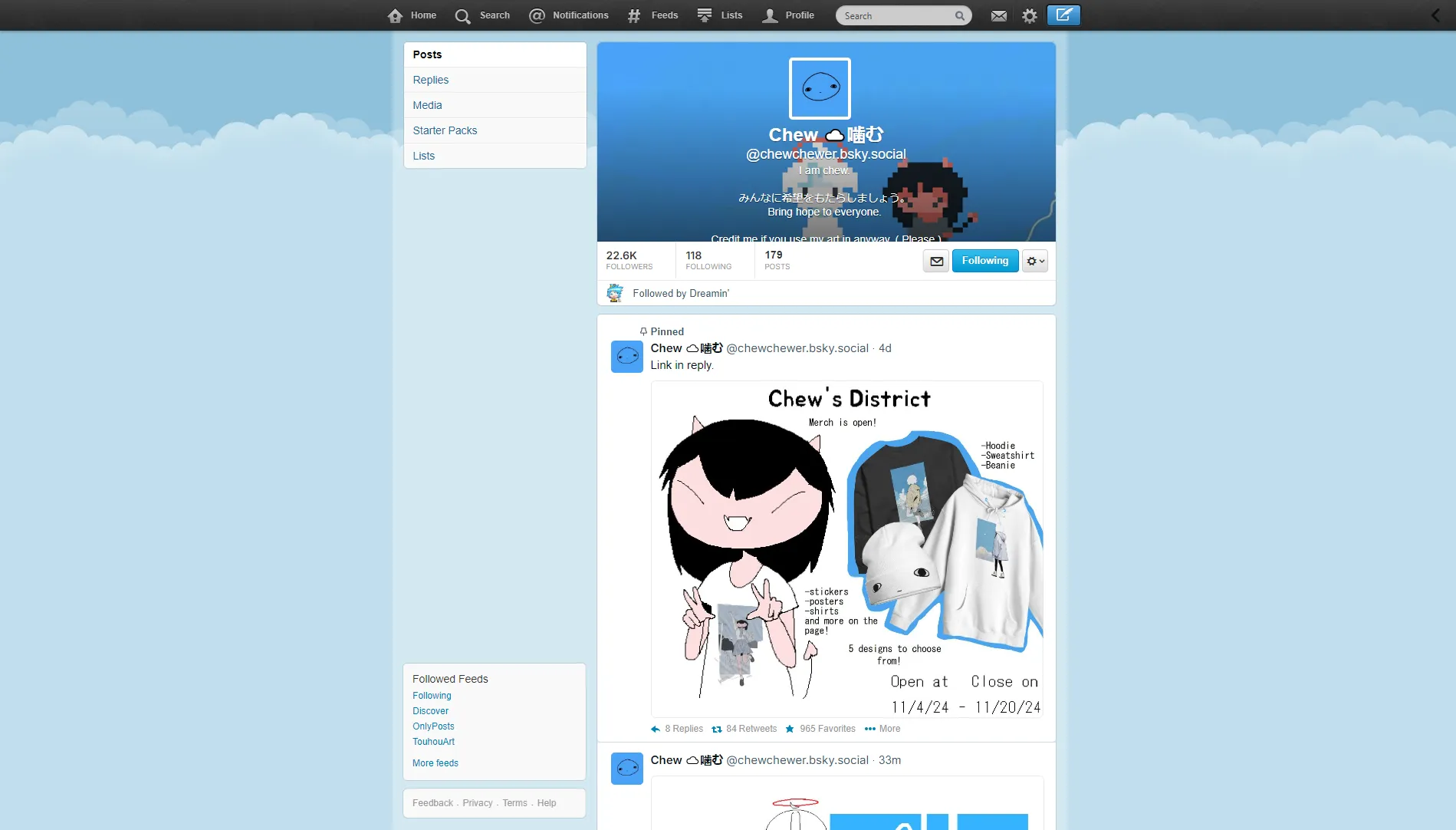
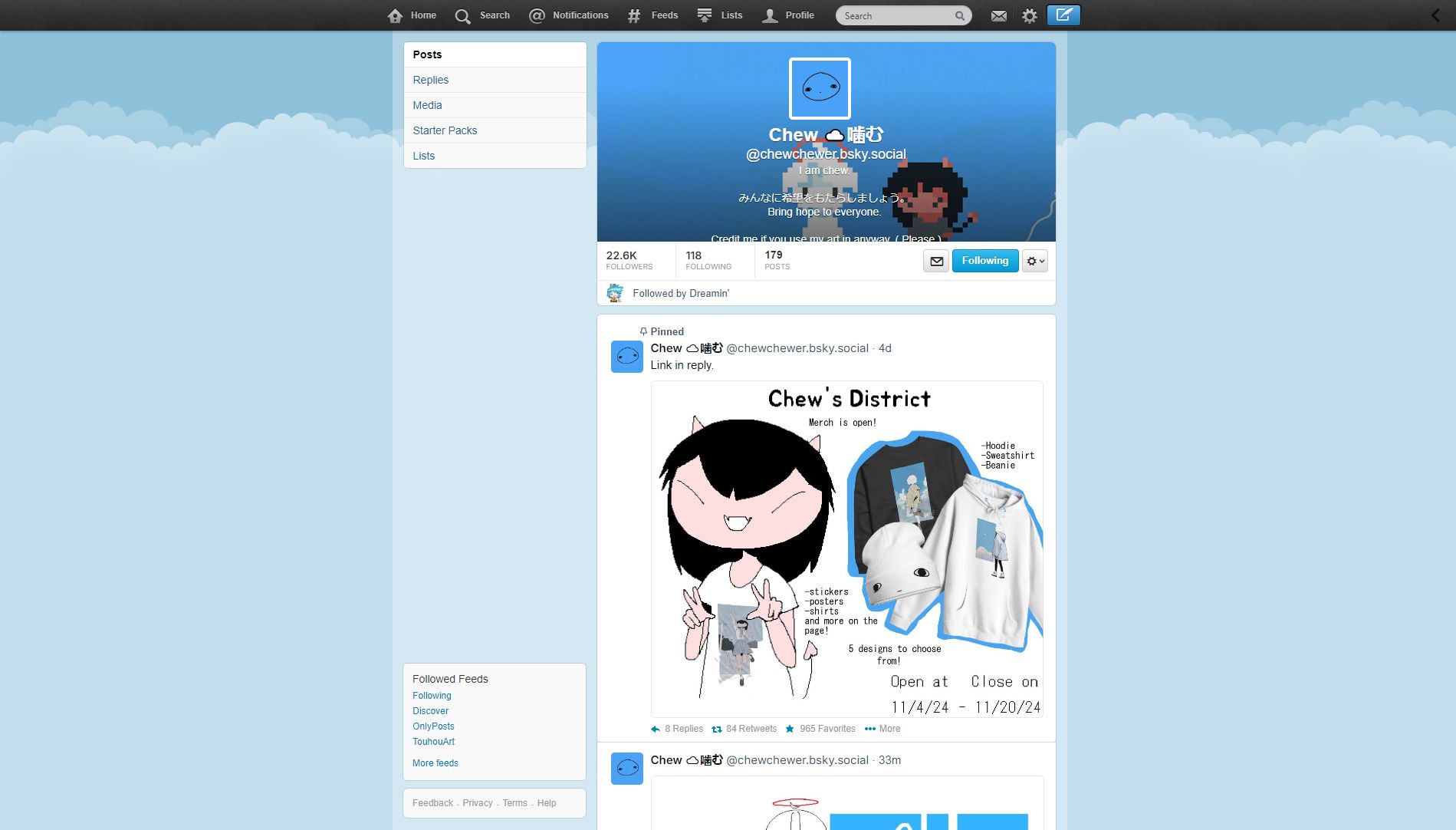
Makes blue sky look like 2014 twitter
2014 Blue sky by rlego

Details
Authorrlego
LicenseMIT
Categorybsky.app
Created
Updated
Code size67 kB
Code checksumc3a0294f
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Userstyle doesn't have notes.Source code
Source code has over 10K characters, so we truncated it. You can inspect the full source code on install link./* ==UserStyle==
@name bluesky 2014 twt
@namespace rlego
@version 1.0.6
@description oldtwitter design immitation, no suggestions!
