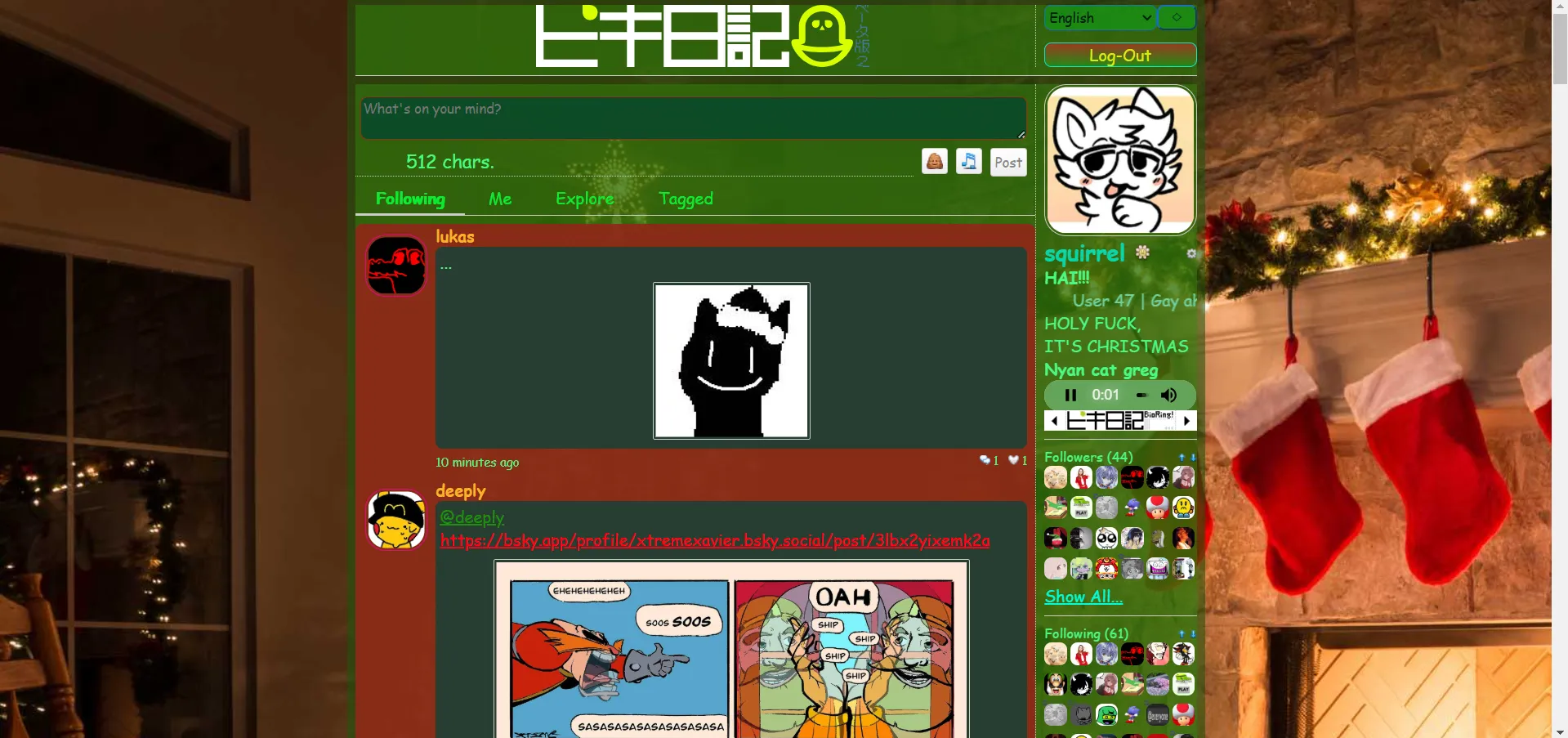
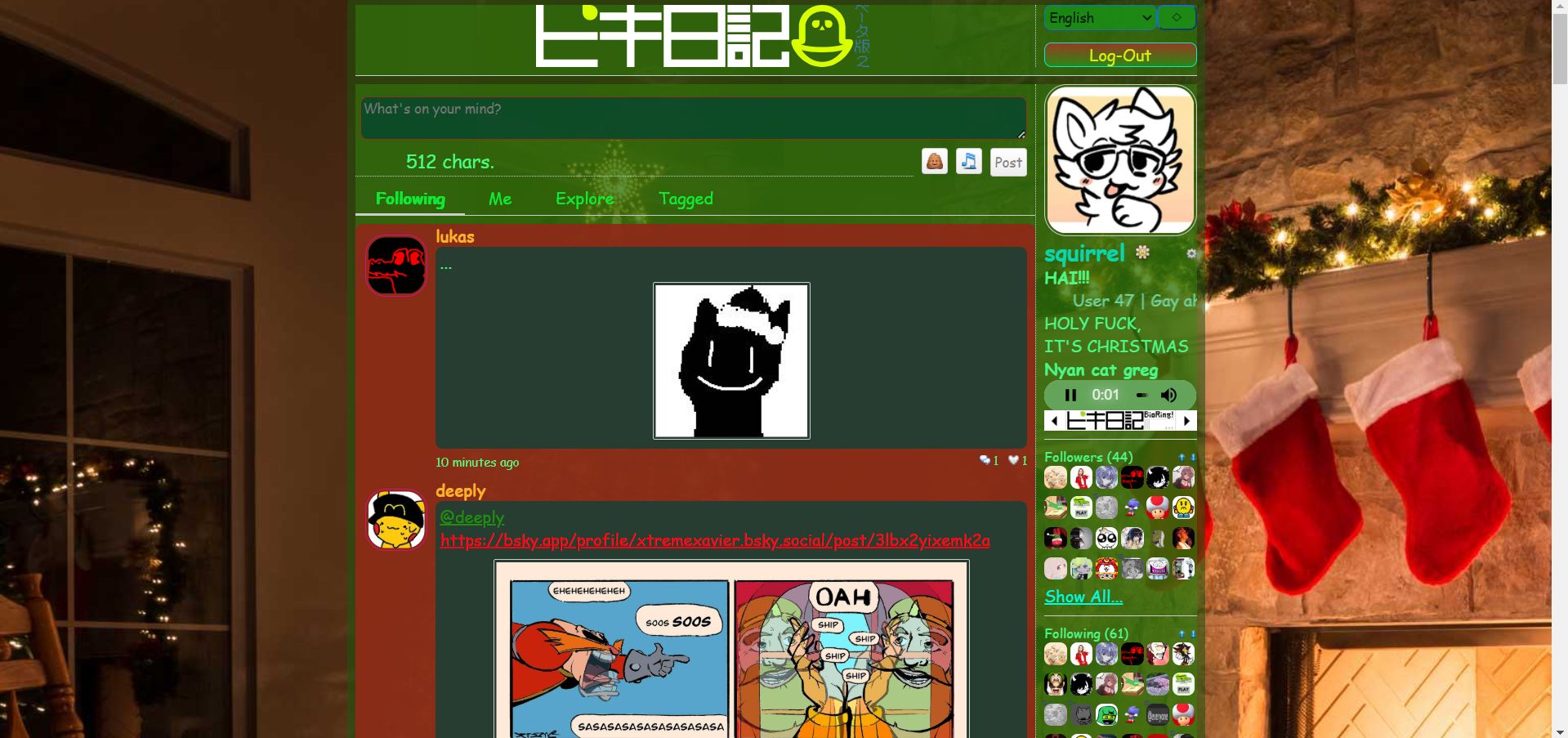
CHRISTMAS THEME FOR PIKIDIARY CAUSE CHRISTMAS IS GOATED :Fire:
FESTIVE PIKI YAYAYA by 5quirre1

Details
Author5quirre1
LicenseGPL-3
Categorypikidiary.lol
Created
Updated
Code size8.6 kB
Code checksum68d3e40e
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Userstyle doesn't have notes.Source code
/* ==UserStyle==
@name FESTIVE PIKI YAYAYA
@version 20241226.22.28
@namespace https://userstyles.world/user/5quirre1
@description CHRISTMAS THEME FOR PIKIDIARY CAUSE CHRISTMAS IS GOATED :Fire:
@author 5quirre1
@license GPL-3
==/UserStyle== */
@-moz-document url-prefix("https://pikidiary.lol"), url-prefix("https://pikidiary.lol/users/"), url-prefix("https://pikidiary.lol/posts/"), url-prefix("https://pikidiary.lol/login/"), url-prefix("https://pikidiary.lol/signup/") {
/* ==UserStyle==
@name FESTIVE PIKI YAYAYA
@namespace ChristmaspikiChristmaspikiChristmaspikiChristmaspikiChristmaspikiChristmaspikiChristmaspikiChristmaspikiChristmaspikiChristmaspikiChristmaspikiChristmaspikiChristmaspikiChristmaspikiChristmaspikiChristmaspikiChristmaspikiChristmaspikiChristmaspikiChristmaspikiChristmaspikiChristmaspikiChristmaspikiChristmaspikiChristmaspikiChristmaspikiChristmaspikiChristmaspikiChristmaspikiChristmaspikiChristmaspikiChristmaspikiChristmaspikiChristmaspikiChristmaspikiChristmaspikiChristmaspikiChristmaspikiChristmaspikiChristmaspikiChristmaspikiChristmaspikiChristmaspikiChristmaspikiChristmaspikiChristmaspikiChristmaspikiChristmaspikiChristmaspikiChristmaspikiChristmaspikiChristmaspikiChristmaspikiChristmaspikiChristmaspikiChristmaspikiChristmaspikiChristmaspikiChristmaspikiChristmaspikiChristmaspikiChristmaspikiChristmaspikiChristmaspikiChristmaspikiChristmaspikiChristmaspikiChristmaspikiChristmaspikiChristmaspikiChristmaspiki
@version 1
@description CHRISTMAS THEME FOR PIKIDIARY CAUSE CHRISTMAS IS GOATED :Fire:
@author Squirrel
==/UserStyle== */
}
