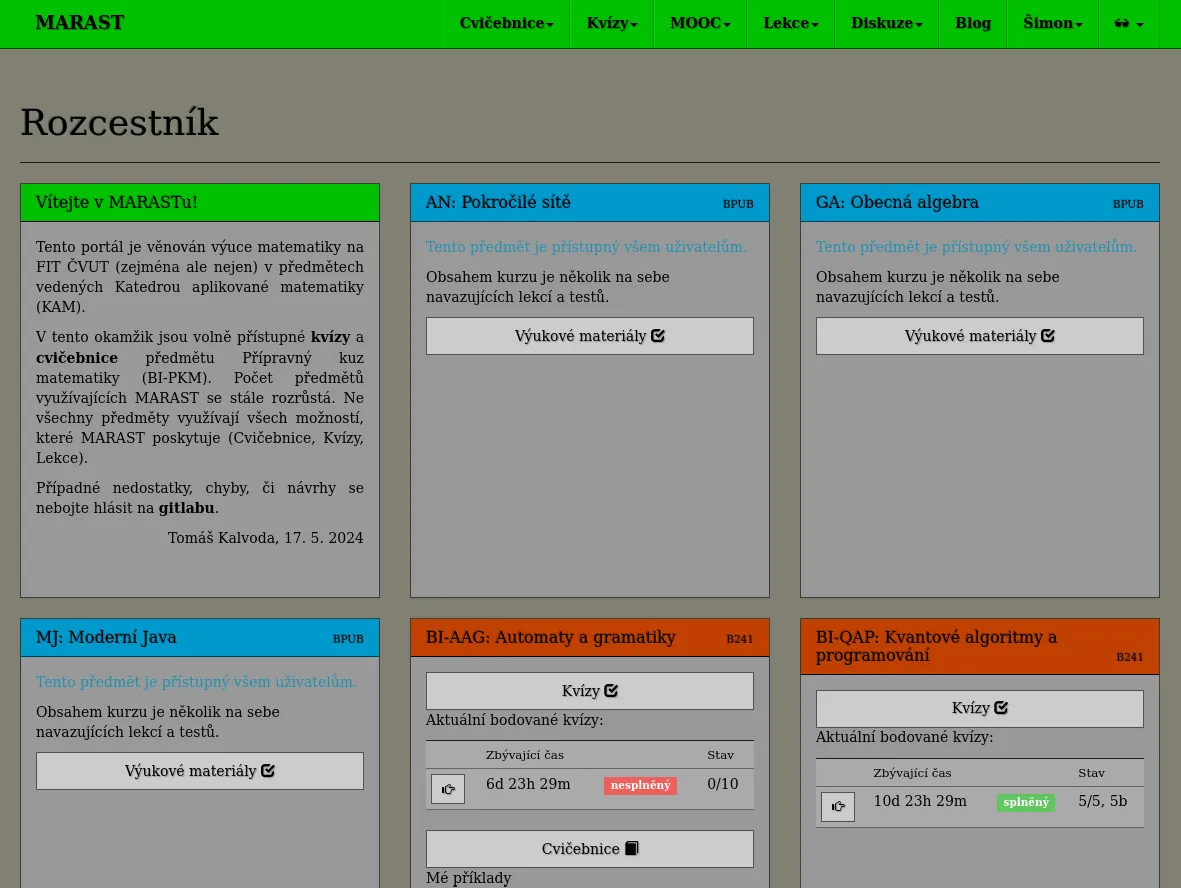
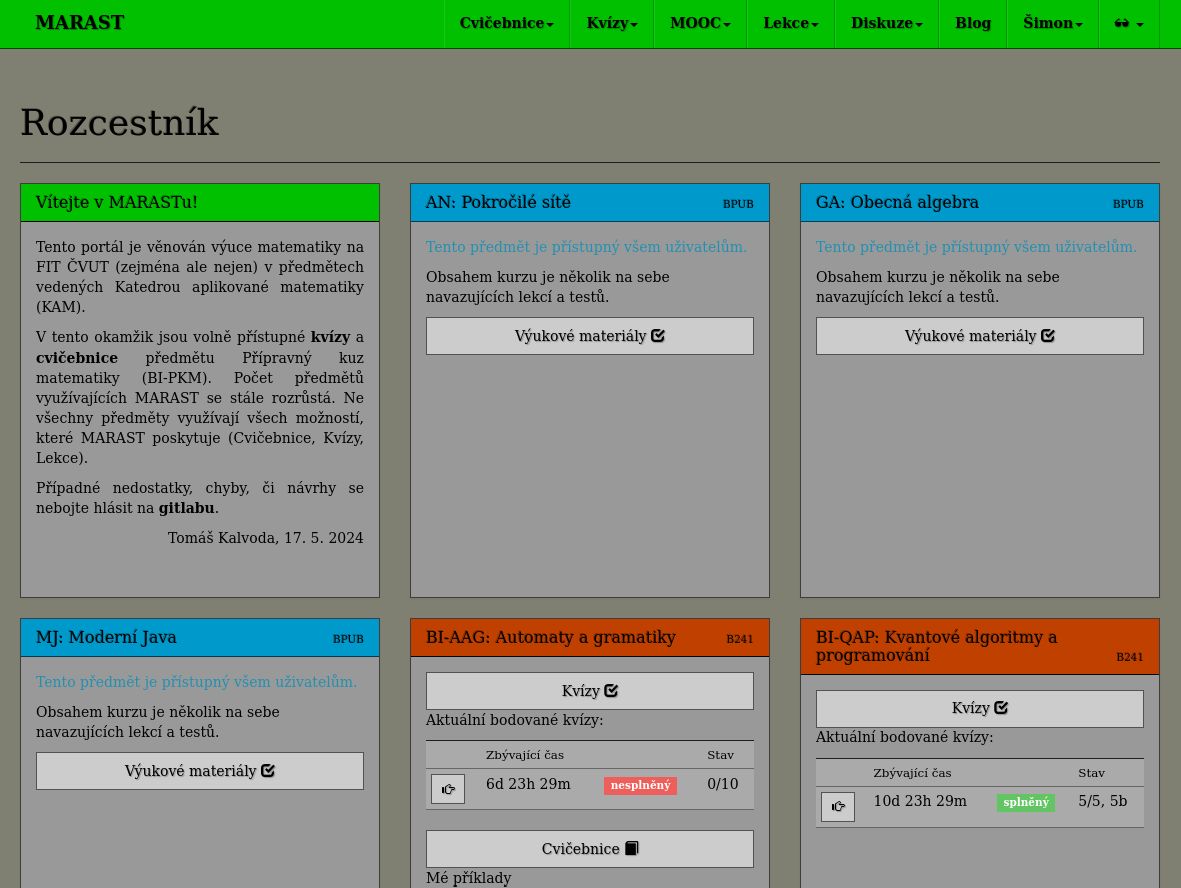
Progtest-flavoured version of Marast system. Enhances the UX experience with border-radius: 0px;
Marast - Progtest theme by ruzicka02

Details
Authorruzicka02
LicenseNo License
Categorymarast.fit.cvut.cz
Created
Updated
Code size3.8 kB
Code checksumc00213c
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Overwrites the default dark theme ("tmavý") switchable in the top right.
Source code
/* ==UserStyle==
@name Marast - Progtest theme
@namespace github.com/openstyles/stylus
@version 1.0.1
@description Progtest-flavoured version of Marast system
@author Simon Ruzicka, FIT CVUT
==/UserStyle== */
@-moz-document domain("marast.fit.cvut.cz") {
body[data-theme="slate"] {
background-color: #808072;
font-family: "Tahoma";
}
body[data-theme="slate"] .navbar {
color: #000;
background-color: #00c000;
background-image: none;
}
body[data-theme="slate"] h1,
body[data-theme="slate"] h1 small,
body[data-theme="slate"] small {
color: #000;
font-family: "Tahoma";
}
body[data-theme="slate"] a,
body[data-theme="slate"] .text-info {
color: #000;
font-weight: 800;
}
/* NAVBAR */
body[data-theme="slate"] .navbar-inverse .navbar-brand {
color: #000;
}
body[data-theme="slate"] .navbar-inverse .navbar-nav > li > a {
color: #000;
}
body[data-theme="slate"] .navbar-inverse .navbar-nav > li > a:hover,
body[data-theme="slate"] .navbar-inverse .navbar-nav > li > a:focus {
background-color: #00C000;
color: #fff;
background-image: none;
}
body[data-theme="slate"] .navbar-inverse .navbar-nav > .open > a,
body[data-theme="slate"] .navbar-inverse .navbar-nav > .open > a:hover,
body[data-theme="slate"] .navbar-inverse .navbar-nav > .open > a:focus {
