CSS3 Genes Blue Style for Stackedit.IO app
stackedit.io/app blue genes style by osirisgothra

Details
Authorosirisgothra
LicenseShare Alike
Categorystackedit.io
Created
Updated
Code size2.8 kB
Code checksum5938b478
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Userstyle doesn't have notes.Source code
/* ==UserStyle==
@name stackedit.io/app blue genes style
@namespace github.com/openstyles/stylus
@version 0.0.1
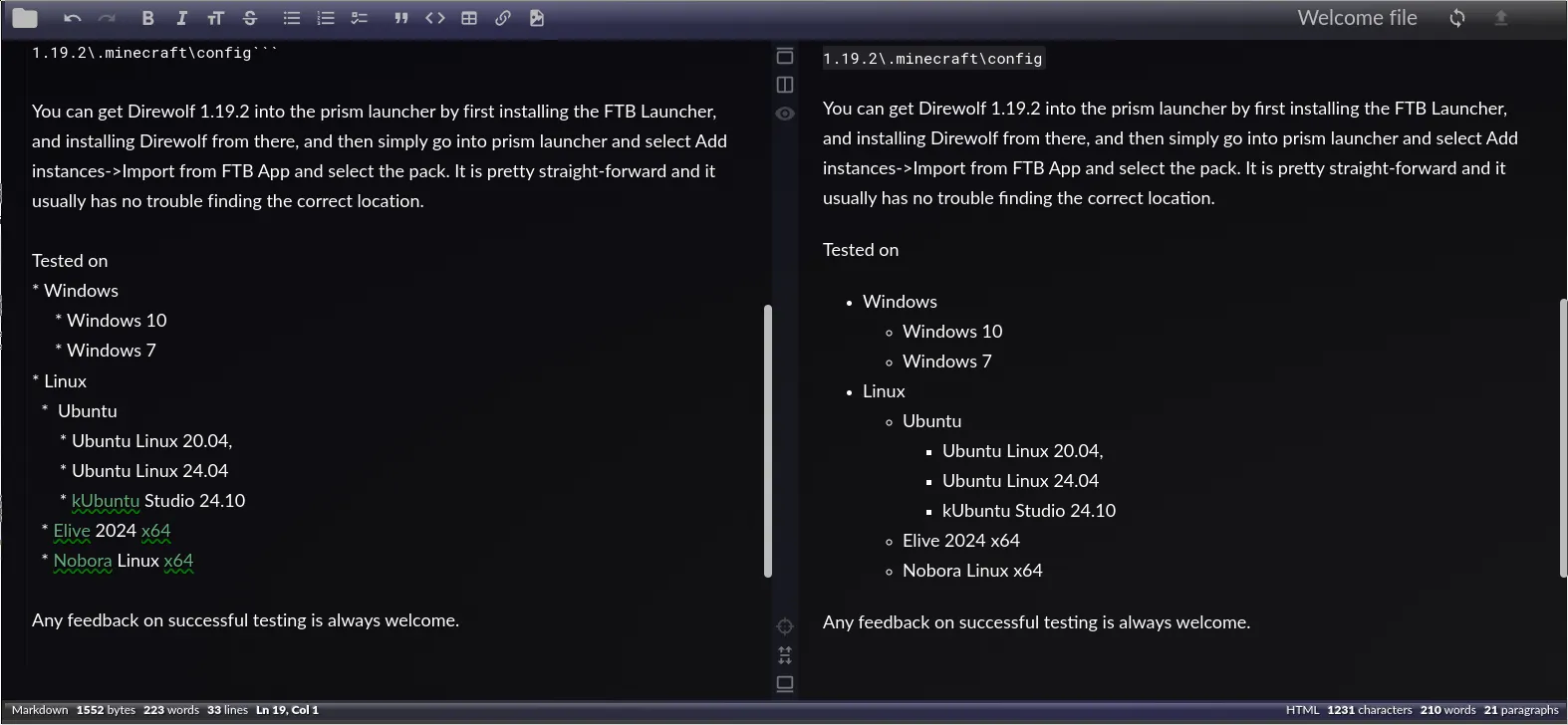
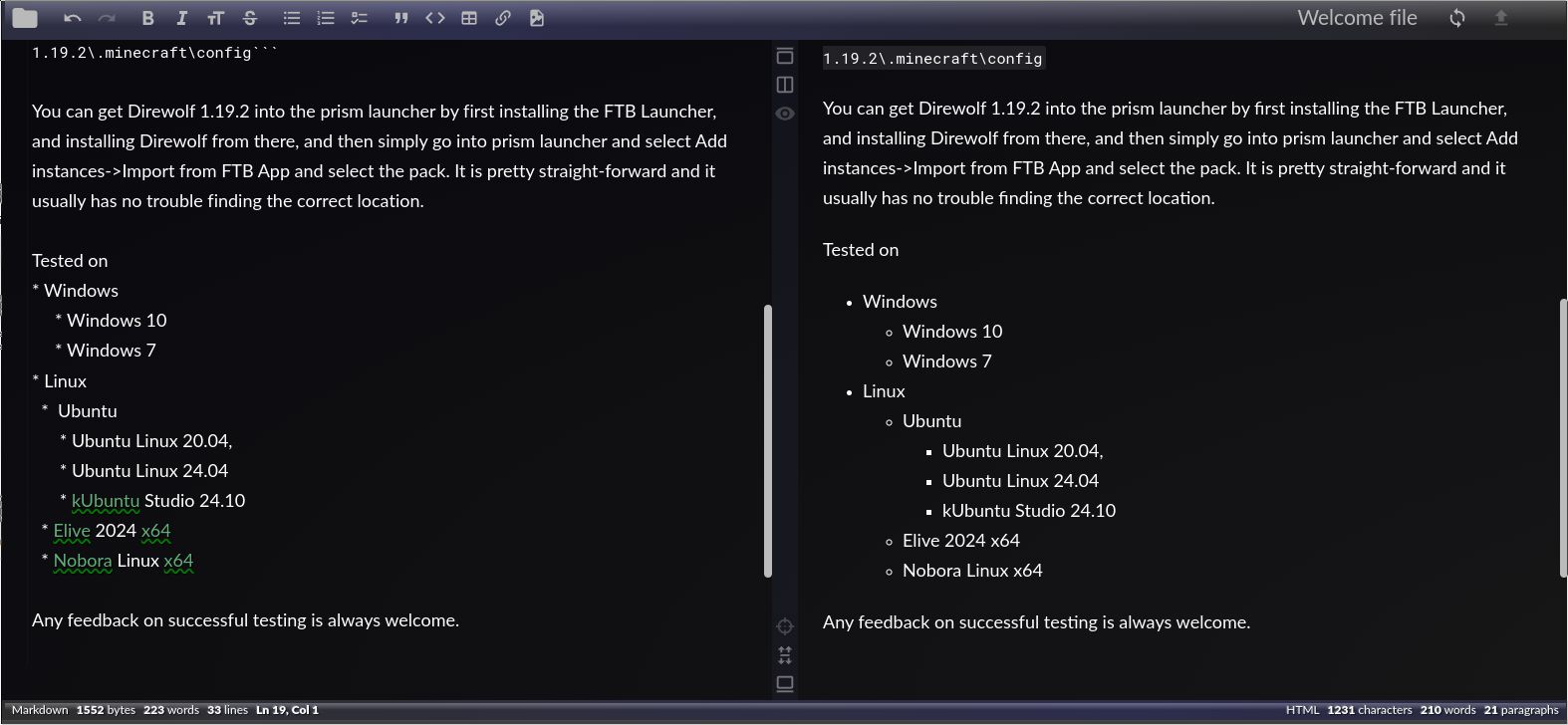
@description CSS3 Genes Blue Style for Stackedit.IO app
@author Gabriel Sharp <osirisgothra@hotmail.com>
==/UserStyle== */
@-moz-document url-prefix("https://stackedit.io/app#") {
:root
{
background-image: radial-gradient(#1a1a1a,#08080d) !important;
background-attachment: fixed;
background-size: 300vw 200vh;
}
body
{
background-color: transparent !important;
}
p > code
{
background: #ffffff17 !important;
}
::spelling-error
{
color: #62af7b !important;
text-emphasis-color: blue !important;
text-decoration: green wavy underline !important;
text-shadow: 1px 1px 0.0625em #000;
}
div[role='dialog'], body > div.app.app--light > div.layout > div > div.layout__panel.flex.flex--column > div.layout__panel.flex.flex--row > div.layout__panel.layout__panel--find-replace
{
background: #ffffff69 !important;
