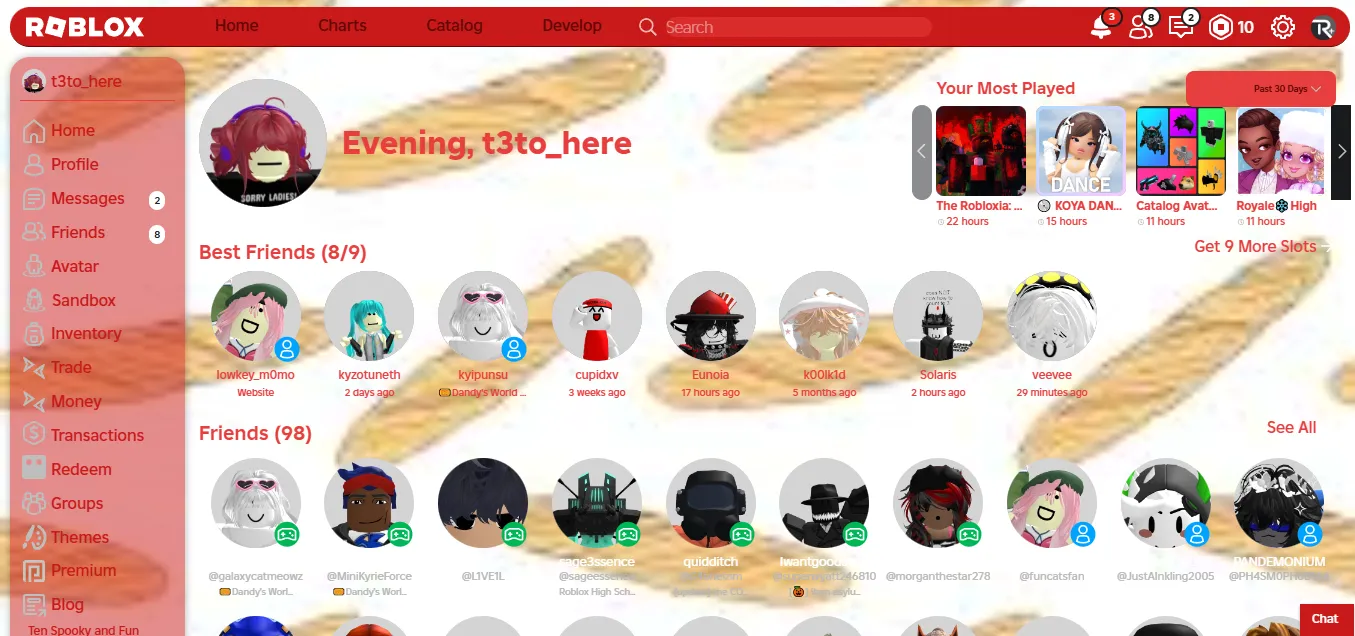
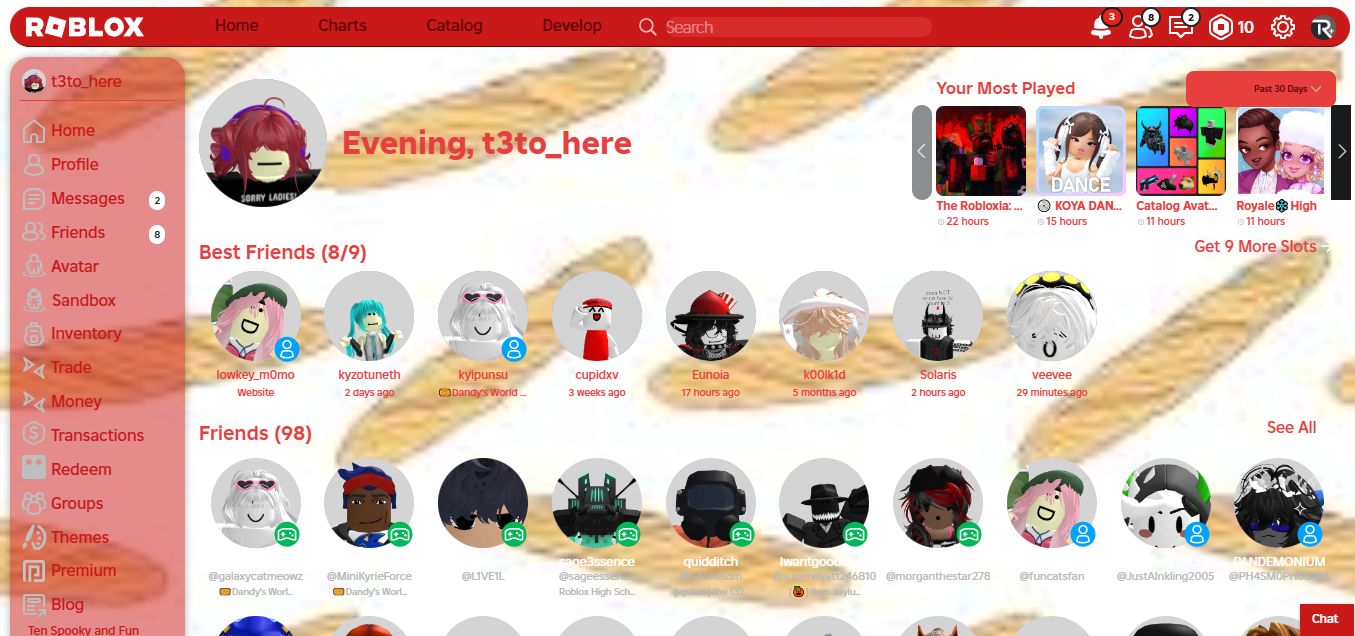
doesnt come with rounded corners, your most played, the username thing, or best friends, thats for different extensions!!!
kasane teto background. I tihnk by am3thyst345

Details
Authoram3thyst345
LicenseNo License
CategoryRoblox
Created
Updated
Code size27 kB
Code checksum8c4c4f8c
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
BAGUETTE BAGUETTE if this doesnt work pls tell me!!
Source code
Source code has over 10K characters, so we truncated it. You can inspect the full source code on install link./* ==UserStyle==
@name kasane teto background. I tihnk
@namespace USO Archive
@author am3thyst345
@description not sure what to put here
@version 20230727.18.25
@license NONE
@preprocessor uso
==/UserStyle== */
@-moz-document url-prefix("https://www.roblox.com/") {
/*Messages, Friends and Inventory Page Code*/
/*Messages*/
#MessagesInbox *, .roblox-message-body *
{
background-color:#c91919!important;
color: #fff!important;
}
/*End of Messages*/
/*Friends*/
.list-item.avatar-card *, .avatar-card-container .avatar-card-caption .avatar-card-label, .avatar-card-container, .avatar-card-btns
{
background-color:#c91919!important;
color:#fff!important;
}
/*End of Friends*/
/*Inventory*/
.menu-secondary-option.ng-scope
{
background-color:#c91919!important;
}
/*End of Inventory*/
/*End of Messages, Friends and Inventory Page Code*/
/* Profile Page Code*/
/*Colour of the Boxes*/
.section-content.profile-header-content.ng-scope, .rbx-tabs-horizontal .nav-tabs *, .profile-avatar-mask, .section.layer.profile-collections.ng-scope, .switcher *, .section.profile-statistics .section-content, /*Additional bit for BTR*/ .btr-header-status-parent, .btr-profile-about > .section-content, #games-switcher, .btr-games-list .btr-game-button, #roblox-badges-container > div:nth-child(2), .btr-profile-playerbadges > div:nth-child(2), .btr-profile-favorites > div:nth-child(2), .btr-profile-groups > div:nth-child(2), .btr-toggle-description
{
background-color:#c91919!important;
}
.section-content.profile-header-content.ng-scope, .rbx-tabs-horizontal .nav-tabs *, .profile-container .asset-item, .switcher *, .section.profile-statistics .section-content *, .profile-about, .btn-control-sm
{
color:#c91919!important;
}
/*BTR bit*/
ul.hlist.btr-games-list *
{
color:#c91919;
}
/*End of the Boxes*/
/*About Text*/
