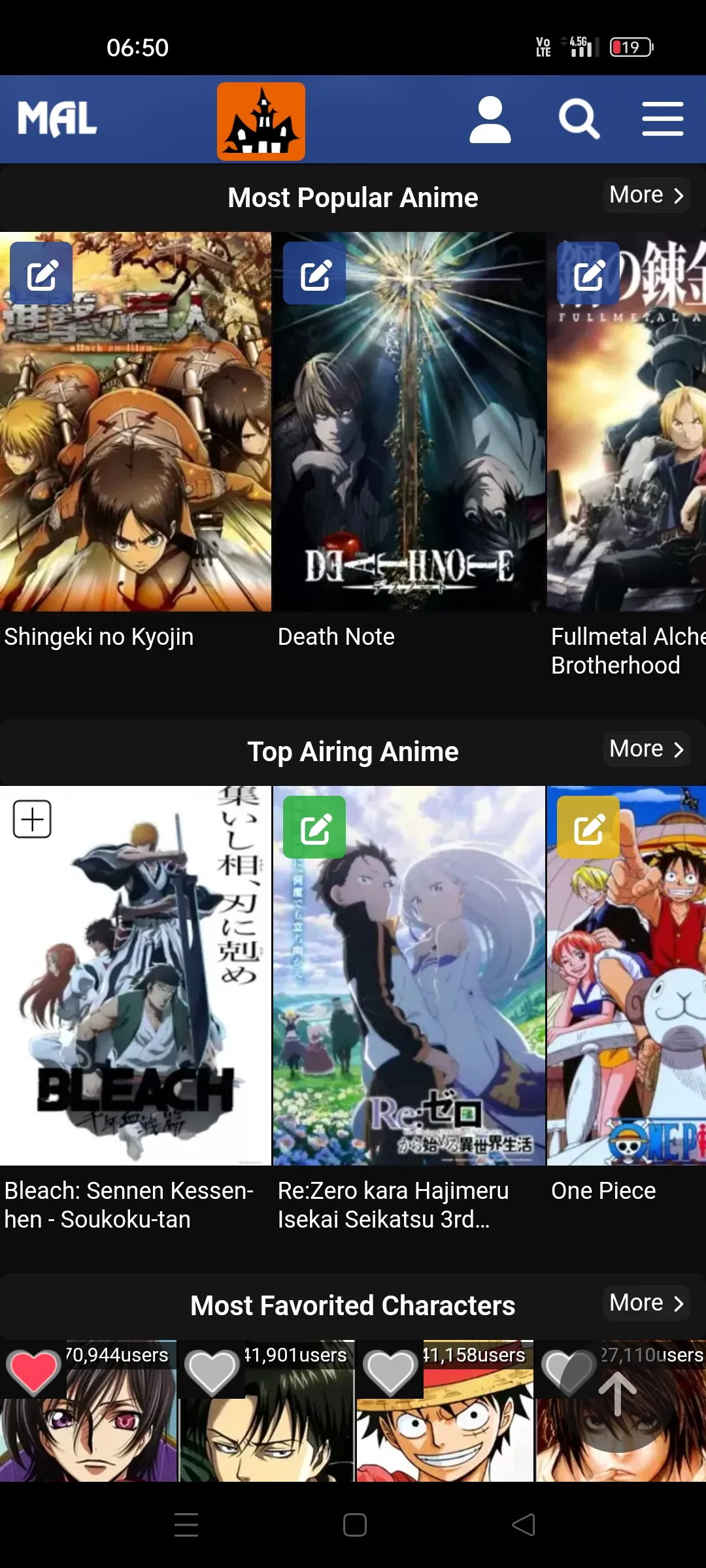
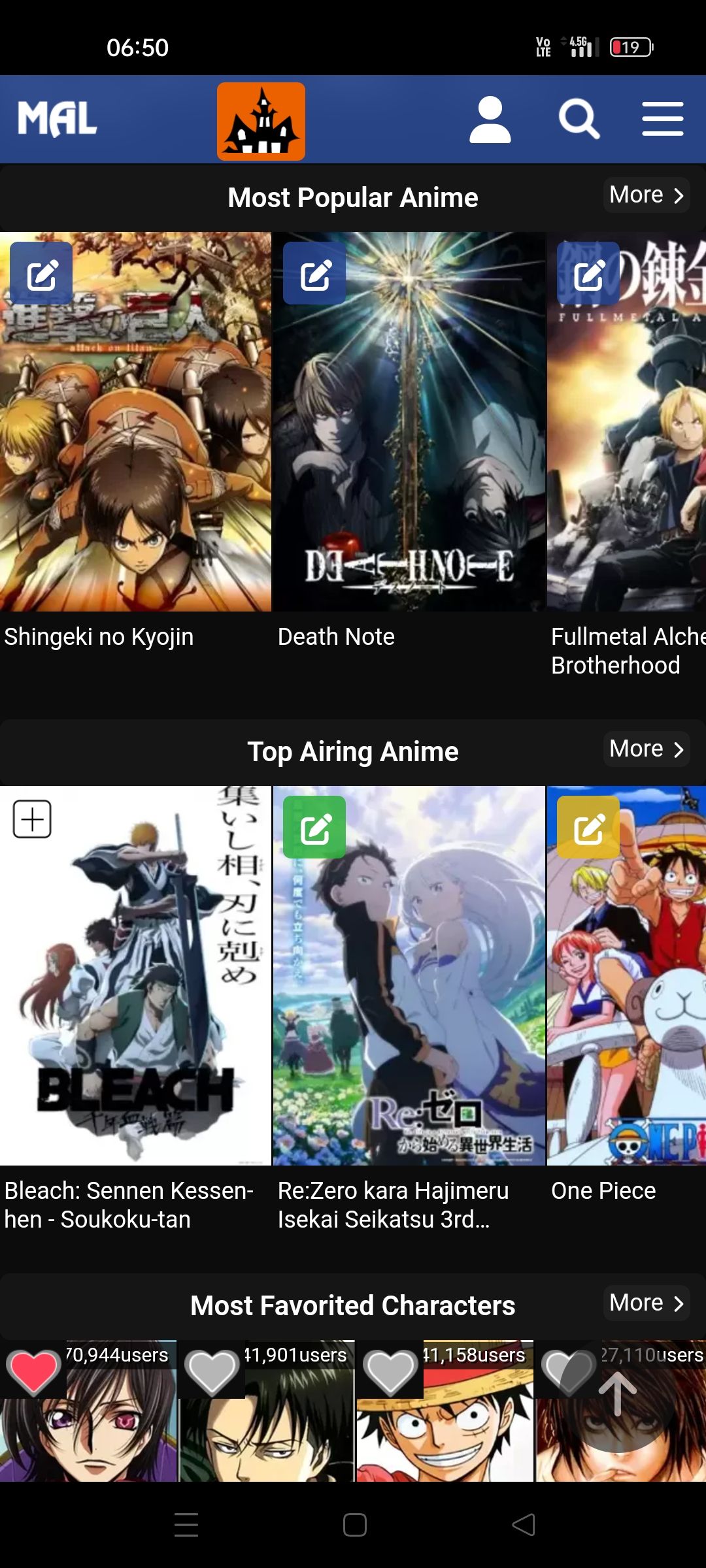
MyAnimeList Dark Theme
MyAnimeList Mobile Dark Mode by KerimDemirkaynak

Details
AuthorKerimDemirkaynak
LicenseNo License
Categorymyanimelist.net
Created
Updated
Size32 kB
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Userstyle doesn't have notes.Source code
Source code has over 10K characters, so we truncated it. You can inspect the full source code on install link./* ==UserStyle==
@name MAL Mobile Dark Mode
@version 20240318.13.27
@namespace ?
