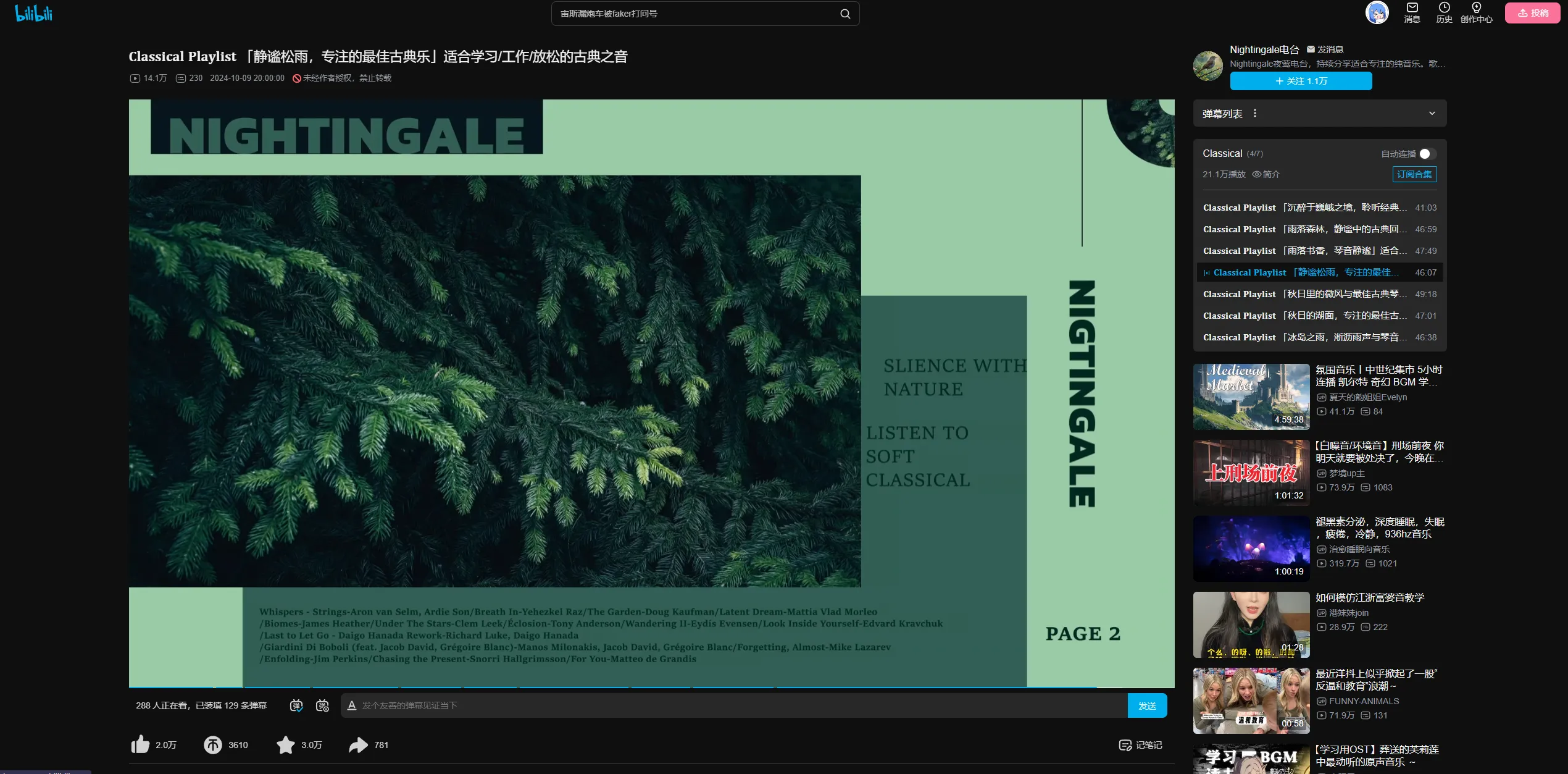
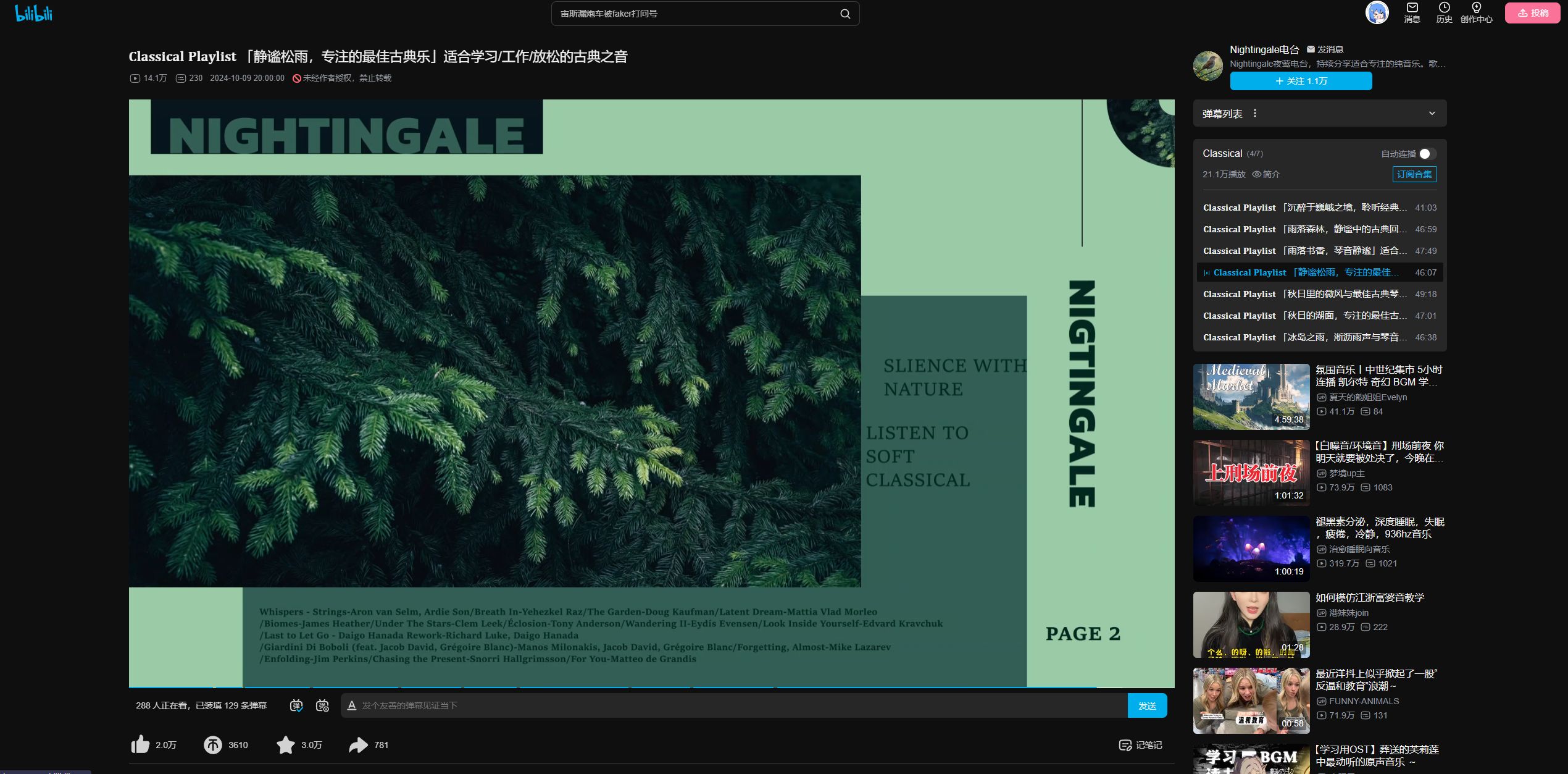
暗黑,去除许多广告和无关紧要的
bilibili 暗黑模式 by rmmjay

Details
Authorrmmjay
LicenseNo License
Categorybilibili
Created
Updated
Code size31 kB
Code checksum9520a396
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Userstyle doesn't have notes.Source code
Source code has over 10K characters, so we truncated it. You can inspect the full source code on install link./* ==UserStyle==
@name bilibili 暗黑模式
@version 20250114.15.19
@namespace https://userstyles.world/user/rmmjay
@description 暗黑,去除许多广告和无关紧要的
@author rmmjay
@license No License
==/UserStyle== */
@-moz-document domain("bilibili.com") {
/* general */
:root {
--primary-black: #0f0f0f;
--additive-background: rgba(255, 255, 255, 0.1);
--idle-title: #aaa;
--active-title: #f1f1f1;
--outline: rgba(255, 255, 255, 0.2);
--btn-blue: #00AEEC;
--btn-blue-hover: #65b8ff;
--menu-background: #282828;
--add-btn-hover: rgba(255, 255, 255, 0.2);
--add-btn-click: rgba(255, 255, 255, 0.3);
--filled-hover: #d9d9d9;
--yt-lightsource-section2-color: rgba(40, 37, 28, 0.949);
--dark-text: #000;
--searchbox-background: hsl(0, 0%, 7%);
--searchbox-background2: hsl(0deg 0.97% 12.48%);
--searchbox-border-color: hsl(0, 0%, 18.82%);
--Lb1: var(--outline);
--text1: var(--active-title);
--text2: #d2d2d2;
--bg1_rgb: var(--additive-background);
--bg1: var(--primary-black);
--Ga1: var(--additive-background);
--Ga0: var(--additive-background);
--Ga11: var(--primary-black);
--Ga2: var(--additive-background);
--Ga7: var(--active-title);
--Ga9: var(--active-title);
--Ga10: var(--active-title);
--graph_weak: var(--outline);
--graph_bg_thick: var(--additive-background);
--bg2_float: var(--additive-background);
--bg2: #272727;
--line_regular: var(--outline);
--graph_bg_thin: var(--additive-background);
--graph_bg_regular_float: var(--additive-background);
--bg1_float: #282828;
--bpx-aux-header-bg: #272727;
--graph_bg_regular: #272727;
--line_light: var(--additive-background);
