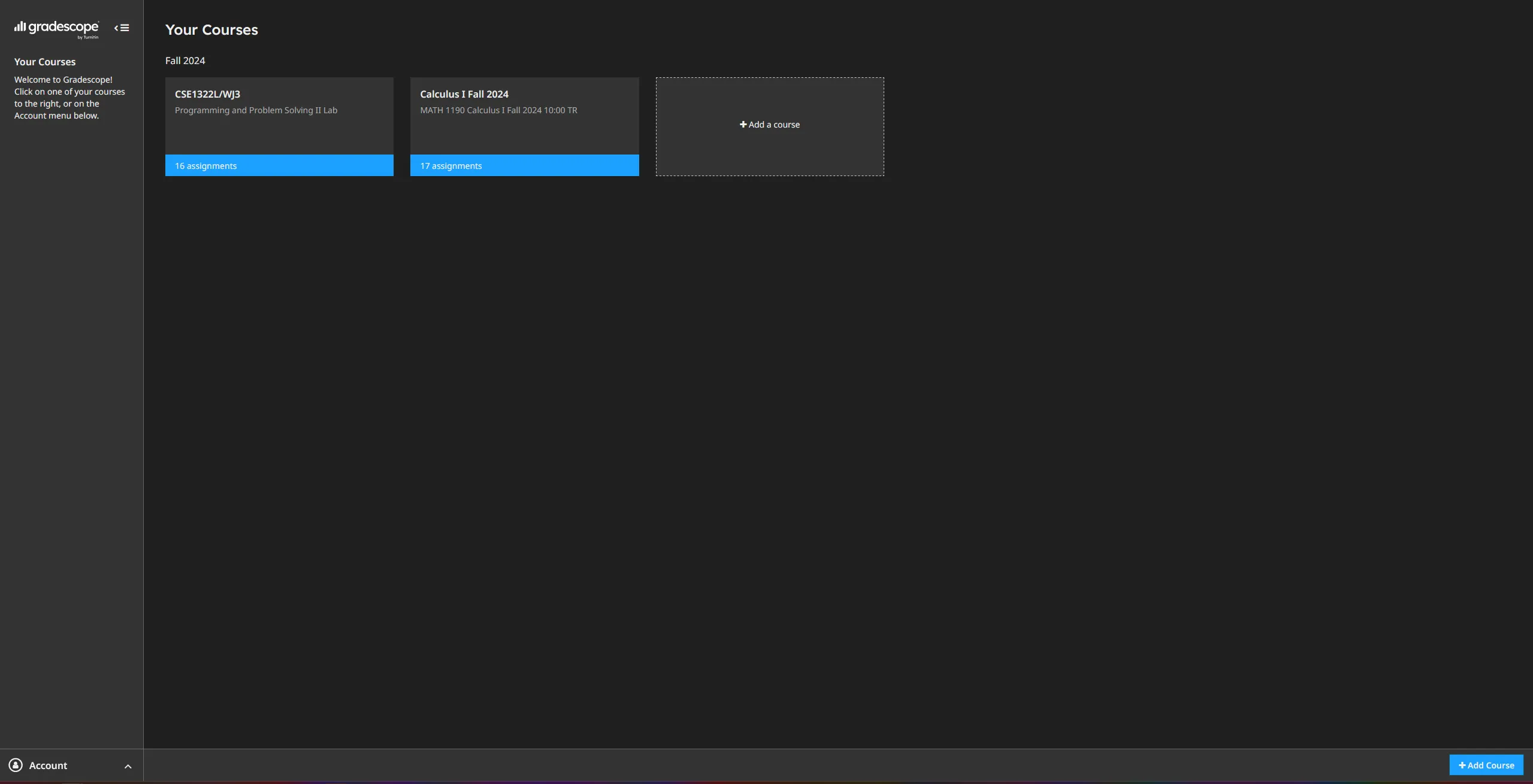
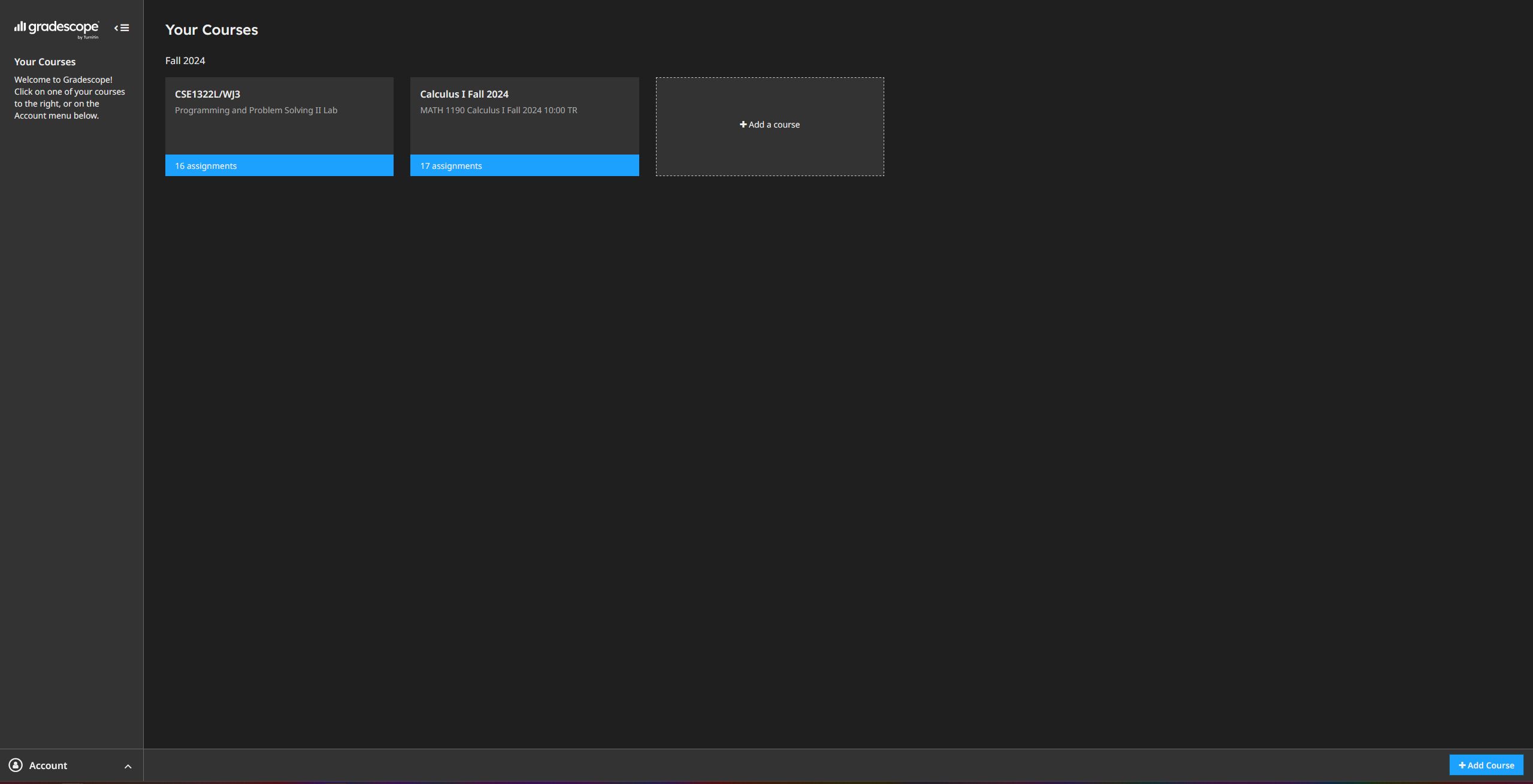
Dark theme for Gradescope. Designed to be used with Gradescope Dark Code.
Gradescope Dark Mode by sayofthelor

Details
Authorsayofthelor
LicenseGNU-LGPL-v3.0
Categorygradescope.com
Created
Updated
Code size4.6 kB
Code checksum2f2d717a
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Please put any issues or missed things in the GitHub.