==/UserStyle== */
@-moz-document domain("myanimelist.net") {
:root {
--main-bg: rgb(12, 12, 12);
--second-bg: rgb(21, 21, 21);
--second-bg-opacity: rgba(21, 21, 21, .5);
--third-bg: rgb(31, 31, 31);
--third-bg-hover: rgb(31 31 31 / 80%);;
--gray-bg: rgb(31, 31, 31);
}
/** Hiders **/
div#footer-block, .footer-ranking, .footer-inner, footer, .header .header-inner .header-toolbar .btn-mal-service-outer .btn-mal-service, .header .header-inner .header-toolbar .btn-store.loggedin, .icon-block.people {
display: none;
}
/** UI **/
body, body:not(.ownlist), .page-common #headerSmall, .page-common #contentWrapper {
background-color: var(--main-bg);
color: #ccc;
}
a , .box-unit3 .data .title {
color: #3faee5;
}
a:hover, a:active {
color: #fff;
}
.page-common a, .page-common a:visited {
color: #3faee5;
}
.page-common a:hover {
color: #fff;
text-decoration: none;
transition: 0.2s;
}
.page-common #content {
background-color: var(--second-bg);
border-color: transparent;
border-style: solid;
border-width: 0 1px 1px;
padding: 5px 10px 10px;
position: relative;
}
.page-common h2, body.index .widget-container .widget .widget-header{
color: #fff;
}
body.index .widget-container .widget .widget-header, body.index .left-column, .page-common .borderClass {
border-color: var(--third-bg);
}
.news-list .comment-list, .news-list .news-unit, .stacks .recent-list .column-item {
border-bottom: transparent 1px solid;
}
.widget-slide-block .widget-slide .btn-anime {
border: transparent 1px solid;
}
.page-common .content-container .container-left {
border-right: var(--second-bg) 1px solid;
}
.user-profile .user-status.border-top, .page-common #profileRows a:first-of-type {
border-top: transparent 1px solid;
}
.page-common .content-container .container-right h2, .page-common .content-container .container-right h5, .user-profile h4 {
color: #fff;
border-bottom: 2px solid var(--third-bg);
}
.profile .statistics-updates .data .graph {
background-color: var(--third-bg);
border: transparent 1px solid;
}
.profile .user-statistics .stats-graph {
background-color: var(--third-bg);
border-radius: 5px;
}
.user-profile .user-status li, .user-profile .user-status li:nth-of-type(even) {
background-color: var(--second-bg);
}
.user-profile .user-status li.link:hover, .user-profile .user-status li.link:active {
background-color: var(--third-bg);
color: #fff;
transition: 0.2s;
}
.header2 {
background-color: var(--second-bg);
border-bottom: transparent 1px solid;
border-top: transparent 1px solid;
color: #fff;
font-weight: 600;
padding: 10px 0;
border-radius: 5px;
}
.list-unit, .box-unit3 {
border-bottom: transparent 1px solid;
}
#top_scroller {
background: var(--second-bg);
}
#top_scroller:hover, #top_scroller:active {
background: #3faee5;
transition: 0.2s;
opacity: inherit;
outline: 2px solid #fff;
}
.header .header-inner {
background-color: rgba(46, 81, 162, .8);
backdrop-filter: blur(10px) !important;
}
.menu .menu-inner {
background-color: var(--main-bg);
}
.menu .menu-inner .header2, .page-common .border_top {
border-top: transparent 0 solid;
}
.menu .menu-inner .menu-list .link, .review-element .thumbbody {
border-bottom: transparent 1px solid;
}
.menu .menu-inner .menu-list .link:last-of-type, .menu .menu-inner .menu-divider {
border-bottom: transparent 1px solid;
}
.menu .menu-inner .menu-list .link a {
color: #ccc;
}
.menu .menu-inner .menu-list .link a:hover {
background-color: var(--third-bg);
color: #3faee5;
transition: 0.2s;
}
.menu .menu-inner .menu-list .link.on a {
background-color: var(--third-bg);
color: #3faee5;
}
.page-common .h1 {
background-color: var(--second-bg);
border-bottom-color: transparent;
border-left-color: transparent;
border-right-color: transparent;
border-style: solid;
border-top-color: transparent;
border-width: 1px;
color: #fff;
margin-top: 10px;
margin-bottom: 10px;
}
h1.page-title, .page-title {
background-color: var(--second-bg);
color: #fff;
margin-top: 5px;
margin-bottom: 5px;
}
.btn-toggle-detail {
background-color: var(--second-bg);
border-bottom: transparent 1px solid!important;
padding-left: 32px;
}
.header3, .box-unit7, h3.header3.pb12 {
border-bottom: transparent 1px solid;
}
.btn-blue {
background-color: var(--second-bg);
border: transparent 1px solid;
border-radius: 3px;
color: #3faee5!important;
}
.btn-blue:hover {
background-color: #3faee5;
color: #fff !important;
transition: 0.2s;
}
.btn-blue4 {
