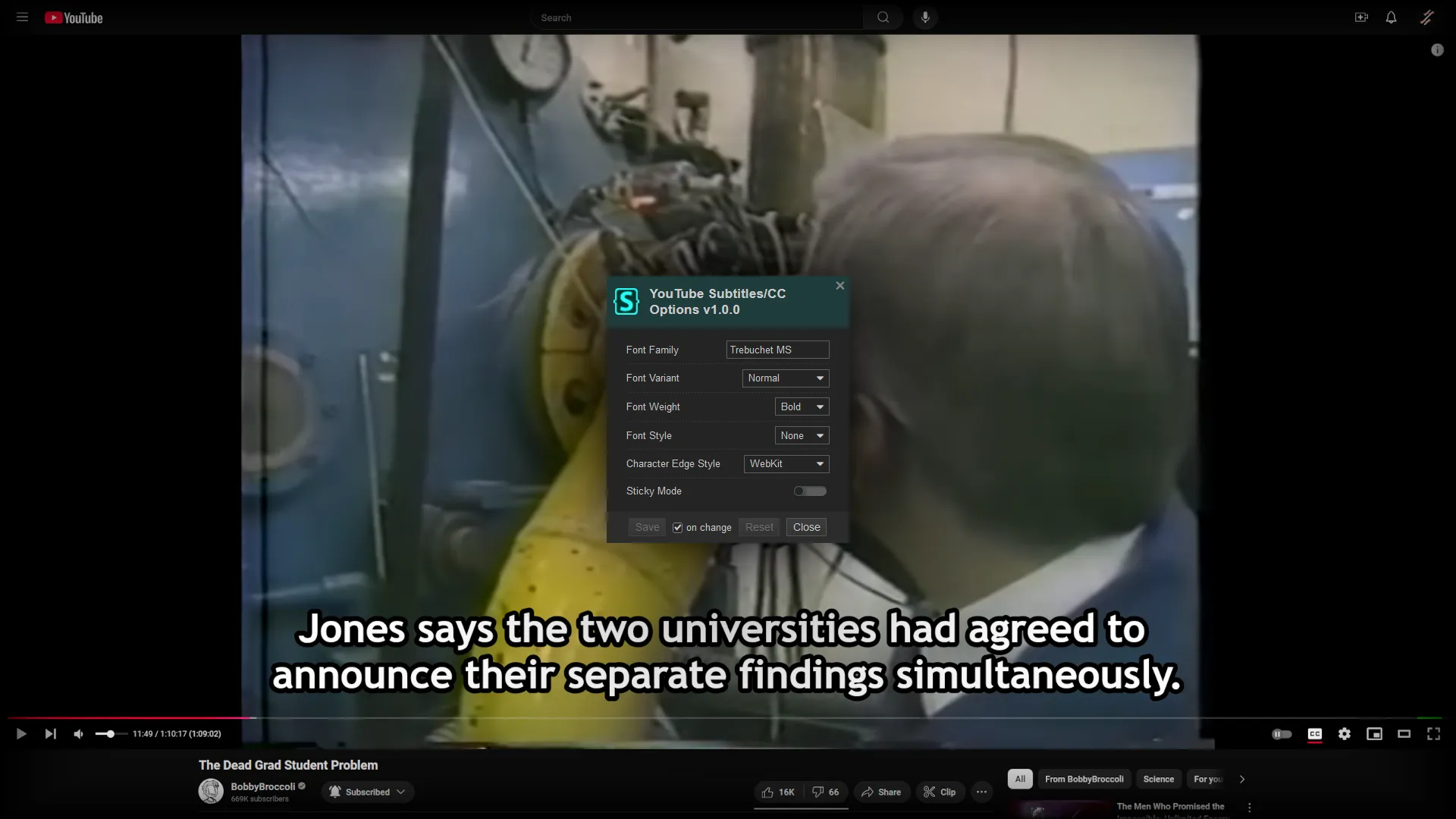
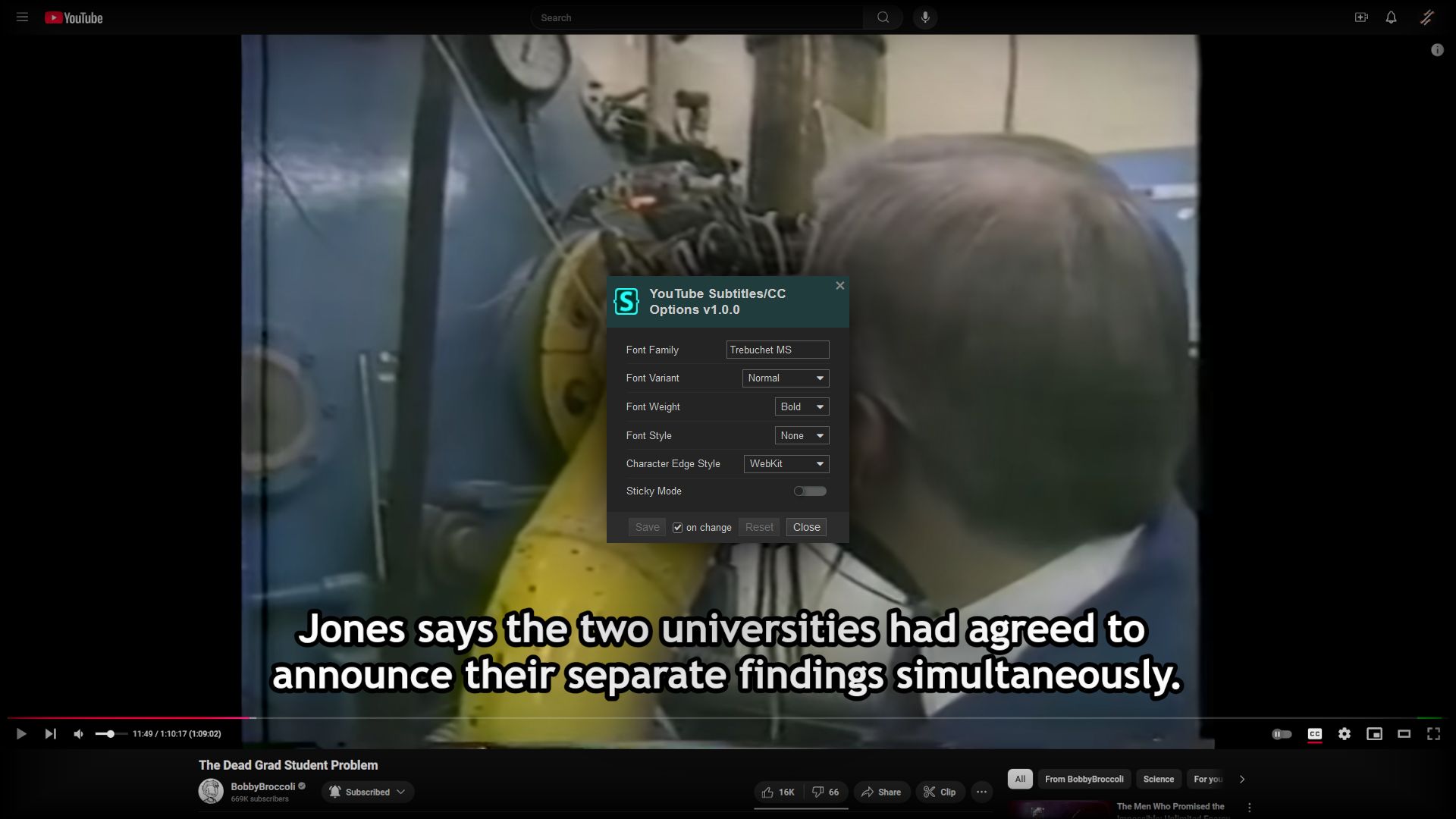
Provides additional and enhanced settings for YouTube's subtitles.
YouTube Subtitles/CC Options by hyper

Details
Authorhyper
LicenseMIT No Attribution
Categoryyoutube
Created
Updated
Code size7.3 kB
Code checksum9c1fb635
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Userstyle doesn't have notes.
Changelog
Release 1.0.0
- Initial release
Source code
/*
* MIT No Attribution
*
* Copyright (c) 2024 Hyper
*
* Permission is hereby granted, free of charge, to any person obtaining a copy of this
* software and associated documentation files (the "Software"), to deal in the Software
* without restriction, including without limitation the rights to use, copy, modify,
* merge, publish, distribute, sublicense, and/or sell copies of the Software, and to
* permit persons to whom the Software is furnished to do so.
