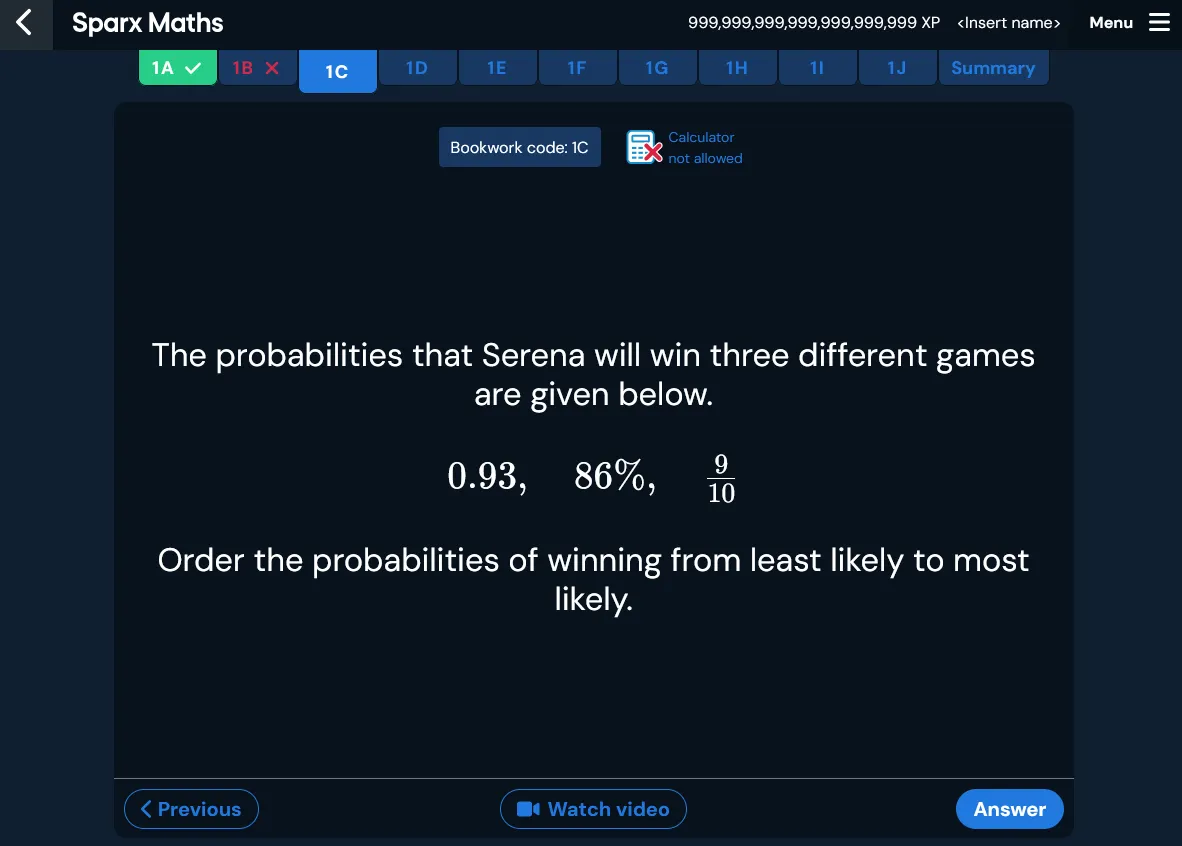
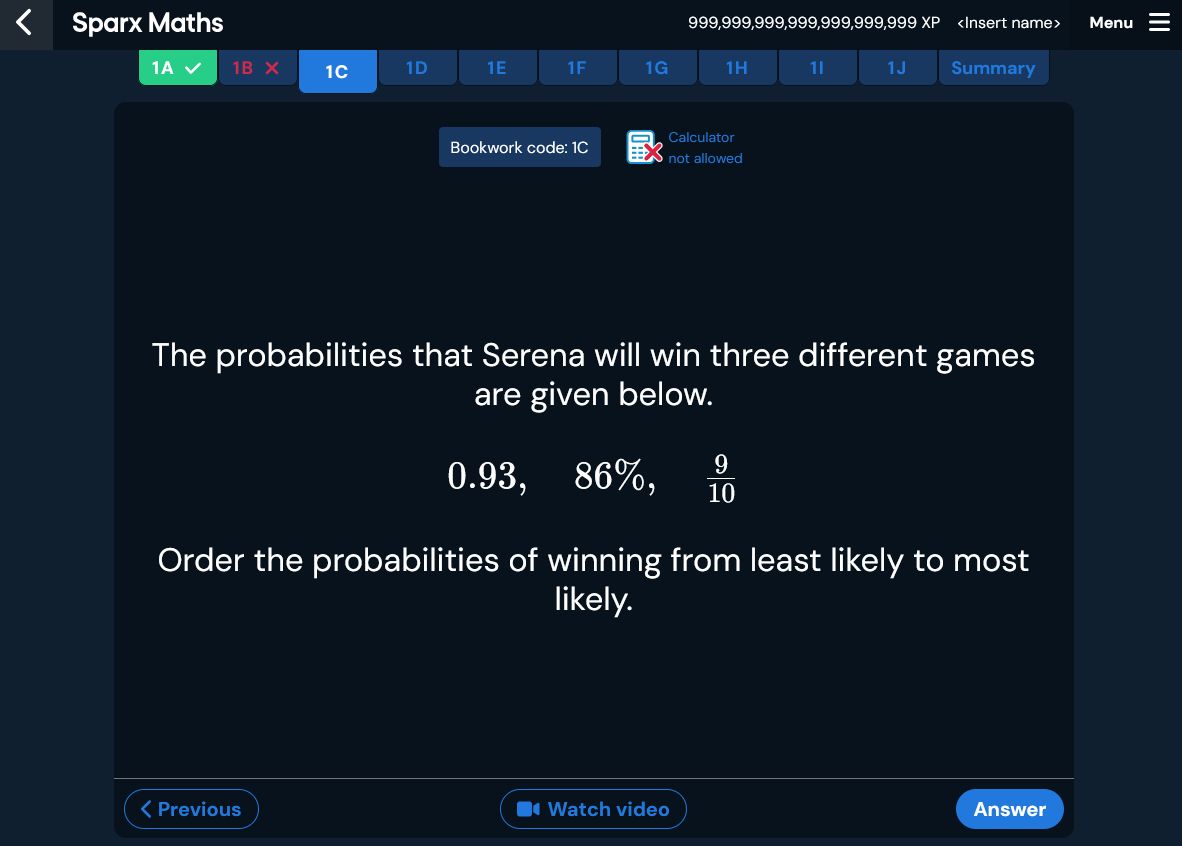
Dark mode for Sparx Maths so you don't go blind :)
Sparxmaths.uk Dark Mode (Blue) by phobozo

Details
Authorphobozo
LicenseNo License
Categorywww.sparxmaths.uk
Created
Updated
Code size4.9 kB
Code checksum5bb29dda
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Userstyle doesn't have notes.Source code
/* ==UserStyle==
@name Sparxmaths.uk Dark Mode (Blue)
@version 20241104.20.32
@namespace https://userstyles.world/user/phobozo
@description Dark mode for Sparx Maths so you don't go blind :)
@author phobozo
==/UserStyle== */
@-moz-document url-prefix("https://www.sparxmaths.uk") {
._PageBackgroundImage_1qeyl_21 {
visibility: hidden;
}
:root {
--palette-white: rgb(8, 18, 28);
--palette-black: rgb(0, 0, 0);
--palette-darker-blue: rgba(27, 38, 63, 1);
--palette-dark-blue: rgba(33, 121, 222, 1);
--palette-dark-blue-90: rgba(67, 80, 127, 1);
--palette-light-blue: rgba(33, 121, 222, 1);
--palette-light-blue-60: rgba(0, 105, 210, 1);
--palette-light-blue-20: rgb(11, 30, 47);
--palette-light-blue-30: rgba(187, 214, 242, 1);
--palette-green: rgba(39, 206, 136, 1);
--palette-md-green: #48d593;
--palette-md-green-20: rgba(212, 245, 231, 1);
--palette-dark-green: rgba(27, 88, 57, 1);
--palette-yellow: rgb(238, 214, 3, 1);
--palette-light-yellow: rgba(255, 248, 70, 1);
--palette-gold: rgba(255, 210, 0, 1);
--palette-amber: rgba(238, 144, 3, 1);
--palette-amber-20: rgba(252, 233, 205, 1);
--palette-dark-amber: rgba(168, 79, 0, 1);
--palette-red: rgba(208, 43, 75, 1);
--palette-red-20: rgba(246, 213, 219, 1);
--palette-dark-red: rgba(191, 26, 58, 1);
