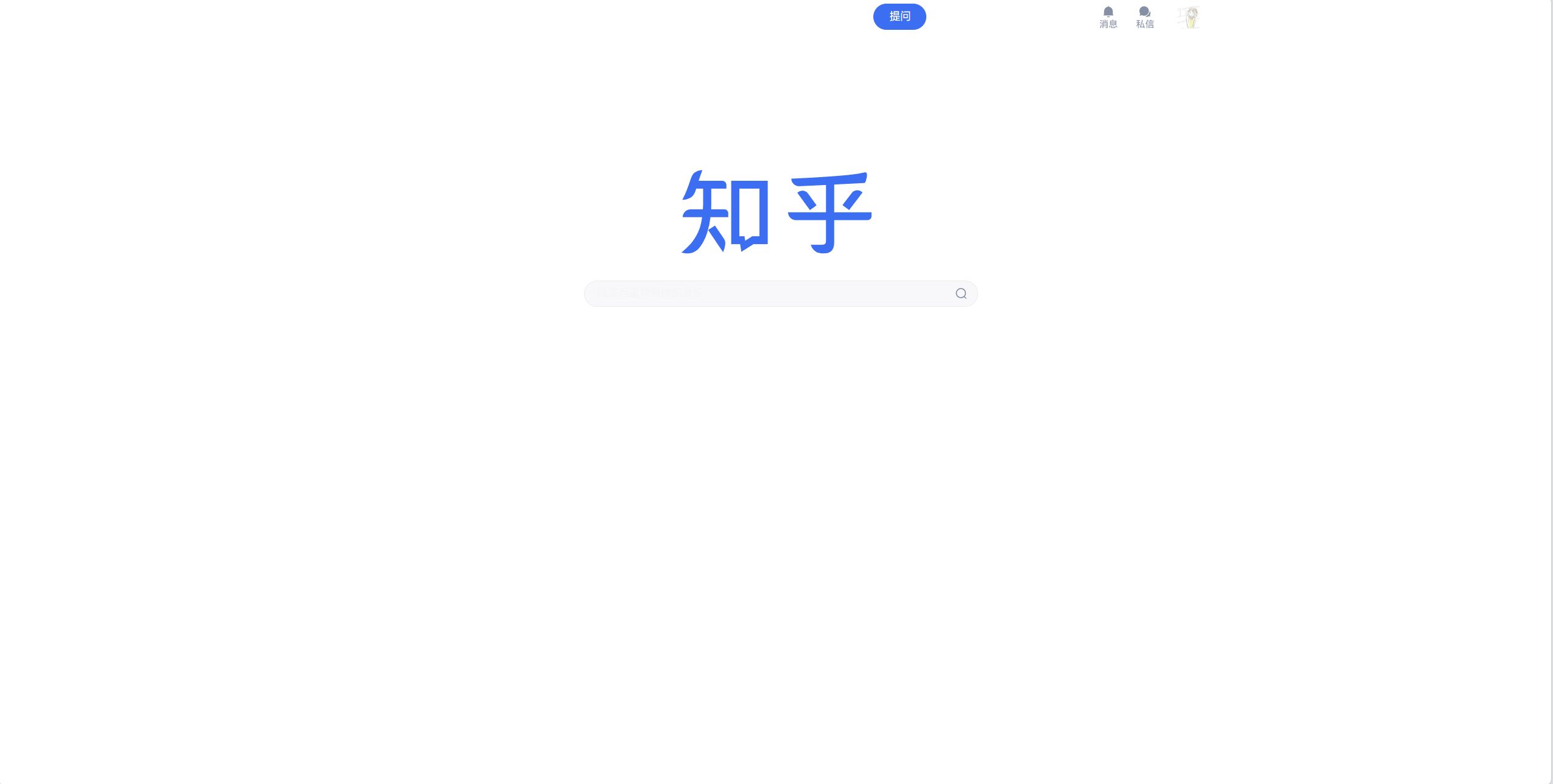
ń¤źõ╣Äķ”¢ķĪĄµÉ£ń┤óÕ╝ĢµōĵĀĘÕ╝ÅŃĆéõ┐ØńĢÖõ║åÕż┤ÕāÅÕģźÕÅŻŃĆéÕøĀõĖ║õĖ¬õ║║ķ£ĆĶ”üµēŹÕłČõĮ£’╝īķÜÅń╝śµø┤µ¢░ŃĆéõĖ¬õ║║õĖŹµś»õĖōõĖÜÕ╝ĆÕÅæĶĆģ’╝īńø«ÕēŹÕ░▒µś»Õ░ĮķćÅĶāĮńö©Õ░▒ĶĪīŃĆéÕ£© 2K Õ▒ÅÕ░║Õ»ĖõĖŖÕÅ»õ╗źµŁŻÕĖĖÕ▒ģõĖŁµśŠńż║’╝īÕ£© 1080p Õ▒ÅÕ╣ĢõĖŖ Logo ÕÆīµÉ£ń┤óµĪåķāĮõ╝ÜÕüÅõĖŗŃĆé
ń¤źõ╣Äń«Ćµ┤üµĢłµ×£ Zhihu Clean by gembeta000

Details
Authorgembeta000
LicenseNo License
Categoryzhihu, ń¤źõ╣Ä, zhihu.com,
Created
Updated
Code size2.6 kB
Code checksum5d62cde9
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Userstyle doesn't have notes.Source code
/* ==UserStyle==
@name ń¤źõ╣Äń«Ćµ┤üµĢłµ×£ Zhihu Clean
@version 0.0.3
@namespace userstyles.world/user/gembeta000
@description µĖģńÉåń¤źõ╣Äķ”¢ķĪĄŃĆéĶāĮńö©Õ░▒ĶĪīŃĆéķ”¢ķĪĄõ╗ģõ┐ØńĢÖń¤źõ╣Ä LogoŃĆüķĪČķā© Banner ńÜäÕż┤ÕāÅÕģźÕÅŻŃĆéµ▓ĪÕ╝äµÄēµÉ£ń┤óµĪåńāŁµÉ£µ”£’╝īÕÅ»õ╗źĶć¬ĶĪīõĮ┐ńö©Õ╣┐ÕæŖÕ▒ÅĶöĮń▒╗ÕĘźÕģĘķÜÉĶŚÅŃĆé
@author gembeta000
@license No License
==/UserStyle== */
@-moz-document url("https://www.zhihu.com/"){
/*µĖģķÖżķĪȵĀÅŃĆīķ”¢ķĪĄŃĆŹŃĆüŃĆīń¤źõ╣Äń¤źÕŁ”ÕĀéŃĆŹŃĆüŃĆīńŁēõĮĀµØźńŁöŃĆŹŃĆüŃĆīń¤źõ╣Äńø┤ĶŠŠŃĆŹµīēķÆ«*/
#root > div > div:nth-child(2) > header > div.AppHeader-inner.css-11p8nt5 > ul{
display:none !important;
}
/*µĖģķÖżķĪȵĀÅķĪČń½»ķŚ¬õĖ¬õĖŹÕü£ńÜäÕŖĀĶĮĮµØĪ*/
#root > div > div.LoadingBar.css-15mhxxt{
display:none !important;
}
/*µĖģķÖżµĢ┤õĖ¬õĖ╗ķĪĄ*/
#root > div > main > div > div.Topstory-container{
