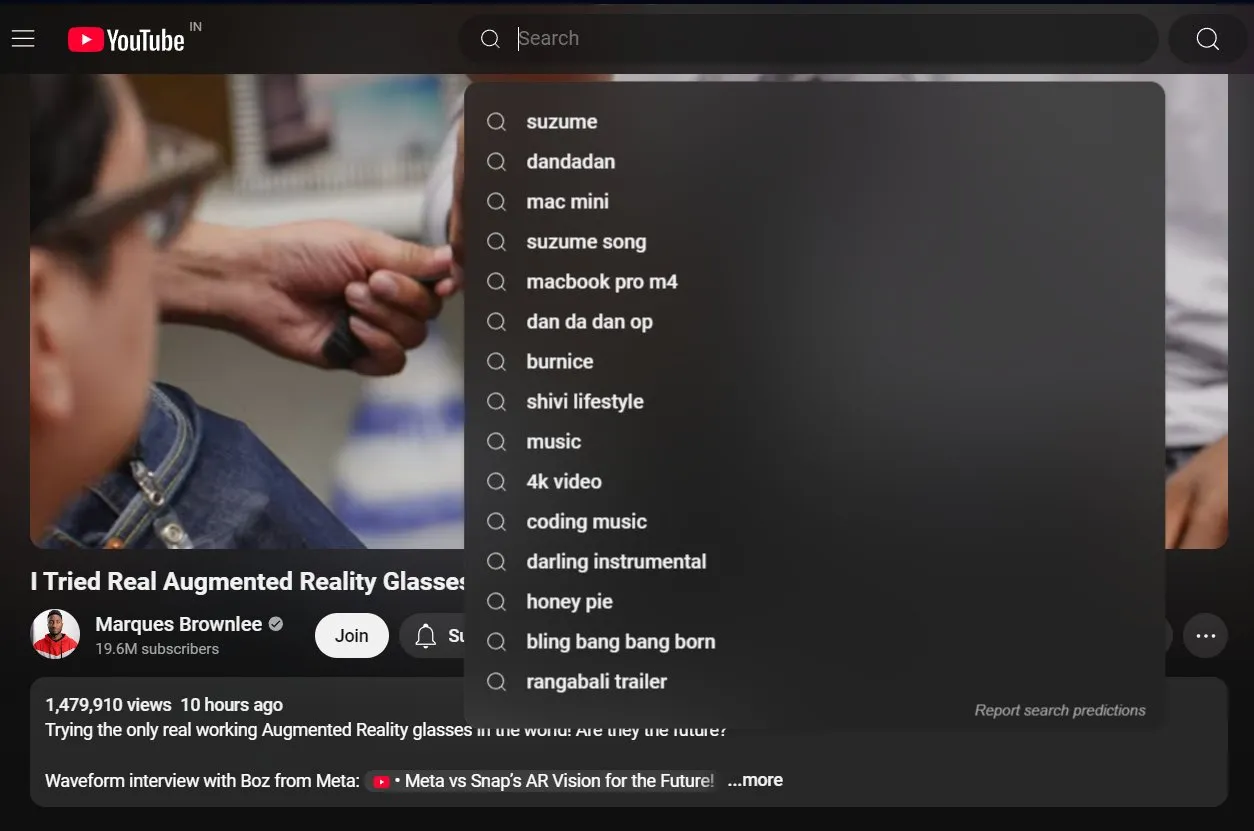
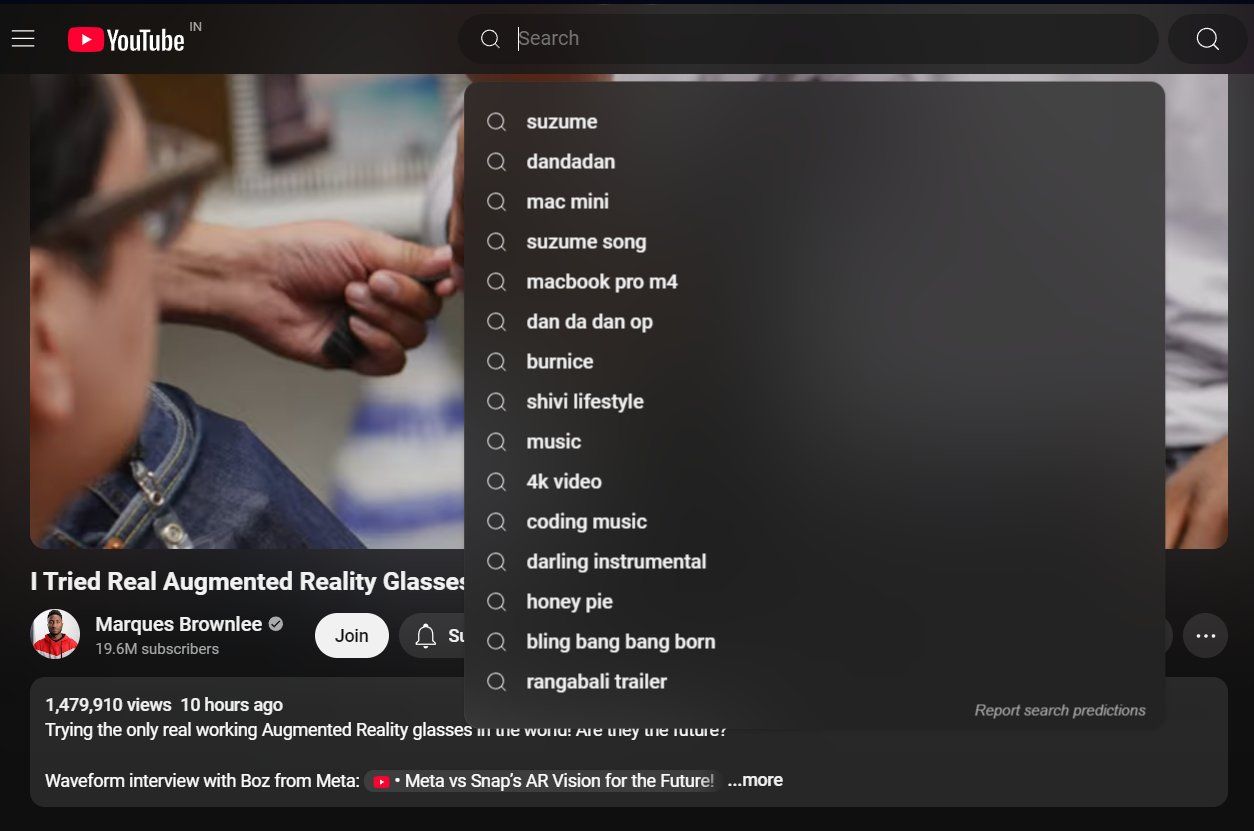
Glassmorphic UI for Youtube
Youtube Glassmorphism by CypherpunkSamurai

Details
AuthorCypherpunkSamurai
LicenseMIT
Categoryyoutube.com
Created
Updated
Size2.1 kB
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Userstyle doesn't have notes.Source code
/* ==UserStyle==
@name Youtube Glassmorphism
@version 20241101.14.24
@namespace https://userstyles.world/user/CypherpunkSamurai
@description Glassmorphic UI for Youtube
@author CypherpunkSamurai
@license MIT
==/UserStyle== */
@-moz-document url-prefix("https://www.youtube.com") {
#chips-wrapper {
margin-top: 0.5rem;
border-width: 0px;
background: #0f0f0fc9 !important;
backdrop-filter: blur(50px);
border-radius: 15px 15px 15px 15px;
margin-left: 0.4rem;
margin-right: 2rem;
}
#background.ytd-masthead {
background: #0f0f0fc9 !important;
backdrop-filter: blur(50px);
border-radius: 5px 5px 5px 5px;
overflow: hidden;
transition: all 0.5s ease;
}
.YtSearchboxComponentInputBox {
border-width: 0px;
margin-right: 0.7rem;
background: #0f0f0f70 !important;
