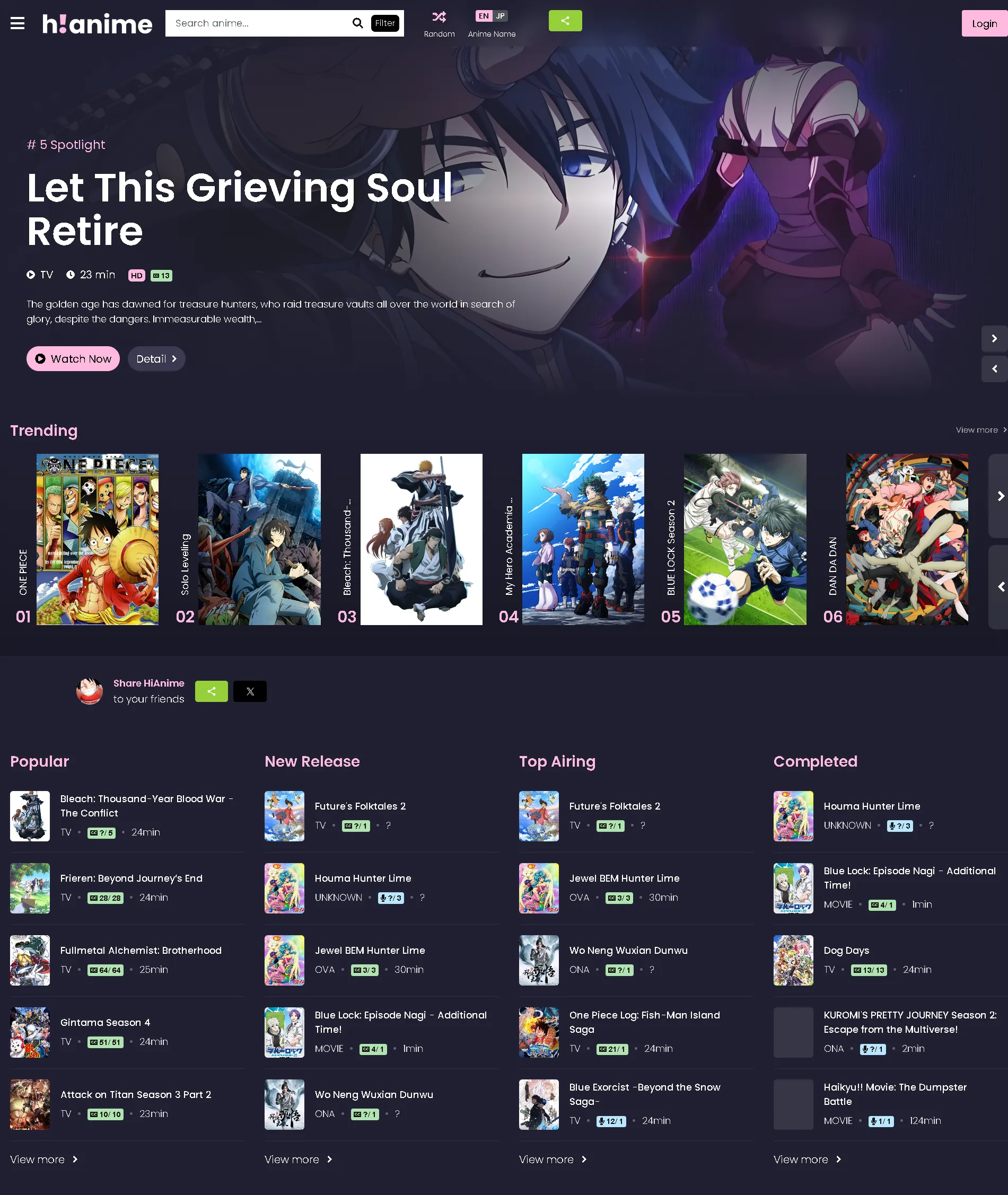
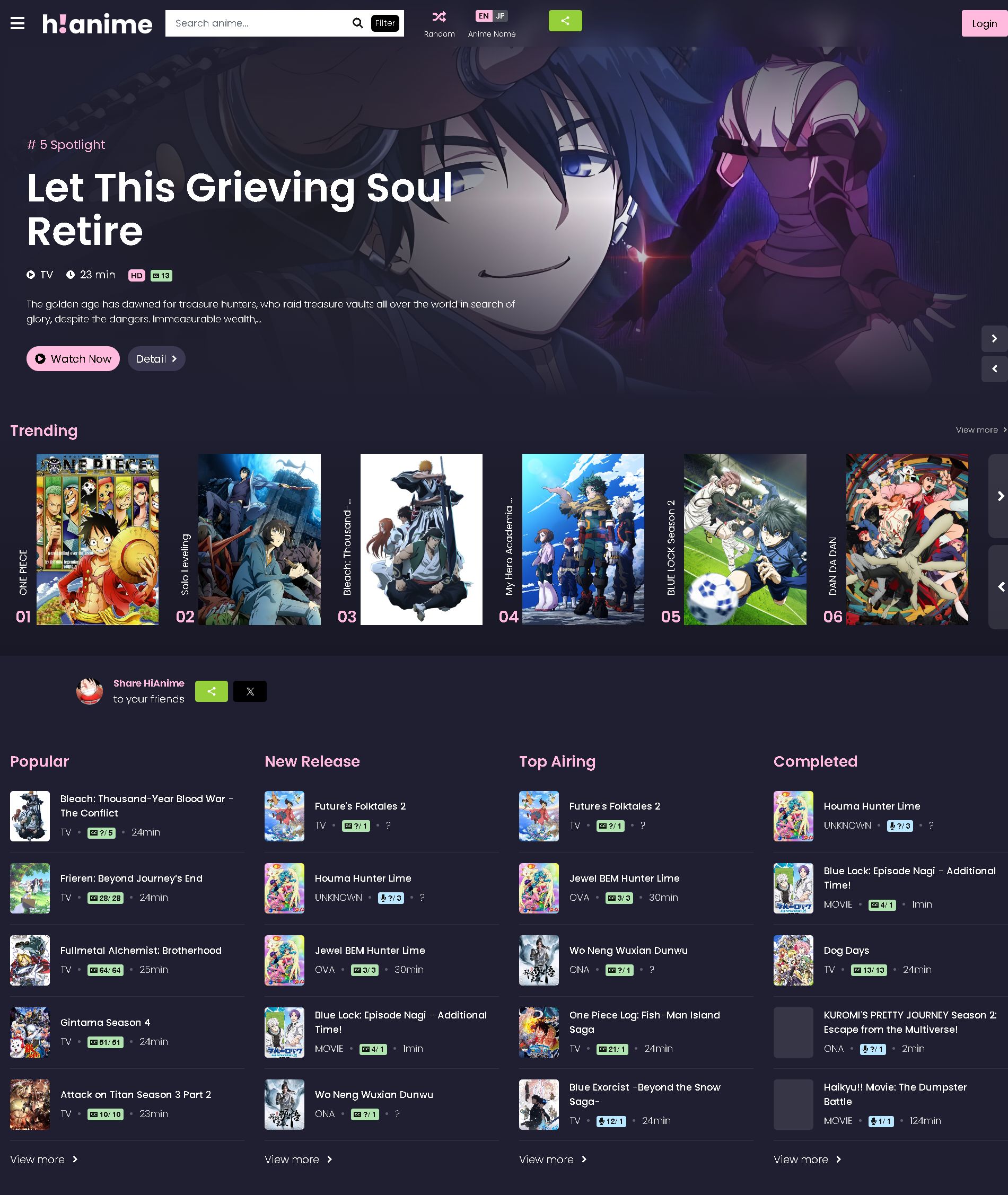
A more dim variant of the new Hianime website
HiAnime by tinavwood

Details
Authortinavwood
LicenseNo License
CategoryHianime
Created
Updated
Code size5.2 kB
Code checksum7bbc3287
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
If you encounter anything you don't like and would like to have changed or would like for me to make a dark theme for a different site please contact me on ronaldjames6548@gmail.com
Source code
/* ==UserStyle==
@name 7/22/2022, 10:44:39 PM
@namespace github.com/openstyles/stylus
@version 1.0.0
@description A new userstyle
@author Me/* ==UserStyle==
@name 7/22/2022, 10:44:39 PM
@namespace github.com/openstyles/stylus
@version 1.0.0
@description A new userstyle
@author Me
==/UserStyle== */
@-moz-document url-prefix("https://hianime.kim.") {
:root{
--bg1: #050505;
--bg2: #090909;
--bg3: #151515;
--related: #0f0f0f;
--related-hover: #171717;
--ep-hover: #333;
--ep-nr: #777;
--ep-nr-hover: #999999;
--ep-nr-seen: #494949;
--scroll: #252525;
--scroll-blank: #151515;
--border: #292929;
--ep-current: #fff;
}
body, html {
scrollbar-color: var(--scroll) var(--scroll-blank)!important;
}
#watch-main{ /*The main background when watching a show*/
background-color: var(--bg1)!important;
}
#wrapper, #w-player #w-servers .servers, #w-player #w-servers .tip, #w-episodes .body .episodes, #w-episodes .head, #w-player #controls, .bsharing{ /*The secondary background (background of episodes, Sub and Dub stream option box, etc.)*/
background-color: var(--bg2)!important;
}
header.fixed .wrapper, header.fixed, #w-info .brating .rating, header .wrapper .end, body.header-nofixed #wrapper header{ /*Background for rating box and header*/
