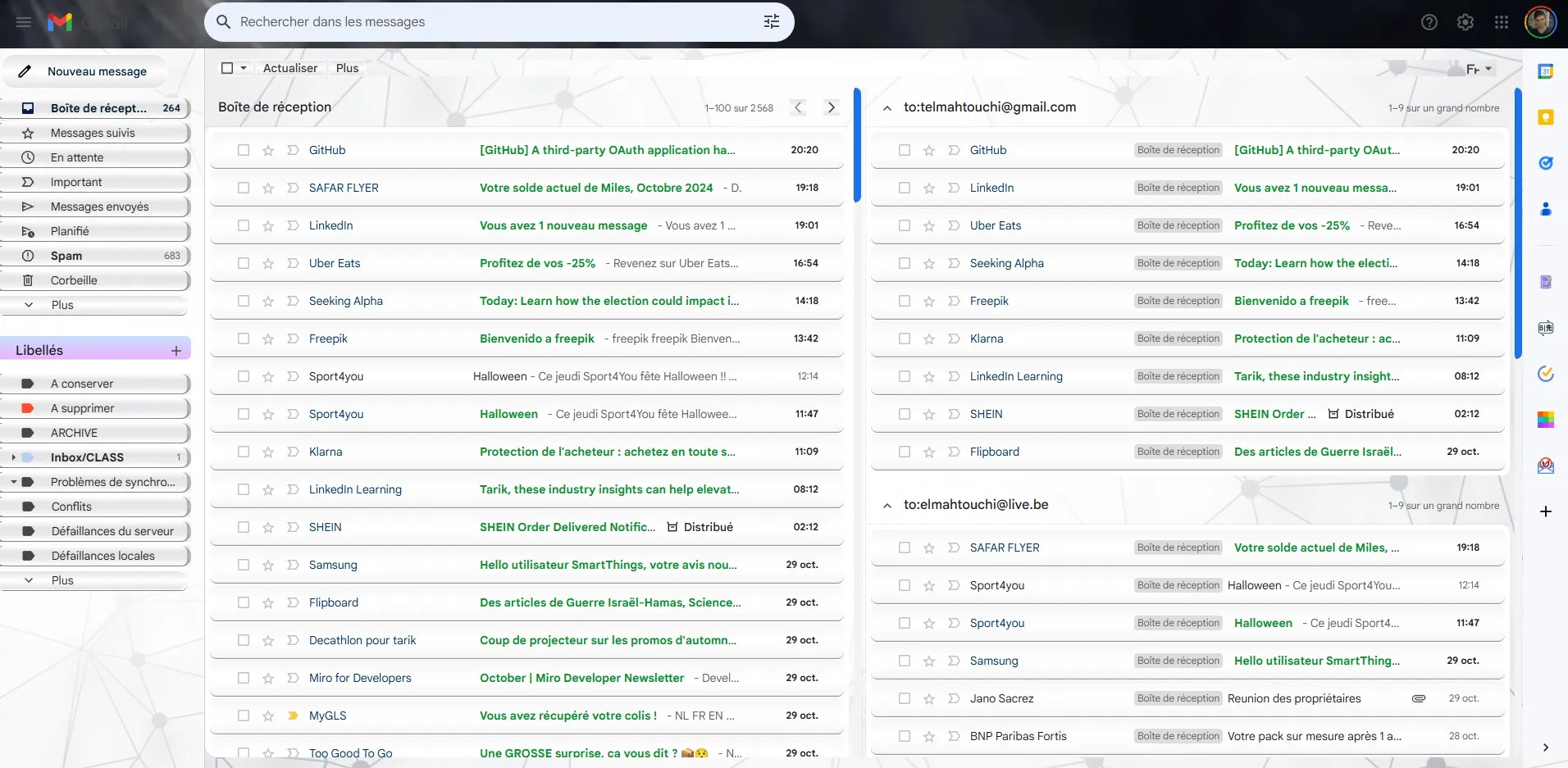
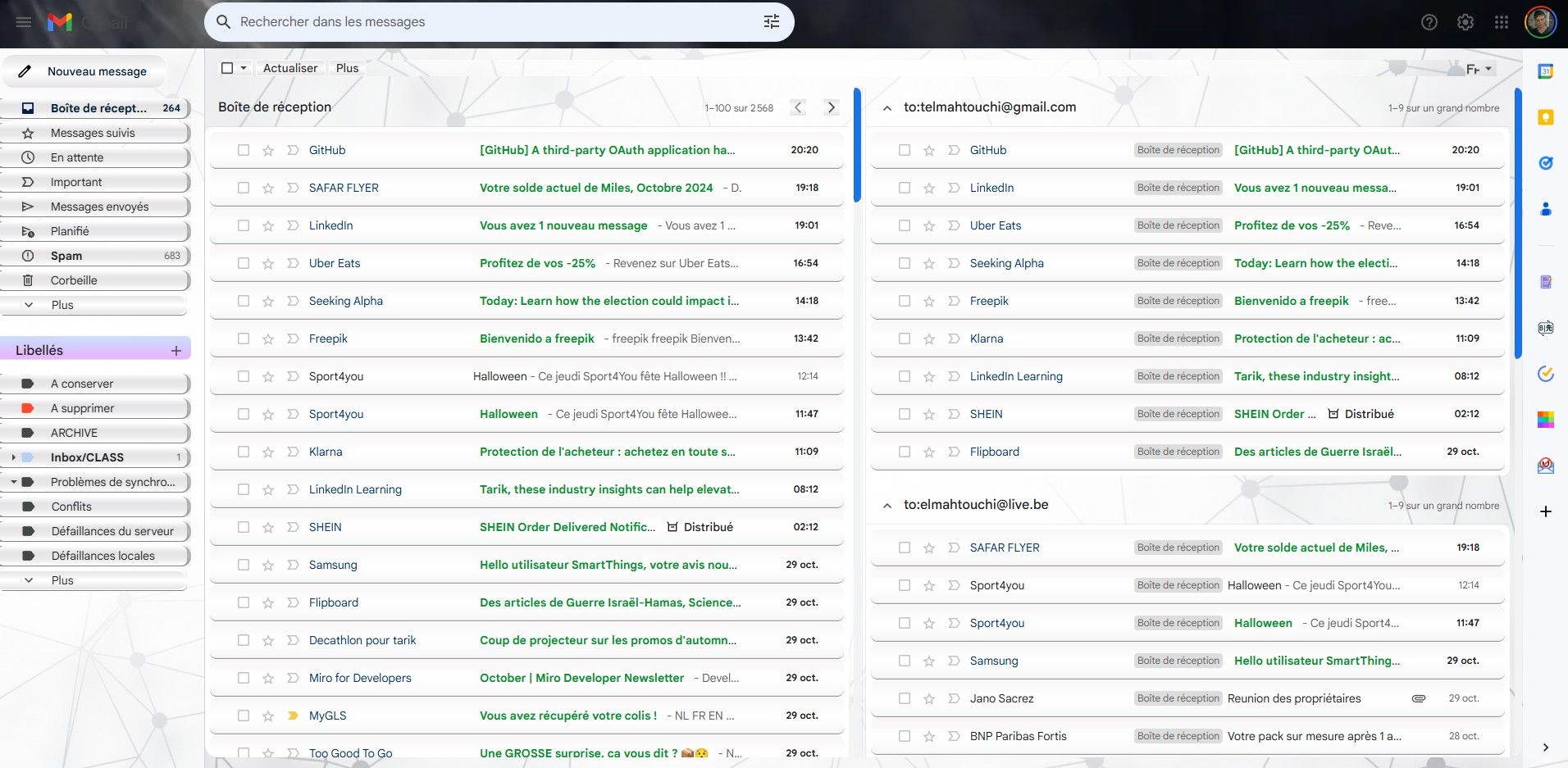
I couldn't take the old design anymore. So this is amped up, minimalistic and very functional new style for the tool we use so much.
Gmail-neurones-Stylus-theme by ElMahtouchiT

Details
AuthorElMahtouchiT
LicenseNONE
Categorytest.userstyle.word
Created
Updated
Size10 kB
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Userstyle doesn't have notes.Source code
Source code has over 10K characters, so we truncated it. You can inspect the full source code on install link./* ==UserStyle==
@name Stylus editor redesigned
@namespace USO Archive
@author cilofrapez
@description I couldn't take the old design anymore. So this is amped up, minimalistic and very functional new style for the tool we use so much.
@version 20190910.12.24
@license NONE
@preprocessor uso
==/UserStyle== */
/* ==UserStyle==
@name Gmail Custom Style with Blue Borders and Light Gray Background
@namespace github.com/openstyles/stylus
@version 2.2.0
@description Adding blue borders to email rows, light gray background for the sidebar, and styled section headers in Gmail.