--Pi10_u: #f55ca8;
--graph_bg_thin_rgb: 39,39,39;
--graph_bg_thin_float: var(--additive-background);
}
body {
background-color: var(--primary-black);
}
/* 设置滚动条的样式 */
::-webkit-scrollbar {
background: none;
width: 8px;
height: 8px;
}
/* 滚动槽 */
::-webkit-scrollbar-track {
/* -webkit-box-shadow: inset 0 0 6px rgba(0,0,0,0.2); */
background: none;
border-radius: 8px;
}
/* 滚动条滑块 */
::-webkit-scrollbar-thumb {
border-radius: 8px;
background: #bfbfbf;
/* -webkit-box-shadow: inset 0 0 6px rgba(0,0,0,0.25); */
}
.bili-dyn-list-loading {
background-color: var(--primary-black) !important;
}
.fixed-sidenav-storage .fixed-sidenav-storage-item,
.bili-dyn-sidebar__btn {
background: var(--additive-background) !important;
color: #b9b9b9 !important;
border: none !important;
}
.bili-dyn-sidebar__btn:hover {
background: #3e4146;
}
#biliMainFooter,
.side-toolbar__btn,
#bili-header-container > div > div > ul.left-entry > li:nth-child(1) > div,
.search-panel div.trending,
.bb-comment .comment-send-lite.comment-send-lite,
.b-avatar__canvas > div:nth-child(2),
.b-avatar__canvas > div:nth-child(3),
div.b-avatar__layers > div:nth-child(3),
div.b-avatar__layers > div:nth-child(2) {
display: none !important;
}
.bili-popover,
.bili-popover__arrow {
background: var(--menu-background);
border: none;
}
.bili-dyn-more__menu {
padding: 6px 0 6px 0 !important;
}
.history-list .r-info .title,
.b-head-search .b-head-search_input,
.history-wrap .b-head .b-head-t,
.bili-dyn-more__menu__item,
.bili-dyn-more__menu__item:hover {
color: var(--active-title);
}
.go-top-m .go-top {
background-color: var(--primary-black) !important;
}
.opus-module-extend__item {
background: var(--additive-background);
}
.search-input-wrap .histories .history-item:hover,
.search-input-wrap .histories .history-item:focus,
.bili-dyn-more__menu__item:hover {
background: var(--outline);
}
.b-head-search .b-head-search_input,
.history-list .r-info,
.v-img {
background-color: transparent;
}
.go-top-m .go-top,
