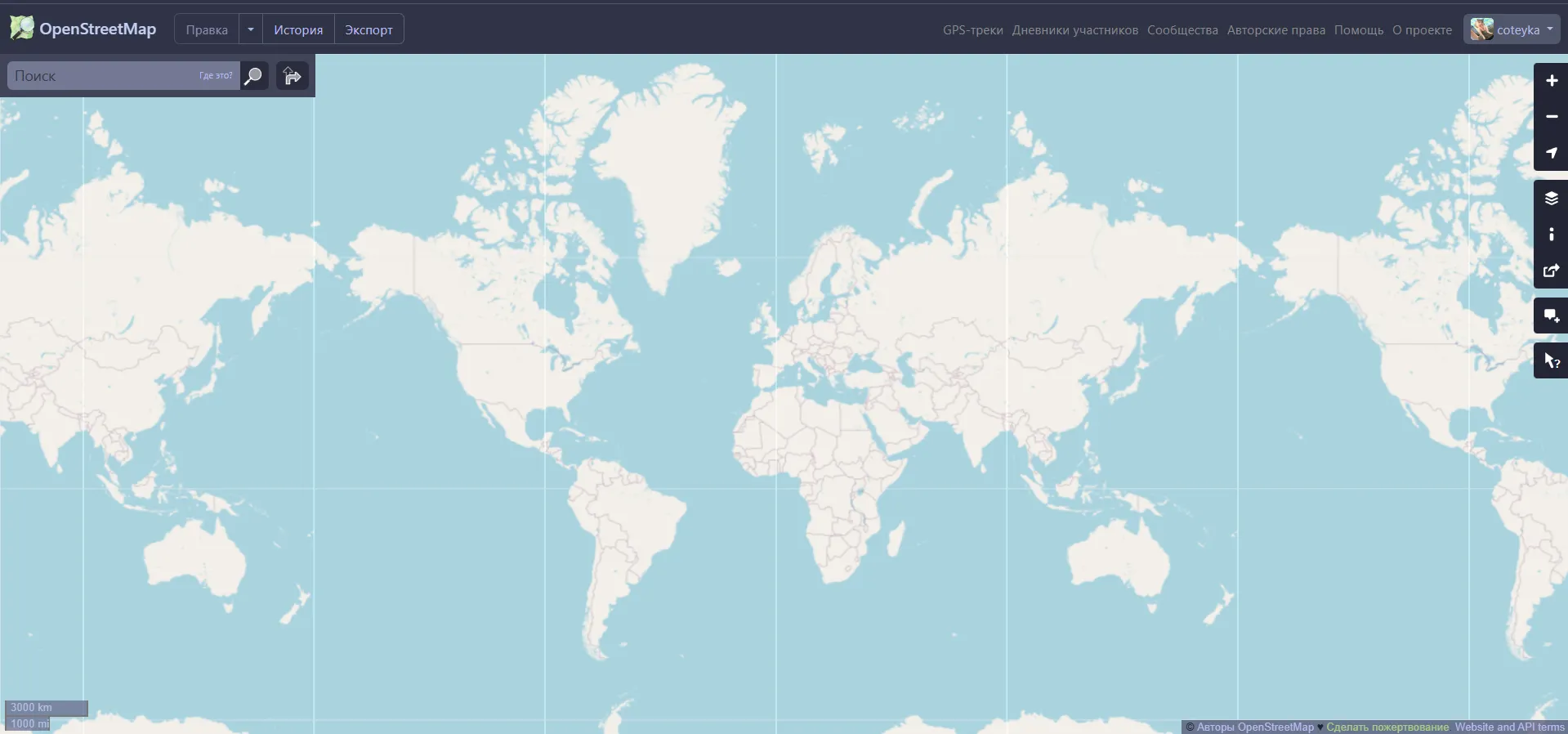
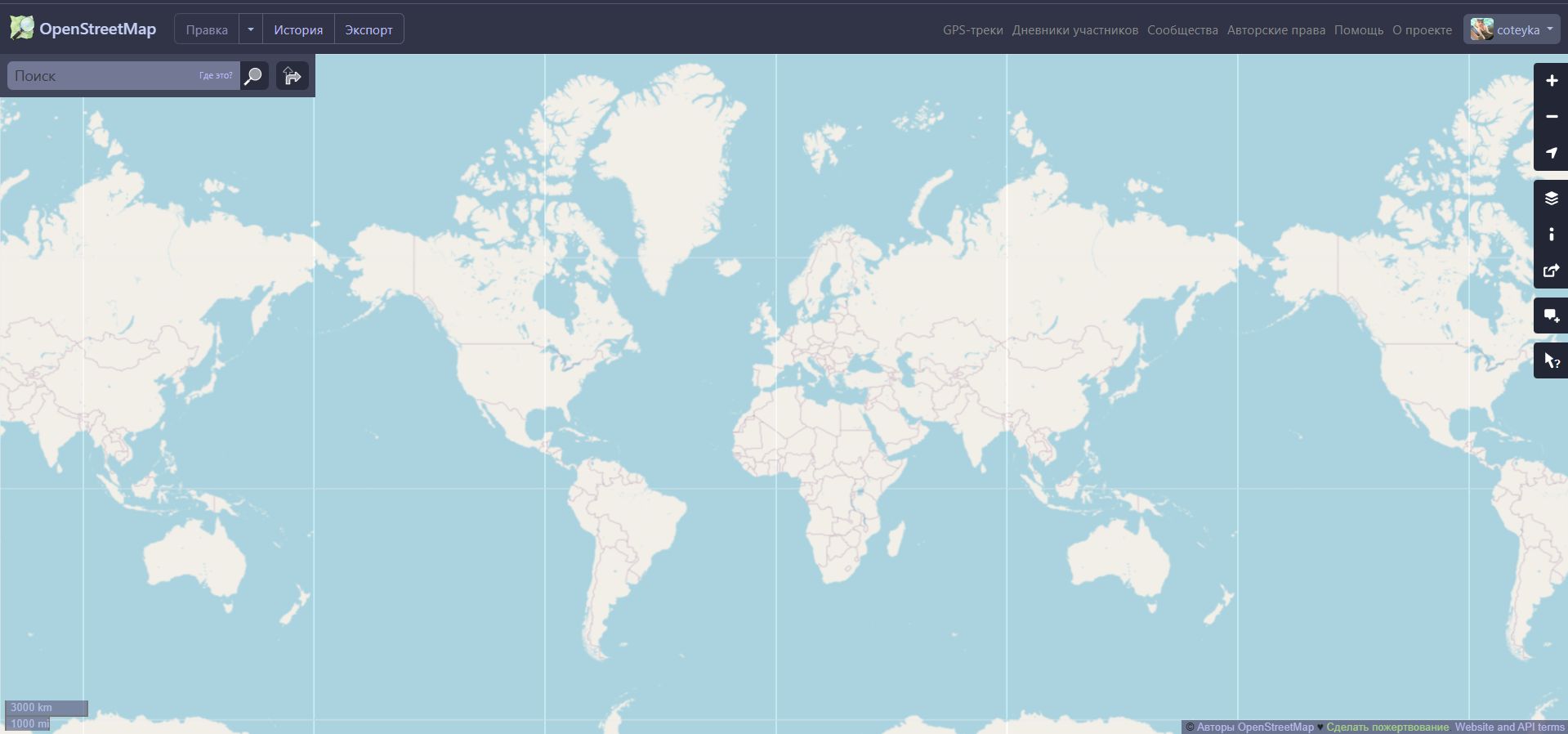
Simple yet cool lookin' dark theme for openstreetmap.org
OSM Catppuccin Frappe by coteyka1209

Details
Authorcoteyka1209
Licenseuse it if you want, ig
Categoryhttps://openstreetmap.org
Created
Updated
Size15 kB
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
catppuccin frappe for openstreetmap.org (+ iD editor)
for those who dont know what catppuccin is, basically dark theme but better
it works, but css is fucked up hard
and iD quite not ready yet
Source code
Source code has over 10K characters, so we truncated it. You can inspect the full source code on install link./* ==UserStyle==
@name OSM Catppuccin Frappe
@version 20241111.06.32
@namespace https://userstyles.world/user/coteyka1209
@description Simple yet cool lookin' dark theme for openstreetmap.org
@author coteyka1209
@license use it if you want, ig
==/UserStyle== */
@-moz-document domain("openstreetmap.org") {
body {
background-color: #303446
}
#sidebar_content {
background-color: #414559 !important
}
li,
h1,
h2,
h3,
h4,
h5,
h6,
h7,
h8,
h9, /* :p */
p,
bdi, legend, label, dd, dt, code, li::marker, .form-text.text-muted, .text-body-secondary, .localized-text, .entity-name, .col-md {
color: #c6d0f5 !important
}
.btn-close {
background-color: #c6d0f5;
}
a,
summary, .entity-type, .changeset_id.link-body-emphasis {
color: #babbf0 !important
}
input {
background-color: #63687c !important;
color: #bdd0f5 !important
}
.btn.btn-outline-primary.geolink {
color: #a5adce;
}
.form-control.z-0.py-1.px-2 {
background-color: #737994;
}
.d-flex.bg-body.closed.z-3, .content-inner, .content-heading.bg-body-secondary.border-bottom.border-secondary-subtle, .content-body {
background-color: #303446 !important
}
.icon-link.gap-1.text-body-emphasis.text-decoration-none.geolink {
/* osm logo */
color: #c6d0f5 !important
}
.leaflet-control-attribution.leaflet-control {
background-color: rgba(90, 92, 122, .8) !important
}
.donate-attr {
color: #a6d189 !important
}
.describe_location.position-absolute.end-0.top-0.bottom-0.m-1.btn.btn-outline-primary.border-0.p-1.bg-transparent.text-primary.link-body-emphasis.link-opacity-100-hover {
color: #babbf0 !important
}
.btn.btn-primary.p-1,
.btn.btn-outline-primary.dropdown-toggle.dropdown-toggle-split {
background-color: #303446;
--bs-btn-border-color: #303446;
color: #a4bbe9
}
.py-1.border-secondary-subtle.border-start {
background-color: #626880 !important;
--bs-secondary-border-subtle: #4b5063;
color: #a5adce
}
.py-1.border-secondary-subtle.table-secondary.fw-normal {
background-color: #51576d !important;