.profile-about-text
{
color:#c91919!Important;
}
/*End of About Text*/
/*Profile Avatar Viewer*/
.profile-avatar-left
{
background-color:transparent!important;
}
/*End of the Avatar Viewer*/
/* End of Profile Page Code*/
/* Catalog Page Code*/
/*Creator Text*/
.creator-name.text-link, .text-robux-tile
{
color:#c91919!important;
}
/*End of Creator*/
/*Topics*/
.topic.ng-binding.ng-scope
{
background-color:#c91919!important;
color:#c91919!important;
}
/*End of Topics*/
/*Search Filters*/
.search-options.ng-scope *, .text-link.breadcrumb-link.ng-binding
{
color:#c91919!important;
}
/*End of Search Filters*/
/*Category Options Dropdown*/
.input-dropdown-btn.category-options.ng-scope
{
color:#c91919!important;
background-color:#c91919!important;
}
/*End of Options Dropdown*/
/*Catalog Searchbar*/
.catalog-container .search-container .input-group .search-input, .catalog-container .search-container .input-group .autocomplete-dropdown-menu .dropdown-menu
{
background-color:#5f0808!important;
border-color: #fff!important;
border-radius:5px!important;
color:#fff!important;
}
/*End of Searchbar*/
/*Item Page*/
.item-details-info-header, .item-details-section, .item-details, .border-bottom.item-name-container
{
color:#fff!important;
backdrop-filter:blur(5px);
}
/*BTR bit*/
.btr-thumb-btn-container .btr-thumb-popup, .btr-preview-container-itempage, .btr-item-card-more, .item-card-label
{
--popup-bg: #e73e3e!important;
--btr-btn-color: #e73e3e!important;
background-color: #e73e3e!important;
color:#fff!important;
}
.btr-preview-container
{
background:none!Important;
}
/*End of BTR items*/
/*Recommended item's box*/
.container-list.layer.recommendations-container
{
background-color:#e73e3e;
}
/*End of Recommended*/
/*Item Comment Section*/
.section-content.AddAComment, .comment-item *
{
background-color:#e73e3e!important;
color:#c91919!important;
}
/*End of Comment Section*/
/*Price Chart*/
.section-content.price-volume-charts-container
{
background-color:#e73e3e!important;
}
/*End of Price Chart*/
/*End of Item Page*/
/*End of Catalog Page Code*/
/* Game Page Code */
/*Voting/Favourite/Follow Panel*/
.favorite-follow-vote-share *
{
color:#c91919!important;
}
/*End of Panel*/
/*BTR Bit*/
.col-xs-12.btr-game-main-container.section-content, .tab-pane.game-instances.section-content, .tab-pane.store.section-content
{
background:none;
backdrop-filter:blur(10px)
}