background-color: var(--bg3)!important;
}
.alert-secondary{
background-color: var(--bg3)!important;
border-color: var(--border);
}
header #search form, #search.show form input, header #search form button, #search .search-popup, #search .search-popup .foot{
background-color: var(--bg1)!important;
}
#w-episodes .body .episodes.name ul li:nth-child(2n) a:visited, #w-episodes .body .episodes.name ul li a:visited, #w-episodes .body .episodes.number ul li a:visited{ /*Visited episodes*/
background-color: var(--related)!important;
color: var(--ep-nr-seen)!important;
border: 1px solid var(--border) !important;
border-radius: 4px;
}
#w-episodes .body .episodes.name ul li:nth-child(2n) a:hover, #w-episodes .body .episodes.name ul li a:hover, #w-episodes .body .episodes.number ul li a:hover{
background-color: var(--ep-hover)!important;
color: var(--ep-nr-hover)!important;
}
#w-episodes .body .episodes.name ul li a.active, #w-episodes .body .episodes.name ul li a.active:visited, #w-episodes .body .episodes.number ul li a.active, #w-episodes .body .episodes.number ul li a.active:visited{ /*The currently selected episode*/
background-color: var(--related-hover)!important;
color: var(--ep-current)!important;
}
.form-control, #w-episodes .body .episodes.name ul li a, #w-episodes .body .episodes.number ul li a{ /*Not visited episodes*/
color: var(--ep-rn);
}
.side.items .item .inner{ /*The related shows on the right*/
background-color: var(--related)!important;
color: var(--ep-nr-seen)!important;
border: 1px solid var(--border) !important;
border-radius: 4px;
}
.side.items .item .inner:hover{
