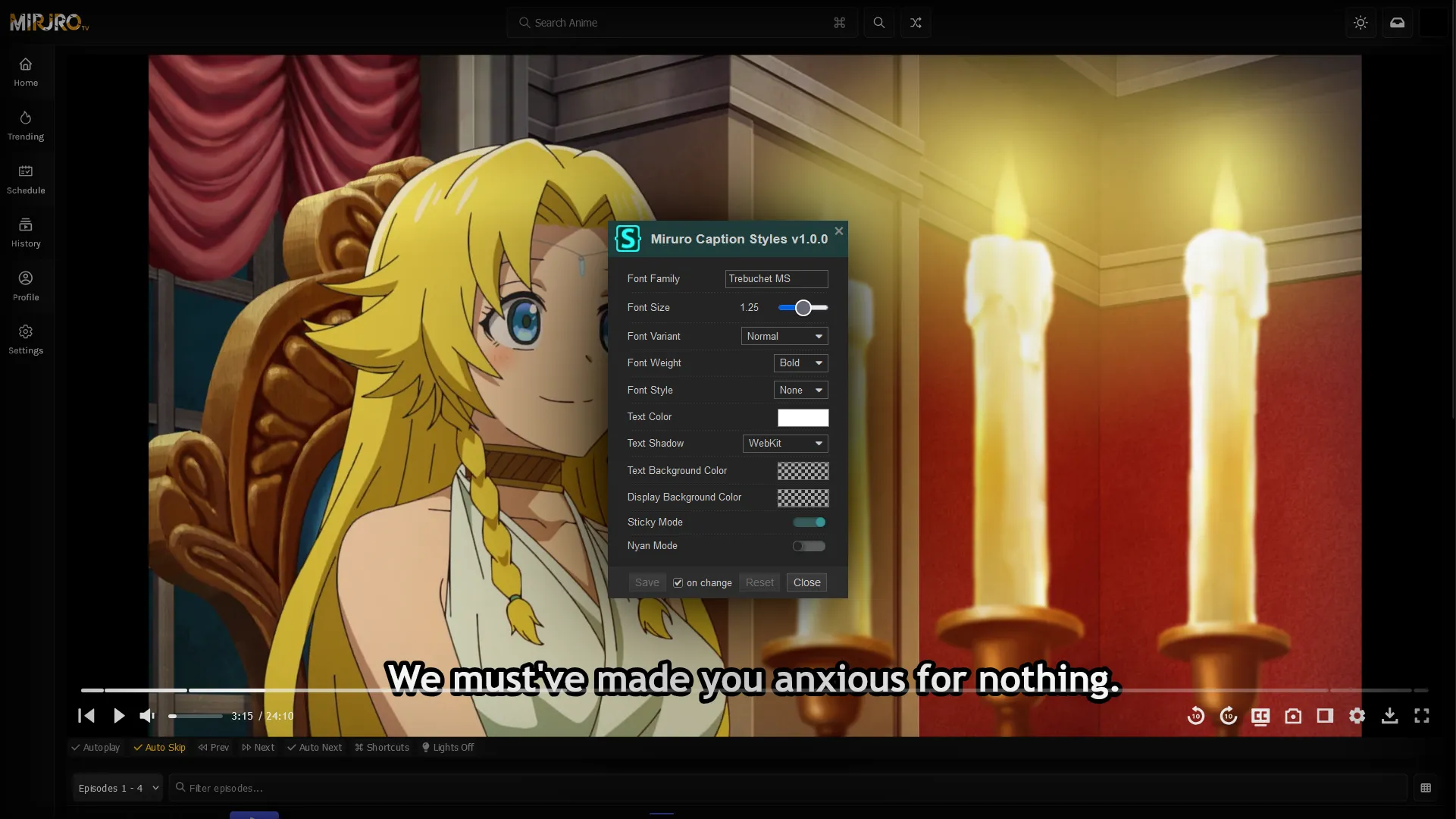
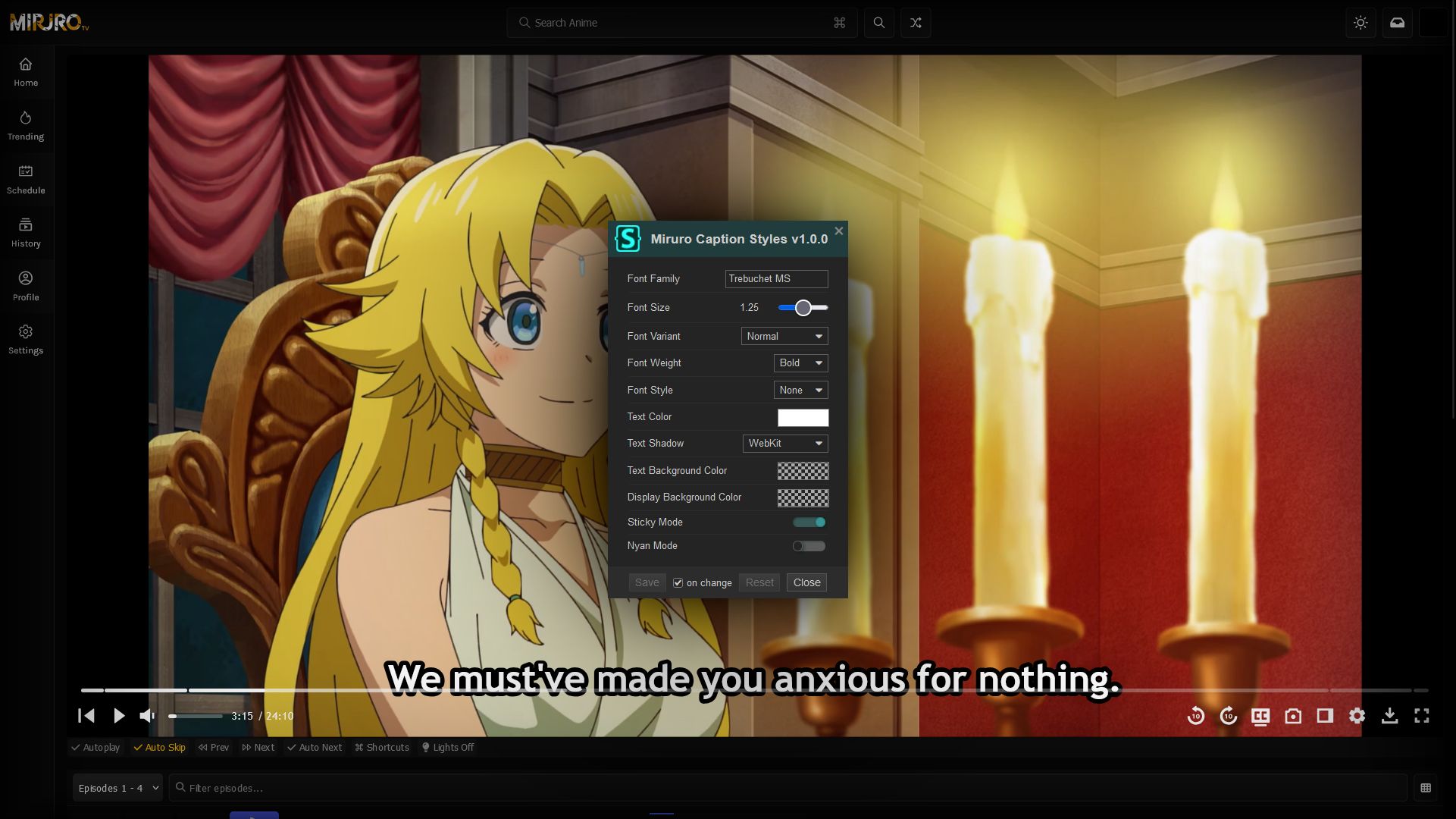
Provides functional and responsive subtitle settings for Miruro.
Miruro Caption Styles by hyper

Details
Authorhyper
LicenseMIT No Attribution
Categorymiruro
Created
Updated
Size14 kB
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Userstyle doesn't have notes.