--bs-secondary-border-subtle: #434755
}
.leaflet-control-scale-line {
background-color: rgba(100, 102, 138, .7)!important;
color: #b5bfe2 !important
}
.search_form.bg-body-secondary.px-1.py-2 {
background-color: #414559 !important;
}
.form-control,
.mb-3.border.border-secondary-subtle.rounded.overflow-hidden,
.btn.btn-primary,
.d-flex.gap-1.align-items-center.justify-content-center.dropdown-toggle.btn.btn-outline-secondary.border-secondary-subtle.bg-body.text-secondary.px-2.py-1.flex-grow-1, .footer, .inspector-body, .header.fillL, .preset-icon.area-geom.framed, .ideditor ::-webkit-scrollbar, .key.combobox-input, .value.combobox-input, .form-field-button.remove, .label-text, .localized-add.form-field-button, .localized-main, .field-label, .sidebar, input, .no-results-item, .remove-icon, .form-field-button.decrement, .form-field-button.increment, .chiplist, .chip.draggable, .combobox-option, .form-field-input-wrap.form-field-input-check, .modified-icon, .form-field-button.colour-preview, .rows, .preset-input-access.preset-input-access-horse.combobox-input, .label.preset-label-access, .form-field-input-wrap.form-field-input-radio label, .table.table-sm.align-middle.messages-table td, .nav-link.active, .card-body, .alert.alert-success.row.mx-0.mb-0.p-3.rounded-0.align-items-center, .page-link.icon-link.text-center.text-nowrap, .form-field-button.foreign-id-permalink, .form-field-button.wiki-link.disabled, .form-field-button.wiki-link, .form-field-button.date-calendar, .form-field-button.date-set-today, .form-field-input-wrap.form-field-input-textarea textarea, .form-field-input-wrap.form-field-input-address, .page-link, .page-item.disabled, .chip, .members-download, .member-download, .remove.member-delete, .member-zoom, .field-help-button, .modal-section.save-section.fillL, .modal-section.changeset-editor, .reset, .restore, .modal-section, .change-item button, bdi, .ti_content.taginfo-content, .ti_named_link.taginfo-tag, .remove-icon-multilingual, .pane-content li, .tag-reference-button {
/*exclude borders :) */
border: 0px solid #bebebe !important
}
.control-button {
background-color: #232634 !important
}
.field-label {
background-color: #737994 !important
}
.btn.btn-outline-primary.geolink,
.btn.btn-outline-primary.dropdown-toggle.dropdown-toggle-split,
.dropdown-divider {
border-color: #595f75 !important;
--bs-btn-hover-bg: #5a5c7a !important;
}
#sidebar {
background-color: #414559 !important
}
.btn.btn-primary {
background-color: #63687c;
--bs-btn-active-bg: #575b6a
}
.spinner-border {
color: #707691 !important;
}
.dropdown-menu.show {
background-color: #292c3c
}
