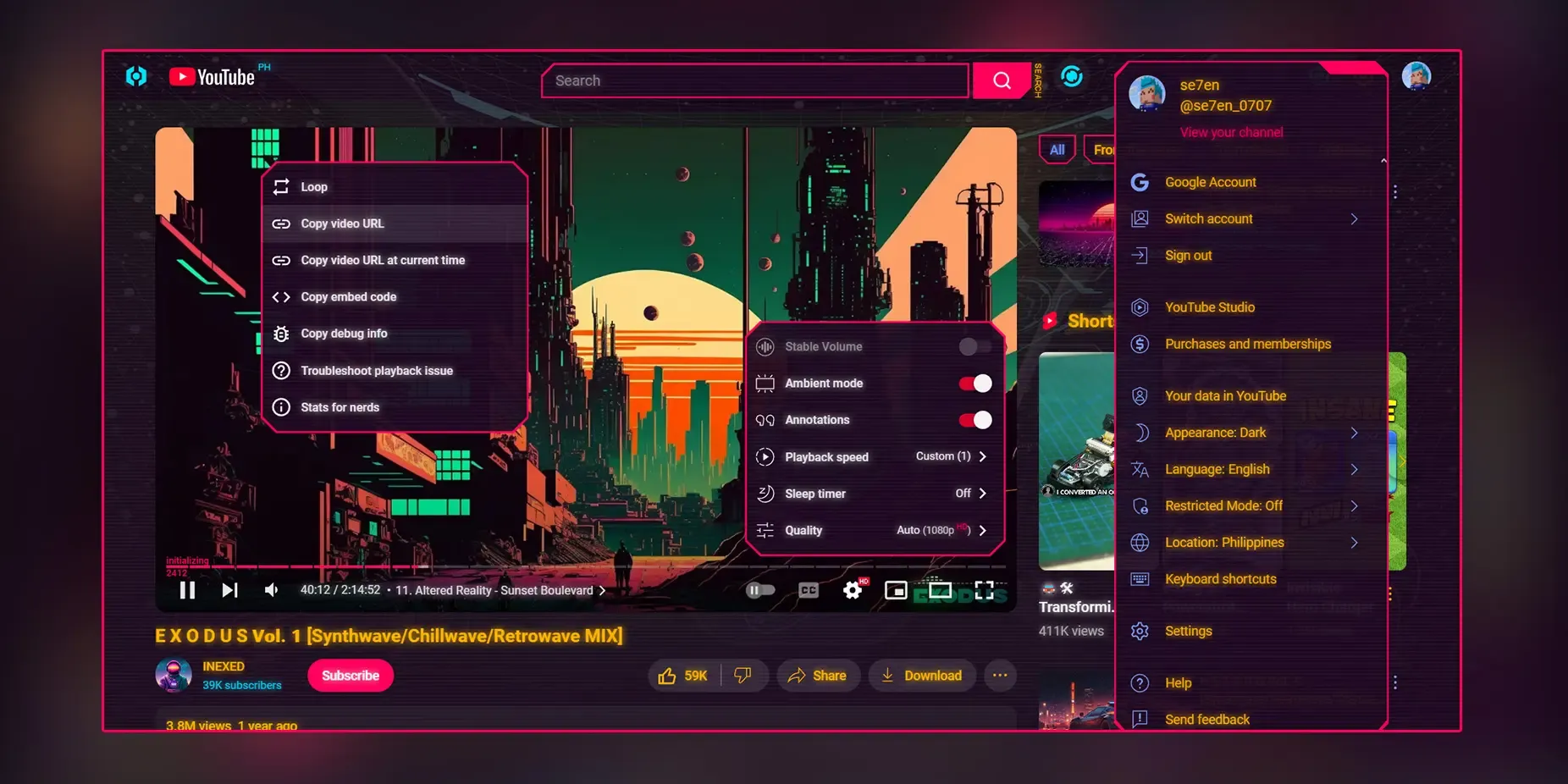
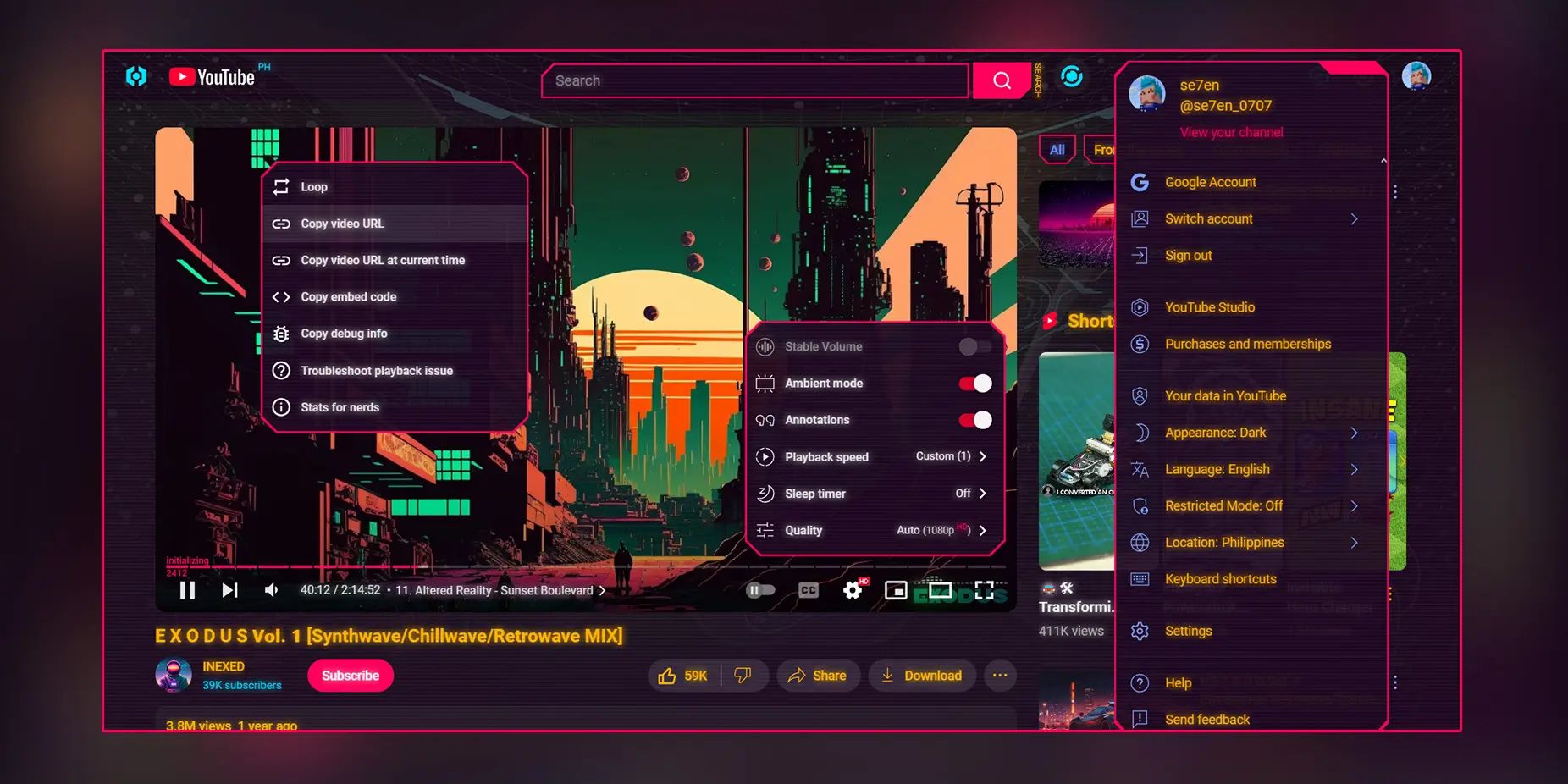
A custom Youtube cyberpunk theme
Youtube Cyberyadix by xyadx
Imported and mirrored from a private source

Details
Authorxyadx
LicenseNONE
Categoryyoutube
Created
Updated
Code size39 kB
Code checksum752ce833
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Get the pro version here ➡️
Youtube Cyberyadix+
Source code
Source code has over 10K characters, so we truncated it. You can inspect the full source code on install link./* ==UserStyle==
@name Youtube Cyberyadix
@namespace USO Archive
@author YAD
@description A custom Youtube cyberpunk theme
@version 20250108.00.12
@license NONE
@preprocessor uso
==/UserStyle== */
@-moz-document domain("youtube.com"), regexp("http(s?)://[^/]*\.youtube(\.com)?(\.[a-z][a-z])?/.*"), regexp("http(s?)://youtube(\.com)?(\.[a-z][a-z])?/.*") {
[style*="position: absolute; width: 100%; height: 100%;"] {
display: none;
}
html {
scrollbar-color: var(--bg2) #140516 !important;
}
body {
overflow-x: hidden !important;
}
ytd-app {
z-index: -11;
background: var(--bg2) !important;
}
ytd-app::before {
content: '';
position: fixed;
width: 100%;
height: 100%;
z-index: -10;
background: var(--rep1);
}
ytd-app::after {
content: "";
width: 100%;
height: 100%;
opacity: var(--bgoppa);
background: var(--rep1), linear-gradient(360deg, var(--bg2), transparent), var(--wallpa1) var(--wallpas);
position: fixed;
display: block;
z-index: -3;
top: 0;
bottom: 0;
}
#guide-content.ytd-app {
background: transparent;
}
#guide-content.ytd-app::after {
content: "";
width: 100%;
height: 100%;
opacity: var(--bgoppa);
background: var(--rep1), linear-gradient(360deg, var(--bg2), transparent), var(--wallpa1) var(--wallpas2);
position: fixed;
display: block;
z-index: -2;
top: 0;
left: 0;
bottom: 0;