Changelog
Release 1.1.0
- Add support for alternative
PlyrUI
Release 1.0.4
- Fix wrong subtitle order during multiple lines
Release 1.0.1-1.0.3
- Fix overlapping subtitles during multiple lines
Release 1.0.0
- Initial release
Source code
Source code has over 10K characters, so we truncated it. You can inspect the full source code on install link./*
* MIT No Attribution
*
* Copyright (c) 2024-2025 Hyper
*
* Permission is hereby granted, free of charge, to any person obtaining a copy of this
* software and associated documentation files (the "Software"), to deal in the Software
* without restriction, including without limitation the rights to use, copy, modify,
* merge, publish, distribute, sublicense, and/or sell copies of the Software, and to
* permit persons to whom the Software is furnished to do so.
*
* THE SOFTWARE IS PROVIDED "AS IS", WITHOUT WARRANTY OF ANY KIND, EXPRESS OR IMPLIED,
* INCLUDING BUT NOT LIMITED TO THE WARRANTIES OF MERCHANTABILITY, FITNESS FOR A
* PARTICULAR PURPOSE AND NONINFRINGEMENT. IN NO EVENT SHALL THE AUTHORS OR COPYRIGHT
* HOLDERS BE LIABLE FOR ANY CLAIM, DAMAGES OR OTHER LIABILITY, WHETHER IN AN ACTION
* OF CONTRACT, TORT OR OTHERWISE, ARISING FROM, OUT OF OR IN CONNECTION WITH THE
* SOFTWARE OR THE USE OR OTHER DEALINGS IN THE SOFTWARE.
*/
/* ==UserStyle==
@name Miruro Caption Styles
@namespace userstyles.world/user/hyper
@version 1.1.1
@description Provides functional and responsive subtitle settings for Miruro.
@author Hyper
@license MIT-0
@preprocessor stylus
@var text fontFamily "Font Family" Trebuchet MS
@var range fontSize "Font Size" [125, 50, 200, 25, "%"]
@var select fontVariant "Font Variant" {
"Normal*": "normal",
"Small Capitals": "small-caps"
}
@var select fontWeight "Font Weight" ["null:None", "normal:Normal", "bold:Bold*"]
@var select fontStyle "Font Style" ["null:None*", "normal:Normal", "italic:Italic"]
@var color textColor "Text Color" #fff
@var select textShadow "Text Shadow" {
"None": "null",
"--- YouTube ---": "null",
"youtube0:Drop Shadow": "{vendor: youtube, value: 'rgb(34, 34, 34) 2.12344px 2.12344px 3.18516px, rgb(34, 34, 34) 2.12344px 2.12344px 4.24688px, rgb(34, 34, 34) 2.12344px 2.12344px 5.30859px'}",
"youtube1:Raised": "{vendor: youtube, value: 'rgb(34, 34, 34) 1.06172px 1.06172px, rgb(34, 34, 34) 2.06172px 2.06172px, rgb(34, 34, 34) 3.06172px 3.06172px'}",
"youtube2:Depressed": "{vendor: youtube, value: 'rgb(204, 204, 204) 1.06172px 1.06172px, rgb(34, 34, 34) -1.06172px -1.06172px'}",
"youtube3:Outline": "{vendor: youtube, value: 'rgb(34, 34, 34) 0px 0px 2.12344px, rgb(34, 34, 34) 0px 0px 2.12344px, rgb(34, 34, 34) 0px 0px 2.12344px, rgb(34, 34, 34) 0px 0px 2.12344px, rgb(34, 34, 34) 0px 0px 2.12344px'}",
"--- Miruro ---": "null",
"miruro0:Drop Shadow": "{vendor: miruro, value: 'rgb(34, 34, 34) 1.86389px 1.86389px 2.79583px, rgb(34, 34, 34) 1.86389px 1.86389px 3.72778px, rgb(34, 34, 34) 1.86389px 1.86389px 4.65972px'}",
"miruro1:Raised": "{vendor: miruro, value: 'rgb(34, 34, 34) 1px 1px, rgb(34, 34, 34) 2px 2px'}",
"miruro2:Depressed": "{vendor: miruro, value: 'rgb(204, 204, 204) 1px 1px, rgb(34, 34, 34) -1px -1px'}",
