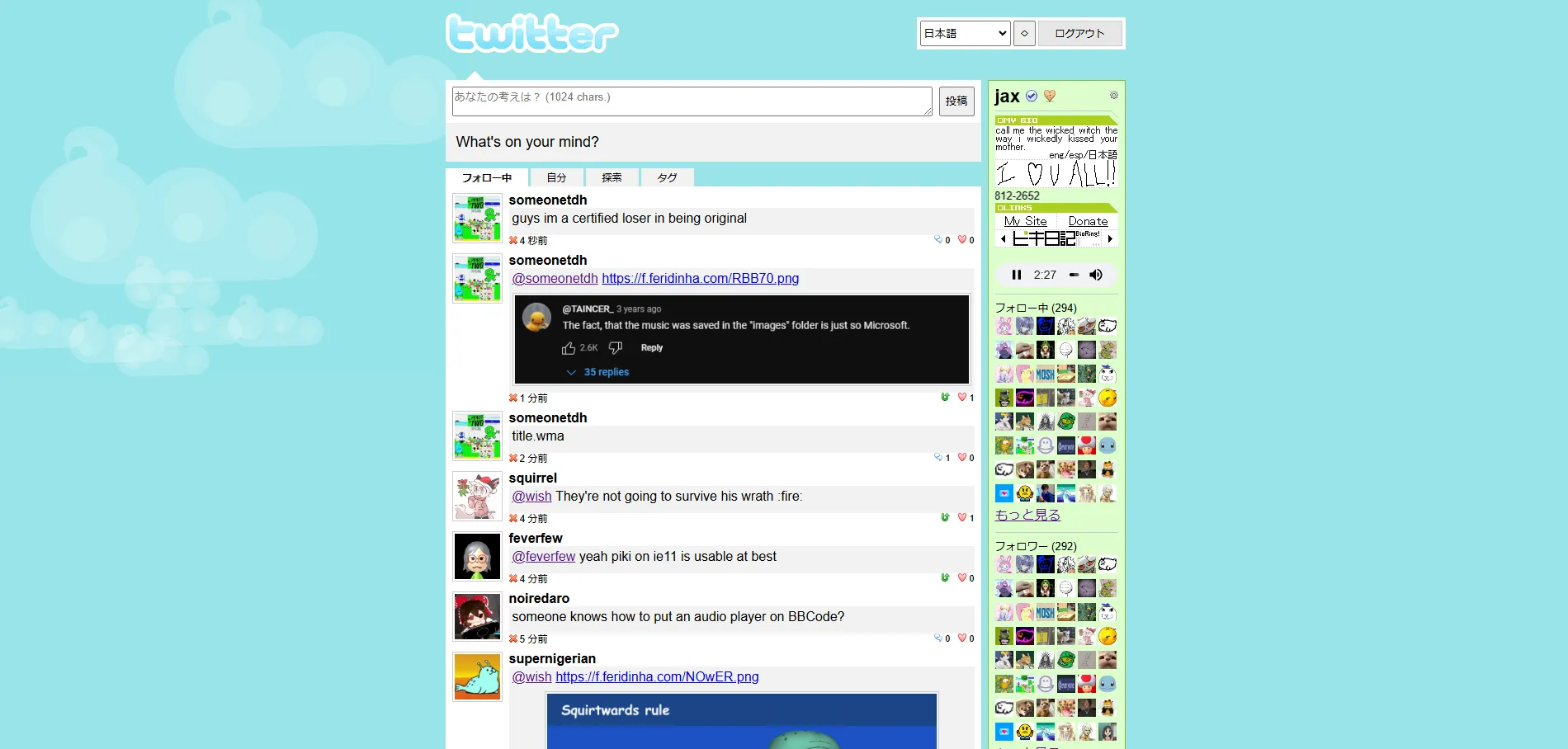
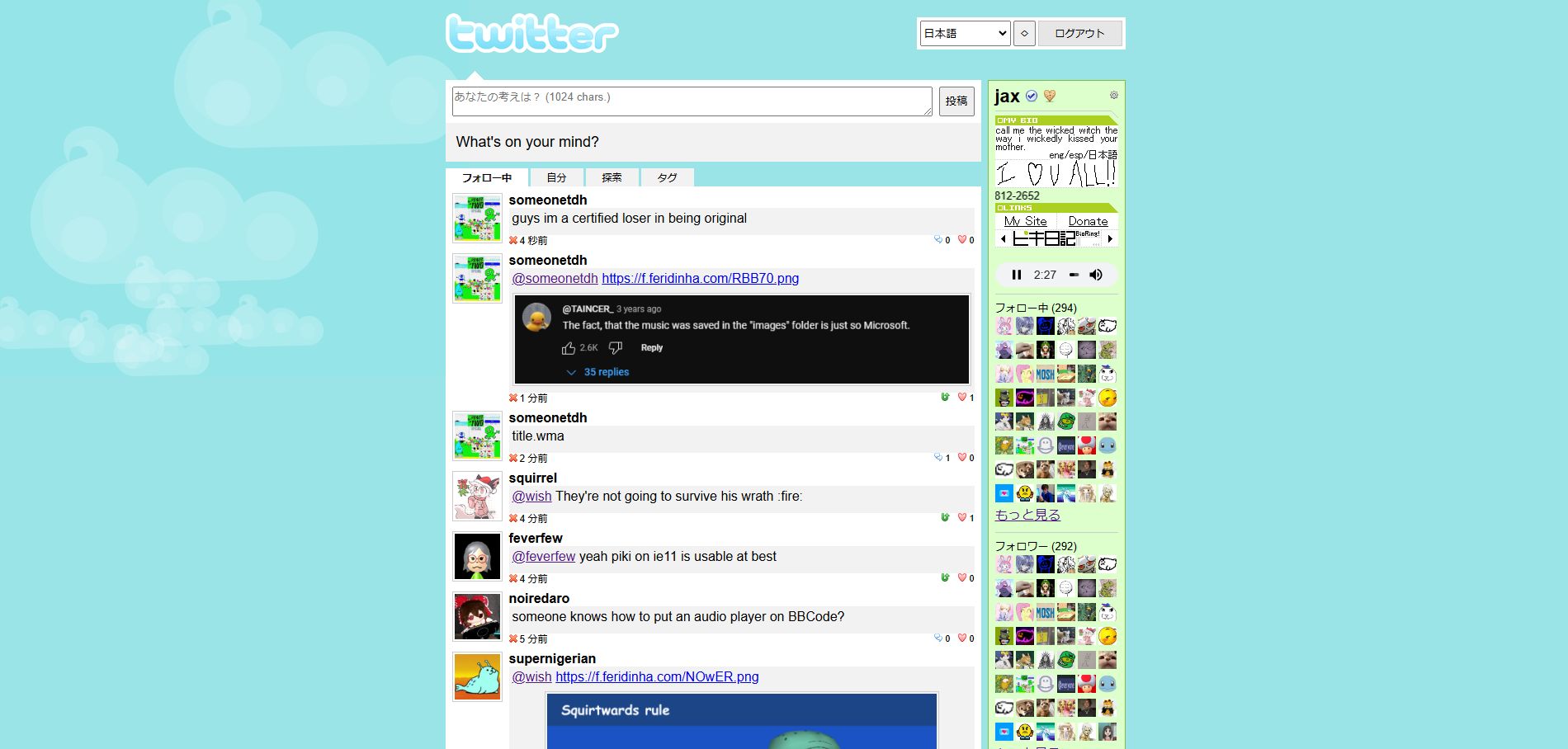
Classic Twitter-style theme for PikiDiary. Uses colors and images from a 2006 archive of Twitter. Made this because I thought it would be funny :P
Pikker by graybox

Details
Authorgraybox
LicenseNo License
Categorypikidiary.lol
Created
Updated
Code size3.5 kB
Code checksum956c58e8
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Userstyle doesn't have notes.Source code
/* ==UserStyle==
@name Pikker
@version 20241104.02.57
@namespace https://userstyles.world/user/graybox
@description Twitter-style theme for PikiDiary.
@author graybox
@license No License
==/UserStyle== */
@-moz-document url("https://pikidiary.lol/settings") {
.prof-main {
background-color: #fff;
padding: 4px;
}
.bar {
margin-top: 0 !important;
}
}
@-moz-document domain("pikidiary.lol") {
* {
font-family: sans-serif, arial;
}
img[src="/img/nikki.svg"] {
content: url(https://f.feridinha.com/RkStN.png);
}
img[src="/img/beta.gif"] {
display: none;
}
header, main {
background-color: #0000;
border: none;
}
header {
margin-top: 8px;
align-items: center;
}
form[method="POST"] > button {
height: auto;
}
div[style="border-left: 1px #CCC dotted; padding-left: 8px; display: flex; flex-direction: column; width: 149px;"] {
flex-direction: row !important;
width: fit-content !important;
height: 31px;
background-color: #FFF;
border: none !important;
padding: 4px !important;
gap: 3px;
}
div[style="border-left: 1px #CCC dotted; padding-left: 8px; display: flex; flex-direction: column; width: 149px;"] > a {
background: #E6E6E6;
border: 1px solid #ccc;
font-size: 12px;
height: calc(100% - 2px);
width: 100px;
border-radius: 0px;
color: #000;
}