--palette-purple: rgba(162, 33, 222, 1);
--palette-purple-20: rgba(236, 211, 248, 1);
--palette-dark-purple: rgba(124, 36, 199, 1);
--palette-peppermint: rgba(0, 255, 209, 1);
--palette-lighter-peppermint: rgba(85, 255, 216, 1);
--palette-dark-grey: rgb(255, 255, 255);
--palette-mid-grey: rgba(140, 144, 149, 1);
--palette-grey: rgb(32, 46, 85);
--palette-light-blue-grey: rgba(127, 174, 241, 1);
--palette-blue-grey: rgb(24, 56, 98);
--palette-light-grey: rgb(15, 31, 47);
--palette-lighter-grey: rgb(9, 23, 37);
--palette-grey-50: rgb(8, 18, 28);
--palette-grey-50-opacity: rgba(201, 208, 218, .5);
--palette-dark-blue-20-opacity: rgba(46, 60, 113, .2);
--palette-dark-blue-90-opacity: rgba(46, 60, 113, .9);
--palette-light-grey-90: rgba(238, 244, 254, .9);
--palette-white-75: rgba(255, 255, 255, .75);
--palette-green-gradient-start-light: rgba(46, 251, 153, 1);
--palette-green-gradient-start: rgba(15, 192, 150, 1);
--palette-green-gradient-stop: var(--palette-green);
--palette-blue-gradient-start: rgb(8, 18, 28);
--palette-blue-gradient-stop: rgb(8, 18, 28);
--palette-blue-gradient-stop-light: rgba(85, 150, 246);
--palette-orange-gradient-start: rgba(226, 136, 0, 1);
--palette-orange-gradient-stop: rgba(243, 148, 6, 1);
--palette-purple-gradient-start: #5373ff;
--palette-purple-gradient-stop: #3a1f85;
--palette-purple-2: #3a1f85;
--palette-dark-grey-2: #f9f9ff;
--palette-grey-10: #f9f9ff;
--palette-purple-3: #4346c2;
--palette-purple-4: #494bc3;
--palette-purple-5: hsl(239, 51%, 61%);
--palette-light-grey-purple: #f6f3ff;
--palette-dark-peppermint: #28d29a;
--palette-teal: #0d9488;
--palette-teal-20: #0f766e;
