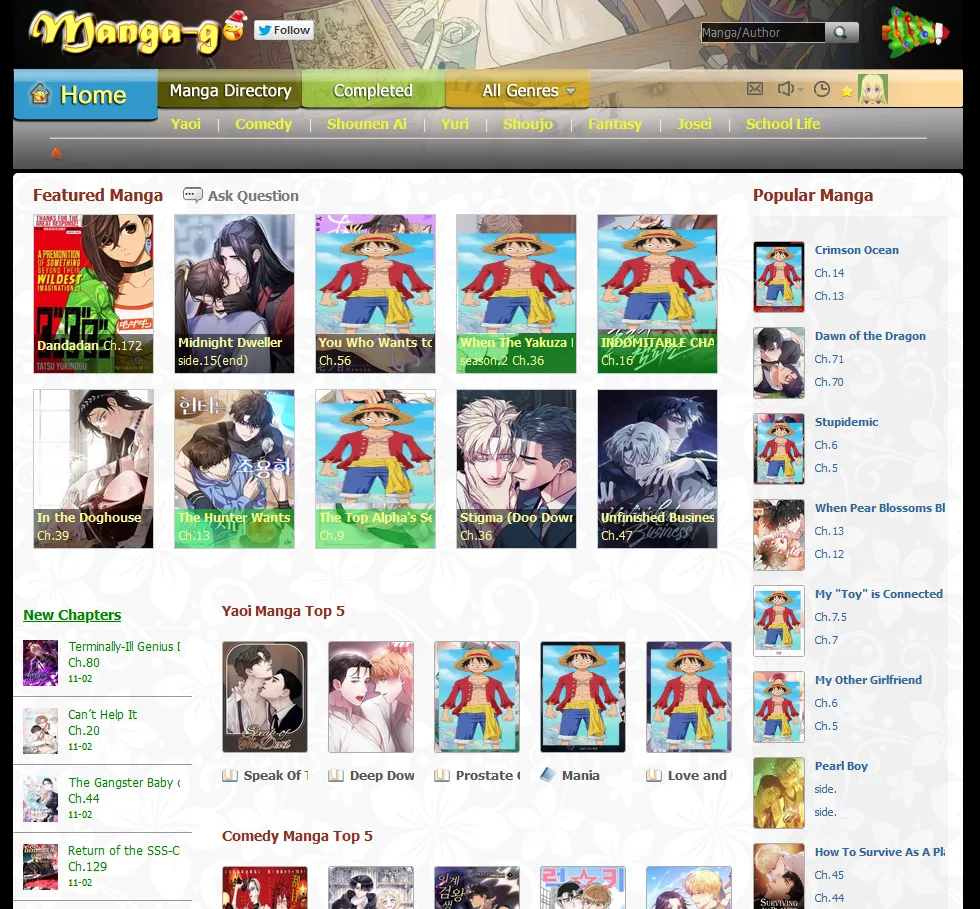
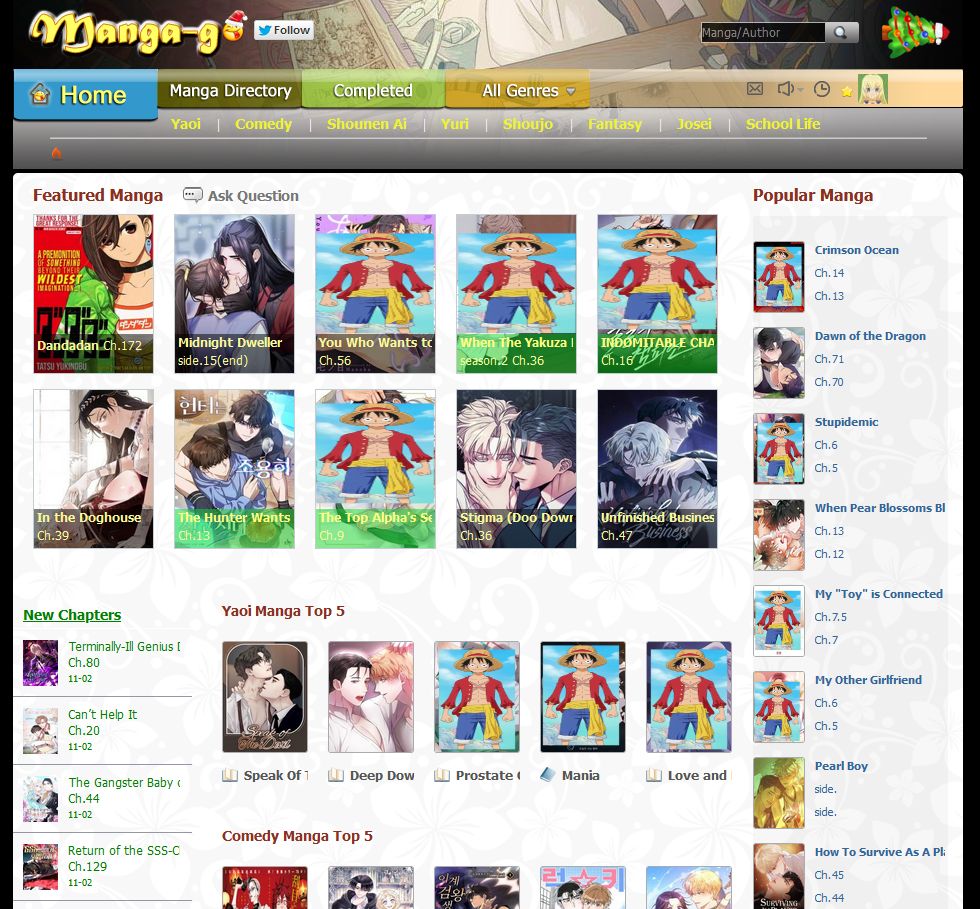
Makes Mangago look like it did in early 2012.
