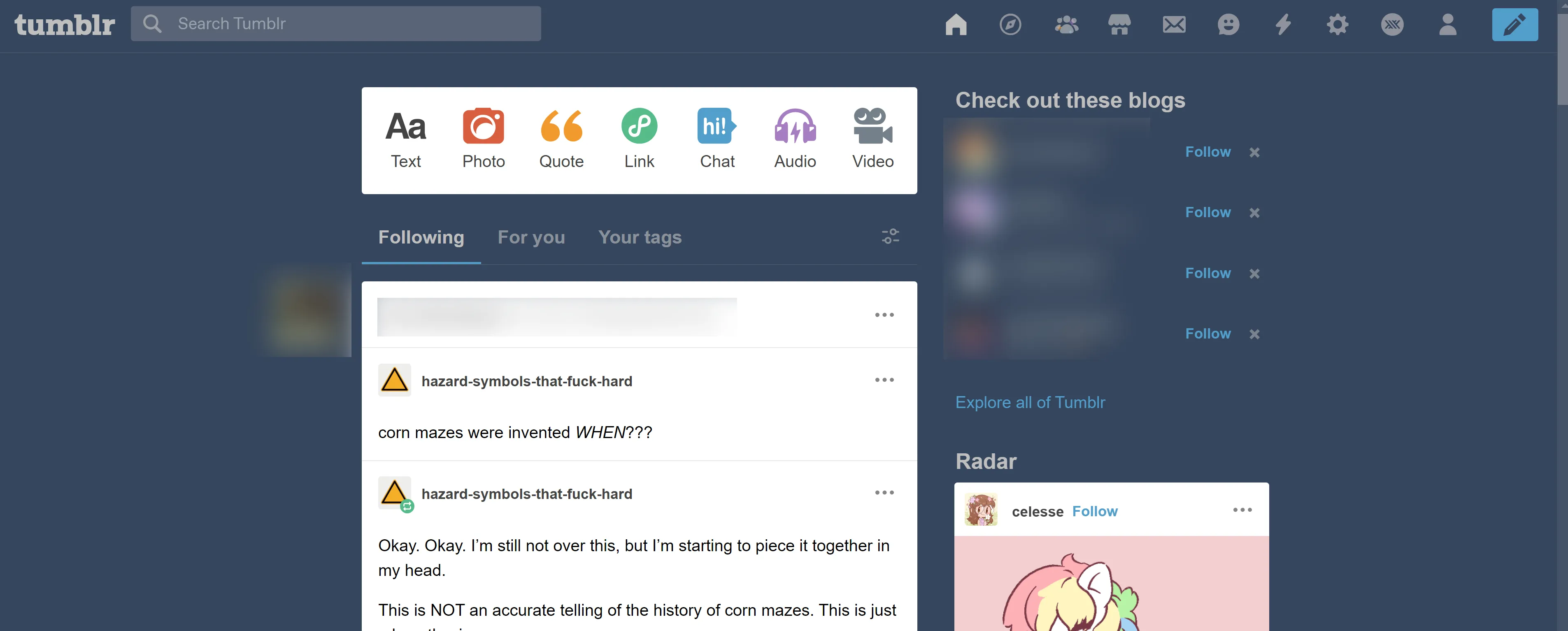
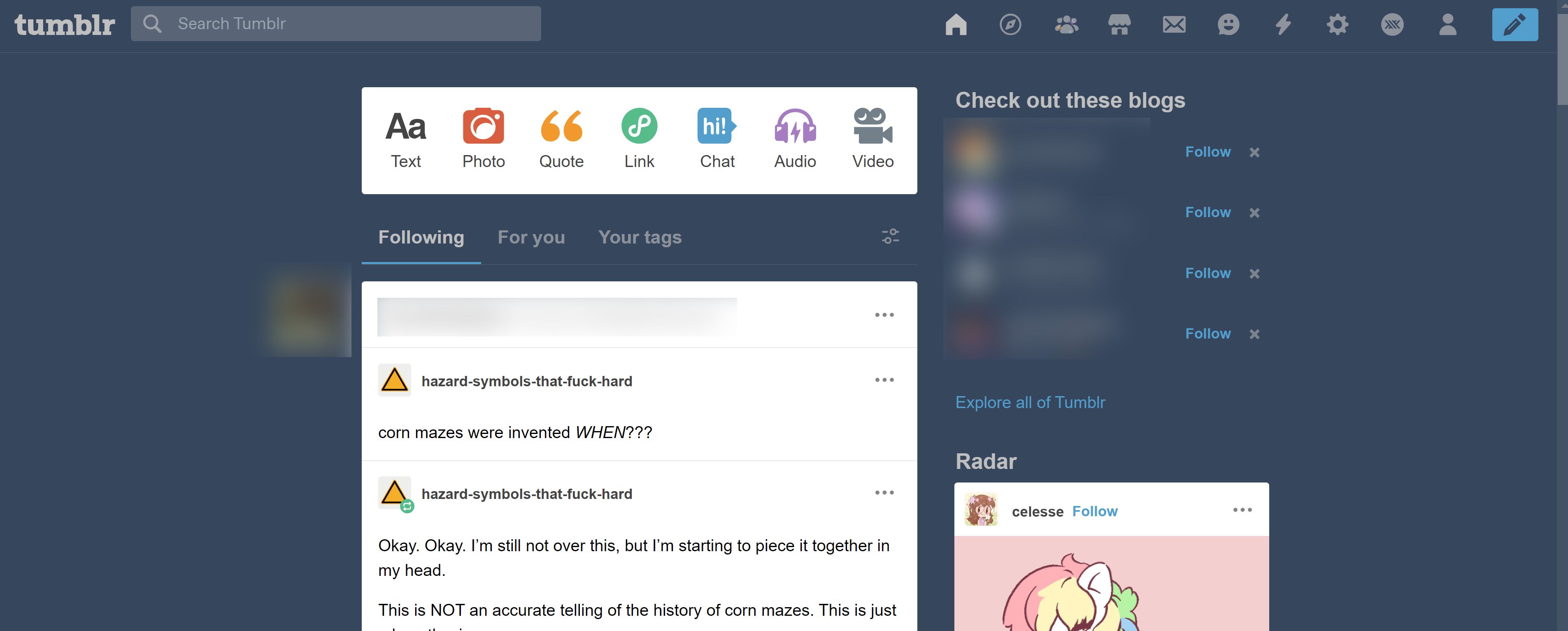
Since NewXkit's Old Blue is failing in places here's my simple version - I Might update it to be customisable later on!
