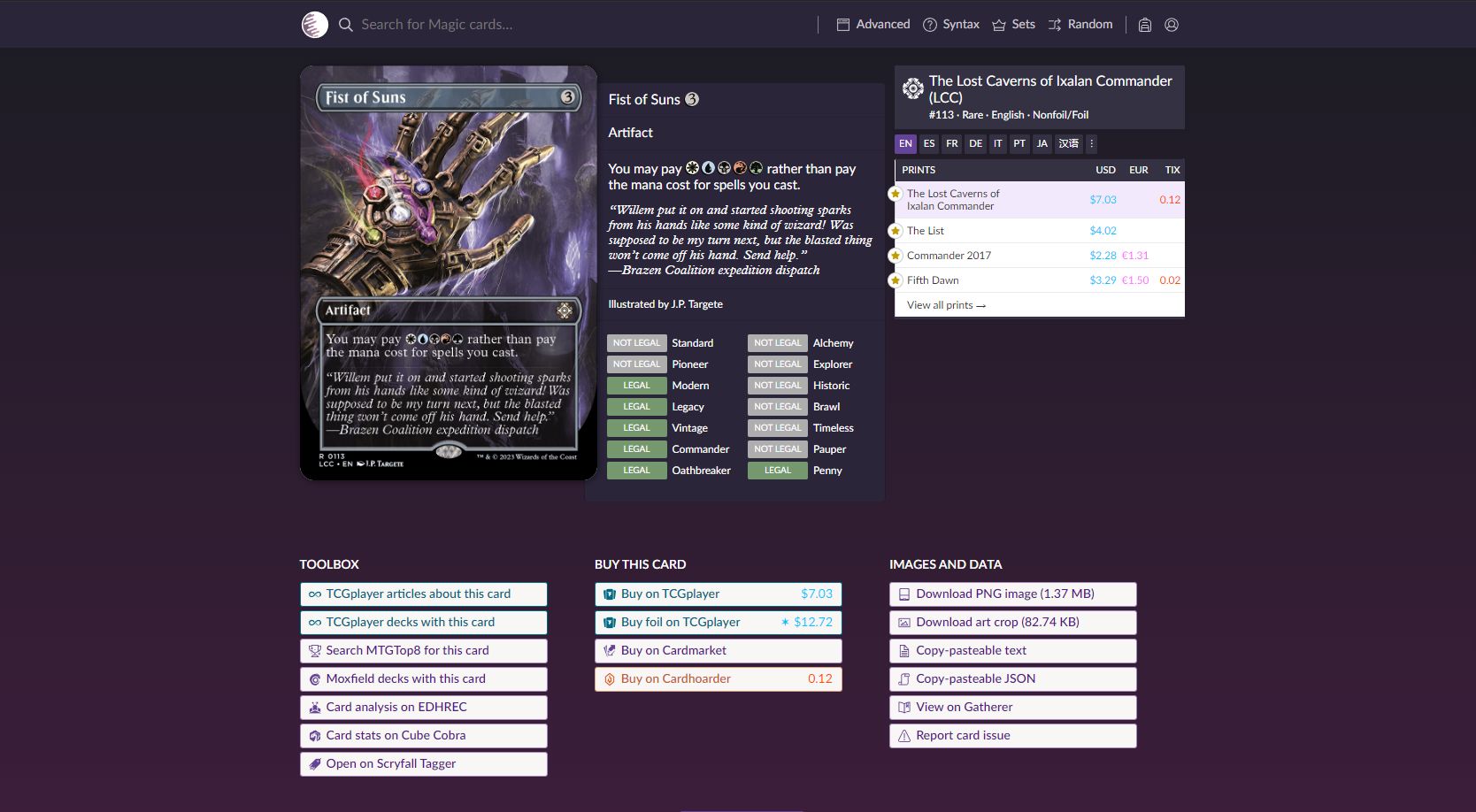
This is an updated version of @bigdiesel2m's scryfall style to fix a few issues it had
Scryfall Dark Mode (updated) by royalba94

Details
Authorroyalba94
LicenseNo License
Categoryscryfall.com
Created
Updated
Code size2.9 kB
Code checksum52567f69
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Userstyle doesn't have notes.Source code
/* ==UserStyle==
@name Scryfall Dark Mode (updated)
@namespace https://userstyles.world/style/18909/scryfall-dark-mode-updated
@version 1.1.0
==/UserStyle== */
@-moz-document domain("scryfall.com") {
/*Background gradient to match home page*/
.main{background:linear-gradient(to bottom, #1d1c25, #431e3f)}
/*Card page adjustments*/
.card-profile{background:transparent;border-bottom: 0px}
.card-text{background-color:#2B253A;color:#FFF;border-top: 0px;border-bottom: 0px;}
.toolbox{background:transparent;color:#FFF;}
.rulings{background:transparent;color:#FFF;border-top:0px}
.card-text-title em{color:#FFF}
.card-text-artist a{color:#FFF}
.card-text-watermark a{color:#FFF}
.rulings a{color:#FFF}
/*Search page adjustments*/
.search-controls{background:transparent;color:#FFF;}
.search-controls-mobile{background:transparent;color:#FFF;}
.search-info{background:transparent;color:#FFF;}
.search-info strong{color:#FFF}
.search-controls label{color:#FFF}
/*Set page adjustments*/
.checklist{background-color:#F5F6FA;color:#000}
/*Search page adjustments*/
.form-layout{background:transparent}
.advanced-search-submit-bottom{background:transparent}
.form-row-label path{fill:#FFF}
/*Grid page adjustments*/
.card-grid-header-content{background:transparent;color:#FFF;}
.card-grid-header-content a{color:#FFF}
.card-grid-header-dot{color:#FFF}
/*Syntax page adjustments*/
.reference-jump{background:transparent}
.reference-jump-header{color:#FFF}
.reference-block{background:transparent}
.reference-block h2{color:#FFF}
/*FAQ page adjustments*/
.prose h1{color:#FFF}
.prose{color:#FFF}
.prose a{color:#FFF}
.prose a:hover, .prose a:active, .prose a:focus{color:#FFF}
.prose p{color:#FFF}
.prose-complex-h1 path, .prose-complex-h1 g{fill:#FFF}
.faq-link-title{color:#FFF}
.faq-link-subtitle{color:#FFF}
/*Deck page adjustments*/
.deck-wizard-template{border-top:1px solid rgba(255, 255, 255, 0.25)}
.deck-wizard-template-name{color:#FFF}
.deck-wizard-template-description{color:#FFF}
.sidebar.bright{background:linear-gradient(to bottom, #1d1c25, #431e3f)}
.sidebar-account-summary{background:#2B253A;color:#FFF}
.control-panel-content{background-color:#2B253A;color:#FFF}
.control-panel-table td > span, .control-panel-table td > a{color:#FFF}
.control-panel-table th{color:#FFF}
.control-panel-crumb{color:#FFF}
.deck-details-subtitle{color:#FFF}
.deck-details strong{color:#FFF}
.deck-details-description{color:#FFF}
.deck-details abbr{color:#FFF}
.deck-controls label{color:#FFF}
.deck-list-section-title{color:#FFF}
.deck-list-entry-count a{color:#FFF}
.deck-list-entry-name a{color:#FFF}
.currency-usd{color:#00c8ff !important}
.currency-eur{color:#FF76FD !important}
.currency-tix{color:#FF4C00 !important}
/*Other changes*/
body{color:#FFF}
/* Fixes to original style */
.form-layout .select2-results__options {
background: #201c27 !important;
}
/* END */
}