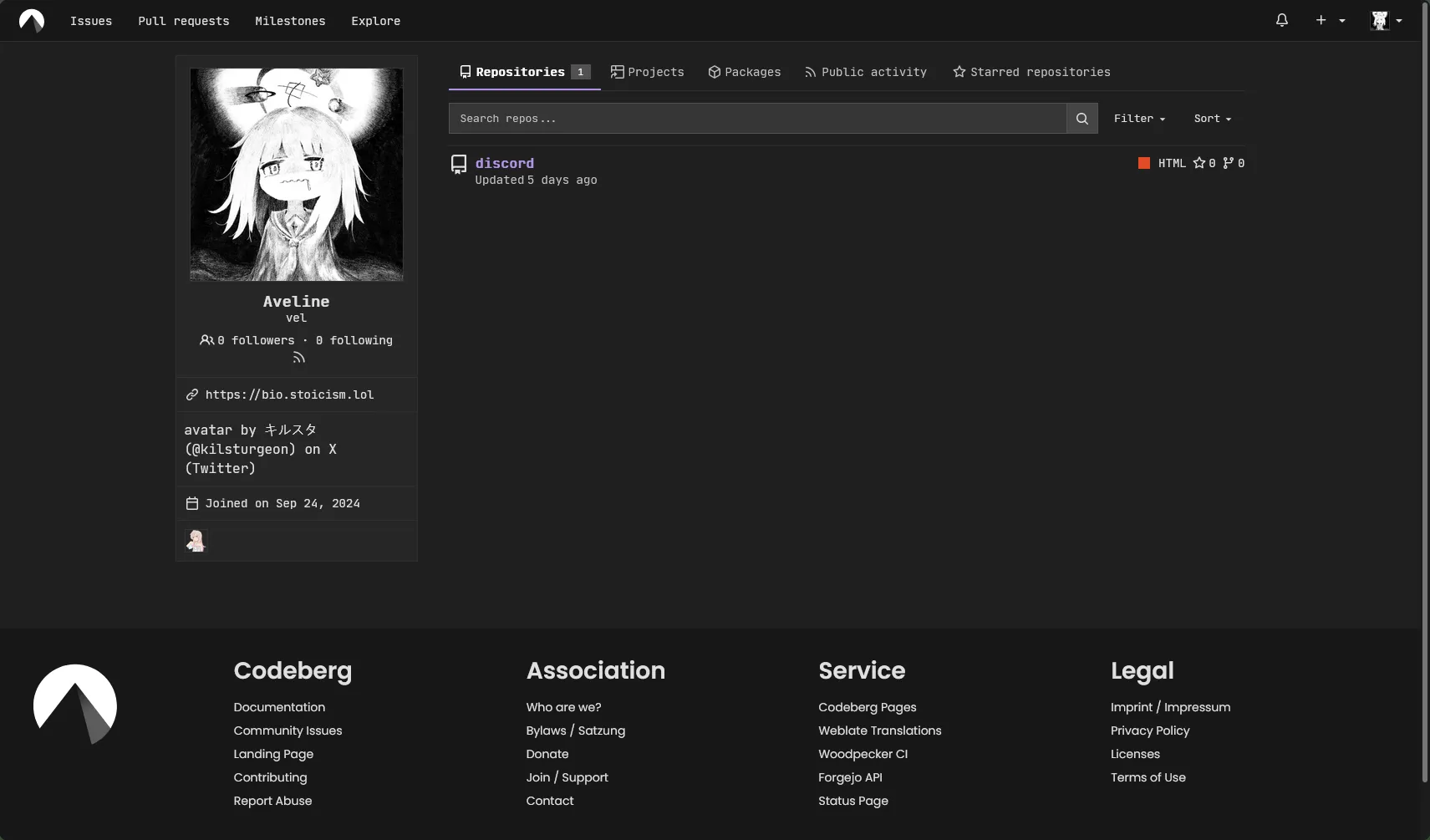
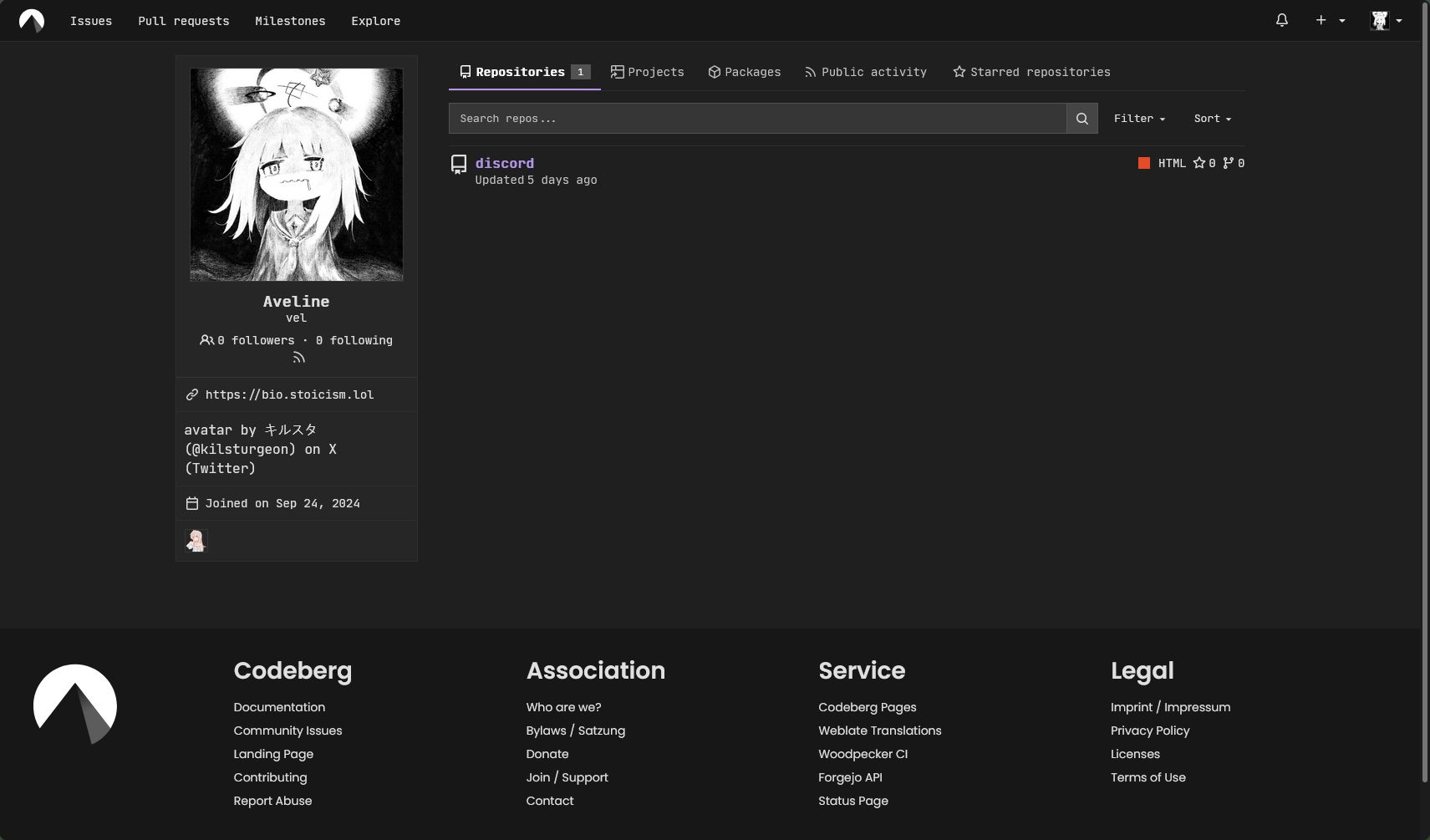
A very scuffed theme for codeberg inspired by https://github.com/refact0r/system24
Contact @ vel@discord.みんな
codeberg.org by vel

Details
Authorvel
LicenseMIT
Categorycodeberg
Created
Updated
Size11 kB
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Please raise issue in the theme's repo!
