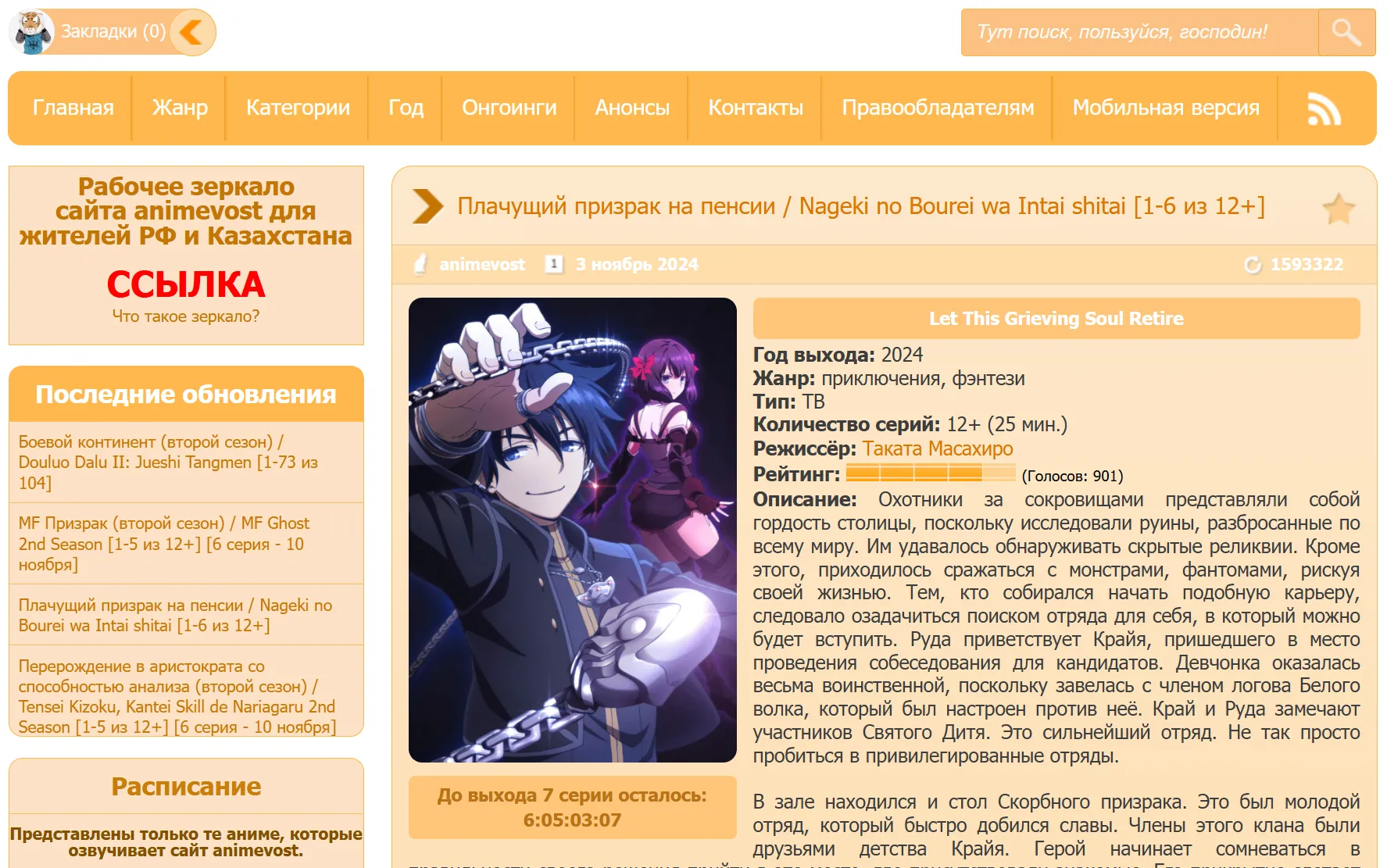
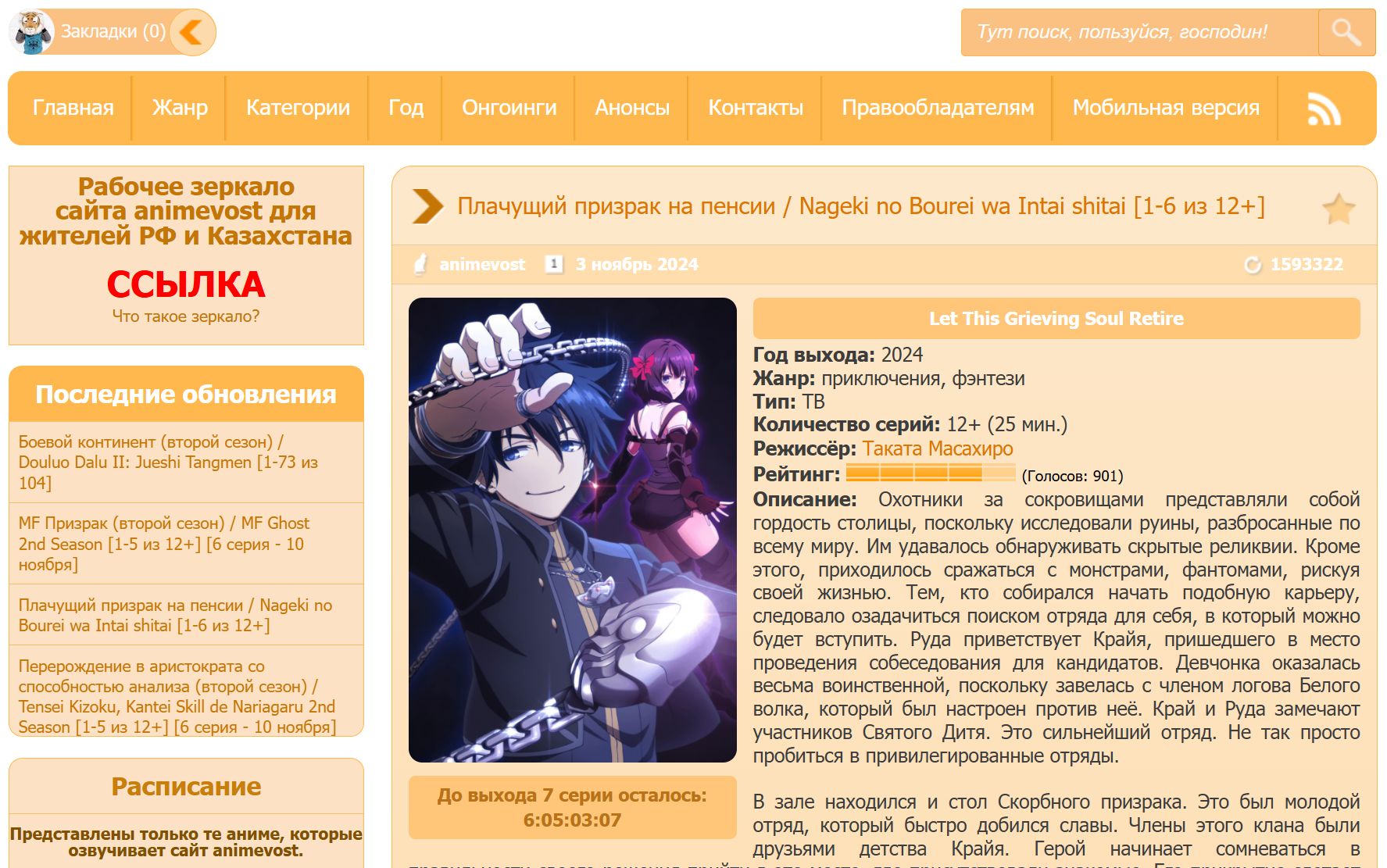
AnimeVost: без теней текста
No text shadows, текст без теней by sCANner

Details
AuthorsCANner
Licensenone
Categoryanimevost, vost
Created
Updated
Code size3.3 kB
Code checksumd005d9fd
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
убраны тени почти у всех элементов, фон сделан белый, частично скрыты рекламные блоки
Source code
/* ==UserStyle==
@name No text shadows, текст без теней
@version 20241112.18.03
@namespace animevost, vost
@description AnimeVost: без теней текста и рекламы
@author sCANner
@license none
==/UserStyle== */
@-moz-document domain("animevost.org"), domain("v2.vost.pw") {
a {
text-shadow: none !important;
}
h1 {
text-shadow: none !important;
}
h2 {
text-shadow: none !important;
}
h3 {
text-shadow: none !important;
}
h4 {
text-shadow: none !important;
}
p {
text-shadow: none !important;
}
span {
text-shadow: none !important;
}
div {
text-shadow: none !important;
}
body {background: none}
#wrap > div[class^="headbgnew"] {
background: none;
height: auto;
position: static;
min-width: 0px;
}