"miruro3:Outline": "{vendor: miruro, value: 'rgb(34, 34, 34) 0px 0px 1.86389px, rgb(34, 34, 34) 0px 0px 1.86389px, rgb(34, 34, 34) 0px 0px 1.86389px, rgb(34, 34, 34) 0px 0px 1.86389px, rgb(34, 34, 34) 0px 0px 1.86389px'}",
"--- HiAnime ---": "null",
"hianime0:Raised": "{vendor: hianime, value: 'rgb(0, 0, 0) 0px 0px 5px, rgb(0, 0, 0) 0px 1px 5px, rgb(0, 0, 0) 0px 2px 5px'}",
"hianime1:Depressed": "{vendor: hianime, value: 'rgb(0, 0, 0) 0px -2px 1px'}",
"hianime2:Uniform": "{vendor: hianime, value: 'rgb(0, 0, 0) -2px 0px 1px, rgb(0, 0, 0) 2px 0px 1px, rgb(0, 0, 0) 0px -2px 1px, rgb(0, 0, 0) 0px 2px 1px, rgb(0, 0, 0) -1px 1px 1px, rgb(0, 0, 0) 1px 1px 1px, rgb(0, 0, 0) 1px -1px 1px, rgb(0, 0, 0) 1px 1px 1px'}",
"hianime3:Drop Shadow": "{vendor: hianime, value: 'rgb(0, 0, 0) 0px 2px 1px'}",
"--- Hyper ---": "null",
"hyper0:WebKit*": "{vendor: hyper, style: webkit}",
"hyper1:Thicc": "{vendor: hyper, style: thicc}"
}
@var color textBgColor "Text Background Color" #0000
@var color displayBgColor "Display Background Color" #0000
@var checkbox keepStill "Sticky Mode" 1
@var checkbox nyanMode "Nyan Mode" 0
@homepageURL https://userstyles.world/style/18963
==/UserStyle== */
/* DEPRECATED: UserCSS Variables
@var range fontSize "Font Size" [1.25, 0.5, 2, 0.25]
@var range fontSize "Font Size" [1, 0, 4, 0.25]
@var color textBgColor "Text Background Color" rgba(0, 0, 0, .7)
@var select textShadow "Text Shadow" {
"None": "null",
"Drop Shadow (Miruro)": "{vendor: miruro, value: 'rgb(34, 34, 34) 1.86389px 1.86389px 2.79583px, rgb(34, 34, 34) 1.86389px 1.86389px 3.72778px, rgb(34, 34, 34) 1.86389px 1.86389px 4.65972px'}",
"Raised (Miruro)": "{vendor: miruro, value: 'rgb(34, 34, 34) 1px 1px, rgb(34, 34, 34) 2px 2px'}",
"Depressed (Miruro)": "{vendor: miruro, value: 'rgb(204, 204, 204) 1px 1px, rgb(34, 34, 34) -1px -1px'}",
"Outline (Miruro)": "{vendor: miruro, value: 'rgb(34, 34, 34) 0px 0px 1.86389px, rgb(34, 34, 34) 0px 0px 1.86389px, rgb(34, 34, 34) 0px 0px 1.86389px, rgb(34, 34, 34) 0px 0px 1.86389px, rgb(34, 34, 34) 0px 0px 1.86389px'}",
"Raised (HiAnime)": "{vendor: hianime, value: 'rgb(0, 0, 0) 0px 0px 5px, rgb(0, 0, 0) 0px 1px 5px, rgb(0, 0, 0) 0px 2px 5px'}",
"Depressed (HiAnime)": "{vendor: hianime, value: 'rgb(0, 0, 0) 0px -2px 1px'}",
"Uniform (HiAnime)": "{vendor: hianime, value: 'rgb(0, 0, 0) -2px 0px 1px, rgb(0, 0, 0) 2px 0px 1px, rgb(0, 0, 0) 0px -2px 1px, rgb(0, 0, 0) 0px 2px 1px, rgb(0, 0, 0) -1px 1px 1px, rgb(0, 0, 0) 1px 1px 1px, rgb(0, 0, 0) 1px -1px 1px, rgb(0, 0, 0) 1px 1px 1px'}",
"Drop Shadow (HiAnime)": "{vendor: hianime, value: 'rgb(0, 0, 0) 0px 2px 1px'}",
"WebKit (Hyper)*": "{vendor: hyper, style: webkit}",
"Thicc (Hyper)": "{vendor: hyper, style: thicc}"
}
*/
E = 2.71828
Pi = 3.14159
Tau = Pi * 2
cosh(angle)
(E**angle + E**(angle * -1)) / 2
sinh(angle)
(E**angle - E**(angle * -1)) / 2
deg2rad(angle)
if type(angle) != 'unit' or unit(angle) != 'deg'
error('deg2rad(): "angle" must be a degree unit')
unit(angle * (Pi / 180deg), 'rad')
/*
* Translated from SCSS to Stylus: https://stackoverflow.com/a/8712442
* NOTE: Resulting outline is blocky due to only casting shadows along the 4 cartesian directions rather than the infinitely many trigonometric directions.
