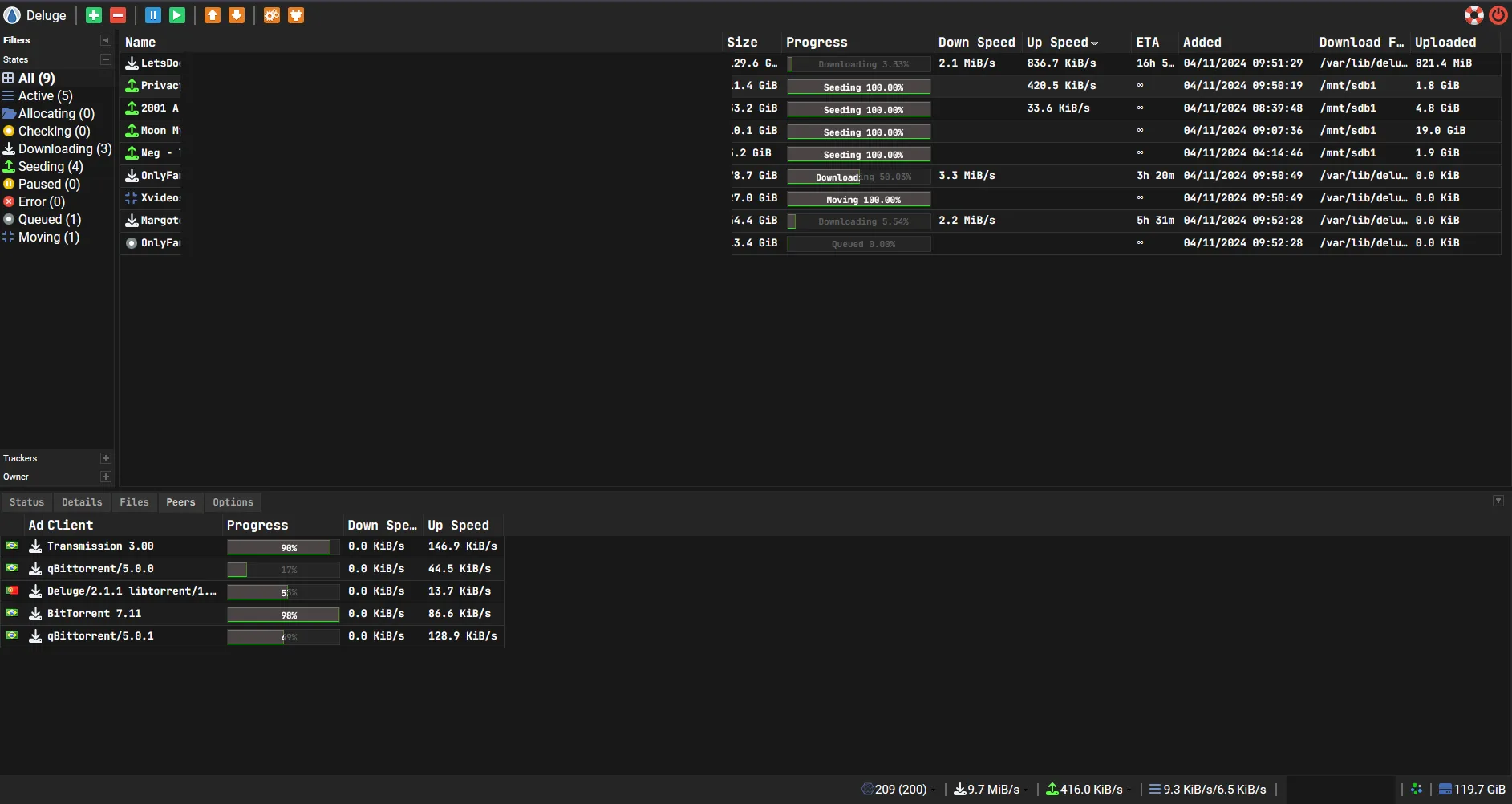
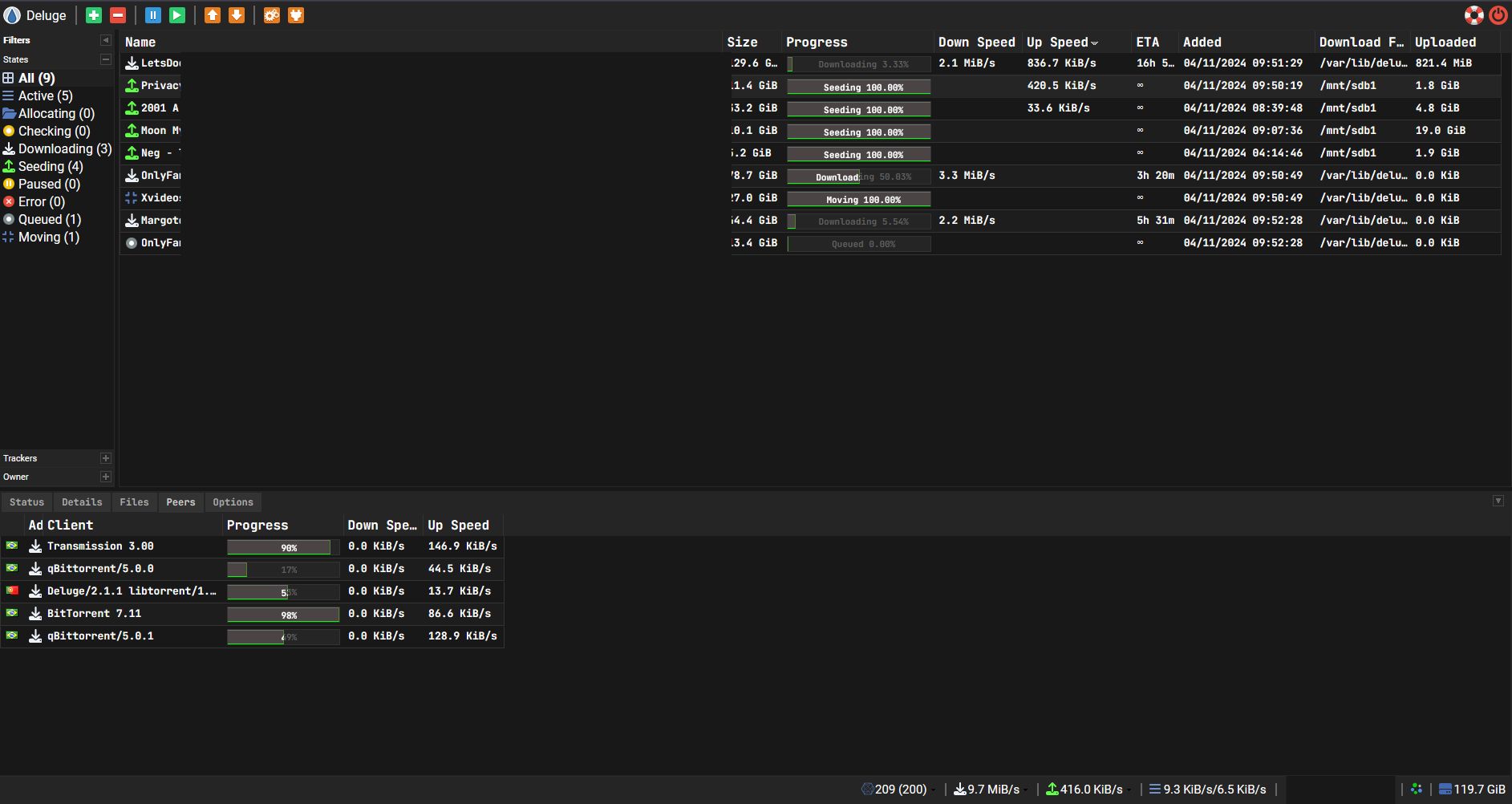
WEB UI DELUGE 2024 - Dark Style
Deluge WebUi by Ser4ph4

Details
AuthorSer4ph4
LicenseNo License
Categorywebui, deluge
Created
Updated
Code size38 kB
Code checksumd9039db1
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Userstyle doesn't have notes.Source code
Source code has over 10K characters, so we truncated it. You can inspect the full source code on install link./* ==UserStyle==
@name Deluge WebUi
@version 20250107.00.35
@namespace https://userstyles.world/user/Ser4ph4
@description WEB UI DELUGE 2024 - Dark Style
@author Ser4ph4
@license No License
==/UserStyle== */
/*!