.history-wrap .history-btn .btn:hover,
.b-head-search {
border: 1px solid var(--outline) !important;
}
.history-list .l-info .lastplay-time .history-red-round {
border-color: #3f3f3f;
border-top-color: transparent;
border-bottom-color: transparent;
}
.history-list .l-info {
border-right: 1px solid #3f3f3f;
}
.history-list .r-info .w-info .name {
border-left: 1px solid #3f3f3f;
}
.history-list .r-info .r-txt {
border-bottom: 1px solid var(--additive-background);
}
.bili-im .right {
display: block !important;
}
.opus-detail {
box-shadow: none;
}
.bili-user-profile,
bili-user-profile {
border: 1px solid var(--outline);
border-radius: 8px;
}
}
@-moz-document domain("bilibili.com") {
/* header */
:root {
--bg3: var(--primary-black);
--bpx-dmsend-input-bg: var(--additive-background)
}
#app .bg,
#biliMainHeader > div > div > ul.left-entry > li:nth-child(5),
#biliMainHeader > div > div > ul.left-entry > li:nth-child(7),
#biliMainHeader > div > div > ul.left-entry > li:nth-child(2),
#biliMainHeader > div > div > ul.left-entry > li:nth-child(3),
#biliMainHeader > div > div > ul.left-entry > li:nth-child(4),
#biliMainHeader > div > div > ul.left-entry > li:nth-child(6),
#biliMainHeader > div > div > ul.left-entry > li:nth-child(8),
#biliMainHeader > div > div > ul.left-entry > li:nth-child(9),
#bili-header-container > div > div > ul.left-entry > li:nth-child(2),
#bili-header-container > div > div > ul.left-entry > li:nth-child(3),
#bili-header-container > div > div > ul.left-entry > li:nth-child(4),
#bili-header-container > div > div > ul.left-entry > li:nth-child(5),
#bili-header-container > div > div > ul.left-entry > li:nth-child(6),
#bili-header-container > div > div > ul.left-entry > li:nth-child(7),
#bili-header-container > div > div > ul.left-entry > li:nth-child(8),
#bili-header-container > div > div > ul.left-entry > li:nth-child(9),
.v-popover.is-bottom-start,
.vip-entry-containter,
#bili-header-container > div > div > ul.right-entry > li.v-popover-wrap.header-avatar-wrap > div.v-popover.is-bottom > div > div > div.links-item > div,
