See @description in the Source Code.
DeAnnoy The Guardian [papo] by papo
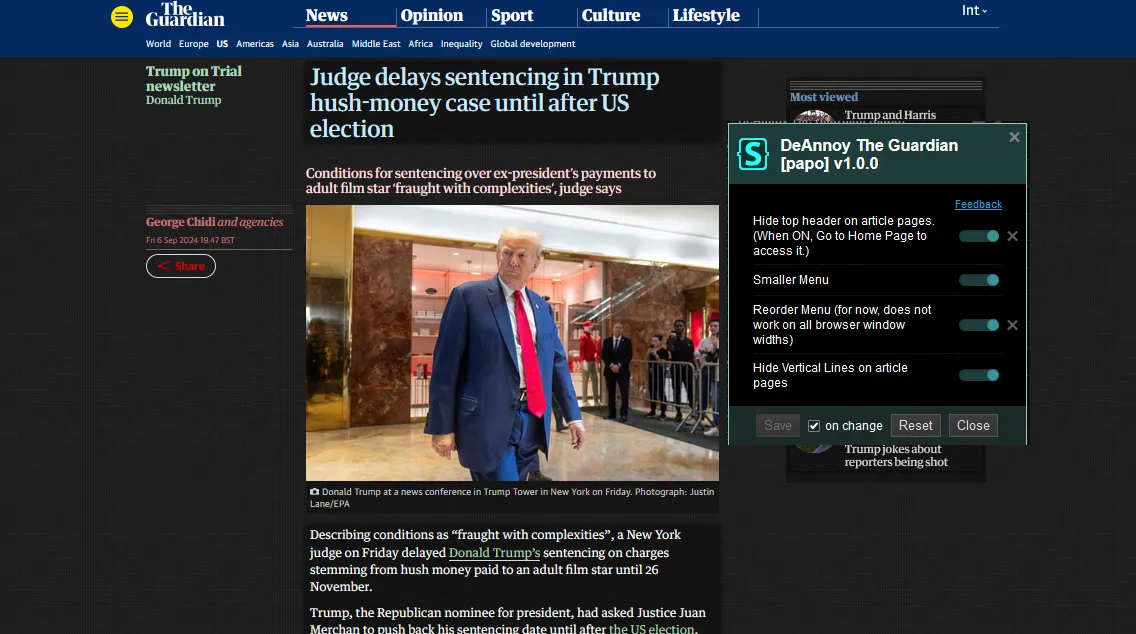
![Screenshot of DeAnnoy The Guardian [papo]](https://userstyles.world/preview/19084/1.jpeg)
Details
Authorpapo
LicenseCC BY-NC-SA 4.0
Categorytheguardian
Created
Updated
Code size12 kB
Code checksum8d15f627
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Userstyle doesn't have notes.Source code
Source code has over 10K characters, so we truncated it. You can inspect the full source code on install link./* ==UserStyle==
@name DeAnnoy The Guardian [papo]
@namespace github.com/paponius/userstyles
@version 1.3.1
@description Updated: 2025-02. [m] Notes and feedback: https://github.com/paponius/userstyles/. Removed distracting and annoying elements. See what it does in the UserStyle Options, or read @var descriptions on top of the code.
@author Papo
@homepageURL https://github.com/paponius/userstyles/
@supportURL https://github.com/paponius/userstyles/
@license CC BY-NC-SA 4.0
@preprocessor less
@var checkbox HideTopHeader 'Hide top header on article pages. (When ON, Go to Home Page to access it.)' 1
@var checkbox SmallerHeaders 'Smaller headers' 1
@var checkbox ReorderHeaders 'Reorder headers (Smaller headers above must be ON)' 1
@var checkbox HideVerticalLines 'Hide vertical lines on article pages' 1
@var checkbox HideNewsletter 'Hide mid-article newsletter sign up form' 1
==/UserStyle== */
/* tpl: 1.2.3 25-01 */
@-moz-document domain("theguardian.com") {
/* in orig. with too low width, horizontal scroll appears.
with ReorderHeaders, it will happen much sooner. Even on standard mobile.