div[style="border-left: 1px #CCC dotted; padding-left: 8px; display: flex; flex-direction: column; width: 149px;"] > div > form, select, button {
height: 100%;
gap: 3px;
}
.bar {
background-color: #ddffcc;
border: #87bc44 solid 1px;
margin-left: 8px;
padding: 8px;
margin-top: 17px;
}
button[style="width: 100%; height: 20px; cursor: pointer; margin-top: 8px;"] {
margin-top: 0 !important;
}
div:has(.bar) {
position: static !important;
}
div[style="width: 100%; margin-bottom: 8px; border-bottom: 1px #CCC solid;"] {
display: none;
}
.post-box::before {
content: "";
display: block;
margin-top: 6px;
width: 100%;
height: 11px;
background: url(https://f.feridinha.com/YBymK.gif) no-repeat 25px 0px;
}
.post-box {
padding: 0;
}
.post-box > form {
background-color: #fff;
padding: 8px;
}
.post-box::after {
content: "What's on your mind?";
display: block;
height: fit-content;
background-color: #f2f2f2;
padding: 13px;
font-family: sans-serif, arial;
font-size: 18px;
}
.post-box[style="padding-right: 0;"]::after {
content: "";
display: none;
background-color: #0000;
}
.tab-cont {
height: 22px;
margin-top: 8px;
border: none;
}
.tab {
border: none;
background-color: #f2f2f2;
font-size: 12px;
padding: 3px 20px;
transition: none;
}
.tab.active {
border: none;
background-color: #fff;
}
.tab-content {
padding-top: 0 !important;
}
div[style="width: 100%; border-bottom: 1px #CCC solid; box-sizing: border-box;"] {
display: none;
}
.prof-main > .posts {
margin-top: 8px;
}
.info > small {
display: none;
}
.posts {
background-color: #fff;
padding: 8px !important;
}
.posts > .posts {
padding: 0px !important;
}
body {
background: #9ae4e8 url(https://f.feridinha.com/cmo3f.gif) fixed no-repeat top left;
}
}