backdrop-filter: blur(10px);
border-radius: 50px 50px 50px 50px;
transition: all 0.3s ease;
}
.YtSearchboxComponentSearchButton {
border: 0px;
background: #0f0f0f70 !important;
backdrop-filter: blur(10px);
border-radius: 50px 50px 50px 50px;
}
#voice-search-button.ytd-masthead {
background: #0f0f0f70 !important;
backdrop-filter: blur(10px);
}
.YtSearchboxComponentSuggestionsContainer {
translate: 0.5rem 1rem;
background-color: #212121C0;
backdrop-filter: blur(50px);
}
/** Global Modern Srollbar **/
*::-webkit-scrollbar:hover {
background-color: rgba(100, 100, 100, .09);
}
*::-webkit-scrollbar-thumb:vertical {
background: rgba(100, 100, 100, .5);
-webkit-border-radius: 100px;
}
*::-webkit-scrollbar-thumb:vertical:active {
background: rgba(100, 100, 100, .61);
-webkit-border-radius: 100px;
}
*::-webkit-scrollbar {
width: 0.5em;
overflow: visible;
border-radius: 4px;
-webkit-border-radius: 4px;
}
*::-webkit-scrollbar-track {
opacity: 0;
-webkit-transition: all .5s;
}
*::-webkit-scrollbar-thumb {
overflow: visible;
border-radius: 4px;
background: rgba(100, 100, 100, .2);
}
}