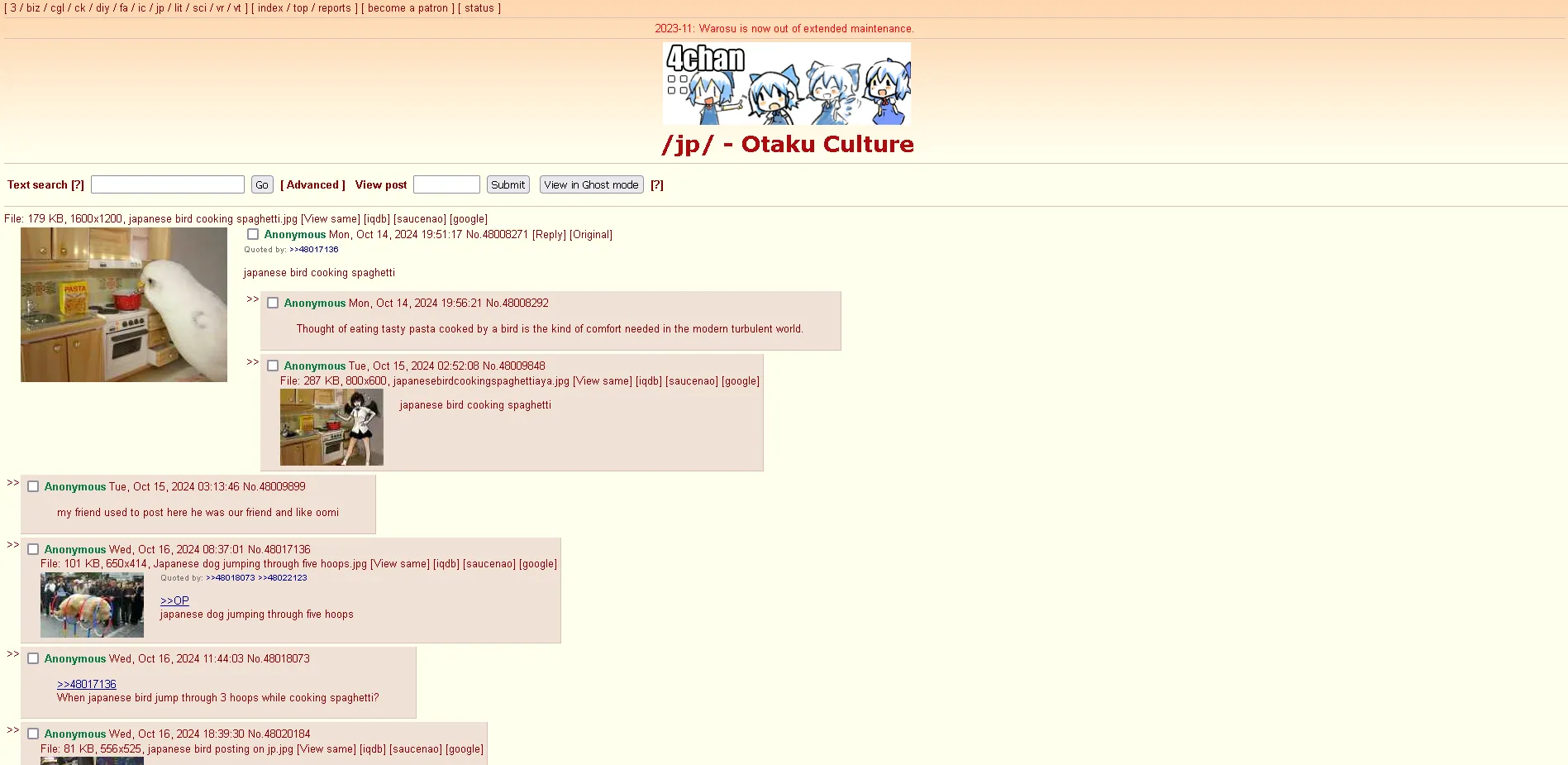
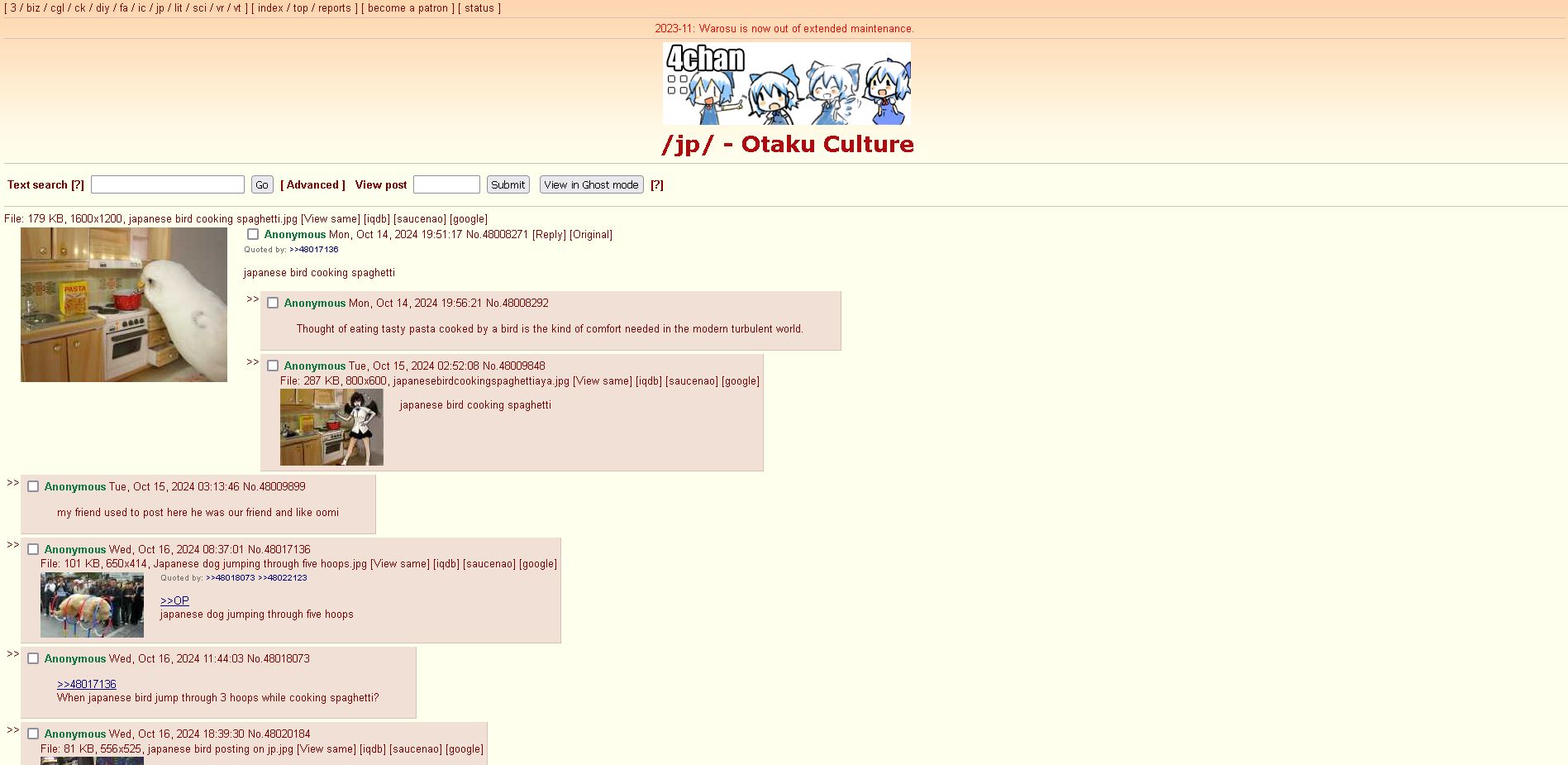
Simple theme to make Warosu's archive look more like 4chan. Works with Archived.moe if you modify it.
4chan/Yotsuba for Warosu by mothman

Details
Authormothman
LicenseNo License
Categorywarosu
Created
Updated
Code size2.4 kB
Code checksum504410a8
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Userstyle doesn't have notes.Source code
/* ==UserStyle==
@name 4chan/Yotsuba for Warosu
@namespace warosu.org
@version 20241029
@description Simple theme to make Warosu's archive look more like 4chan.
@author moth
==/UserStyle== */
@-moz-document domain("warosu.org") {
:root {
--background-color: #FFFFEE;
}
a.board-link,
a.board-link:visited {
color: #AF0A0F;
background: none;
font-size: 4em;
}
a.board-link:hover {
color: #AF0A0F;
text-decoration: underline;
}
body {
margin: 0;
padding: 5px;
background: #FFFFEE url(https://s.4cdn.org/image/fade.png) top center repeat-x;
color: #800000;
font-family: arial, helvetica, sans-serif;
font-size: 10pt;
}
.subreply {
background: none;
}
.postblock {
background-color: #EA8;
border: 1px solid #800;
padding: 0 5px;
}
a,
a:visited {
color: #800000;
text-decoration: none;
}
.tooltip-red {