@-moz-document url-prefix("https://pikidiary.lol/signup/"), url-prefix("https://pikidiary.lol/login/"), url-prefix("https://pikidiary.lol/posts/"), url-prefix("https://pikidiary.lol/users/"), url-prefix("https://pikidiary.lol") {
* {
font-family: 'Comic Sans MS', sans-serif;
}
p {
color: #13f65f;
margin-top: 50px;
}
body {
background-image: linear-gradient(rgba(255, 9, 39, .85), #1c421c);
background-repeat: no-repeat;
background-position: center;
background-attachment: fixed;
margin: 0;
padding: 0;
font-family: 'Comic Sans MS', sans-serif;
}
.main-logo {
margin-left: 177px;
}
.post-content {
color: #09471e;
background-color: #283d31 !important;
border-radius: 7px;
}
.post-header > span > .post-name {
color: #F8B229 !important;
}
.bio {
color: #4af985;
}
#avatar {
color: #f24a61 !important;
}
button {
border-radius: 7px;
background-color: #0da11796;
border-color: #1572bf;
color: #06421a;
cursor: pointer;
}
button:hover {
background-color: #358a10a6;
}
select {
background-color: #0da11796;
border-color: #1572bf;
border-radius: 7px;
color: #02200c;
cursor: pointer;
}
select:hover {
background-color: #358a10a6;
}
option {
background-color: #076a1f
}
.prof-view {
background-color: #328c0873;
}
.posts {
background-color: #922518e3;
border-radius: 7px;
}
header {
background-color: #328c0873;
}
.dark {
background-color: #5cff0e73;
}
textarea {
margin-top: 12px;
margin-left: 5px;
background-color: #0c4a27f2;
border-radius: 7px;
color: #13f65f;
border-color: #dd210da6;
}
.avatar {
border-radius: 22px;
}
.posts .avatar-small {
margin-top: 10px;
margin-left: 10px;
border-radius: 20px !important;
border: 1px #de0a83 solid;
}
.posts .avatar-small:hover {
border: 3px #178c36 solid;
}
marquee {
color: #6fd2a1;
}
label {
color: white;
}
span {
color: #4af985;
}
.dark > footer {
background-color: #5979624a
}
.post-content > span > .ping {
color: #1e910c !important;
transition: color 0.3s ease;
}
.post-content > span > .ping:hover {
color: #f41036 !important;
}
.post-content > span > a {