#wrap > div[class^="headbgnew"] {
pointer-events: none;
cursor: default;
}
#wrap > div[class^="headbgnew"] div.menu {
position: static;
background-image: none;
background-color: #ffb84d;
border: 1px solid #fdb94e;
border-radius: 10px;
pointer-events: auto;
cursor: default;
}
.interDub div.interDubBgTwo h2 {
background: #ffb84d;
}
div.interDubBgTwo ul li a {
border-bottom: none;
}
div#stext {
background-image: none;
background-color: #fde8cb;
border: 1px solid #fdb94e;
border-radius: 10px;
}
div.staticInfo {
border-top: 0px;
}
.shortstoryContent {
border-top: 0px;
}
div.batre {
display: none;
}
#wrap > div [class^="interDub-2"] {
display: none;
}
#wrap > div [id^="yandex"] {
display: none;
}
.rss {
background: none;
position: relative;
right: -7px
}
#moduleLeft-1 {
border-bottom: none;
}
center {
display: none;
}
.shortstory {
-webkit-box-shadow: none;
box-shadow: none;
border: 1px solid #fdb94e;
}
div.topLine div.search form input.search {
-moz-box-shadow: none;
-webkit-box-shadow: none;
box-shadow: none;
border: 1px solid #fdb94e;
}
div.login a img {
display: none;
}
div.login span a img {
display: block;
}