color: blue;
}
hr {
border: none;
border-top: 1px solid #D9BFB7;
}
h1::before {
content: url('https://s.4cdn.org/image/title/9.png');
display: block;
margin: 0 auto;
/* Center the image */
}
div h1 {
text-align: center;
color: #AF0A0F;
}
.motd {
text-align: center !important;
color: red;
border-top: 1px solid #D9BFB7;
border-bottom: 1px solid #D9BFB7;
background: none;
}
.patreon {
background: none;
}
.patreon a {
color: #800 !important;
}
.postspan {
font-weight: bold;
background: none;
text-align: left;
padding: 0.3em;
margin: 0.3em 0.3em 0.3em 0;
}
.filetitle {
font-size: 1.0em;
}
.reply {
background-color: #F0E0D6;
border: 1px solid #D9BFB7;
border-top-width: 1px;
border-top-style: solid;
border-left-width: 1px;
border-left-style: solid;
border-left: none;
border-top: none;
display: table;
padding: 2px;
}
.report-thumbs table {
border: solid 1px #F0E0D6;
}
.report-thumbs table tr {
font-weight: 500;
text-align: center;
background: #F0E0D6;
}
.js {
color: #800000;
}
.js:hover {
color: red;
font-weight: normal;
}
.filetitle {
font-size: 1.1em;
color: #cc1105;
font-weight: bold;
}
.backlink {
color: #000080 !important;
text-decoration: underline;
}
.backlink:hover {
color: red !important;
}
}