.left-entry .mini-header__title,
#bili-header-container > div > div > ul.right-entry > li.v-popover-wrap.header-avatar-wrap > div.v-popover.is-bottom > div > div > div.v-popover-wrap.level-item > div.v-popover.is-right,
.vip-wrap,
#bili-header-container > div > div > ul.right-entry > div,
.left-entry > li:nth-child(10) {
display: none !important;
}
/*background*/
#bili-header-container,
.bili-header .center-search-container .center-search__bar .nav-search-content .nav-search-input:focus,
.bili-header .center-search-container .center-search__bar .nav-search-content .nav-search-input:active {
background: none !important;
}
.mini-header {
background: var(--primary-black) !important;
}
.bili-header .center-search-container .center-search__bar .nav-search-content .nav-search-input::placeholder {
color: #7e7e7e;
}
.search-input-container .search-input-wrap .search-panel-popover[data-v-c9b7d6c2],
.bili-header .search-panel {
padding: 13px 0 0;
}
.history-panel-popover .header-tabs-panel__content .view-all-history-btn {
transition: all 0.2s;
}
}
@-moz-document domain("t.bilibili.com") {
/* activity */
:root {
--graph_bg_thin_rgb: 40, 40, 40;
}
aside.right,
#app > div.bili-dyn-home--member > main > section:nth-child(2),
.bili-avatar-pendent-dom,
.bili-avatar .bili-avatar-size-nft-48,
.bili-avatar .bili-avatar-size-nft-50,
.bili-avatar .bili-avatar-size-nft-60,
.sailing,
.bili-dyn-list-tabs__highlight,
.bili-dyn-card-video__badge,
.bili-dyn-card-video__mark,
.dyn-orig-author__right,
.bili-dyn-list-tabs,
.bgc,
.nameplate,
.bili-dyn-item__ornament,
.list-item.reply-wrap .spot,
.floor-single-card,
.bili-dyn-list__item .bili-dyn-item__more,
.bili-dyn-my-info,
.bili-dyn-publishing {
display: none !important;
}
/* border */
.bili-dyn-card-video__body {
border: none !important;
}
.bili-dyn-item {
border: 1px solid var(--outline);
}
.bili-dyn-list-tabs,
#app > div.bili-dyn-home--member > main {