This theme uses google and jetbrains fonts.
Source code
Source code has over 10K characters, so we truncated it. You can inspect the full source code on install link./* ==UserStyle==
@name codeberg.org
@version 20241105.17.11
@namespace ?
==/UserStyle== */
@-moz-document domain("codeberg.org") {
@import url('https://fonts.googleapis.com/css2?family=Poppins:ital,wght@0,100;0,200;0,300;0,400;0,500;0,600;0,700;0,800;0,900;1,100;1,200;1,300;1,400;1,500;1,600;1,700;1,800;1,900&display=swap');
@font-face {
font-family: 'JetBrains Mono';
src: url('https://cdn.jsdelivr.net/gh/JetBrains/JetBrainsMono/web/woff2/JetBrainsMono-Regular.woff2') format('woff2'),
url('https://cdn.jsdelivr.net/gh/JetBrains/JetBrainsMono/web/woff/JetBrainsMono-Regular.woff') format('woff');
font-weight: 400;
font-style: normal;
font-display: swap;
}
:root {
--steel-900: hsl(212, 0%, 9%);
--steel-850: hsl(210, 0%, 10%);
--steel-800: hsl(212, 0%, 12%);
--steel-750: hsl(210, 0%, 15%);
--steel-700: hsl(270, 0%, 18%);
--steel-650: hsl(211, 0%, 21%);
--steel-600: hsl(212, 0%, 27%);
--steel-550: hsl(213, 0%, 32%);
--steel-500: hsl(213, 0%, 38%);
--steel-450: hsl(213, 0%, 44%);
--steel-400: hsl(212, 0%, 49%);
--steel-350: hsl(213, 0%, 55%);
--steel-300: hsl(213, 0%, 62%);
--steel-250: hsl(213, 0%, 68%);
--steel-200: hsl(212, 0%, 75%);
--steel-150: hsl(212, 0%, 82%);
--steel-100: hsl(212, 0%, 88%);
--is-dark-theme: true;
--color-primary: hsl(261, 64%, 75%);
--color-primary-contrast: #000;
--color-primary-dark-1: hsl(270, 97%, 72%);
--color-primary-dark-2: hsl(270, 97%, 72%);
--color-primary-dark-3: hsl(270, 98%, 83%);
--color-primary-dark-4: hsl(270, 98%, 83%);
--color-primary-dark-5: hsl(270, 100%, 92%);
--color-primary-dark-6: rgb(270, 233, 255);
--color-primary-dark-7: hsl(270, 100%, 96%);
--color-primary-light-1: hsl(270, 95%, 53%);
--color-primary-light-2: hsl(270, 90%, 48%);
--color-primary-light-3: hsl(270, 88%, 40%);
--color-primary-light-4: hsl(270, 79%, 34%);
--color-primary-light-5: hsl(270, 79%, 34%);
--color-primary-light-6: hsl(270, 75%, 28%);
--color-primary-light-7: #12357c;
--color-primary-alpha-10: hsla(270, 90%, 48%, .098);
--color-primary-alpha-20: hsla(270, 90%, 48%, .2);
--color-primary-alpha-30: hsla(270, 90%, 48%, .294);
--color-primary-alpha-40: hsla(270, 90%, 48%, .4);
--color-primary-alpha-50: hsla(270, 90%, 48%, .502);
--color-primary-alpha-60: hsla(270, 90%, 48%, .6);
--color-primary-alpha-70: hsla(270, 90%, 48%, .702);
--color-primary-alpha-80: hsla(270, 90%, 48%, .8);
--color-primary-alpha-90: hsla(270, 90%, 48%, .882);
--color-primary-hover: var(--color-primary-light-1);
--color-primary-active: var(--color-primary-light-2);
--color-secondary: var(--steel-700);
--color-secondary-dark-1: var(--steel-550);
--color-secondary-dark-2: var(--steel-500);
--color-secondary-dark-3: var(--steel-450);
--color-secondary-dark-4: var(--steel-400);
--color-secondary-dark-5: var(--steel-350);
--color-secondary-dark-6: var(--steel-300);
--color-secondary-dark-7: var(--steel-250);
--color-secondary-dark-8: var(--steel-200);
--color-secondary-dark-9: var(--steel-150);