display:none !important;
}
#root > div > div:nth-child(2) > header > div:nth-child(2) > div{
display:none !important;
}
/*µĖģķÖżµÉ£ń┤óµĪå Placeholder*/
input::placeholder{
color: #f5f5f5 !important;
}
/*µĖģķÖżńé╣Õć╗µÉ£ń┤óµĪåÕÉÄĶĘ│Õć║ńÜäńāŁµÉ£*/
Popover1-content > div.Menu.AutoComplete-menu.SearchBar-menu.SearchBar-noValueMenu{
display:none !important;
}
}
@-moz-document url("https://www.zhihu.com/"){
/*õĖ╗Õī║Õ¤¤õ┐«µŁŻ’╝īõĮ┐ķĪȵĀÅńÜäń¤źõ╣Ä Logo ÕÆīµÉ£ń┤óµĪåĶāĮµ£ēµø┤Õż¦ńÜäń¦╗ÕŖ©ń®║ķŚ┤*/
header.Sticky{
height: 100vh! important;
}
/*ķÜÉĶŚÅńÜäÕłåķÜöń╗ōµ×ä*/
.css-tfoxxs{
position: unset !important;
flex: unset !important;
}
.css-1xgntgp{
flex: unset !important;
}
/*ķĪȵĀÅÕ«ÜõĮŹ*/
#root > div > div:nth-child(2) > header{
margin-left: auto;
margin-right: auto;
width: 100%;
display: flex;
position: relative;
}
#root > div > div:nth-child(2) > header > div.AppHeader-inner.css-11p8nt5{
margin-left: auto;
margin-right: auto;
width: 100%;
display: flex;
position: relative;
}
/*ń¤źõ╣ÄlogoĶ░āµĢ┤*/
#root > div > div:nth-child(2) > header > div.AppHeader-inner.css-11p8nt5 > a > svg{
height: 200px;
width: 250px;
position: absolute;
top: 350%;
left: 40%;
}
/*µÉ£ń┤óµĪåń¦╗ÕŖ©*/
.SearchBar-tool{
height: 200%;
overflow: hidden;
width: 150%;
z-index: 200;
margin: auto;
left: 25%;
top: 1070%;
}
.css-10fy1q8{
max-width: 600px;
max-height: 200px;
}
}