background-color: #009000;
color: #fff;
}
body[data-theme="slate"] .dropdown-menu {
background-color: #aaa;
}
body[data-theme="slate"] .dropdown-menu > li > a {
color: #000;
}
body[data-theme="slate"] .dropdown-menu > li > a:hover {
color: #fff;
background-color: #aaa;
}
/* PANEL */
body[data-theme="slate"] .panel {
background-color: #999;
color: #000;
border-radius: 0px;
}
body[data-theme="slate"] .panel > .panel-heading {
border-radius: 0px;
color: #000;
}
body[data-theme="slate"] .panel-footer {
background-color: #989889;
}
body[data-theme="slate"] .panel-info > .panel-heading {
background-color: #00c000;
}
body[data-theme="slate"] .panel-warning > .panel-heading {
background-color: #C04000;
}
body[data-theme="slate"] .panel-default > .panel-heading {
background-color: #0099CC;
}
/* BUTTON */
body[data-theme="slate"] .btn,
body[data-theme="slate"] .btn-default,
body[data-theme="slate"] .btn-primary {
background-color: #CCCCCC;
background-image: none;
color: #000;
border-radius: 0px;
}
body[data-theme="slate"] .btn-default:hover {
background-color: #CCCCCC;
background-image: none;
color: #fff; /* unreadable, but authentic */
border-radius: 0px;
}
/* TABLE */
body[data-theme="slate"] table > tbody > tr > th {
color: #000;
background-color: #989889;
}
body[data-theme="slate"] table > tbody > tr > td,
body[data-theme="slate"] .table > tbody > tr.active > td {
color: #000;
background-color: #AAAAAA;
border-color: #CCCCCC #666666 #666666 #CCCCCC;
border-style: solid;
border-width: 1px 0px;
}
body[data-theme="slate"] .table > tbody > tr.success > td {
background-color: #00c000;
}
/* remove some border radii */
body[data-theme="slate"] .alert,
body[data-theme="slate"] .label{
border-radius: 0px;
}
}