* Ext JS Library 3.4.0
* Copyright(c) 2006-2011 Sencha Inc.
* licensing@sencha.com
* http://www.sencha.com/license
*/
@import url('https://fonts.googleapis.com/css2?family=JetBrains+Mono:ital,wght@0,700;1,700&family=Roboto+Condensed:ital,wght@0,100..900;1,100..900&display=swap" rel="stylesheet');
@import url('https://fonts.googleapis.com/css?family=Roboto');
body,
h1,
h2,
h3,
h4,
h5,
h6,
p,
a,
span {
color: white;
}
html {
background-color: #252525;
color: #cccccc;
font-family: 'Roboto', sans-serif !important;
}
input {
color: #aaaaaa !important;
}
/* scroller */
::-webkit-scrollbar-corner {
background-color: hsla(0, 0%, 100%, .08);
}
::-webkit-scrollbar {
width: 10px;
height: 10px;
background: rgba(0, 0, 0, .25);
}
::-webkit-scrollbar-thumb {
-webkit-border-radius: 2px;
border-radius: 2px;
background-color: hsla(0, 0%, 100%, .08);
}
.x-grid3-header table,
.x-grid3-body table {
border-collapse: collapse;
}
.ext-el-mask {
background-color: #181818;
}
.ext-el-mask-msg {
border-color: #999;
background-position: 0 -1px;
}
.ext-el-mask-msg div {
background-color: #eee;
border-color: #d0d0d0;
color: #222;
font: normal 19px 'Roboto', tahoma, arial, helvetica, sans-serif;
}
.x-mask-loading div {
background-color: #fbfbfb;
background-image: url(../images/default/grid/loading.gif);
}
.x-item-disabled {
color: #aaaaaa;
}
.x-item-disabled * {
color: #aaaaaa !important;
}
.x-splitbar-proxy {
background-color: #aaa;
}
.x-color-palette a {
border-color: #fff;
}
.x-color-palette a:hover,
.x-color-palette a.x-color-palette-sel {
border-color: #CFCFCF;
background-color: #eaeaea;
}
.x-deluge-all {
background-image: url(https://pub-cc79f915e3d84c13aa11e36fc28fa15f.r2.dev/trackers/all2.svg);
background-position: left center;
}
.x-deluge-downloading,
.x-btn .x-deluge-downloading,
.x-deluge-peer {
background-image: url(https://pub-cc79f915e3d84c13aa11e36fc28fa15f.r2.dev/images/dow.svg);
background-position: left center;
}
.x-deluge-seeding,
.x-btn .x-deluge-seeding,
.deluge-torrents .seeding,
.x-deluge-seed {
background-image: url(https://pub-cc79f915e3d84c13aa11e36fc28fa15f.r2.dev/images/up.svg);
background-position: left center;
}
.x-deluge-active,
.x-deluge-traffic{
background-image: url(https://pub-cc79f915e3d84c13aa11e36fc28fa15f.r2.dev/trackers/todos.svg);
background-position: left center;
}
.x-btn .x-deluge-traffic {
background-image: url(https://pub-cc79f915e3d84c13aa11e36fc28fa15f.r2.dev/trackers/globe-solid.svg);
background-position: left center;
}
.x-deluge-paused,
.x-btn .x-deluge-paused,
.deluge-torrents .paused {
background-image: url(https://pub-cc79f915e3d84c13aa11e36fc28fa15f.r2.dev/trackers/circle-pause-solid.svg);
background-position: left center;
}
.x-deluge-queued,
.x-btn .x-deluge-queued,
.deluge-torrents .queued {
background-image: url(https://pub-cc79f915e3d84c13aa11e36fc28fa15f.r2.dev/trackers/list-solid1.svg);
background-position: left center;
}
.x-deluge-checking,