@author rlego
==/UserStyle== */
@-moz-document domain("bsky.app") {
@font-face{font-family:"rosettaicons";src:url("https://abs.twimg.com/a/1486487005/font/rosetta-icons-Regular.eot");src:url("https://abs.twimg.com/a/1486487005/font/rosetta-icons-Regular.eot#iefix") format("embedded-opentype"),url("https://abs.twimg.com/a/1486487005/font/rosetta-icons-Regular.woff") format("woff"),url("https://abs.twimg.com/a/1486487005/font/rosetta-icons-Regular.ttf") format("truetype");font-style:normal;font-weight:normal}.Icon{background:transparent;display:inline-block;font-style:normal;vertical-align:baseline;position:relative}
.css-146c3p1 {
color: #292f33;
font-size: 14px;
line-height: 18px;
font-family:"Helvetica Neue",Helvetica,Arial,sans-serif!important;
letter-spacing:0!important
}
html {
all:inherit;
}
div[style*="border-radius: 12px"] {
border-radius:6px!important
}
/*body*/
body, body[data-scroll-locked] {
overflow-y:scroll!important;
font-family:"Helvetica Neue",Helvetica,Arial,sans-serif;
}
body:after {
content:""!important;
background:#C0DEED url(https://abs.twimg.com/images/themes/theme1/bg.png) left 40px no-repeat fixed!important;
width:100%;
height:100%;
position:fixed;
z-index:-1
}
/*the newxt few r-14s had .r-2llsf before it*/
.r-14lw9ot[style="min-height: 100vh;"] > main {
margin-top:40px;
}
.r-14lw9ot[style="min-height: 100vh;"] > div:nth-child(3) {
margin-top:54px;
background:none!important
}
.r-14lw9ot[style="min-height: 100vh;"], main > div > div > div > div, main > div > div > div, main > div > div > div > div > div {
background:none!important;
}
/*h2*/
[style^="font-size: 22px; font-family: -apple-system,"] {
font: bold 18px/20px "Helvetica Neue",Arial,sans-serif!important;
color:#333!important;
}
/*h3*/
[style^="font-size: 17px; letter-spacing: 0.25px; font-weight: 700; font-family: -apple-system"] {
font: bold 14px/1 "Helvetica Neue",Arial,sans-serif!important;
letter-spacing:0!important;
color:#333!important;
}
#root > div > div > div > div > div > div > div > div > div > div > div .r-2llsf:not([data-testid]) {
background:rgba(255,255,255,.3);
width:628px;
margin:0 auto;
padding:14px 0;
min-height:calc(100vh - 42px)
}
/*header*/
.r-14lw9ot[style="min-height: 100vh;"] > nav > a[href^="/profile"]:first-child {
display:none /*removes your pfp,.. wonder where the other one went*/
}
.r-14lw9ot[style="min-height: 100vh;"] > nav > div[style]:first-child {
display:none
}
.r-14lw9ot[style="min-height: 100vh;"] > nav:nth-child(2) {
transform:none!important;
padding:0!important;
top:0;
left:0;
width:100%;
flex-direction:row;
margin:0;
justify-content:center;
/*2015*/
border-bottom:1px solid rgba(0,0,0,0.15)!important;
box-shadow:none;
height:47px;
/*2013*/
box-shadow:0 2px 3px rgba(0,0,0,.25);
border:none!important;
background:#252525 url(https://abs.twimg.com/a/1386278595/t1/img/twitter_web_sprite_bgs.png) repeat-x;
height:40px;
transform:none;
}
[style="background-color: rgb(255, 255, 255); border-color: rgb(212, 219, 226);"] a[href^="/profile/"][role="link"] {
order:2;
width:auto;
padding:0;
margin:7px 15px 0 0;
/*2013*/
display:none
}
.r-14lw9ot[style="min-height: 100vh;"] > nav:nth-child(2) a[href][data-no-underline="1"] {
gap:0;
border-radius:0;
padding:0 14px 0 4px;
box-shadow:inset 0 -0px 0px #1b95e0;
transition:all .15s ease-in-out;
background:none!important;
height:100%;
color:#66757f!important;
/*2013*/
box-shadow:none;
color:#bbb!important;
text-shadow:0 -1px 1px rgba(0,0,0,.75);
transition:none;
padding:0 12px;
}
.r-14lw9ot[style="min-height: 100vh;"] > nav a[href][data-no-underline="1"]:hover {
box-shadow:inset 0 -4px 0px #1b95e0;
color:#1b95e0!important;
transition:all .15s ease-in-out;
/*2013*/
box-shadow:none;
color:#fff!important;
transition:none;
}
.r-14lw9ot[style="min-height: 100vh;"] > nav a[href][data-no-underline="1"]:focus {
color:#1b95e0!important;
/*2013*/
color:#fff!important;
}
.r-14lw9ot[style="min-height: 100vh;"] > nav a[href][data-no-underline="1"]:has([style*="font-weight: 800; "]) {
