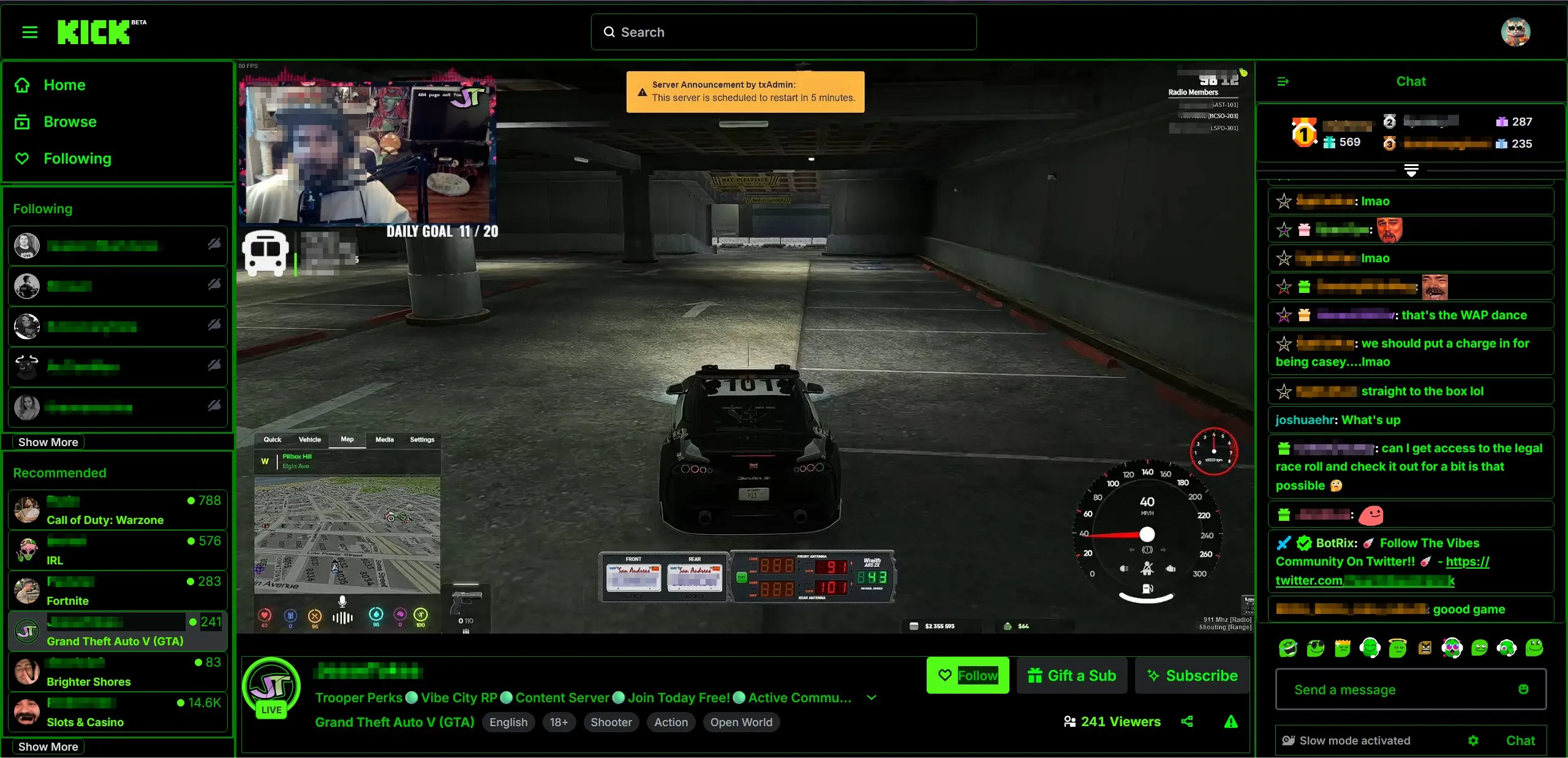
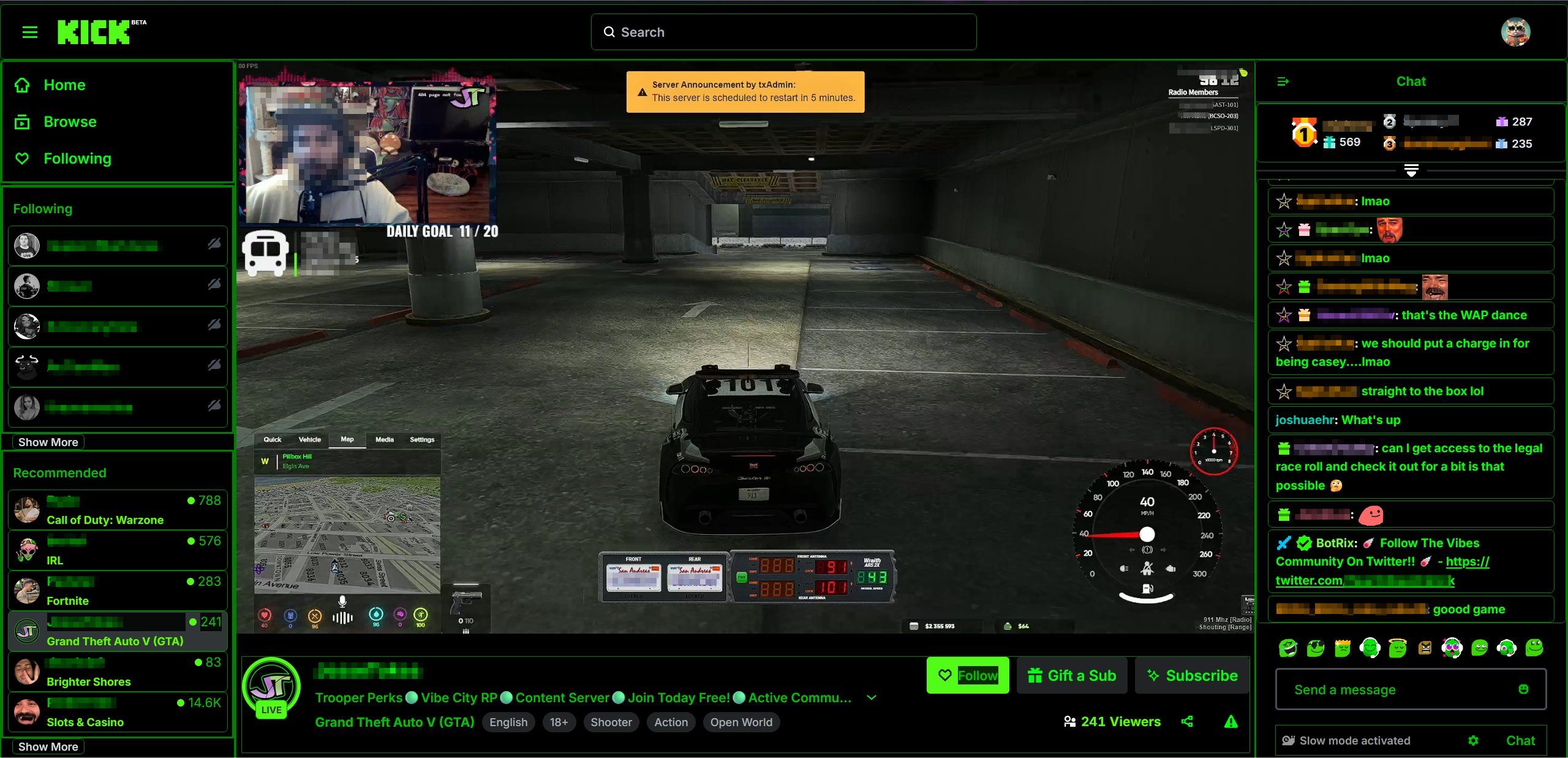
Updated from the original "Terminal Theme" to work on the recently updated site
kick.com Terminal Style 2.0 (updated) by ruddigerm

Details
Authorruddigerm
LicenseNo License
Categorykick.com
Created
Updated
Code size2.8 kB
Code checksum2c04ddd9
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Only tested on Firefox 132
Source code
/* ==UserStyle==
@name kick.com Terminal Style 2.0 (updated)
@version 20241103.12.52
@namespace https://userstyles.world/user/ruddigerm
@description Updated from the original "Terminal Theme" to work on the recently updated site
@author ruddigerm
@license No License
==/UserStyle== */
@-moz-document url-prefix("https://kick.com/") {
.pb-3 {
padding-bottom: .75rem;
border-width: 1px;
border-color: green;
border-radius: 1px;
background-color: black;
}
.pr-10 {
padding-right: 2.5rem;
background-color: black;
border-width: 1px;
border-color: green;
border-radius: 1px;
}
.p-3 {
background-color: black;
border-width: 2px;
border-color: green;
border-radius: 1px;
padding: 5px;
}
.bg-surface-lower {
background-color: black;
border-width: 1px;
border-color: green;
border-radius: 5px;
}
@media (min-width: 1024px) {
.lg\:py-5 {
padding-top: 25px;
padding-bottom: 5px;