@author Me
==/UserStyle== */
@-moz-document url-prefix("https://mail.google.com/") {
/* ==== Arrière-plan général et texte ==== */
body, .nH, .no, .aeN, .nn {
/* Définir une image de fond avec un motif technologique pour le corps de Gmail */
background-image: url('https://png.pngtree.com/thumb_back/fw800/background/20210805/pngtree-simple-and-elegant-technology-gradient-halftone-wave-abstract-dot-white-gray-image_756000.jpg') !important;
/* Ajuster la taille de l'image pour qu'elle s'adapte à l'écran */
background-size: auto;
/* Empêcher la répétition de l'image de fond */
background-repeat: no-repeat;
/* Positionner l'image au point initial (coin supérieur gauche) */
background-position: initial;
/* Définir une couleur de texte gris foncé pour améliorer la lisibilité */
color: #333333 !important;
/* Utiliser la police Segoe UI pour un look moderne */
font-family: 'Segoe UI', sans-serif !important;
}
/* ==== Corps du message ==== */
.byY, .ads {
/* Fond blanc semi-transparent pour le corps des messages */
background-color: #ffffffad !important;
/* Ajouter un espacement autour du texte dans le message */
padding: 10px !important;
/* Arrondir les coins pour un effet de carte */
border-radius: 10px;
}
/* ==== Titre de section (ex : "Boîte de réception") ==== */
.nH, .fY {
/* Ajouter un effet de gradient pour le titre de la section */
background-image: linear-gradient(rgba(255, 255, 255, .64), rgba(255, 255, 255, 0.5)), url('https://img.freepik.com/vecteurs-libre/fond-technologie-polygone-moderne_1035-17923.jpg?t=st=1730294017~exp=1730297617~hmac=1e6a2e21b5099d6f9128eeb01be9432cb0e49a118ce7adfa0e8706110644f2b1&w=1380') !important;
/* Couvrir toute la surface de l'élément */
background-size: cover !important;
/* Répéter le motif de fond */
background-repeat: repeat !important;
/* Centrer l'image dans le titre */
background-position: center !important;
}
/* ==== Carte de contenu ==== */
.cf {
/* Fond blanc pour la carte */
background-color: #fff;
/* Arrondir les coins */
border-radius: 10px;
/* Ajouter de l'espace autour du contenu */
padding: 5px !important;
}
/* ==== Barre d'outils ==== */
.TO {
/* Gradient gris pour la barre d'outils */
background: linear-gradient(to bottom, #9d9c9d, #bab8b8, #909192) !important;
}
/* ==== Boutons d'action (ex. "Désabonner") ==== */
.aBO .L3, .L3, .n4 {
/* Gradient pour les boutons d'action avec des tons de gris */
background: linear-gradient(to bottom, #e5e3e5, #fff, #e5e3e5) !important;
/* Bordure blanche pour délimiter les boutons */
border: 1px solid #fff;
}
/* ==== Image d'arrière-plan de la barre d'en-tête ==== */
.gb_jd, .gb_nd, .gb_Ed {
/* Fond d'image sombre pour la barre d'en-tête */
background-image: url('https://st2.depositphotos.com/15832594/42617/i/450/depositphotos_426173910-stock-photo-empty-space-studio-dark-room.jpg') !important;
/* Couvrir toute la barre d'en-tête avec l'image */
background-size: cover !important;
/* Ne pas répéter l'image */
background-repeat: no-repeat !important;
/* Centrer l'image dans l'en-tête */
background-position: center !important;
}
/* ==== Style pour les liens dans le menu latéral gauche ==== */
.Bn {
/* Couleur gris foncé pour les liens du menu */
color: #333 !important;
}
/* ==== Colonne de navigation gauche (ex : dossier) ==== */
.aBO {
/* Image de fond gris clair pour le menu latéral */
background-image: url('https://png.pngtree.com/thumb_back/fh260/background/20200808/pngtree-white-gray-gradient-abstract-background-image_388903.jpg') !important;
}
.aim {
/* Couleur de fond semi-transparente pour les éléments du menu */
background-color: #c9cacb45 !important;
}
/* ==== Fond de la colonne de navigation gauche avec bordure ==== */
.aeN {
/* Fond gris clair pour la colonne de navigation */
background-color: #f3f3f3 !important;
/* Couleur de texte gris foncé */
color: #333333 !important;
/* Bordure droite discrète pour délimiter la colonne */
border-right: 1px solid #d0d0d0 !important;
}
/* ==== Style des dossiers dans la colonne de gauche ==== */