*
* THE SOFTWARE IS PROVIDED "AS IS", WITHOUT WARRANTY OF ANY KIND, EXPRESS OR IMPLIED,
* INCLUDING BUT NOT LIMITED TO THE WARRANTIES OF MERCHANTABILITY, FITNESS FOR A
* PARTICULAR PURPOSE AND NONINFRINGEMENT. IN NO EVENT SHALL THE AUTHORS OR COPYRIGHT
* HOLDERS BE LIABLE FOR ANY CLAIM, DAMAGES OR OTHER LIABILITY, WHETHER IN AN ACTION
* OF CONTRACT, TORT OR OTHERWISE, ARISING FROM, OUT OF OR IN CONNECTION WITH THE
* SOFTWARE OR THE USE OR OTHER DEALINGS IN THE SOFTWARE.
*/
/* ==UserStyle==
@name YouTube Subtitles/CC Options
@namespace userstyles.world/user/hyper
@version 1.0.5
@description Provides additional and enhanced settings for YouTube's subtitles.
@author Hyper
@license MIT-0
@preprocessor stylus
@var text fontFamily "Font Family" Trebuchet MS
@var select fontVariant "Font Variant" {
"Normal*": "normal",
"Small Capitals": "small-caps"
}
@var select fontWeight "Font Weight" ["null:None", "normal:Normal", "bold:Bold*"]
@var select fontStyle "Font Style" ["null:None*", "normal:Normal", "italic:Italic"]
@var select textShadow "Character Edge Style" {
"None": "null",
"--- YouTube ---": "null",
"youtube0:Drop Shadow": "{vendor: youtube, value: 'rgb(34, 34, 34) 2.12344px 2.12344px 3.18516px, rgb(34, 34, 34) 2.12344px 2.12344px 4.24688px, rgb(34, 34, 34) 2.12344px 2.12344px 5.30859px'}",
"youtube1:Raised": "{vendor: youtube, value: 'rgb(34, 34, 34) 1.06172px 1.06172px, rgb(34, 34, 34) 2.06172px 2.06172px, rgb(34, 34, 34) 3.06172px 3.06172px'}",
"youtube2:Depressed": "{vendor: youtube, value: 'rgb(204, 204, 204) 1.06172px 1.06172px, rgb(34, 34, 34) -1.06172px -1.06172px'}",
"youtube3:Outline": "{vendor: youtube, value: 'rgb(34, 34, 34) 0px 0px 2.12344px, rgb(34, 34, 34) 0px 0px 2.12344px, rgb(34, 34, 34) 0px 0px 2.12344px, rgb(34, 34, 34) 0px 0px 2.12344px, rgb(34, 34, 34) 0px 0px 2.12344px'}",
"--- Miruro ---": "null",
"miruro0:Drop Shadow": "{vendor: miruro, value: 'rgb(34, 34, 34) 1.86389px 1.86389px 2.79583px, rgb(34, 34, 34) 1.86389px 1.86389px 3.72778px, rgb(34, 34, 34) 1.86389px 1.86389px 4.65972px'}",
"miruro1:Raised": "{vendor: miruro, value: 'rgb(34, 34, 34) 1px 1px, rgb(34, 34, 34) 2px 2px'}",
"miruro2:Depressed": "{vendor: miruro, value: 'rgb(204, 204, 204) 1px 1px, rgb(34, 34, 34) -1px -1px'}",
"miruro3:Outline": "{vendor: miruro, value: 'rgb(34, 34, 34) 0px 0px 1.86389px, rgb(34, 34, 34) 0px 0px 1.86389px, rgb(34, 34, 34) 0px 0px 1.86389px, rgb(34, 34, 34) 0px 0px 1.86389px, rgb(34, 34, 34) 0px 0px 1.86389px'}",
"--- HiAnime ---": "null",
"hianime0:Raised": "{vendor: hianime, value: 'rgb(0, 0, 0) 0px 0px 5px, rgb(0, 0, 0) 0px 1px 5px, rgb(0, 0, 0) 0px 2px 5px'}",
"hianime1:Depressed": "{vendor: hianime, value: 'rgb(0, 0, 0) 0px -2px 1px'}",
"hianime2:Uniform": "{vendor: hianime, value: 'rgb(0, 0, 0) -2px 0px 1px, rgb(0, 0, 0) 2px 0px 1px, rgb(0, 0, 0) 0px -2px 1px, rgb(0, 0, 0) 0px 2px 1px, rgb(0, 0, 0) -1px 1px 1px, rgb(0, 0, 0) 1px 1px 1px, rgb(0, 0, 0) 1px -1px 1px, rgb(0, 0, 0) 1px 1px 1px'}",