backdrop-filter: blur(0.5em);
box-shadow: #4d4d4d5e 12px 12px 0.25em;
}
*
{
caret-color: #c5d3ff !important;
}
body *
{
background: transparent !important;
}
body > div.app.app--light > div.layout > div > div.layout__panel.flex.flex--column > div.layout__panel.flex.flex--row > div.layout__panel.layout__panel--editor > div.editor > pre > div
{
border-left: #5e5e5e12 1px solid !important;
padding-left: 4px;
}
div.editor *,
div.preview *
{
color: white !important;
}
div.layout__panel.layout__panel--status-bar
{
font-weight: lighter !important;
}
div.layout__panel.layout__panel--button-bar
{
background: #2d2d4d36 !important;
}
div.layout__panel.layout__panel--button-bar > div
{
filter: invert(100%);
}
nav, div.layout__panel.layout__panel--status-bar > div
{
background:linear-gradient(white,#0000), linear-gradient(45deg,#2f2f2f,#2d2d4d,#242424) !important;
--bgpad: 3px;
text-shadow: 1px 1px 1px #000000a8,-1px -1px 1px rgba(168, 168, 168, .55), 0px 0px 2px #1c1c3a !important;
background-attachment: local, fixed !important;
background-size: calc(100% - calc(var(--bgpad) * 2)) calc(calc(100% - calc(var(--bgpad) * 2)) / 2), 100vw 100vh !important;
background-position: var(--bgpad) var(--bgpad), 0px 0px !important;
background-repeat: no-repeat, repeat !important;
background-blend-mode: soft-light !important;
}
}