background-color: var(--second-bg);
border: transparent 1px solid;
color: #fff!important;
}
.btn-blue4:hover {
background-color: var(--third-bg);
border: transparent 1px solid;
color: #fff!important;
}
.fn-grey2, .fn-grey5, .fn-black {
color: #ccc !important;
}
span[data-v-fb56e45c] {
width: 32px;
height: 32px;
display: block;
border-radius: 4px;
}
.icon-watch-status.triangle[data-class="1"], .icon-watch-status.triangle[data-class="2"], .icon-watch-status.triangle[data-class="3"], .icon-watch-status.triangle[data-class="4"], .icon-watch-status.triangle[data-class="6"], .icon-watch-status.triangle[data-class="0"] {
width: 32px;
height: 32px;
}
.anime-detail .status-unit, .manga-detail .status-unit, .company-detail .status-unit, .character-detail .status-unit {
background-color: var(--second-bg);
border-bottom: transparent 1px solid;
border-top: transparent 1px solid;
margin-top: 5px;
margin-bottom: 5px;
}
.slider.head.anime-detail, .slider.head.manga-detail, .slider-outer .slider.anime-detail .title, .slider-outer .slider.manga-detail .title, .slider-outer.anime-detail, .slider-outer.manga-detail {
background-color: var(--second-bg);
}
.anime-manga-search .genre-link {
border-top: transparent 1px solid;
}
a.genre-name-link:hover {
background-color: var(--third-bg);
color: #fff;
transition: 0.2s;
}
.breadcrumb {
background-color: var(--second-bg);
}
.overlay .dialog[data-v-13f6f0ae], .overlay .dialog .form[data-v-13f6f0ae] {
background-color: var(--second-bg);
}
.ranking-digest .ranking-header {
background-color: var(--main-bg);
border-bottom: transparent 1px solid;
color: #fff;
}
.ranking-digest {
background-color: var(--third-bg)
}
#search-box .form-area, .review-detail {
background-color: var(--second-bg);
border-bottom: 1px solid transparent;
}
.overlay .dialog .title[data-v-13f6f0ae], .review-detail .title a {
color: #fff;
}
label[data-v-2cec037a], label[data-v-c5f05fd4], label[data-v-650a79e0], .anime-detail-header-stats .stats-block .numbers, .anime-detail-header-stats .stats-block .score, .page-common .fn-grey6 {
color: #ccc;
}
.input-num[data-v-2cec037a], select[data-v-c5f05fd4], select[data-v-650a79e0], .input-num input[data-v-2cec037a], #search-box input#topSearchText, #search-box input#topSearchButton {
border: 1px solid transparent;
background-color: var(--third-bg);
color: #ccc;
}
input.button.show_button, input.button.expand_quote {
background-color: transparent;
border: 1px solid #ccc;
color: #ccc;
}
.anime-detail-header-stats .stats-block, .anime-detail-header-stats .user-status-block {
background-color: var(--third-bg);
border: transparent 1px solid;
}
.user-status-block .form-user-score, .user-status-block .form-user-episode {
background-color: var(--second-bg);
border: transparent 1px solid;
color: #ccc;
}
.user-status-block .form-user-episode input[type=text] {
border: var(--second-bg) 1px solid;
background: var(--second-bg);
color: #fff;
}
.page-common #horiznav_nav ul li a {
background-color: var(--third-bg);
color: #ccc;
}
.page-common #horiznav_nav ul li {
background-color: transparent;
}
.detail-characters-list .left-column table:nth-of-type(even), .detail-characters-list .left-right table:nth-of-type(even), .mal-navbar, .review-element, .page-forum .forum_boardrow2, .page-forum .forum_boardrow1, .anime-character, .manga-character, .page-common .bgColor2, .page-common .bgColor1 {
background-color: var(--third-bg);
border-color: transparent;
}
.detail-characters-list .left-column.divider:after {
border-right: var(--third-bg) 1px solid;
}
.page-common h2 {
border-color: var(--third-bg);
}
.review-element .thumbbody .body .text, .page-common .dark_text, .page-common .dark_text:hover, .page-common .dark_text:visited, .stacks .detail .info {
color: #ccc;
}
.page-common #profileRows a, .page-common .profileRows a {
border-color: transparent;
border-style: solid;
border-width: 0 0 1px;
color: #3faee5;
cursor: pointer;
display: block;
margin: 0;
padding: 2px 3px;
text-decoration: none;
text-align: center;
}
.page-common #profileRows a:hover, .page-common .profileRows a:hover {
background-color: #3faee5;
color: #fff;
transition: 0.2s;
}
.page-common #horiznav_nav {
border-color: var(--third-bg);
}
.page-common #horiznav_nav ul li .horiznav_active, .page-common #horiznav_nav ul li a:hover {
background-color: var(--main-bg);
}
.page-common .normal_header {
border-color: var(--third-bg);
color:...