.stack-row.badge-row.ng-scope.btr-notowned
{
opacity:0.7;
}
/*Game Description*/
.text.game-description.linkify, .age-rating-details.col-xs-12.section-content *, .age-recommendation-title, .text-overflow.game-card-name-secondary
{
color:#c91919!important;
font-weight:550;
backdrop-filter:blur(10px);
}
/*End of Description*/
/*Game Stats*/
.border-top.border-bottom.game-stats-container.follow-button-enabled, .age-rating-details
{
background-color:#c91919!important;
}
.border-top.border-bottom.game-stats-container.follow-button-enabled *
{
color:#c91919!important;
font-weight:1000;
}
/*End of Game Stats*/
/*Servers/Badges*/
.create-server-banner.section-content.remove-panel *
{
color:#c91919!important;
border-color:#100e10!important;
font-weight:600;
}
#navigation:after {position: absolute !important;content: "Updated Base Code by @dinodabtuf" !important;bottom: 5px !important;left: 10px !important;font-size: 8px !important;}.footer-note:after{content: " Hey there, this is a little secret from BoopBop/DittoDino or @dinodabtuf, the creator of this style's base code you're using.";}.stack-row.badge-row.ng-scope, .badge-image *, .para-overflow.ng-binding, .badge-stats-container *, .btn-full-width.btn-control-sm.ng-binding, .section.tab-server-only *, .section-content-off.empty-game-instances-container, .rbx-game-server-item *, #sort-select, .input *, .section-content-off
{
background-color:#100e10!important;
color:#c91919!important;
}
.section-content-off.empty-game-instances-container *, .btn-more.rbx-refresh, .server-list-options *, .badge-content *
{
color:#c91919!important;
}
/*End of Server/Badges*/
/*Gamepasses*/
.container-list.game-dev-store.game-passes *
{
color:#fff!important;
}
.store-card-footer
{
background-color:#100e10!important;
border-radius:10px;
}
/*End of Gamepasses*/
/*Play Button Colour Change*/
.btn-common-play-game-lg
{
animation: colour-change 5s linear infinite;
}
@keyframes colour-change
{
0% {background-color: #e73e3e; border-color: #5f0808;}
14% {background-color: #e73e3e; border-color: #5f0808;}
42% {background-color: #5f0808; border-color: #5f0808;}
56% {background-color: #5f0808; border-color: #5f0808;}
80% {background-color: #e73e3e; border-color: #5f0808;}
100% {background-color: #e73e3e; border-color: #5f0808;}
}
/*End of Play Button*/
/*End of Game Page Code*/
/* Settings Page Code */
#user-account
{
backdrop-filter:blur(10px);
backdrop-filter:invert(20%);
