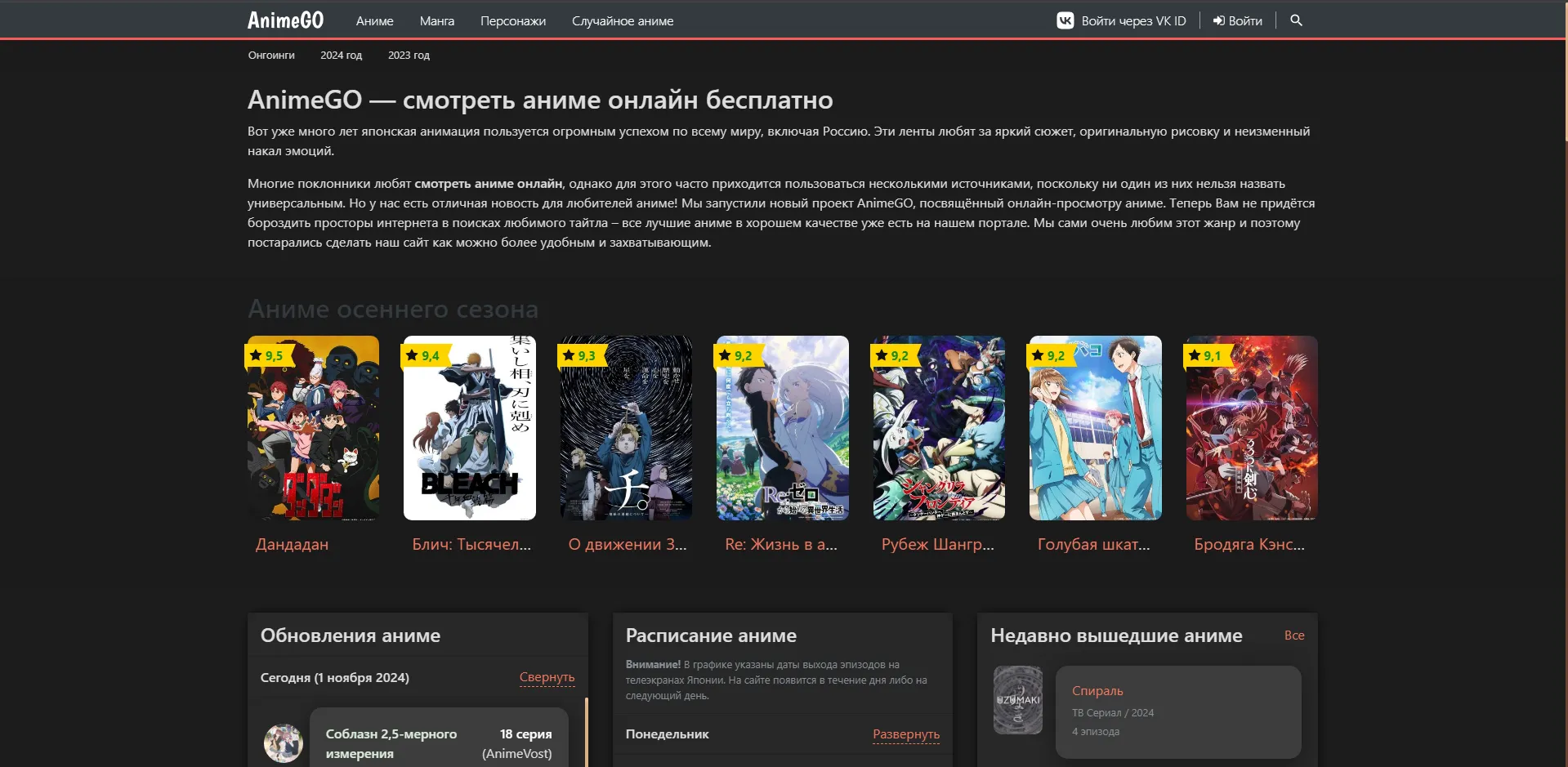
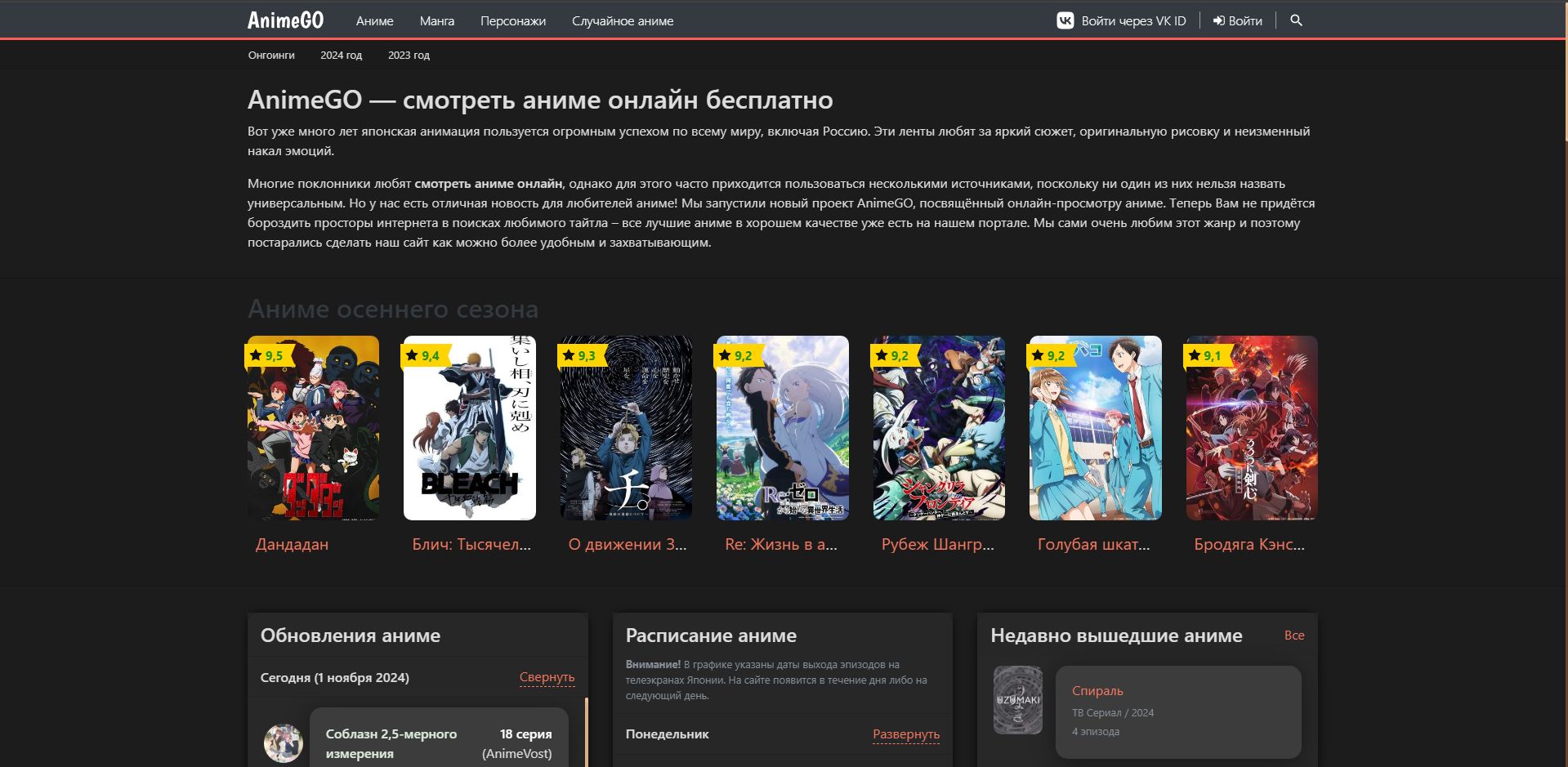
Dark Theme
AnimeGo DarkTheme Update by inkoinko2

Details
Authorinkoinko2
LicenseNo License
Categoryanimego.org
Created
Updated
Code size3.4 kB
Code checksum57cd7a85
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Updated, fixed white spaces and added new border styles for content.