Mangago 2012 by griffenhiggins

Details
Authorgriffenhiggins
LicenseNo License
Categoryhttps://www.mangago.me/
Created
Updated
Code size13 kB
Code checksuma283adef
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Tested while signed in, on Firefox, at 100% zoom and at 1920x1080 resolution. Header has some visual issues while actually reading a manga, hides the latest tab.
Source code
Source code has over 10K characters, so we truncated it. You can inspect the full source code on install link./* ==UserStyle==
@name MANGAGO 2012
@version 20241108.19.34
@namespace https://userstyles.world/user/griffenhiggins
@description Makes Mangago look like it did in early 2012.
@author griffenhiggins
@license No License
==/UserStyle== */
@-moz-document domain("www.mangago.me") {
.logo-icon, #menu #l {
display: none !important;
}
body {
background: #000 !important;
}
a {
font-size: 12px;
font-family: Tahoma;
color: #555;
}
.manga_right label, .manga_right, #information .manga_summary, .manga_summary font, .listing .no, .status div, #interest_sectl span, .anno-body, .left, .people-panel.w600 .article .user-profile, .essay_description, .content-h2 a.selected, #search_list .gray, #copyright, .people-panel .manga .comment .info, .people-panel .rightside h2 {
color: #333 !important;
font-family: Tahoma;
}
#search_list .blue, .people-panel .comment .title a {
color: #333 !important;
font-weight: bold;
font-family: Tahoma;
}
#header_wrapper {
background: url("https://web.archive.org/web/20121123041347im_/http://www.mangago.com/images/header_950.png") no-repeat scroll 0 0 transparent;
height: 153px;
width: 950px;
padding-top: 27px;
margin: 0 auto;
}
#header_wrapper:before {
content: url("https://web.archive.org/web/20130119141737im_/http://img.manga-go.com/images/tree.png");
position: absolute;
margin-left: 867px;
margin-top: -14px;
}
#header:before {
content: url("https://web.archive.org/web/20130124061140im_/http://www.mangago.com/images/nav_right.png");
position: absolute;
margin-left: 307px;
margin-top: 2px;
}
#header:after {
content: url("https://i.imgur.com/kSuse3p.png");
position: absolute;
margin-left: -709px;
margin-top: -135px;
cursor: pointer;
}
#login_panel {
position: absolute;
margin-top: 15px;
}
#header #login_panel .user-action-box {
position: absolute;
width: 200px;
margin-left: -226px;
}
.mail-header, .notice-header, .history-btn {
filter: brightness(50%);
}
#login_pane {
visibility: hidden;
}
#logo {
content: url("https://web.archive.org/web/20121011131701im_/http://www.mangago.com/images/logo-chirstmas.png");
cursor: pointer;
margin-top: -36px;
margin-left: 15px;
}
#page {
border-radius: 5px;
background: url("https://web.archive.org/web/20121123041347im_/http://www.mangago.com/images/f-bg.gif") repeat scroll 0 0 transparent;
}
#menu #h a, #menu #m a span, #menu #c a span , #menu #nav_genre a span {
background: url("NO IMAGE, IF I HIDE THIS ELEMENT NORMALLY THE BUTTON DOESN'T WORK");
color: #fff0 !important;
}
#menu #h {
height: 50px;
width: 145px;
margin-top: -31px;
z-index: 2;
}
#menu #h:before {
content: url("https://web.archive.org/web/20130124061134im_/http://www.mangago.com/images/h.png");
position: absolute;
margin-left: -73px;
}
#menu #h:hover:before {
content: url("https://web.archive.org/web/20130124061257im_/http://www.mangago.com/images/h-3.png");
}
#menu #m, #menu #c, #menu #nav_genre{
height: 39px;
width: 145px;
background: #fff0;
margin-top: -31px;
z-index: 2;
}
#menu #m {
margin-left: -1px;
}
#menu #c {