}
#scrim.tp-yt-app-drawer {
background: var(--cyberyadix) no-repeat center, var(--scrim);
background-blend-mode: soft-light;
}
#container.ytd-masthead {
height: 40px;
padding: 0 16px 15px 16px;
background: var(--rep1), var(--bg2);
clip-path: polygon(100% 0, 100% 90%, 85% 90%, 75% 175%, 75% 5000%, 25% 5000%, 20% 100%, 19% 90%, 0 90%, 0 0);
}
#container.ytd-masthead::after {
content: "";
width: 100%;
height: 100%;
background: var(--rep1), var(--wallpa1) var(--wallpas);
opacity: var(--bgoppa);
position: absolute;
display: block;
z-index: -4;
left: 0;
top: 0;
}
#cinematics {
mix-blend-mode: lighten !important;
z-index: -11;
}
#background.ytd-masthead {
background: var(--lg3);
box-shadow: 0 0 20px var(--lg3), 1px 0px 20px var(--lg3);
}
ytd-searchbox.ytd-masthead {
margin: 10px 0px 0px 95px;
}
#voice-search-button.ytd-masthead {
margin-left: 2em;
}
#center.ytd-masthead {
margin-top: 12px;
}
ytd-searchbox[has-focus] #container.ytd-searchbox {
border: 1px solid var(--bg3);
box-shadow: inset 0 1px 2px rgba(0,0,0,0.3);
margin-left: 0;
transition: 0.2s;
padding: 2px 4px 2px 48px;
}
.ytd-topbar-logo-renderer:hover {
animation-name: rubberBand;
animation-duration: 1s;
animation-delay: 10s;
animation-fill-mode: both;
animation-iteration-count: 5;
}
ytd-topbar-logo-renderer:not(:active) {
animation: yadlogo2;
animation-duration: 1s;
animation-timing-function: ease;
animation-iteration-count: 1;
animation-direction: normal;
animation-fill-mode: none;
}
@-moz-keyframes yadlogo2 {
0% {
-webkit-transform: scaleY(2);
transform: scaleY(2);
filter: blur(4px);
opacity: 0;
}
100% {
-webkit-transform: scaleY(1);
transform: scaleY(1);
filter: blur(0);
opacity: 1;
}
}
@-webkit-keyframes yadlogo2 {
0% {
-webkit-transform: scaleY(2);
transform: scaleY(2);
filter: blur(4px);
opacity: 0;
}
100% {