It is because: */
/* top and footer navi menu */
body > div > header[data-component="header"] nav,
body > div > * > header[data-component="header"] nav,
body > header[data-component="header"] nav,
body > footer [data-link-name="footer"] {
div > ul:has(#navigation),
ul:has([data-link-name="footer : primary : News"]) {
--p-tag: 'fix: horizontal scroll';
/* space after last item when scrolled all the way */
/* padding-right: 32px; */
overflow-x: scroll;
scrollbar-width: none;
width: 100%;
> li {
/* whole bar will scroll */
overflow: unset;
/* tabs are trimmed from right */
/* overflow: hidden; */
}
}
}
/* "Reuse this content" button */
#maincontent ~ div:last-child > div:last-child {
flex-wrap: wrap;
}
/* next, "Sign up for our email", but that's already too narrow and other content is getting broken too */
/* #bannerandheader is not present on all pages, e.g. https://www.theguardian.com/world/live/2024/oct/31/spain-floods-valencia-malaga-latest-news */
/* #bannerandheader nav div:has(> #header-veggie-burger) { */
& when (@HideTopHeader = 1) {
body:not(:has(#headlines)) header[data-component="header"] > section:has([data-component="topbar"]) {
display: none;
}
}
/* three variants just in case a div is added or removed */
body > div > header[data-component="header"] nav,
body > div > * > header[data-component="header"] nav,
body > header[data-component="header"] nav {
& when (@SmallerHeaders = 1) {
/* -- Logo: "The Guardian" -- */
> div:has(> a[data-link-name="header : logo"]) {
margin: 0;
@media (min-width: 375px) {
/* 52px is orig with no @media */
right: 52px;
/* --was-right: 0; */
}
@media (min-width: 480px) {
grid-column-end: 5;
}
@media (min-width: 740px) {
grid-column-end: 13;
}
@media (min-width: 980px) {
grid-column-end: 12;
}
@media (min-width: 1140px) {
grid-column-end: 14;
}
svg {
width: 118px;
}
}
/* -- hamburger - menu icon and "X" (when menu is open) -- */
#header-veggie-burger > span {
width: 33px;
/* --was-width: 40px; */
height: 33px;
/* --was-height: 40px; */
}
> div:has(> #header-veggie-burger) {
bottom: -1px;
/* redo orig for 375px, also overrule orig:
`@media (min-width: 980px) { bottom: 6px;`
`@media (min-width: 1140px) { bottom: 14px;`
*/
@media (min-width: 375px) {
bottom: 4px;
}
}
/* - menu items - */
/* only in first <li> is <a#navigation> */
div > ul:has(#navigation) > li {
height: 34px;
}
/* -- country version -- */
> div:has(button[data-link-name="header : titlepiece : edition-picker: toggle"]) {
grid-column-end: content-end;
}
div > div:has(> button[data-link-name="header : titlepiece : edition-picker: toggle"]) {
/* margin: 0; */
}
div > div > button[data-link-name="header : titlepiece : edition-picker: toggle"] {
/* margin: 0; */
/* padding: 0; */
/* --was-font-size: 1.0625rem; */
font-size: 1.3rem;
/* when chevron wrapps to a new line */
line-height: 0.6;
}
/* [m] needs -2 at the end. or there will be horizontal scroll */
XXXdiv:has(> div > button[data-link-name="header : titlepiece : edition-picker: toggle"]) {
/* grid-column: main-column-end/content-end; */
grid-column: auto/-2;
justify-self: end;
}
} /* END: & when (@SmallerHeaders = 1) { */
/* -- ReorderHeaders -- */
& when (@ReorderHeaders = 1) and (@SmallerHeaders = 1) {
/* -- Logo: "The Guardian" -- */
> div:has(> a[data-link-name="header : logo"]) {
grid-column-start: content-start;
/* unset from this file above */
grid-column-end: unset;
/* lower than this is not nice on interactive layout */
bottom: -1px;
@media (min-width: 980px) {
left: 37px;
}
/* @media (min-width: 1140px) { */
/* left: 37px; */
/* } */
@media (min-width: 1300px) {
left: 53px;
}
/* not really needed */
right: 0;
/* undo orig no @media rule */
justify-self: unset;
/* not really needed */
align-self: unset;
}
/* -- hamburger - menu icon and "X" (when menu is open) -- */
/* selects both hamburger and "X" */
> div:has(> #header-veggie-burger) {
grid-column: content-start;
/* --was-grid-column: content-start/content-end; */
right: unset;
justify-self: start;