--palette-teal-grey-10: #f2f9fa;
--palette-teal-500: #2c7a7b;
--palette-teal-600: #285e61;
--palette-science-dark-blue: #2a4365;
--palette-science-dark-blue-lighter: #47648c;
--palette-science-mid-blue: rgba(207, 228, 247, 1);
--palette-science-tooltip-blue: rgba(45, 55, 72, 1);
--palette-base-grey: #f4f6f8;
--colours-text-body-inverted: #fff;
--colours-loading: #000;
--colours-separator: #757575;
}
._Question_16m6i_5 {
color: rgb(255, 255, 255)
}
._BookworkAccuracy_1ug67_1 {
color: rgb(168, 168, 168);
}
._TopicFilterLabel_bay8e_70 {
margin-bottom: 10px;
color: rgb(255, 255, 255);
}
html {
--spx-shadow-lg: 0px 4px 11px 1px rgba(255, 255, 255, 0);
--spx-shadow-md: 0px 4px 11px 1px rgba(255, 255, 255, 0);
}
._TextField_16m6i_333 {
background: #000;
}
._TimesTablesButton_bay8e_363 {
box-shadow: var(--spx-shadow-lg);
border-radius: 12px;
font-size: var(--spx-font-size-2xl);
font-weight: 700;
cursor: pointer;
padding: var(--spx-unit-6) var(--spx-unit-7);
-webkit-text-fill-color: initial;
color: var(--colours-interactable);
background-color: var(--palette-white);
background-repeat: no-repeat;
background-position: right;
background-image: url(./ILTimesTablesCardBackground-Wkz2vrP0.png);
background-size: 65%;
}
:root {
--swclient-background: linear-gradient( 120.87deg, var(--colours-page-background) 0%, var(--colours-page-background) 48%, var(--colours-page-background) 48%, var(--colours-page-background) 100%);
}
._Chip_bu06u_1._Filled_bu06u_8._Selected_bu06u_13 {
background-color: var(--palette-blue-grey);
}
._Chip_bu06u_1._Filled_bu06u_8._Interactable_bu06u_9 {
background-color: var(--palette-blue-grey);
}
}