}
/*Sidebar Menu*/
#vertical-menu
{
background-color:#e73e3e!important;
}
#vertical-menu *
{
color:#fff!important;
}
/*End of Sidebar Menu*/
/*Text*/
.text-label.account-settings-label, .text-label.label-desktop.ng-binding, #settings-container .rbx-tab-content *
{
color:#5f0808!important;
}
/*End of Text*/
/*Boxes*/
#security-page-description, .section-content.notifications-section, .section-content.settings-security-setting-container, .section-content.content-controls-section, .settings-privacy-contact *, .settings-privacy-blocked-users, #session-management *, .radio-buttons-options-container, p.app-table-empty
{
background-color:#e73e3e!important;
}
/*End of Boxes*/
/*End of Settings Page Code*/
/* Groups Page Code*/
/*Main Group Page*/
.menu-option-content.group-card, .rbx-divider, .col-sm-9.ng-scope.col-xs-12.group-details > .ng-scope > .section-content, .shout-container.section-content, .section-content.group-members-list, .section-content.group-wall, .group-comments *, .group-card, .group-card-text *
{
background-color:#e73e3e!important;
color: #fff!important;
}
.group-description.toggle-target.ng-scope *
{
backdrop-filter:blur(10px);
color:#fff!important;
}
/*End of Main Group Page*/
/*End of Groups Page Code*/
/* Avatar Editor Page Code */
/*Avatar Viewer*/
.avatar-back
{
background:transparent !important;
}
/*End of Avatar Viewer*/
/*Avatar Page Dropdown Menu*/
.tab-horizontal-submenu.section-content.six-column, #horizontal-tabs
{
background-color:#001226!important;
}
.tab-horizontal-submenu.section-content.six-column *
{
color:#fff!important;
}
/*End of Avatar Editor Page Code*/
/* Global Base Code by DittoDino/BoopBop*/
/*Ads be gone*/
#navigation:after
{position: absolute !important;content: "Updated Base Code by @dinodabtuf" !important;bottom: 5px !important;left: 10px !important;font-size: 8px !important;}.footer-note:after{content: " Hey there, this is a little secret from BoopBop/DittoDino or @dinodabtuf, the creator of this style's base code you're using.";}.ad, .ad *, .img_ad, .ad-annotations, #google_image_div, #aw0, #AdvertisingLeaderboard, .abp .UpsellAdButton, .abp .UpsellAdButton:link, .abp .UpsellAdButton:visited, .abp .BadAdButton, .abp .BadAdButton:link, .abp .BadAdButton:visited, .abp .ad-identification-text, a.ad img, .abp, .profile-ad, #TopAbpContainer, .ad-annotations, #LeftGutterAdContainer, #RightGutterAdContain...