-webkit-transform: scaleY(1);
transform: scaleY(1);
filter: blur(0);
opacity: 1;
}
}
@-o-keyframes yadlogo2 {
0% {
-webkit-transform: scaleY(2);
transform: scaleY(2);
filter: blur(4px);
opacity: 0;
}
100% {
-webkit-transform: scaleY(1);
transform: scaleY(1);
filter: blur(0);
opacity: 1;
}
}
@keyframes yadlogo2 {
0% {
-webkit-transform: scaleY(2);
transform: scaleY(2);
filter: blur(4px);
opacity: 0;
}
100% {
-webkit-transform: scaleY(1);
transform: scaleY(1);
filter: blur(0);
opacity: 1;
}
}
@-moz-keyframes rubberBand {
0% {
transform: scale3d(1, 1, 1);
}
30% {
transform: scale3d(1.25, 0.75, 1);
}
40% {
transform: scale3d(0.75, 1.25, 1);
}
50% {
transform: scale3d(1.15, 0.85, 1);
}
65% {
transform: scale3d(0.95, 1.05, 1);
}
75% {
transform: scale3d(1.05, 0.95, 1);
}
100% {
transform: scale3d(1, 1, 1);
}
}
@-webkit-keyframes rubberBand {
0% {
transform: scale3d(1, 1, 1);
}
30% {
transform: scale3d(1.25, 0.75, 1);
}
40% {
transform: scale3d(0.75, 1.25, 1);
}
50% {
transform: scale3d(1.15, 0.85, 1);
}
65% {
transform: scale3d(0.95, 1.05, 1);
}
75% {
transform: scale3d(1.05, 0.95, 1);
}
100% {
transform: scale3d(1, 1, 1);
}
}
@-o-keyframes rubberBand {
0% {
transform: scale3d(1, 1, 1);
}
30% {
transform: scale3d(1.25, 0.75, 1);
}
40% {
transform: scale3d(0.75, 1.25, 1);
}
50% {
transform: scale3d(1.15, 0.85, 1);
}
65% {
transform: scale3d(0.95, 1.05, 1);
}
75% {
transform: scale3d(1.05, 0.95, 1);
}
100% {
transform: scale3d(1, 1, 1);
}
}
@keyframes rubberBand {
0% {
transform: scale3d(1, 1, 1);
}
30% {
transform: scale3d(1.25, 0.75, 1);
}
40% {
transform: scale3d(0.75, 1.25, 1);
}
50% {
transform: scale3d(1.15, 0.85, 1);
}
65% {
transform: scale3d(0.95, 1.05, 1);
}
75% {
transform: scale3d(1.05, 0.95, 1);
}
100% {
transform: scale3d(1, 1, 1);
}
}
.gsfs {
color: var(--cy1) !important;