margin-left: 0px;
}
#menu #nav_genre {
margin-left: -2px;
}
#menu #m:before {
content: url("https://web.archive.org/web/20130124060428im_/http://www.mangago.com/images/m.png");
position: absolute;
margin-left: -73px;
}
#menu #c:before {
content: url("https://web.archive.org/web/20130124061202im_/http://www.mangago.com/images/c.png");
position: absolute;
margin-left: -73px;
}
#menu #nav_genre:before {
content: url("https://web.archive.org/web/20130124060630im_/http://www.mangago.com/images/a.png");
position: absolute;
margin-left: -73px;
}
#menu #m:hover:before {
content: url("https://web.archive.org/web/20130119141919im_/http://www.mangago.com/images/m-3.png");
}
#menu #c:hover:before {
content: url("https://web.archive.org/web/20121123041347im_/http://www.mangago.com/images/c-3.png");
}
#menu #nav_genre:hover:before {
content: url("https://web.archive.org/web/20121123041347im_/http://www.mangago.com/images/a-3.png");
}
#hotbook {
margin-left: 153px;
margin-top: -8px;
}
#hotbook a {
font-weight: bold;
color: #EDF233;
}
#hotbook a:hover {
color: #8B486D;
}
#menu #r {
visibility: hidden;
margin-left: 31px;
}
#menu #r #search {
visibility: visible;
margin-top: -84px;
}
#lookupwords {
background: none repeat scroll 0 0 #000000;
border: 1px solid #CCCCCC;
font-size: 12px;
height: 15px;
opacity: 0.8;
padding: 2px 0;
vertical-align: middle;
color: #fff !important;
width: 123px;
}
#search button {
background: url("https://web.archive.org/web/20121123041347im_/http://www.mangago.com/images/search.png") no-repeat scroll left top transparent;
height: 21px;
left: -5px;
position: relative;
width: 34px;
}
#nave {
background: url("https://web.archive.org/web/20121123041347im_/http://www.mangago.com/images/nav_bg.png") no-repeat scroll center top transparent;
height: 61px;
padding: 0;
top: -31px;
margin-left: 0px;
width: 950px;
z-index: 1;
}
#recommand .wrapper .rname_wrapper a.title, #recommand .wrapper .rname_wrapper a {
color: #F8FA99;
}
#right_side div, #top_genres .Yaoi, #top_genres .li_title {
border-bottom: 0px solid #00c7de00 !important;
}
.index_recommend li, #new_chapter li, .li_title h2 {
background: #0000 !important;
}
#right_side div h2, #top_genres .Yaoi a, #top_genres .li_title a, .indexlefttop1 div h2 {
color: #8B2F20 !important;
font-family: Tahoma;
}
#right_side div h2 strong, .indexlefttop1 div h2 strong {
font-weight: bold;
}
#toplist_panel {
background-color: #99999914;
border-radius: 3px 3px 3px 3px;
width: 195px;
}
#toplist_panel > ul:nth-child(1) {
padding: 10px 0 1px 0px;
}
#right_side .updates_chapter li a {
color: #336699 !important;
font-size: 11px;
font-weight: normal;
line-height: 23px;
}
#right_side img.showdesc {
height: 70px;
width: 50px;
overflow: hidden;
border-radius: 3px;
border: 1px solid #ACACAC !important;
}
.li_title h2 strong {
font-weight: bold;
color: green;
font-size: 14px;
text-decoration: underline;
}
#new_chapter li h3 a, .newchapter_title, #new_chapter li a {
color: green !important;
}
.newchapter_title strong {
color: #336699 !important;
}
.mg-avatar-index {
visibility: hidden;
}
h3#comments-title {
color: #999999 !important;
}
.comment-title {
background: #36384500;
}
#comments .depth-1 .comment-title a {
color: #000 !important;
font-style: normal;
font-size: 16px;
}
.comment-body {
border-radius: 4px;
background-color: #FFFFFF;
border: 1px solid #D4D4D4;
color: #111111;
font-size: 14px;
line-height: 17px;
padding: 5px;
word-wrap: break-word;
}
.comment-author cite a, .comment-author .says {