Tumblr's Old Blue by Pixiel

Details
AuthorPixiel
LicenseNo License
Categoryhttps://www.tumblr.com/
Created
Updated
Code size4.0 kB
Code checksum3499f418
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Works with most Tumblr Color Palettes except Vampire and Pumpkin - which for some reason turns the post icons green
Source code
/* ==UserStyle==
@name Tumblr Old Blue
@namespace github.com/openstyles/stylus
@version 1.4
@description Since NewXkit's Old Blue is failing in places heres my simple version - Best used with with Tumblrs "True Blue" color palette
@author Pixiel
@var select old-new-font "Old or New font" {"Old": "Helvetica Neue, HelveticaNeue, Helvetica, Arial, sans-serif","New": "Favorit"}
==/UserStyle== */
@-moz-document url-prefix("https://www.tumblr.com/") {
:root {
--rgb-white: 255, 255, 255;
--rgb-white-on-dark: 191, 191, 191 !important;
--rgb-black: 68, 68, 68;
--navy: 54, 70, 93;
--red: 217, 94, 64;
--orange: 242, 153, 46;
--yellow: 232, 215, 56;
--green: 86, 188, 138;
--blue: 82, 158, 204;
--purple: 167, 125, 194;
--pink: 116, 128, 137;
--secondary-accent: 229, 231, 234;
--follow: 243, 248, 251;
--white: var(--rgb-white);
--white-on-dark: var(--rgb-white-on-dark);
--black: var(--rgb-black);
--transparent-white-65: rgba(var(--rgb-white-on-dark), 0.65);
--transparent-white-40: rgba(var(--rgb-white-on-dark), 0.4);
--transparent-white-25: rgba(var(--rgb-white-on-dark), 0.25);
--transparent-white-13: rgba(var(--rgb-white-on-dark), 0.13);
--transparent-white-7: rgba(var(--rgb-white-on-dark), 0.07);
--gray-65: rgba(var(--rgb-black), 0.65);
--gray-40: rgba(var(--rgb-black), 0.4);
--gray-25: rgba(var(--rgb-black), 0.25);
--gray-13: rgba(var(--rgb-black), 0.13);
--gray-7: rgba(var(--rgb-black), 0.07);
--color-primary-link: rgba(82, 158, 204);
--accent: rgba(82, 158, 204);
--accent-hover: rgba(82, 158, 204);
--accent-pressed: rgba(82, 158, 204);
--deprecated-accent: 82, 158, 204;
--chrome-ui: rgba(82, 158, 204);
--chrome-ui-hover: rgba(82, 158, 204);
--chrome-ui-pressed: rgba(82, 158, 204);
--chrome-ui-focus: rgba(82, 158, 204);
--badge-text: #36465D !important;
--chrome-ui-fg: #36465D !important;
--chrome: #36465D !important;
--chrome-panel: rgb(191, 191, 191, 0.07) !important;
--font-family: var(--old-new-font) !important;
--font-family-modern: var(--old-new-font) !important;
--chrome-fg-secondary: rgba(153, 163, 174, 1);
--chrome-fg-tertiary: rgb(191 191 191 / 65%) !important;
}
Div.DCCfo {
--font-family: var(--old-new-font) !important;
--font-family-modern: var(--old-new-font) !important;
--black: 68, 68, 68 !important;}
Div.DCCfo.ZmMA3 {
--deprecated-accent: 82, 158, 204 !important;
--blue: 82, 158, 204 !important;
}
.k31gt {
color: #000;
}
.s3_eW, .kRc5f {color: RGB(var(--white-on-dark)) !important}
.pPuiK {
background-color: rgb(191, 191, 191, 0.07);
border: 1px solid var(--chrome-panel-border); }
.So6RQ.YSitt > .ge_yK > article > div > .jn3oa, .So6RQ.YSitt > .ge_yK > .c79Av > article > div > .jn3oa {
font-size: 0.67rem;
}
.Ks9nn {background: var(--chrome)}
.rGtDT.jBW90:has([aria-label="Go to community"]) > .UwXX0 > .JI41B > .RFsN3 > .s3_eW {
color: var(--content-fg) !important;
}
.palette--lowContrastClassic .vli36 a>svg, .palette--cement .vli36 a>svg, .palette--cybernetic .vli36 a>svg, .palette--canary .vli36 a>svg, .palette--ghost .vli36 a>svg, .palette--vampire .vli36 a>svg, .palette--pumpkin .vli36 a>svg, .palette--snowBright .vli36 a>svg, .palette--gothRave .vli36 a>svg {
--icon-color-primary: RGB(var(--rgb-white-on-dark));
}
.palette--darkMode .FOqaP, .palette--cement .FOqaP, .palette--lowContrastClassic .FOqaP, .palette--cybernetic .FOqaP, .palette--canary .FOqaP, .palette--ghost .FOqaP, .palette--vampire .FOqaP, .palette--pumpkin .FOqaP, .palette--snowBright .FOqaP {
color: RGB(var(--black));
}
}