Source code
/* ==UserStyle==
@name AnimeGo DarkTheme Update
@namespace github.com/openstyles/stylus
@version 1.1.0
@description Dark Theme
@author inkoinko2
==/UserStyle== */
@-moz-document domain("animego.org") {
body, #wrap {
background-color: rgb(28, 28, 28) !important;
}
.img-fluid, .video-item, .screenshots-item {
box-shadow: 1px 1px 30px #1d1d1d;
border-radius: 15px;
}
.popover-body, .popover, .fade {
border-radius: 15px;
}
img {
border-radius: 15px;
box-shadow: #1d1d1d 8px 8px 8px;
}
.p-rate-flag__text {
color: #1d8d1d;
}
.anime-grid-lazy {
border-radius: 10px;
}
.anime-list-lazy {
border-radius: 10px;
}
.content, .card {
background-color: #282828;
box-shadow: 0 0 10px rgba(0, 0, 0, .7);
border-radius: 15px;
}
.card-block.p-0 {
box-shadow: none;
}
.collapse, .navbar-collapse, .position-relative {
background-color: transparent !important;
}
.media-body {
backdrop-filter: blur(10px);
-webkit-backdrop-filter: blur(10px); /* Для поддержки старых браузеров */
background-color: rgba(111, 111, 111, 0.3);
border-radius: 15px;
padding: 20px;
box-shadow: 0 4px 30px rgba(0, 0, 0, 0.4);
color: #fff;
}
.btn, .btn-block, .btn-secondary, .btn-review {
background-color: #171717;
color: #e6e6e6;
}
.form-control-reset, .text-placeholder-4 {
background-color: #171717;
color: #e6e6e6;
}
.card {
border: none;
}
.card-header, .card-body.bg-white, .noUi-tooltip, .btn-filter {
color: #DDDDDD;
background-color: #282828d1 !important;
}
.card-header.w-100 {
background-color: #ffffff17;
}
.list-group-item-action, .dropdown-item {
color: #ddeddd;
}
.list-group-item, .dropdown-menu.show {
background-color: #282828;
}
.form-control {
border: none;
background-color: #4e4e4e;
color: #ddd;
}
.form-control:focus {
background-color: #6e6e6e;
color: #ddd;
}
.video-item, .screenshots-item {
box-shadow: 0 0 25px 0px rgb(0, 0, 0)
}
.animes-grid-item-body {
padding-left: 10px !important;
padding-right: 5px !important;
}
.anime-grid-item {
padding-left: 5px;
padding-right: 5px;
}
.custom-control-description.b-tooltipped {
color: white;
}
.dropdown-item:focus, .dropdown-item:hover {
background-color: #00000066;
color: #ff5c57;
}
.btn-filter:focus {
color: #dc3545;
}
.popover.fade {
background: none;
}
.read-more-container[data-read-more-init=true]::after {
background-image: none;
}
.anime-small-description, .read-more-container {
box-shadow: none;
}
.anime-popover, .popover-body {
background-color: #323232;
color: #e9ebee;
}
.searchsuggestions {
color: #ddd;
background-color: #212529
}
/*Texts*/
.text-left, .text-gray-dark-6, .container, .text-link-gray, .card, .b-tooltipped, .text-gray-dark-8 {
color: #DDDDDD;
}
.text-gray-dark-5, .text-gray-dark-4, .list-group-item, .btn-o-4 {
color: #868e96;
}
a {
color: #f47961;
}
@media (min-width: 992px) {
.comments .children {
margin-left: 40px;
}
}
@media (max-width: 991px) {
.comments .children {
padding-left: 40px;
border-left: 2px solid #ffdfc0;
}
}
/*SCROLL BAR*/
::-webkit-scrollbar {
width: 4px;
height: 5px;
background-color: #684332;
}
::-webkit-scrollbar-thumb {
background-color: #914c0e;
border-radius: 1em;
box-shadow: inset 1px 1px 10px #ffdfc0;
}
}