background-color: var(--related-hover)!important;
}
.scaff.items .item:hover .info .name{ /*The text for related shows on the right*/
color: var(--ep-current)!important;
}
.btn:not(:disabled):not(.disabled){ /*The type lecetor and episode number drop down sleector*/
background-color: var(--related)!important;
color: var(--ep-nr);
border: 1px solid var(--border) !important;
border-radius: 4px;
}
.dropdown-item, .form-control-sm { /*Dropdown for the stuff above*/
color: var(--ep-nr)!important;
background-color: var(--related)!important;
}
.dropdown-item:hover{
color: var(--ep-nr-hover)!important;
}
.dropdown-menu{ /*The notification bell dropdown*/
background-color: var(--related)!important;
}
.tabs{ /*The small selection options on the right of comments section*/
background-color: var(--related)!important;
border: 1px solid var(--border);
}
.tabs .tab{
color: var(--ep-nr)!important;
}
.tabs .tab:hover{
background-color: var(--related-hover)!important;
}
#w-player #w-servers .servers .type ul li{ /*Sub and Dub stream options*/
background-color: var(--related-hover)!important;
color: var(--ep-nr);
border: 1px solid var(--border) !important;
border-radius: 4px;
}
#w-player #w-servers .servers .type ul li:hover{
background-color: var(--ep-hover)!important;
color: var(--ep-nr);
}
#w-player #w-servers .servers .type ul li.active, .tabs .tab.active{ /*Sub and Dum stream option selected*/
background-color: var(--ep-hover)!important;
color: var(--ep-nr);
}
#w-info .brating .rating{ /*The rating box next to the description*/
color: var(--ep-nr-seen);
border: 1px solid var(--border) !important;
}
section.adx{
display: none !important;
}
}