.badge.count-number, .badge.bg-success.text-white {
background-color: #a6d189 !important
}
.dropdown-toggle.nav-link.btn.btn-outline-secondary.border-0.bg-body.text-secondary,
.d-flex.gap-1.align-items-center.justify-content-center.dropdown-toggle.btn.btn-outline-secondary.border-secondary-subtle.bg-body.text-secondary.px-2.py-1.flex-grow-1 {
background-color: #51576d !important;
color: #b5bfe2 !important
}
.list-group {
--bs-list-group-bg: #0000;
--bs-list-group-border-color: #222534
}
.btn.btn-primary.p-1 {
background-color: #292c3c
}
.search_forms {
border-radius: 25px
}
.leaflet-contextmenu, .leaflet-contextmenu-item, .form-field-button.remove, .form-field-button.decrement, .form-field-button.increment, .chiplist, .modified-icon, .form-field-button.foreign-id-permalink, .form-field-button.wiki-link.disabled, .form-field-button.wiki-link, .form-field-button.date-calendar, .form-field-button.date-set-today, .field-help-button {
background-color: #737994 !important;
color: #c0caee !important;
}
.leaflet-contextmenu-item.over {
background-color: #646a82 !important;
}
#map-ui, td, .preset-choose {
background-color: #414559 !important;
color: #c6d0f5 !important;
}
.form-control.form-control-sm.font-monospace {
color: #a5adce !important;
}
.alert.alert-info {
background-color: #85c1dc;
color: #626880 !important
}
.form-control {
background-color: #737994;
color: #a5adce !important;
}
.dropdown-item:hover {
background-color: #242735 !important
}
.inspector-body, .header.fillL, .close, .preset-reset.preset-choose, .footer, .value.combobox-input, .form-fields-container.grouped-items-area {
background-color: #414559 !important;
color: #c6d0f5 !important
}
.preset-icon.area-geom.framed, .preset-icon.point-geom, .reverser, .card-body, .page-link.icon-link.text-center.text-nowrap, .px-2.py-1.bg-body, .form-field-input-wrap.form-field-input-textarea textarea, .preset-icon.vertex-geom.framed, .preset-icon.line-geom.preset-icon-iD, .preset-icon.area-geom.preset-icon-iD, .preset-icon.point-geom.preset-icon-iD, .icon.iD-route-master.tag-type.tag-type-route_master, .remove-icon-multilingual, .preset-icon-fill.preset-icon-fill-vertex, .open-data-options, .layer-browse {
background-color: #838ba7 !important
}
.preset-icon.line-geom.framed svg {
top: 30% !important
}
.popover-inner {
background-color: #737994 !important
}
.disclosure-wrap.disclosure-wrap-entity_issues.grouped-items-area {
background-color: #838ba7
}
.issue-text, .issue-info-button{
background-color: #626880 !important;
border-radius: 0;
border-width: 0;
}
.section.section-issues-status .box {
background-color: #a6d189;
border-color: #a6d189
}