--color-secondary-dark-10: var(--steel-100);
--color-secondary-dark-11: var(--steel-100);
--color-secondary-dark-12: var(--steel-100);
--color-secondary-dark-13: var(--steel-100);
--color-secondary-light-1: var(--steel-650);
--color-secondary-light-2: var(--steel-700);
--color-secondary-light-3: var(--steel-750);
--color-secondary-light-4: var(--steel-800);
--color-secondary-alpha-10: hsla(211, 0%, 21%, .098);
--color-secondary-alpha-20: hsla(211, 0%, 21%, .2);
--color-secondary-alpha-30: hsla(211, 0%, 21%, .294);
--color-secondary-alpha-40: hsla(211, 0%, 21%, .4);
--color-secondary-alpha-50: hsla(211, 0%, 21%, .502);
--color-secondary-alpha-60: hsla(211, 0%, 21%, .6);
--color-secondary-alpha-70: hsla(211, 0%, 21%, .702);
--color-secondary-alpha-80: hsla(211, 0%, 21%, .8);
--color-secondary-alpha-90: hsla(211, 0%, 21%, .882);
--color-secondary-hover: var(--color-secondary-light-1);
--color-secondary-active: var(--color-secondary-light-2);
--color-console-fg: #eeeff2;
--color-console-fg-subtle: hsl(221, 0%, 63%);
--color-console-bg: hsl(230, 0%, 15%);
--color-console-border: hsl(224, 0%, 25%);
--color-console-hover-bg: hsla(0, 0%, 100%, .086);
--color-console-active-bg: hsl(223, 0%, 31%);
--color-console-menu-bg: hsl(224, 0%, 25%);
--color-console-menu-border: hsl(222, 0%, 41%);
--color-red: #b91c1c;
--color-orange: #ea580c;
--color-yellow: #ca8a04;
--color-olive: #91a313;
--color-green: #15803d;
--color-teal: #0d9488;
--color-blue: #2563eb;
--color-violet: #7c3aed;
--color-purple: #9333ea;
--color-pink: #db2777;
--color-brown: #a47252;
--color-grey: var(--steel-500);
--color-black: #111827;
--color-red-light: #dc2626;
--color-orange-light: #f97316;
--color-yellow-light: #eab308;
--color-olive-light: #839311;
--color-green-light: #16a34a;
--color-teal-light: #14b8a6;
--color-blue-light: #3b82f6;
--color-violet-light: #8b5cf6;
--color-purple-light: #a855f7;
--color-pink-light: #ec4899;
--color-brown-light: #94674a;
--color-grey-light: var(--steel-300);
--color-black-light: #1f2937;
--color-red-dark-1: #a71919;
--color-orange-dark-1: #d34f0b;
--color-yellow-dark-1: #b67c04;
--color-olive-dark-1: #839311;
--color-green-dark-1: #137337;
--color-teal-dark-1: #0c857a;
--color-blue-dark-1: #1554e0;
--color-violet-dark-1: #6a1feb;
--color-purple-dark-1: #8519e7;
--color-pink-dark-1: #c7216b;
--color-brown-dark-1: #94674a;
--color-black-dark-1: #0f1623;
--color-red-dark-2: #941616;
--color-orange-dark-2: #bb460a;
--color-yellow-dark-2: #ca8a04;
--color-olive-dark-2: #91a313;
--color-green-dark-2: #15803d;
--color-teal-dark-2: #0a766d;
--color-blue-dark-2: #2563eb;
--color-violet-dark-2: #5c14d8;
--color-purple-dark-2: #7c3aed;
--color-pink-dark-2: #b11d5f;
--color-brown-dark-2: #a47252;
--color-black-dark-2: #111827;
--color-gold: #b1983b;
--color-white: #ffffff;
--color-pure-black: #000000;
--color-diff-removed-word-bg: #783030;
--color-diff-added-word-bg: #255c39;
--color-diff-removed-row-bg: #432121;
--color-diff-moved-row-bg: #825718;
--color-diff-added-row-bg: #1b3625;
--color-diff-removed-row-border: #783030;
