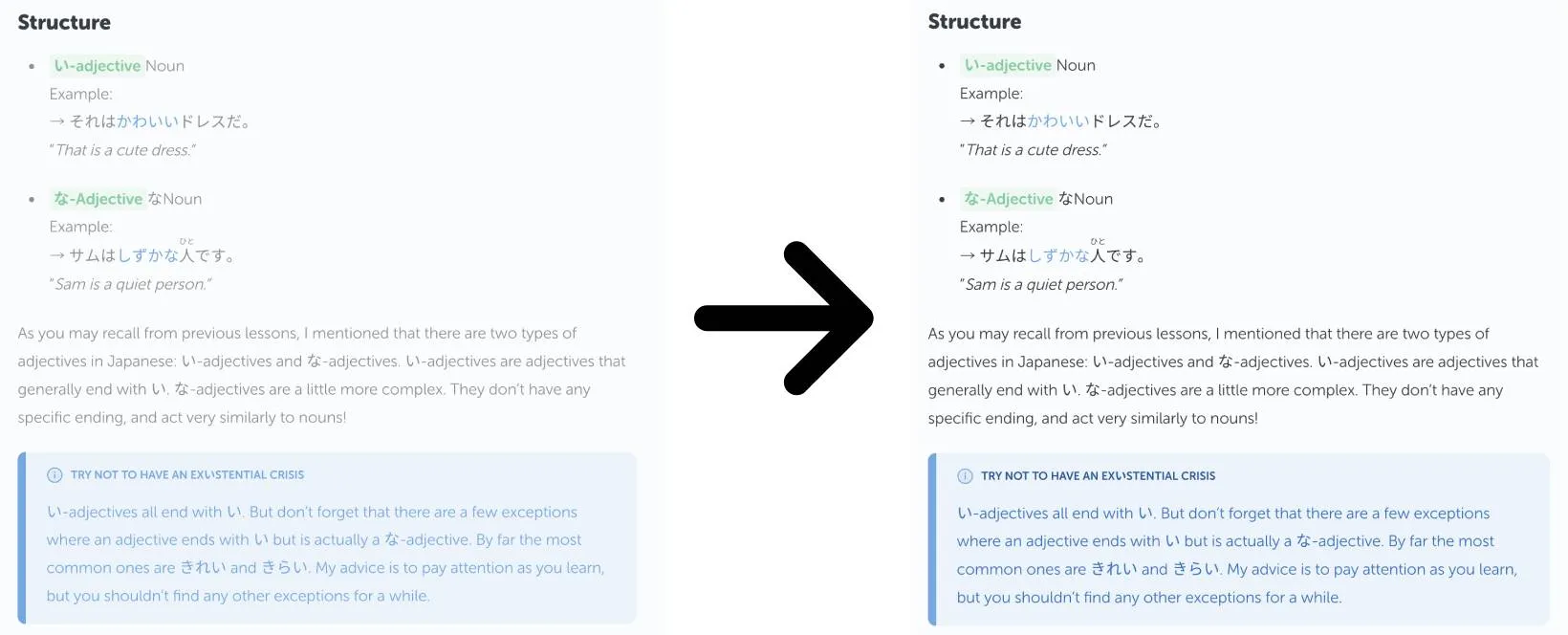
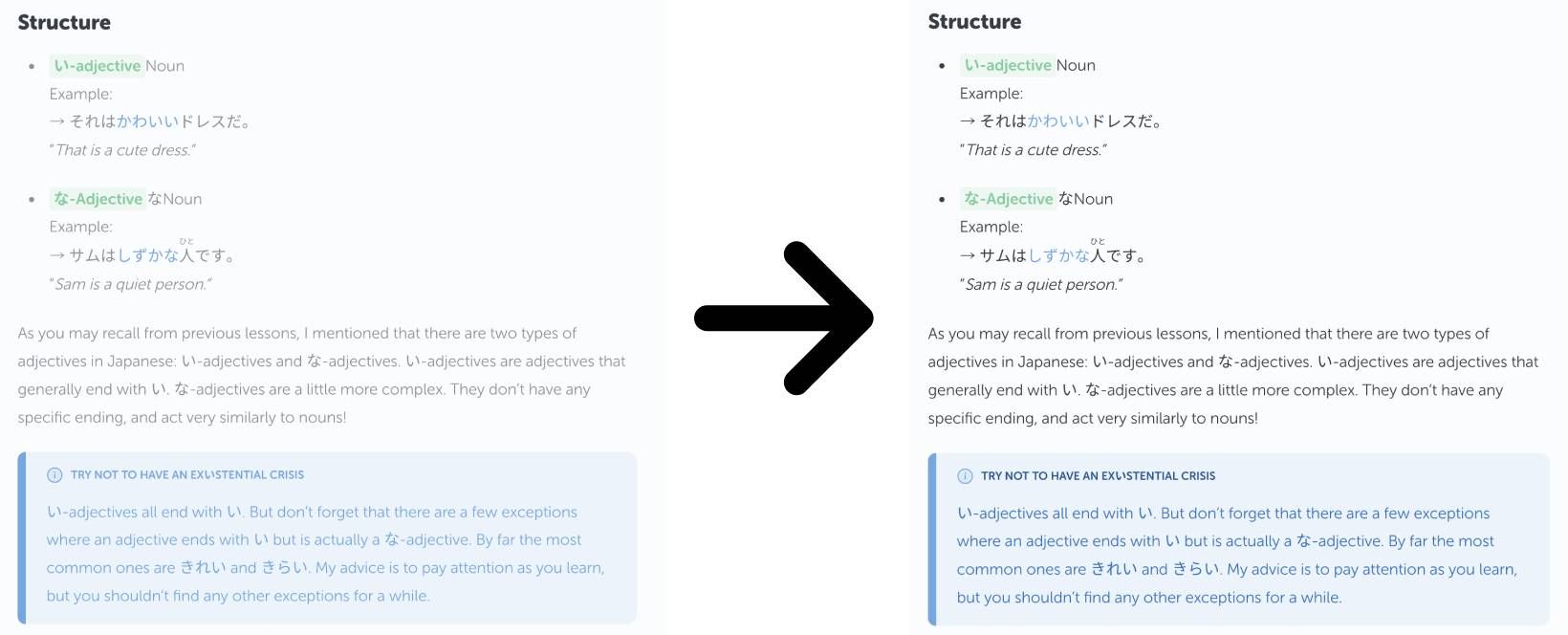
Fixes contrast in MaruMori light mode to pass accessibility checks. This is very basic for now but can be extended if more people use it.
MaruMori higher contrast by Heldroe

Details
AuthorHeldroe
LicenseNo License
Categorymarumori.io
Created
Updated
Code size1.7 kB
Code checksum866cbf93
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Userstyle doesn't have notes.Source code
/* ==UserStyle==
@name MaruMori higher contrast
@version 20241030.13.06
@namespace https://userstyles.world/user/Heldroe
@description Fixes contrast in MaruMori light mode to pass accessibility checks. This is very basic for now but can be extended if more people use it.
@author Heldroe
@license No License
==/UserStyle== */
@-moz-document url-prefix("https://marumori.io/adventure/"), url-prefix("https://marumori.io/study-lists/lessons"), url-prefix("https://marumori.io/home") {
body,
.user-comment-wrapper .content-wrapper .content span,
.grammar-card[class*="svelte"] .content p[class*="svelte"]
{
color: var(--dark);
}
.callout-header .title span {
color: var(--blue800);
}
[class*="call-out-wrapper"][class*="svelte"] [class*="content"][class*="svelte"],
.textStyle[class*="svelte"],
.details-grammar-node[class*="svelte"] .details-heading [class*="heading"][class*="svelte"],
.details-grammar-node[class*="svelte"] [class*="details-content"][class*="svelte"] {
color: var(--blue700);
}
.highlight[class*="svelte"] {
color: var(--green600) !important;
}
.navbar[class*="svelte"] .links .link[class*="svelte"][class*="svelte"][class*="svelte"],
.grammar-card[class*="svelte"] .content h5[class*="svelte"],
.subheader[class*="svelte"][class*="svelte"]
{
color: var(--medium-gray);
}
.navbar[class*="svelte"] .links .active[class*="svelte"][class*="svelte"][class*="svelte"] {
color: var(--dark);
}
.button_type--yellow:hover {
background: var(--yellow500)
}
:root {
--purple-desat: var(--purple700);
--blue: var(--blue700);
--green: var(--green700);
--red: var(--red700);
--yellow: var(--yellow700);
}
}