}
.sbsb_d {
background: var(--bg0);
}
html[darker-dark-theme] .sbqs_c:before {
filter: invert(1);
}
html[dark] .sbqs_c:before {
filter: invert(0) !important;
}
yt-report-form-modal-renderer[dialog][dialog][dialog],
tp-yt-paper-dialog,
tp-yt-paper-menu-button[vertical-align=top] .dropdown-content.tp-yt-paper-menu-button,
ytd-multi-page-menu-renderer {
opacity: var(--oppa);
border-radius: 0;
backdrop-filter: none;
--background-color: var(--yt-spec-base-background);
clip-path: var(--poly1);
}
yt-report-form-modal-renderer[dialog][dialog][dialog]::before,
tp-yt-paper-dialog::before,
tp-yt-paper-menu-button[vertical-align=top] .dropdown-content.tp-yt-paper-menu-button::before,
ytd-multi-page-menu-renderer::before {
content: "";
position: absolute;
inset: 0;
background: var(--border-color);
z-index: -2;
}
yt-report-form-modal-renderer[dialog][dialog][dialog]::after,
tp-yt-paper-dialog::after,
tp-yt-paper-menu-button[vertical-align=top] .dropdown-content.tp-yt-paper-menu-button::after,
ytd-multi-page-menu-renderer::after {
content: "";
position: absolute;
inset: 0;
background: var(--background-color);
z-index: -1;
clip-path: var(--poly2);
animation: galaw2 0.2s 1 linear;
}
ytd-menu-popup-renderer {
opacity: var(--oppa);
border-radius: 0;
backdrop-filter: none;
--background-color: var(--yt-spec-base-background);
clip-path: var(--poly1);
}
ytd-menu-popup-renderer::after {
content: "";
position: absolute;
inset: 0;
background: var(--yt-spec-base-background);
z-index: -1;
clip-path: var(--poly2);
animation: galaw2 0.4s 1 linear;
}
ytd-menu-popup-renderer::before {
content: "";
position: absolute;
inset: 0;
background: var(--border-color);
z-index: -5;
}
.yt-contextual-sheet-layout-wiz,
.ytp-popup {
opacity: var(--oppa);
border-radius: 0;
backdrop-filter: none;