.deluge-torrents .checking {
background-image: url(https://pub-cc79f915e3d84c13aa11e36fc28fa15f.r2.dev/trackers/gear-solid.svg);
background-position: left center;
}
.x-deluge-error,
.deluge-torrents .error,
.icon-error,
.x-not-connected {
background-image: url(https://pub-cc79f915e3d84c13aa11e36fc28fa15f.r2.dev/trackers/circle-exclamation-solid.svg) !important;
background-position: left center;
}
.icon-ok {
background-image: url(https://pub-cc79f915e3d84c13aa11e36fc28fa15f.r2.dev/trackers/circle-check-solid.svg) !important;
background-position: left center;
}
.x-deluge-connections,
.x-btn .x-deluge-connections {
background-image: url(https://pub-cc79f915e3d84c13aa11e36fc28fa15f.r2.dev/trackers/connectdevelop-brands-solid.svg) !important;
background-position: left center;
}
.x-deluge-freespace,
.x-btn .x-deluge-freespace {
background-image: url(https://pub-cc79f915e3d84c13aa11e36fc28fa15f.r2.dev/trackers/hard-drive-solid.svg) !important;
background-position: left center;
}
.icon-move {
background-image: url(https://pub-cc79f915e3d84c13aa11e36fc28fa15f.r2.dev/trackers/move.png) !important;
background-position: left center;
}
.icon-recheck,
.x-deluge-find-more,
.x-btn .x-deluge-find-more {
background-image: url(https://pub-cc79f915e3d84c13aa11e36fc28fa15f.r2.dev/trackers/search.png) !important;
background-position: left center;
}
.icon-edit-trackers,
.icon-edit,
.x-deluge-edit-trackers,
.x-btn .x-deluge-edit-trackers {
background-image: url(https://pub-cc79f915e3d84c13aa11e36fc28fa15f.r2.dev/trackers/edit.png) !important;
background-position: left center;
}
.xg-hmenu-sort-asc .x-menu-item-icon {
background-image: url(https://pub-cc79f915e3d84c13aa11e36fc28fa15f.r2.dev/trackers/ascending.png) !important;
background-position: left center;
}
.xg-hmenu-sort-desc .x-menu-item-icon {
background-image: url(https://pub-cc79f915e3d84c13aa11e36fc28fa15f.r2.dev/trackers/descending.png) !important;
background-position: left center;
}
.icon-update-tracker {
background-image: url(https://pub-cc79f915e3d84c13aa11e36fc28fa15f.r2.dev/trackers/update.png) !important;
background-position: left center;
}
.icon-queue,
.icon-upload-slots {
background-image: url(https://pub-cc79f915e3d84c13aa11e36fc28fa15f.r2.dev/trackers/queue.png) !important;
background-position: left center;
}
.x-deluge-install-plugin,
.x-btn .x-deluge-install-plugin {
background-image: url(https://pub-cc79f915e3d84c13aa11e36fc28fa15f.r2.dev/trackers/plugin.png) !important;
background-position: left center;
}
.x-deluge-connect-window-icon {
background-image: url(https://pub-cc79f915e3d84c13aa11e36fc28fa15f.r2.dev/trackers/connection_small.png) !important;
background-position: left center;
}
.x-deluge-connect-window-icon {
background-image: url(https://pub-cc79f915e3d84c13aa11e36fc28fa15f.r2.dev/trackers/connection_small.png) !important;
background-position: left center;
}
.x-deluge-connect-window-icon {