width: auto;
}
.bili-dyn-list {
width: 632px;
margin: auto;
}
.bili-dyn-live-users__item-container:hover {
border-radius: 16px;
}
.bili-dyn-sidebar__btn span.back-top:before {
filter: invert(0.7);
}
.bili-dyn-list-tabs__item {
font-weight: 600;
}
.bili-dyn-list-tabs {
border-radius: 0;
}
.bb-comment .comment-list .list-item .info .btn-hover,
.comment-bilibili-fold .comment-list .list-item .info .btn-hover {
width: 28px;
text-align: center;
height: 27px;
line-height: 27px;
}
.n .n-inner,
.col-full,
.bili-topic-search__popover.active {
box-shadow: none;
}
.bb-comment .comment-send .comment-submit,
.comment-bilibili-fold .comment-send .comment-submit,
.bb-comment .comment-send-lite .comment-submit,
.comment-bilibili-fold .comment-send-lite .comment-submit {
font-weight: 500;
width: 90px;
height: 35px;
border-radius: 40px;
margin: 72px 80px 0 0;
}
#app > div.bili-dyn-home--member {
flex-direction: row-reverse;
}
#app > div.bili-dyn-home--member > aside.left {
z-index: 111;
margin-left: 30px;
}
.user-info .user-info-title {
margin-bottom: 0 !important;
padding-bottom: 15px !important;
}
.bili-dyn-live-users__item-container:hover {
padding-bottom: 6px;
}
}
@-moz-document domain("www.bilibili.com") {
/* player */
body .pop-live-small-mode,
#right-bottom-banner,
#biliMainFooter,
body .mediainfo_mediaToolbar__uEabN .mediainfo_btnHome__ci38K,
body .reply-warp .fixed-reply-box,
body .reply-notice,
body .flip-view,
body .reply-item .bottom-line,
body .vipPaybar_container__GsBut,
div.root-reply-avatar > div > div > div,
body .reply-decorate,
body .upinfo_upInfoCard__roviy,
body .note-list .part-line,
#arc_toolbar_report > div.video-toolbar-right > div.video-tool-more.video-toolbar-right-item,
#arc_toolbar_report > div.video-toolbar-right > div.video-complaint.video-toolbar-right-item.toolbar-right-complaint,
body .upinfo-btn-panel .new-charge-btn,
div.toolbar > span:nth-child(4),
body .base-video-sections-v1 .border-bottom-line,
div.toolbar > span:nth-child(5),
.u...