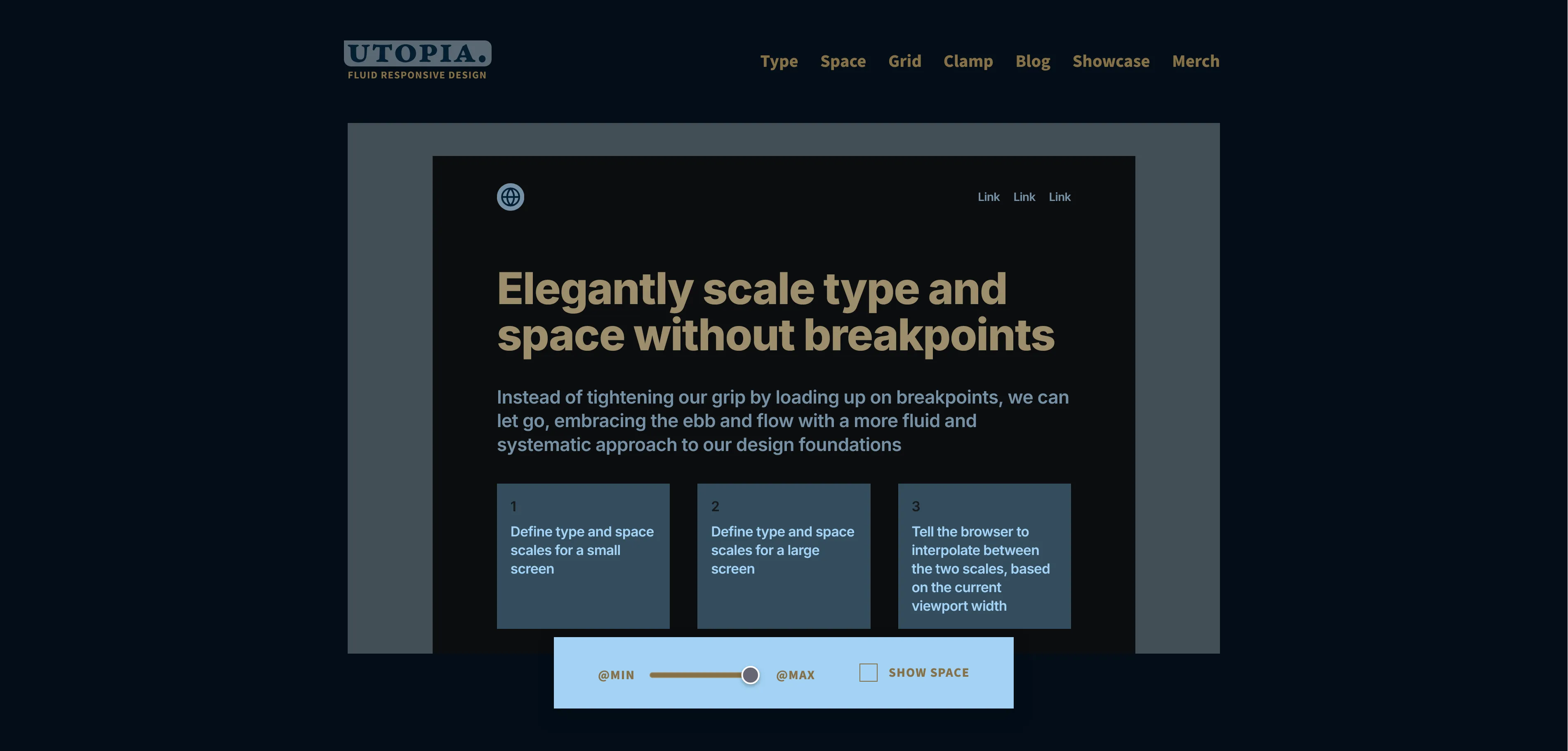
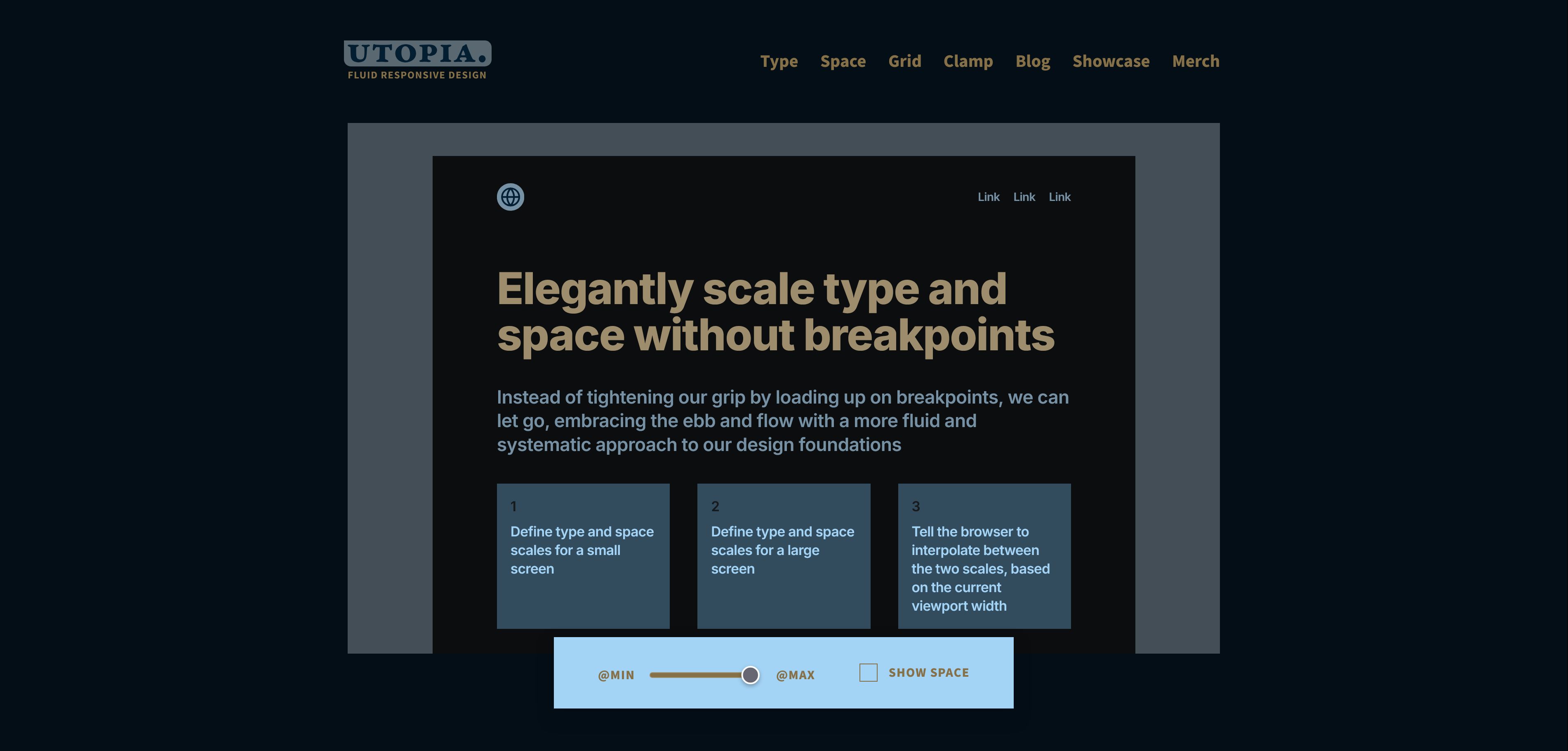
Dark style with a slightly unpolished look.
utopia.fyi dark mode by bruno

Details
Authorbruno
LicenseNo License
Categoryutopia
Created
Updated
Size2.1 kB
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Userstyle doesn't have notes.Source code
/* ==UserStyle==
@name utopia.fyi dark mode
@namespace github.com/openstyles/stylus
@version 1.0.0
@description Dark style with a slightly unpolished look.
@author bruno
==/UserStyle== */
@-moz-document domain("utopia.fyi") {
body {
overflow-x: hidden;
background-color: hsl(205, 80%, 5%);
color: var(--white);
--white: hsl(205, 80%, 80%);
--black: hsl(205, 75%, 80%);
--navy: hsl(205, 12%, 40%);
--navy-2: hsl(205, 12%, 5%);
--navy-3: hsl(205, 12%, 10%);
--navy-4: hsl(205, 12%, 40%);
--navy-5: hsl(205, 12%, 30%);
--lightest-grey: hsl(205, 8%, 15%);
}
.live-grid {
--live-show-columns: var(--lightest-grey) !important;
}
.live-grid ul {
background-color: var(--navy-5);
border-color: var(--navy-2)
}
:is(.prose, header) > :is(h2, h1) {
color: var(--gold);
}
.demo-root {
background-color: var(--navy-2);
}
.demo-controls, {
background-color: var(--navy-3);
}
.Logo-text {
filter: invert(1);
}
table:not(.table-standard) tr > :first-child {
background-color: var(--navy-2)
}
.generator-top-row > h3 {
color: var(--gold);
}
.c-tab {
color: var(--navy-4)
}
.calculator {
background-color: var(--navy-3)
}
.accordion__trigger, .accordion__trigger path {
color: var(--black);
stroke: var(--black);
}
a.logo {
position: relative;
&::after {
content: '';
position: absolute;
inset:0;
height: 75%;
width: 100%;
margin-left: -2.5%;
margin-top: -2.5%;
border-bottom-right-radius: 7.5px;
border-bottom-left-radius: 7.5px;
border-top-right-radius: 7.5px;
background-color: var(--navy);
z-index:-1;
}
}
}