*/
-hyper-text-outline-blocky($offset, $color)
negOffset = $offset * -1
shadows = ()
for x in negOffset..$offset
for y in negOffset..$offset
push(shadows, join(' ', $color 1px * x 1px * y))
text-shadow unquote(join(', ', shadows))
/* Translated from SCSS to Stylus: https://stackoverflow.com/a/72876332 */
-hyper-text-outline($offset, $color, $numShadows = 16)
shadows = ()
for i in 0..$numShadows
angle = Tau * i / $numShadows
/* angle = (Tau)rad * i / $numShadows */
/* radAngle = deg2rad(angle) */
x = $offset * cos(angle)
y = $offset * sin(angle)
push(shadows, join(' ', $color x y))
text-shadow unquote(join(', ', shadows))
/*
* Translated from JS to Stylus: https://stackoverflow.com/a/69196391
* NOTE: Only works with absolute units due to inability to resolve relative units prior to stylesheet being processed by the browser.
*/
-hyper-text-outline-absolute($offset, $color)
numShadows = ceil($offset * Tau)
shadows = ()
for i in 0..numShadows
angle = Tau * i / numShadows
x = $offset * cos(angle)
y = $offset * sin(angle)
push(shadows, join(' ', $color x y))
text-shadow unquote(join(', ', shadows))
-webkit-text-outline()
-webkit-text-stroke arguments
paint-order stroke fill
text-shadow none !important
-hyper-rainbow-outline($colorFn = null, $colorFnArgs...)
vendors = official
rainbowColors = red orange yellow green blue indigo violet
rainbowLength = length(rainbowColors)
push(rainbowColors, rainbowColors[0])
@keyframes rainbow-outline
for color, i in rainbowColors
if $colorFn
color = $colorFn(color, $colorFnArgs[0], $colorFnArgs[1])
{0% + (100% / rainbowLength) * i}
-webkit-text-stroke-color color
@-moz-document url-prefix("https://www.miruro.tv/watch?id="), url-prefix("https://www.miruro.online/watch?id=") {
/* Miruro Watch Page */
/* -hyper-rainbow-outline(darken, 12.5%); */
/* -hyper-rainbow-outline: darken 12.5%; */
-hyper-rainbow-outline: darken (Pi * 4)%;
/* DEPRECATED: Replaced by Stylus Interpolated Version
@keyframes rainbow-outline {
0% {
-webkit-text-stroke-color: darken(red, 12.5%);
}
14.28571% {
-webkit-text-stroke-color: darken(orange, 12.5%);
}
28.57143% {
-webkit-text-stroke-color: darken(yellow, 12.5%);
}
42.85714% {
-webkit-text-stroke-color: darken(green, 12.5%);
}
57.14286% {
-webkit-text-stroke-color: darken(blue, 12.5%);
}
71.42857% {
-webkit-text-stroke-color: darken(indigo, 12.5%);
}
85.71429% {
-webkit-text-stroke-color: darken(violet, 12.5%);
}
100% {
-webkit-text-stroke-color: darken(red, 12.5%);
}
}
*/
/* Show Seek Preview over Subtitles
div.vds-slider-preview {
z-index: 9999999;
}
*/
div.vds-captions {
/* Force Captions to Always Show */
opacity: 1 !important;
/* Force Captions to Stay Still and Render Underneath Controls */
if keepStill {
bottom: 0 !important;
z-index: 0;
display: flex;
flex-direction: column;
justify-content: flex-end;
[data-part="cue-display"] {
bottom: 0 !important;
top: unset !important;
position: unset !imp...