color: #B2B2B2 !important;
font-style: italic;
}
.comment-body a:link {
color: #06C;
}
a.content-h1-btn.yellow {
background: -moz-linear-gradient(top,#ffa803,#bb7c03);
}
a.content-h1-btn {
background: -moz-linear-gradient(top,#2e982f,#19612c);
}
a.content-h1-btn.blue {
background: -moz-linear-gradient(top,#033eff,#014193);
}
.people-panel .aside .profile {
background: #36384500;
}
.people-panel .aside .profile .user-info a, .content-h2 a, .content-f2 a {
color: #336699 !important;
}
.people-panel h1 {
color: #8B2F20;
font-family: Tahoma;
}
#tag_search {
background: -moz-linear-gradient(top, #fff, #ededed);
color: #606060;
border: solid 1px #b7b7b7;
}
#recommand .wrapper .img_wrapper {
border: 1px solid #C4CDD2;
width: 119px;
height: 158px;
}
.people-panel .cross_title {
background: #fff0 !important;
}
}
@-moz-document url("https://www.mangago.me/") {
body div:nth-of-type(3), #back_top {
visibility: hidden;
}
#header #login_panel .user-action-box .content {
visibility: visible;
}
#page {
border-radius: 5px 5px 0px 0px !important;
}
#home_user_area {
visibility: visible;
border-radius: 0px 0px 5px 5px;
background: url("https://web.archive.org/web/20121123041347im_/http://www.mangago.com/images/f-bg.gif") repeat scroll 0 0 transparent;
}
#right_side, .listitem, #comments .comment-body, .recentcomments, #menu #c, .comment-wrapper, #header #login_panel .user-action-box, .history-btn {
visibility: visible !important;
}
.clear div, .divide-line div {
background: #fff0 !important;
}
.author {
color: #B2B2B2 !important;
font-style: italic;
}
.comment-cover {
border-radius: 3px;
border: 1px solid #ACACAC;
width: 68px;
height: 84px;
margin-right: 5px;
margin-bottom: 7px;
}
#recentcomments a.recent-author {
color: #333;;
font-size: 16px;
}
#recentcomments div {
color: #333;
font-size: 12px;
}
#menu #h:before {
content: url("https://web.archive.org/web/20130124061257im_/http://www.mangago.com/images/h-3.png");
}
#right_side {
margin-top: -40px;
margin-right: 10px;
}
.indexlefttop1 {
margin-top: -40px;
}
.indexlefttop1 div h2 strong {
margin-left: 20px;
}
#recommand {
margin-top: -30px;
margin-left: 20px;
width: 100%;
}
.indexlefttop1 .right {
visibility: visible !important;
margin-left: 20.9%;
position: absolute;
}
.comment_link {
background: url("https://web.archive.org/web/20121123041347im_/http://www.mangago.com/images/comment.gif") no-repeat scroll 0 0 transparent;
color: #777;
font-size: 14px;
}
.comment_link:hover {
color: #8B2F20;
}
#page .title a {
font-weight: bold;
}
.pic_list .thm-effect img {
border-radius: 3px;
border: 1px solid #ACACAC;
}
}
@-moz-document url-prefix("https://www.mangago.me/read-manga") {
#page {
border-radius: 5px 5px 0px 0px !important;
}
.people-panel.w600 .article {
border-radius: 0px 0px 5px 5px;
background: url("https://web.archive.org/web/20121123041347im_/http://www.mangago.com/images/f-bg.gif") repeat scroll 0 0 transparent;
padding-right:350px;
}
.people-panel .rightside {
position: absolute;
margin-left: 640px;
}
.w-title div {
background: #fff0 !important;
}
.w-title h1 {
color: #8b2f20;
font-size: 20px;
font-weight: bold;
padding-left: 20px;
}
#information .also_like h4 {
color: #8b2f20;
font-weight: bold;
}
#information .listing a, #information .listing tbody tr td h4 b {
color: #336699 !important;
}
.aside:nth-of-type(1), .aside:nth-of-type(2), .aside:nth-of-type(4) {
border: 1px solid #aaa;
border-top-color: #315c99;
}
.people-panel .rightside h2 {
color: #333;
font-size: 11px;
font-weight: bold;
backg...