padding-left: 5px;
padding-right: 5px;
}
.py-1 {
padding-top: .25rem;
padding-bottom: .25rem;
border-width: 1px;
border-color: green;
border-radius: 5px;
}
@media (min-width: 1024px) {
.lg\:w-full {
width: 100%;
background-color: black;
border-width: 1px;
border-color: green;
}
@media (min-width: 1024px) {
.lg\:gap-y-4 {
row-gap: 1rem;
border-width: 1px;
border-color: green;
border-radius: 5px;
padding: 15px;
}
.pt-7 {
border-width: 1px;
border-color: green;
border-radius: 5px;
padding: 15px;
}
@media (min-width: 1024px) {
.lg\:p-8 {
padding: 2rem;
border-width: 1px;
border-color: green;
background-color: black;
border-radius: 5px;
}
@media (min-width: 1024px) {
.lg\:px-3 {
padding-left: .75rem;
padding-right: .75rem;
background-color: black;
}
.text-white {
--tw-text-opacity: 1;
color: rgb(0, 255, 16);
}
@media (min-width: 1024px) {
.lg\:px-5 {
padding-left: 1.25rem;
padding-right: 1.25rem;
background-color: black;
}
}
.font-normal {
color: lime;
font-weight: bold;
}
.text-sm {
font-size: .875rem;
line-height: 1.25rem;
color: #00ea00;
}
.editor-paragraph > * {
display: inline;
max-width: 100%;
color: #00ca00;
font-weight: bold;
}
.text-subtle {
--tw-text-opacity: 1;
color: rgb(92, 255, 0);
}
.text-sm {
color: #00c200;
background-color: #000000d6;
}
}}}}}
}