box-shadow:inset 0 -4px 0px #1b95e0;
border-radius:0!important;
/*2013*/
text-shadow: 0 1px 1px rgba(0,0,0,.5);
box-shadow: inset 0 5px 10px rgba(0,0,0,.5);
background:#222 url(https://abs.twimg.com/a/1386278595/t1/img/twitter_web_sprite_bgs.png) repeat-x 0 -50px!important;
color:#fff!important;
}
.r-14lw9ot[style="min-height: 100vh;"] > nav a[href][data-no-underline="1"] > div {
font-size:13px!important;
letter-spacing:0!important;
font-weight:500!important;
color:inherit!important;
margin:0;
align-items:start;
/*2013*/
font-family:"Helvetica Neue",Arial,sans-serif!important;
font-size:12px!important;
font-weight:700!important;
}
[style="background-color: rgb(255, 255, 255); border-color: rgb(212, 219, 226);"] a[href^="/profile/"][role="link"] > div, [style="background-color: rgb(255, 255, 255); border-color: rgb(212, 219, 226);"] a[href^="/profile/"][role="link"] > div > div {
width:32px!important;
height:32px!important;
}
.r-14lw9ot[style="min-height: 100vh;"] > nav a[href][data-no-underline="1"] > div:first-child {
/*2013*/
width:26px
}
.r-14lw9ot[style="min-height: 100vh;"] > nav a[href][data-no-underline="1"] > div:first-child svg { /*icons*/
display:none
}
nav[role="navigation"] > [href] > div:first-child:before {
width: 23px;
height: 23px;
font-size: 21px;
line-height:21px;
font-family:"RosettaIcons";
/*2013*/
background: url(https://abs.twimg.com/a/1386278595/t1/img/twitter_web_sprite_icons.png);
width:22px;
height:21px;
background-position:0 -50px
}
nav[role="navigation"] > [href]:hover > div:first-child:before {
/*2013*/
background-position-y:-80px
}
nav[role="navigation"] > [href]:has([style*="font-weight: 800; "]) > div:first-child:before {
background-position-y:-110px
}
nav[role="navigation"] > [href="/"] > div:first-child:before {
content:"\f053";
/*2013*/
content:"";
background-position-x:0
}
nav[role="navigation"] > div [href] > div:first-child:before, nav[role="navigation"] > a[href="/search"] > div:first-child:before {
content:"\f058";
width: 23px;
height: 23px;
font-size: 21px;
line-height:21px;
font-family:"RosettaIcons";
background:none
}
nav[role="navigation"] > [href="/feeds"] > div:first-child:before {
content:"\f052";
/*2013*/
content:"";
background-position-x:-40px
}
nav[role="navigation"] > [href="/notifications"] > div:first-child:before {
content:"\f055";
/*2013*/
content:"";
background-position-x:-80px
}
nav[role="navigation"] > [href="/notifications"] > div > div[style] > div {
background:#1d9bf0!important
}
nav[role="navigation"] > [href="/messages"] > div:first-child:before {
content:"\f054";
/*2013*/
content:"";
background-position:-87px -877px;
}
nav[role="navigation"] > [href="/messages"]:hover > div:first-child:before,
nav[role="navigation"] > [href="/messages"]:has([style*="font-weight: 800; "]):hover > div:first-child:before {
/*2013*/
background-position:-117px -877px;
}
nav[role="navigation"] > [href="/messages"]:has([style*="font-weight: 800; "]) > div:first-child:before {
background-position:-87px -877px;
}
nav[role="navigation"] > [href^="/lists"] > div:first-child:before {
content:"\f094";
/*2013*/
content:"";
background-position-x:-260px;
}
.r-14lw9ot[style="min-height: 100vh;"] > nav[role="navigation"] > [href^="/profile/"] > div:first-child:before {
content:"\f056";
/*2013*/
content:"";
background-position-x:-120px
}
nav[role="navigation"] > [href="/settings"] > div:first-child:before {
content:"\f059";
/*2013*/
content:"";
background-position-x:-160px
}
.r-14lw9ot[style="min-height: 100vh;"] > nav > div:last-child {
padding-top:7px!important;
/*2013*/
margin-top:5px;
padding:1px 1px 1px 1px!important;
background:url(https://abs.twimg.com/a/1386278595/t1/img/twitter_web_sprite_bgs.png) repeat-x 0 -100px;
border-radius:5px!important;
height:30px;
order:2;
}
.r-14lw9ot[style="min-height: 100vh;"] > nav > div:last-child > button {
box-sizing:border-box;
background-color: #1b95e0;
background-image: linear-g...