transition: color 0.3s ease;
color: #f01 !important;
}
.post-content > span > a:hover {
color: #01fd66 !important;
}
.tab-cont > .tab {
color: #09eb36 !important;
}
.profile-grid-label {
color: #4af985;
}
.profile-grid-item img {
border-radius: 7px;
}
.profile-grid-item a {
color: #f01 !important;
}
.post-content {
max-width: 750px;
}
.post-content img {
border-radius: 4px !important;
}
.post-content video {
border-radius: 4px !important;
}
.pagination > a {
color: #4af985 !important;
}
marquee > a {
color: #4af985 !important;
}
small {
color: #f24a61 !important;
}
small > a {
color: #4af985 !important;
}
main {
border-radius: 7px;
background-color: #20530c94 !important;
}
#char-count {
margin-left: 50px;
}
body.dark .action-button-gray {
margin-top: 12px;
background-image: linear-gradient(rgba(245, 22, 49, .52), #1fab1f82);
border-radius: 7px !important;
border-color: #0ae9cb !important;
color: #dceb09 !important;
cursor: pointer !important;
}
.footer-bottom-text {
margin-top: 20px
}
pre {
color: #31e931;
margin: auto;
width: 50%;
border: 3px solid green;
padding: 10px;
text-align: center;
border-radius: 9px;
background-color: #611225;
}
pre a {
color: #8aa31d;
}
.section-cont a {
color: #01fddc !important;
}
.section-cont b {
color: #01fddc !important;
}
.section-cont small {
color: #01fd66 !important;
}
.dropdown-down img {
background-color: #0def68 !important;
border-radius: 5px !important;
}
.tab-contents img {
border-radius: 2px !important;
}
.bar span {
color: #0ad6ac !important;
}
.post-button {
color: #4af985 !important;
}
.emote {
height: 18px;
width: 18px;
}
/*I'ma start working on the footer sob */
.footer {
height: 142px !important;
background-color: #01260a !important;
color: #f24a61 !important;
font-family: Arial, sans-serif !important;
padding: 20px 0 !important;
text-align: center !important;
}
.footer span {
color: #4af985 !important;
}
.footer-container {
max-width: 1200px !important;
margin: 0 auto !important;
display: flex !important;