div.topLine div.login a.loginExit {
box-shadow: none;
border: 1px solid #fdb94e;
}
div.topLine div.search form input.searchButton {
border: 1px solid #efa530;
border-radius: 3px;
}
.shortstoryFuter form a {
background: #fca51e;
}
.title_spoiler {
font-weight: normal;
}
.shortstoryFuter {
border-top: 0px;
}
.block_4 span {
-webkit-box-shadow: none;
box-shadow: none;
-o-box-shadow: none;
border: 1px solid #efa530;
}
.block_4 a {
-webkit-box-shadow: none;
box-shadow: none;
-o-box-shadow: none;
border: 1px solid #efa530;
}
.imgRadius {
-webkit-box-shadow: none;
box-shadow: none;
-o-box-shadow: none;
}
.commentFinalAva img {
-webkit-box-shadow: none;
box-shadow: none;
-o-box-shadow: none;
border: 1px solid #efa530;
}
#form_comment {
border-top: 0px;
}
.butt {
background: #f9d9ad;
}
#rulesComment {
background: #ffd8a0;
}
.fastPunkt {
background: #f9d9ad;
}
.modeKino {
background: #f9d9ad;
}
.bottomProblem {
background: #f9d9ad;
}
#player {
height: auto;
}
#shortstoryContentTegi {
background: #f9d9ad !important;
}
.menu ul#topnav li .sar {
position: fixed;
top: 100px;
left: 30%;
z-index: 100;
height: 210px;
}
}