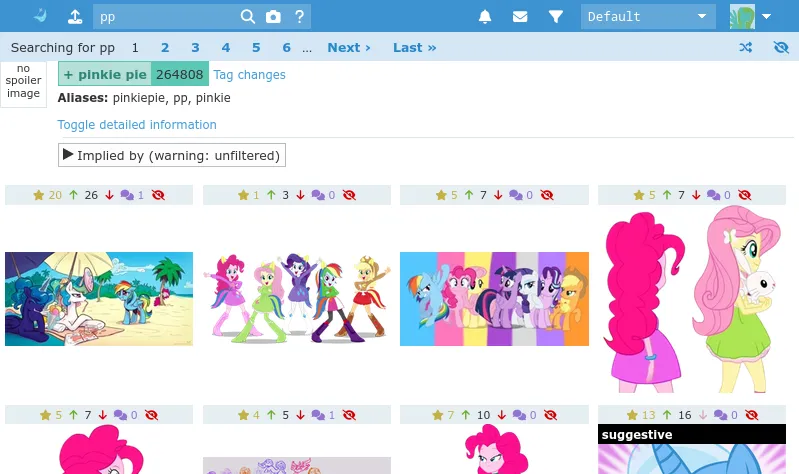
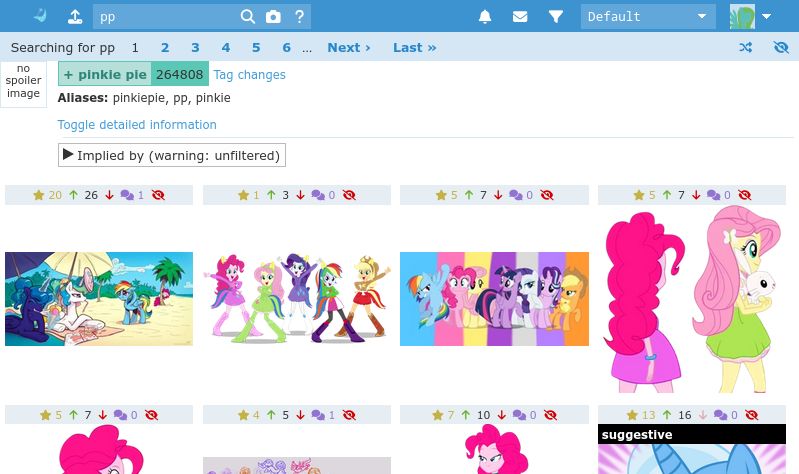
more screen space
Clean Derpibooru by marurunk

Details
Authormarurunk
LicenseNo License
Categoryderpibooru
Created
Updated
Code size2.0 kB
Code checksum2a291a4d
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Userstyle doesn't have notes.Source code
/* ==UserStyle==
@name Clean Derpibooru
@version 20241115.16.41
@namespace https://userstyles.world/user/marurunk
@description more screen space
@author marurunk
@license No License
==/UserStyle== */
@-moz-document domain("derpiboo.ru"), domain("derpibooru.org"), domain("trixiebooru.org") {
.layout--wide {
margin: 0 !important;
padding: 0px !important;
padding: 0 !important;
}
.media-box {
margin: 0 0 !important;
border: none !important;
padding: 0.34rem !important;
}
.block__content {
margin: 0 0 !important;
border: none !important;
padding: 0 !important;
}
header .header__input--search{
min-width:200%!important;
width: 100%!important;
max-width: none!important;
}
/* adds */
.flash--site-notice.flash, imagespns {
display: none !important;
}
#imagespns{
display: none!important;
}
}
@-moz-document url-prefix("https://derpibooru.org/images/"), url-prefix("https://derpibooru.ru/images/"), url-prefix("https://trixiebooru.org/images/") {
/* image view */
.image-scaled {
max-height: calc(100vh - 0.5rem)!important;
height: 100vh!important;
}
/* header cursor */
.header {
position: fixed;
min-width: 100vw;
z-index: 100;
transition: opacity 0.1s ease-out;
opacity: 0;
padding: 0.2rem;
}
.header:hover{
opacity: 1;
}
#content>.block__header {
position: fixed;
bottom: -3.3rem;
width: 100vw;
z-index: 100;
translate: 0 0rem;
transition-property: padding translate;
transition-duration: 0.2s ;
transition-timing-function: ease;
padding-top: 0rem;
}
#content>.block__header:hover{
bottom: -0.1rem;
padding-top: 0rem;
padding-bottom: 0.3rem;
}
nav.header.header--secondary{
display: none!important;
}
.stretched-mobile-links .dropdown .dropdown__content{
top: unset!important;
left: unset!important;
right: -50%!important;
bottom: 100%!important;
}
}