Source code
/* ==UserStyle==
@name Gradescope Dark Mode
@namespace https://github.com/sayofthelor
@author sayofthelor
@description Dark theme for Gradescope. Designed to be used with Gradescope Dark Code.
@version 1.0.0
@license GNU-LGPL-v3.0
==/UserStyle== */
@-moz-document domain("gradescope.com") {
.l-content {
background-color: #1f1f1f;
color: #eee;
}
.courseList--term,
.sidebar--title,
.fa,
.sidebar--userProfileName,
.sidebar--menuItemLabel,
.submissionOutlineHeader--groupMember,
p,
h1,
h2,
h3 {
/* i know i probably shouldn't style p but there's too many texts with literally no tag on them */
color: #eee !important;
}
.courseBox {
background-color: #333;
}
.courseBox:hover {
background-color: #444 !important;
}
.courseBox--shortname,
.blankState--heading,
.blankState--subheading {
color: #eee !important;
}
.courseBox--name {
color: #aaa !important;
}
.courseBox--assignments,
.actionBar--action,
.sidebar--menuLink.active,
.modal--subheading,
.msg,
.tiiBtn-primaryPill {
background-color: #1ca1fe;
color: #eee;
}
.courseBox--buttonLabel {
color: #eee;
}
.l-actionBar,
.sidebar--userProfile,
.sidebar--content {
background-color: #333;
border-color: #666 !important;
}
img[alt="Gradescope"],
.msg tdl-icon {
filter: saturate(0%) brightness(10000%) contrast(1000%);
}
thead {
background-color: #444;
}
tr th::before,
tr th::after,
tr th {
color: #eee !important;
}
tbody {
background-color: #333;
}
tbody tr th button,
tbody tr th a {
color: #eee !important
}
.submissionStatus--text,
.submissionStatus--score,
.submissionTimeChart {
color: #eee;
}
.submissionTimeChart--releaseDate,
.submissionTimeChart--dueDate,
.submit-variable-length-text {
color: #aaa
}
#submit-variable-length-modal {
background-color: #333 !important;
}
.modal--footer {
background-color: #444;
color: #eee;
border-color: #666;
}
tdl-icon {
display: none;
}
.submissionOutline {
background-color: #333;
}
.submissionOutlineQuestion--title,
.standaloneLink span span {
color: #1ca1fe !important;
}
.tiiBtn.disabled {
background-color: #1ca1fe;
filter: brightness(50%);
color: #eee;
}
.tiiBtn:hover {
background-color: #1ca1fe;
filter: saturate(50%);
color: #eee;
}
.tiiBtn.disabled:hover {
color: #eee;
filter: brightness(50%) !important;
}
.jBox-container {
background-color: #444 !important;
border-color: #666 !important;
}
.jBox-content {
color: #eee !important;
}
.actionBar--label span {
color: #eee;
}
.progressBar--background {
background-color: #444;
}
tr {
border-color: #666 !important;
}
.autograderResults--topLevelOutput {
background-color: #1ca1fe;
border-color: transparent;
}
#view-switcher-tab-results {
background-color: #444;
color: #eee;
border-color: transparent;
}
#view-switcher-tab-results.active {
background-color: #1ca1fe;
color: #eee;
}
#view-switcher-tab-files {
background-color: #444;
color: #eee;
border-color: transparent;
}
#view-switcher-tab-files.active {
background-color: #1ca1fe;
color: #eee;
}
.fileViewerHeader {
background-color: #444;
}
.fileViewerHeader--toggleButton {
background-color: #444 !important;
color: #eee !important;
}
.hljs {
background-color: #000 !important;
}
.textFileRow:hover {
background-color: #1f1f1f;
}
.textFileRow--lineNumber {
color: #eee;
}
.sidebar--menuLink:hover {
background-color: #444 !important;
}
.blankState--subheading a {
color: #1ca1fe;
}
}