--color-diff-moved-row-border: #a67a1d;
--color-diff-added-row-border: #255c39;
--color-diff-inactive: var(--steel-650);
--color-error-border: #783030;
--color-error-bg: #5f2525;
--color-error-bg-active: #783030;
--color-error-bg-hover: #783030;
--color-error-text: #fef2f2;
--color-success-border: #1f6e3c;
--color-success-bg: #1d462c;
--color-success-text: #aef0c2;
--color-warning-border: #a67a1d;
--color-warning-bg: #644821;
--color-warning-text: #fff388;
--color-info-border: #2e50b0;
--color-info-bg: #2a396b;
--color-info-text: var(--steel-100);
--color-red-badge: #b91c1c;
--color-red-badge-bg: #b91c1c22;
--color-red-badge-hover-bg: #b91c1c44;
--color-green-badge: #16a34a;
--color-green-badge-bg: #16a34a22;
--color-green-badge-hover-bg: #16a34a44;
--color-yellow-badge: #ca8a04;
--color-yellow-badge-bg: #ca8a0422;
--color-yellow-badge-hover-bg: #ca8a0444;
--color-orange-badge: #ea580c;
--color-orange-badge-bg: #ea580c22;
--color-orange-badge-hover-bg: #ea580c44;
--color-git: #f05133;
--color-icon-green: #3fb950;
--color-icon-red: #f85149;
--color-icon-purple: #aa76ff;
--color-body: var(--steel-800);
--color-box-header: var(--steel-700);
--color-box-body: var(--steel-750);
--color-box-body-highlight: var(--steel-650);
--color-text-dark: #fff;
--color-text: var(--steel-100);
--color-text-light: var(--steel-150);
--color-text-light-1: var(--steel-150);
--color-text-light-2: var(--steel-200);
--color-text-light-3: var(--steel-200);
--color-footer: var(--steel-900);
--color-timeline: var(--steel-650);
--color-input-text: var(--steel-100);
--color-input-background: var(--steel-650);
--color-input-toggle-background: var(--steel-650);
--color-input-border: var(--steel-550);
--color-input-border-hover: var(--steel-450);
--color-header-wrapper: var(--steel-850);
--color-header-wrapper-transparent: #242d3800;
--color-light: #00000028;
--color-light-mimic-enabled: rgba(0, 0, 0, calc(40 / 255 * 222 / 255 / var(--opacity-disabled)));
--color-light-border: #ffffff28;
--color-hover: var(--steel-600);
--color-active: var(--steel-650);
--color-menu: var(--steel-700);
--color-card: var(--steel-700);
--color-markup-table-row: #ffffff06;
--color-markup-code-block: var(--steel-800);
--color-markup-code-inline: var(--steel-850);
--color-button: var(--steel-600);
--color-code-bg: var(--steel-750);
--color-shadow: #00000060;
--color-secondary-bg: var(--steel-700);
--color-text-focus: #fff;
--color-expand-button: hsl(226, 0%, 27%);
--color-placeholder-text: var(--color-text-light-3);
--color-editor-line-highlight: var(--steel-700);
--color-project-board-bg: var(--color-secondary-light-3);
--color-project-board-dark-label: var(--color-text-light-3);
--color-caret: var(--color-text);
--color-reaction-bg: #ffffff12;
--color-reaction-active-bg: var(--color-primary-alpha-30);
--color-reaction-hover-bg: var(--color-primary-alpha-40);
--color-tooltip-text: #ffffff;
--color-tooltip-bg: #000000f0;
--color-nav-bg: var(--steel-900);
--color-nav-hover-bg: var(--steel-600);
--color-nav-text: var(--color-text);
--color-secondary-nav-bg: var(--color-body);
--colo...