--background-color: var(--yt-spec-base-background);
clip-path: var(--poly1);
}
.yt-contextual-sheet-layout-wiz::before,
.ytp-popup::before {
content: "";
position: absolute;
inset: 0;
background: var(--border-color);
z-index: -2;
}
.yt-contextual-sheet-layout-wiz::after,
.ytp-popup::after {
content: "";
position: absolute;
inset: 0;
background: var(--background-color);
z-index: -1;
clip-path: var(--poly2);
animation: galaw2 0.4s 1 linear;
}
ytd-menu-popup-renderer tp-yt-paper-listbox.ytd-menu-popup-renderer {
background: none;
}
.ytd-menu-title-renderer {
color: var(--tx1);
}
#offRadio.tp-yt-paper-radio-button,
#checkbox.tp-yt-paper-checkbox {
border-color: var(--acc);
}
.ytp-progress-bar::before {
content: "initializing" " " attr(aria-valuenow);
width: 60px;
height: 20px;
position: absolute;
z-index: 999;
left: 0px;
top: -10px;
display: block;
color: var(--acc);
font-size: x-small;
writing-mode: vertical-tr;
font-weight: 900;
text-shadow: none;
}
.yt-spec-button-shape-next--mono.yt-spec-button-shape-next--tonal {
color: #fff;
background: var(--acc);
padding: 16px 32px;
position: relative;
cursor: pointer;
border-radius: 0px;
transition: box-shadow 0.1s ease, background 0.3s ease;
clip-path: polygon(0 0, calc(100% - var(--es)) 0, 100% var(--es), 100% calc(100% - 0%), calc(100% - var(--es)) 100%, var(--es) 100%, 0 calc(100% - var(--es)), 0 var(--es));
overflow: hidden;
border: none;
}
.yt-spec-button-shape-next--mono.yt-spec-button-shape-next--tonal:hover {
background: #262626;
box-shadow: inset -4px -4px 12px var(--acc), inset 4px 4px 12px var(--acc2), 5px 5px 18px rgba(0,0,0,0.9);
color: var(--acc);
}
.yt-spec-button-shape-next--mono.yt-spec-button-shape-next--tonal::before {
content: '';
position: absolute;
top: 3px;
left: 3px;
right: 3px;
bottom: 3px;
clip-path: polygon(0 0, calc(100%...