.TN, .n6, .f1 {
/* Gradient subtil pour le fond des dossiers */
background: linear-gradient(to bottom, #fff, #e5e3e5, #eaeaeb, #fff) !important;
/* Couleur de texte gris foncé */
color: #333333 !important;
/* Bordure en bas pour séparer les éléments */
border-bottom: 1px solid #838282 !important;
/* Coins arrondis */
border-radius: 7px !important;
/* Espacement autour des dossiers */
margin: 5px !important;
}
/* ==== Style de certains éléments de liste avec un léger gradient ==== */
.r8, .r9, .jo, .qV, .alQ, .alL {
/* Gradient clair pour les éléments de liste */
background: linear-gradient(to bottom, #f4f2f2, #e5e3e5, #eaeaeb, #fff) !important;
/* Espacement à gauche */
padding-left: 5px !important;
/* Marges pour séparer les éléments */
margin: 1px;
}
/* ==== Style spécifique pour un dossier (par exemple "Notifications") ==== */
.aAw {
/* Gradient pour les éléments spéciaux dans le menu latéral */
background: linear-gradient(to bottom, #c9e0ff, #e9b2ff) !important;
/* Couleur de texte gris foncé */
color: #333333 !important;
/* Bordure en bas pour les éléments spéciaux */
border-bottom: 1px solid #e0e0e0 !important;
/* Coins arrondis */
border-radius: 7px !important;
}
/* ==== Style pour le survol dans la colonne de navigation ==== */
.TK .TO:hover, .TN:hover {
/* Couleur de fond semi-transparente sur les éléments au survol */
background-color: #ae616100 !important;
}
/* ==== Style pour les éléments sélectionnés dans la colonne de gauche ==== */
.TK .J-Ke-Jz, .TN .J-Ke-Jz {
/* Couleur bleu clair pour les éléments sélectionnés */
background-color: #c5d8f1 !important;
/* Coins arrondis */
border-radius: 5px !important;
}
/* ==== Style de la boîte de réception avec cadre et fond ==== */
.zA, .zE {
/* Gradient de fond clair pour chaque email dans la boîte de réception */
background: linear-gradient(to bottom, #f7f5f5, #ffffffbd, #f6f6f6) !important;
/* Bordure en bas pour séparer chaque email */
border-bottom: 1px solid #969696 !important;
/* Espacement interne */
padding: 12px 15px !important;
/* Coins arrondis */
border-radius: 8px !important;
/* Espacement entre les emails */
margin: 1px !important;
}
/* ==== Effet de survol pour les emails ==== */
.zA:hover {
/* Fond bleu clair au survol */
background-color: #e8f0fa !important;
/* Ombre légère pour un effet de profondeur */
box-shadow: 0 2px 6px rgba(0, 0, 0, 0.1) !important;
}
/* ==== Titres des sections (Aujourd'hui, Hier, Ce mois-ci) ==== */
.dateHeader {
/* Gradient de fond clair pour les en-têtes de section */
background: linear-gradient(to bottom, #f8f7f7, #e5e3e5, #d8d8da, #eaeaeb, #f8f8f8) !important;
/* Couleur de texte noir pour les en-têtes */
color: #020202 !important;
/* Texte en gras pour les en-têtes */
font-weight: bold !important;
/* Espacement interne pour les en-têtes */
padding: 10px 15px !important;
/* Bordure en bas pour les en-têtes */
border-bottom: 2px solid #000 !important;
/* Taille de police réduite */
font-size: 13px !important;
}
/* ==== Style des liens de titre d'email ==== */
.zF {
/* Couleur bleu foncé pour les liens */
color: #013272 !important;
/* Texte normal (non gras) */
font-weight: normal !important;
}
/* ==== Boutons personnalisés (ex. Se désabonner) ==== */
.bqe {
/* Couleur de fond bleu clair */
background-color: #1a73e800 !important;
/* Couleur de texte vert pour les boutons */
color: #05942a !important;
/* Coins arrondis */
border-radius: 4px !important;
/* Espacement interne pour les boutons */
padding: 4px 8px !important;
}
/* ==== Effet de survol pour les boutons ==== */
.bqe:hover {
/* Fond bleu foncé au survol */
background-color: #e5f2ff63 !important;
}
/* ==== Barre de défilement personnalisée ==== */
::-webkit-scrollbar {
/* Largeur de la barre de défilement */
width: 10px;
}
::-webkit-scrollbar-thumb {
/* Couleur bleu pour la barre de défilement */
background-color: #1a73e8 !important;
/* Arrondir les coins */
border-radius: 10px;
}
::-webkit-scrollbar-track {
/* Fond gris clair pour la piste...