.box span {
color: white !important
}
.issue-info-button {
border-radius: 0
}
.pane-heading, .pane-heading button{
background-color: #303446
} /* right menu header */
.header.fillL {
background-color: #303446 !important
} /* left menu header */
.pane-heading .icon{
fill: red !important
}
.pane-content {
background-color: #414559
}
.pane-content li {
background-color: #737994 !important
}
.issue.severity-error button, .issue-fix-list button {
background-color: #737994 !important;
border-radius: 0;
border-width: 0;
}
.modal-section.fillL{
background-color:#838ba7 !important
}
.close{
background-color:#303446 !important
}
.keyhint-wrap {
background-color: #626880 !important
}
.label, .label-text, .remove-icon, .form-field-button.colour-preview, .members-download, .member-download, .remove.member-delete, .member-zoom, .restriction-controls-container, .tag-reference-button {
background-color: #737994 !important
}
.add-button.bar-button, .undo-button.bar-button, .redo-button.bar-button, .item-content button {
background-color: #949cbb;
}
.localized-main, .localized-add.form-field-button, .combobox-input, .form-field-input-wrap.form-field-input-check, .form-field-input-wrap, .ideditor .form-field-input-radio, .label, .geocode-item.secondary-action, .no-results-item, .form-field-input-wrap.form-field-input-radio, .chip.draggable, .chip, .form-field-input-wrap.form-field-input-radio label, .structure-extras-wrap, .form-field-input-wrap.form-field-input-number input, .addr-row input, .form-field-input-wrap.form-field-input-text input, .form-field-input-wrap.form-field-input-colour input, .form-field-input-wrap.form-field-input-url input, .form-field-input-wrap.form-field-input-date input, .chiplist.active, .form-field-input-wrap.form-field-input-identifier input, .form-field-input-wrap.form-field-input-tel input, .form-field-input-wrap.form-field-input-email input, .localized-value {
background-color: #838ba7 !important;
color: #c6d0f5 !important;
}
input::placeholder {
color: #a5adce !important
}
.key.combobox-input, .combobox-option {
background-color: #51576d !important
}
.value.combobox-input {
background-color: #626880 !important
}
.ideditor .preset-list-button-wrap {
border: 1px solid #737994;
}
.map-footer {
background-color: rgba(90, 92, 122, .7);
}
.remove-icon svg, .remove-icon-multilingual svg, .tag-reference-button svg {
fill: #a4adce !important
}
.zoom-to.notice.fillD .label {
background-color: #f000 !important
}
.table.table-sm.align-middle.messages-table th, .nav-link.active, .table.table-borderless.table-striped th, .table.table-sm.note_list th {
background-color: #62...