background-image: url(https://pub-cc79f915e3d84c13aa11e36fc28fa15f.r2.dev/trackers/connection_small.png) !important;
background-position: left center;
}
.icon-top {
background-image: url(https://pub-cc79f915e3d84c13aa11e36fc28fa15f.r2.dev/trackers/top.png) !important;
background-position: left center;
}
.icon-bottom {
background-image: url(https://pub-cc79f915e3d84c13aa11e36fc28fa15f.r2.dev/trackers/bottom.png) !important;
background-position: left center;
}
/*
.x-color-palette em:hover, .x-color-palette span:hover{
background-color: #eaeaea;
}
*/
.x-color-palette em {
border-color: #aca899;
}
.x-ie-shadow {
background-color: #777;
}
.x-spotlight {
background-color: #ccc;
}
.x-tab-panel-header,
.x-tab-panel-footer {
background-color: #252525;
border-color: #d0d0d0;
overflow: hidden;
zoom: 1;
padding-bottom: 0;
}
.x-tab-panel-header,
.x-tab-panel-footer {
border-color: #252525;
}
ul.x-tab-strip-top {
background-color: #252525;
background-image: none;
border-bottom-color: #252525;
}
.x-tab-panel-header-plain .x-tab-strip-spacer,
.x-tab-panel-footer-plain .x-tab-strip-spacer {
border-color: #d0d0d0;
background-color: #eaeaea;
}
.x-tab-strip span.x-tab-strip-text {
font: normal 12px 'JetBrains Mono', tahoma, arial, helvetica;
color: #aaaaaa;
}
.x-tab-strip-over span.x-tab-strip-text {
color: #ffffff;
}
.x-tab-strip-active span.x-tab-strip-text {
color: #cccccc;
font-weight: bold;
}
.x-tab-strip-disabled .x-tabs-text {
color: #aaaaaa;
}
.x-tab-strip-top .x-tab-right,
.x-tab-strip-top .x-tab-left,
.x-tab-strip-top .x-tab-strip-inner {
background-image: none;
background-color: #333333;
}
.x-tab-panel-body {
border-color: #252525;
background-color: #181818;
}
.x-tab-panel-body-top {
border-top: 0 none;
}
.x-tab-panel-body-bottom {
border-bottom: 0 none;
}
.x-tab-scroller-left-over {
background-position: 0 0;
}
.x-tab-scroller-left-disabled {
background-position: -18px 0;
opacity: .5;
-moz-opacity: .5;
cursor: default;
}
.x-tab-panel-bbar .x-toolbar,
.x-tab-panel-tbar .x-toolbar {
border-color: #d0d0d0;
}
.x-form-field {
font: normal 14px 'Roboto', tahoma, arial, helvetica, sans-serif;
}
.x-form-text,
textarea.x-form-field {
background-color: #252525;
background-image: none;
border-color: #333333;
}
.x-form-select-one {
background-color: #fff;
border-color: #C1C1C1;
}
.x-form-check-group-label {
border-bottom: 1px solid #d0d0d0;
color: #333;
}
.x-editor .x-form-check-wrap {
background-color: #fff;
}
.x-trigger-wrap-focus .x-form-trigger {
border-bottom-color: #777777;
}
.x-item-disabled .x-form-trigger-over {
border-bottom-color: #b5b8c8;
}
.x-item-disabled .x-form-trigger-click {
border-bottom-color: #b5b8c8;
}
.x-form-focus,
textarea.x-form-focus {
border-color: #777777;
}
.ext-webkit .x-form-invalid {
background-color: #fee;
border-color: #ff7870;
}
.x-form-grow-sizer {
font: normal 14px 'JetBrains Mono', tahoma, arial, helvetica, sans-serif;
}
.x-form-item {
font: normal 13px 'Roboto'...