"hianime3:Drop Shadow": "{vendor: hianime, value: 'rgb(0, 0, 0) 0px 2px 1px'}",
"--- Hyper ---": "null",
"hyper0:WebKit*": "{vendor: hyper, style: webkit}",
"hyper1:Thicc": "{vendor: hyper, style: thicc}",
"hyper2:Inverted": "{vendor: hyper, style: inverted, value: difference}",
"hyper2inverted0:^ High Contrast (Default)": "{vendor: hyper, style: inverted, value: difference}",
"hyper2inverted1:^ Low Contrast": "{vendor: hyper, style: inverted, value: exclusion}"
}
@var checkbox keepStill "Sticky Mode" 0
@homepageURL https://userstyles.world/style/18961
==/UserStyle== */
/* DEPRECATED: UserCSS Variables
@var select mixBlendMode "Inverted Mode" ["null:Off*", "difference:High", "exclusion:Low"]
*/
Pi = 3.14159
Tau = Pi * 2
/* Translated from SCSS to Stylus: https://stackoverflow.com/a/72876332 */
-hyper-text-outline($color, $offset, $blurRadius = 0, $numShadows = 16)
shadows = ()
for i in 0..$numShadows
angle = Tau * i / $numShadows
x = $offset * cos(angle)
y = $offset * sin(angle)
push(shadows, join(' ', $color x y $blurRadius))
text-shadow unquote(join(', ', shadows)) !important
-webkit-text-outline()
-webkit-text-stroke arguments
paint-order stroke fill
text-shadow none !important
@-moz-document domain("youtube.com") {
/* YouTube */
/* Fix Outline Clipping on Auto-generated Captions */
if textShadow and textShadow.vendor == 'hyper' and textShadow.style != 'inverted' {
.ytp-caption-window-rollup .ytp-caption-segment {
padding-bottom: 0.175em !important;
/* padding-bottom: 0.125em !important; */
}
}
/* Instant Auto-generated Captions Transition */
.ytp-caption-window-rollup.ytp-rollup-mode .captions-text {
/* transition-duration: 100ms !important; */
transition: none;
}
/* Force Captions to Stay Still */
if keepStill {
.caption-window.ytp-caption-window-bottom {
pointer-events: none !important;
margin: 0 !important;
inset: auto auto 2% 50% !important;
transform: translateX(-50%);
}
}
.ytp-caption-segment {
font-family: fontFamily !important;
font-variant: fontVariant !important;
if fontWeight {
font-weight: fontWeight;
}
if fontStyle {
font-style: fontStyle;
}
if textShadow {
if textShadow.vendor != 'hyper' {
text-shadow: unquote(textShadow.value) !important;
} else {
if textShadow.style == 'webkit' {
-webkit-text-outline: black 0.25em;
} else if textShadow.style == 'thicc' {
-hyper-text-outline: black 0.125em 0 64;
} /* else {
text-shadow: none !important;
} */
}
} /* else {
text-shadow: none !important;
} */
}
/* Remove Subtitle and Window Background When a Character Edge Style is Selected*/
if textShadow {
.caption-window,
.ytp-caption-segment {
background: none !important;
}
}
/* Optionally Invert Color of Subtitles (Works Best w/o Text Shadow) */
/*
if mixBlendMode {
#ytp-caption-window-container {
mix-blend-mode: mixBlendMode;
z-index: 41;
}
}
*/
if textShadow and textShadow.vendor == 'hyper' and textShadow.style == 'inverted' {
#ytp-caption-window-container {
mix-blend-mode: unquote(textShadow.value);
z-index: 41;
}
}
}