/* - vertical - */
bottom: 0;
grid-row: 2;
/* align-self: unset; */
/* --was-align-self: center */
@media (min-width: 375px) {
-webkit-align-self: center;;
-ms-flex-item-align: center;;
align-self: center;;
/* --was-align-self: end; */
}
@media (min-width: 980px) {
/* redo orig */
grid-row: 1/3;
}
}
/* "X" move to top right corner on narrower screens */
@media (max-width: 979px) {
#header-nav-input-checkbox:checked ~ div:has(> #header-veggie-burger) {
grid-column: main-column-end;
grid-row: 1;
justify-self: end;
right: 4px;
}
}
/* -- menu, expanded menu -- */
/* position - must be the same for both menu items and menu drop-down */
> div:has([data-link-name^="header : titlepiece : nav : primary : "]),
#header-expanded-menu-root {
--p-tag: 'ReorderHeaders: Menu';
/* also need /content-end, to paint line using ::after */
grid-column: main-column-start/content-end;
/* --was-grid-column: content-start/content-end; */
/* margin-left or these two
left: 42px;
width: calc(100% - 42px); */
margin-left: 42px;
@media (min-width: 980px) {
grid-column-start: 4;
left: unset;
}
@media (min-width: 1300px) {
grid-column: main-column-start/content-end;
}
}
/* - drop-down menu - .dcr-15cezl1 */
#header-expanded-menu-root div:has(> ul[data-testid="nav-menu-columns"]) {
left: unset;
right: unset;
width: unset;
margin: 0;
@media (min-width: 980px) {
left: -20px;
}
@media (min-width: 1140px) {
left: -20px;
}
@media (min-width: 1300px) {
/* can't change margin-left - resizing window will offset drop-down from menu */
/* margin-left: -563px; */
/* margin-left: -524px; */
/* margin-left: -524px; */
left: -20px;
}
}
/* child of the above */
#header-expanded-menu-root ul[data-testid="nav-menu-columns"] {
@media (min-width: 980px) {
max-width: none; /* not needed */
width: 1106px;
}
@media (min-width: 1140px) {
max-width: none; /* not needed */
width: 1106px;
}
@media (min-width: 1300px) {
max-width: none; /* not needed */
width: 1106px;
}
}
/* drop-down right column is too wide */
#header-expanded-menu-root ul[data-testid="nav-menu-columns"] > li:last-child { /* alt li:not(:has(ul[id])) */
@media (min-width: 980px) {
width: 153px;
}
@media (min-width: 1140px) {
width: 211px;
}
@media (min-width: 1300px) {
width: 225px;
}
> ul { width: unset; }
/*
> form {
@media (min-width: 1140px) {
max-width: 195px;
}
@media (min-width: 1300px) {
max-width: 209px;
}
}
> ul {
@media (min-width: 1140px) {
width: 195px;
}
@media (min-width: 1300px) {
--was-width: 300px;
width: 209px;
}
} */
}
/* -- country version -- */
> div:has(button[data-link-name="header : titlepiece : edition-picker: toggle"]) {
justify-self: end;
/* country drop-down needs to open on left always */
ul[data-testid="dropdown-options"] {
left: unset;
right: 0;
}
}
} /* END: & when (@ReorderHeaders = 1) and (@SmallerHeaders = 1) { */
} /* END: <nav> ruleset */
/* "ImmersiveLayout" */
body:has(> main[data-layout="ImmersiveLayout"]) > div > header[data-component="header"] nav,
body:has(> main[data-layout="ImmersiveLayout"]) > div > * > header[data-component="header"] nav,
body:has(> main[data-layout="ImmersiveLayout"]) > header[data-component="header"] nav {
& when (@SmallerHeaders = 1) {
/* lang switch is too high. must be above the @media rules here */
> div:has(button[data-link-name="header : titlepiece : edition-picker: toggle"]) {
--p-debug: 'immersive. center';
margin-top: 10px;
}
/* Logo: "The Guardian" is OK in orig within these resolutions and broken with "SmallerHeaders: ON", redo orig */
@media (min-width: 740px) and (max-width: 979px) {
> div:has(> a[data-link-name="header : logo"]) {
right: 32px;
margin-top: 4px;
margin-bottom: 8px;
grid-column: main-column-start/main-column-end;
svg {
width: 86px;
}
}
/* redo also country version, but only for no-reorder */
& when (@ReorderHeaders = 0) {
> div:has(button[data-link-name="header : titlepiece : edition-picker: toggle"]) {
--p-debug: 'special res';
grid-column: main-column-start/main-column-end;
margin-top: 0;
}
button[data-lin...