flex-direction: column !important;
gap: 20px !important;
}
.footer-top {
display: flex !important;
flex-wrap: wrap !important;
justify-content: space-between !important;
gap: 20px !important;
}
.footer-left, .footer-center, .footer-right {
flex: 1 !important;
min-width: 280px !important;
}
.footer-logo {
display: flex !important;
flex-direction: column !important;
align-items: center !important;
gap: 10px !important;
}
.footer-logo-img {
max-width: 100px !important;
height: auto !important;
}
.footer-info-text {
color: #1bdc1b;
font-size: 16px !important;
font-weight: bold !important;
margin-bottom: 5px !important;
}
.footer-mona-info {
margin-top: 10px !important;
}
.dropdown-container {
position: relative !important;
display: inline-block !important;
}
.dropdown-container > .dropdown-button {
cursor: pointer !important;
color: #e5e5e5 !important;
font-size: 14px !important;
}
.dropdown-container > .dropdown {
background-color: #64031b !important;
font-size: 0.8em !important;
}
.footer-divi {
background: #444 !important;
width: 1px !important;
height: auto !important;
margin: 0 10px !important;
}
.footer-dono-grid a {
color: #00fbff !important;
}
.footer-dono-grid {
display: flex !important;
flex-direction: row !important;
font-size: 14px !important;
align-items: center !important;
gap: 0 !important;
}
.footer-bottom-text {
font-size: 12px !important;
display: flex !important;
flex-wrap: wrap !important;
justify-content: center !important;
gap: 10px !important;
}
.footer-bottom-text span {
color: #e81010 !important;
}
.footer img {
max-width: 100px !important;
margin: 5px !important;
}
/* uhh audio background styling styuff testijg??????*/
audio {
border-radius: 5px !important;
overflow: hidden !important;
}
audio::-webkit-media-controls-panel {
background-color: #419033cc !important;
color: #fff !important;
}
audio::-webkit-media-controls-current-time-display,
audio::-webkit-media-controls-time-remaining-display {
color: #fff !important;
}
}