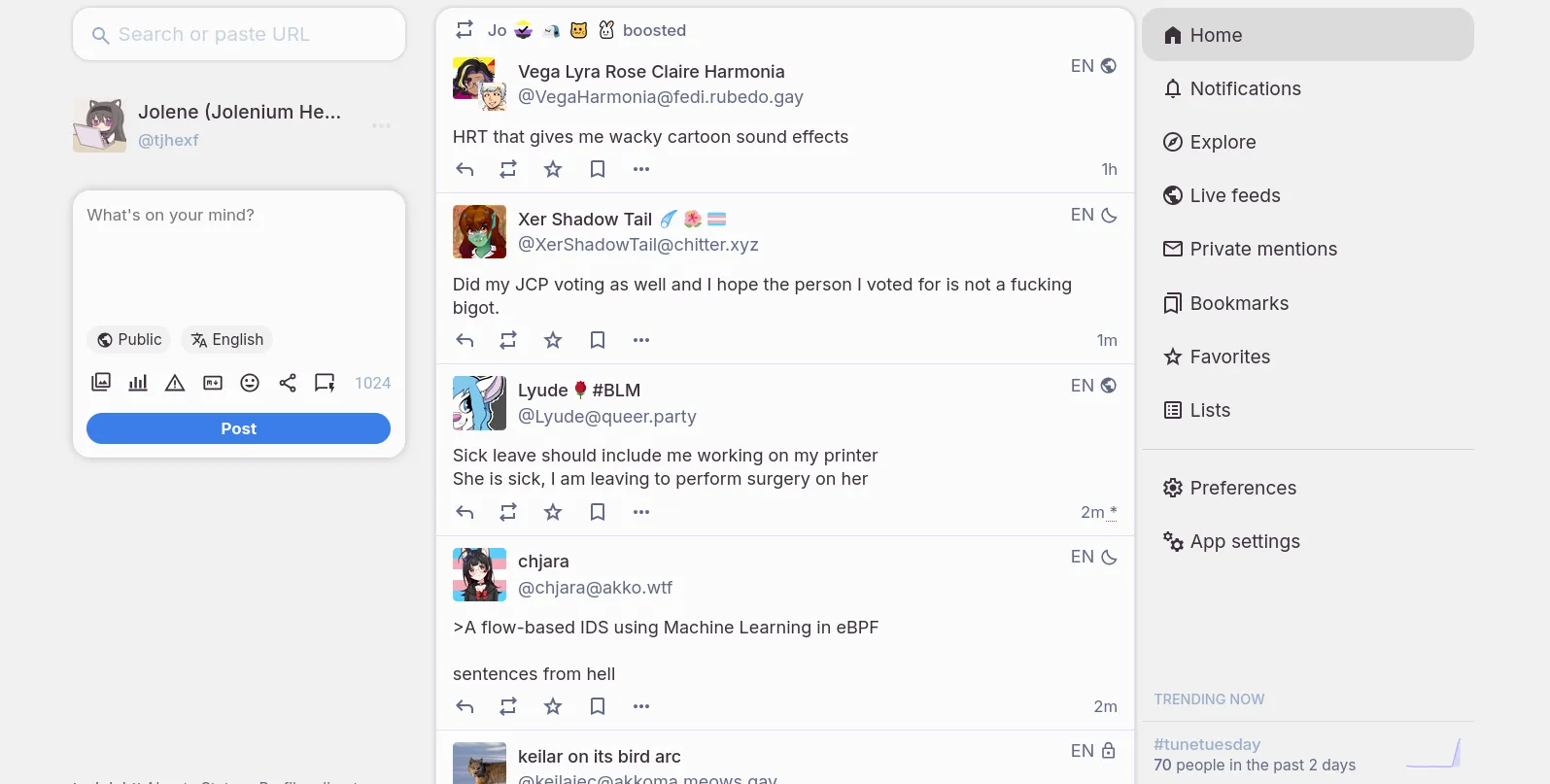
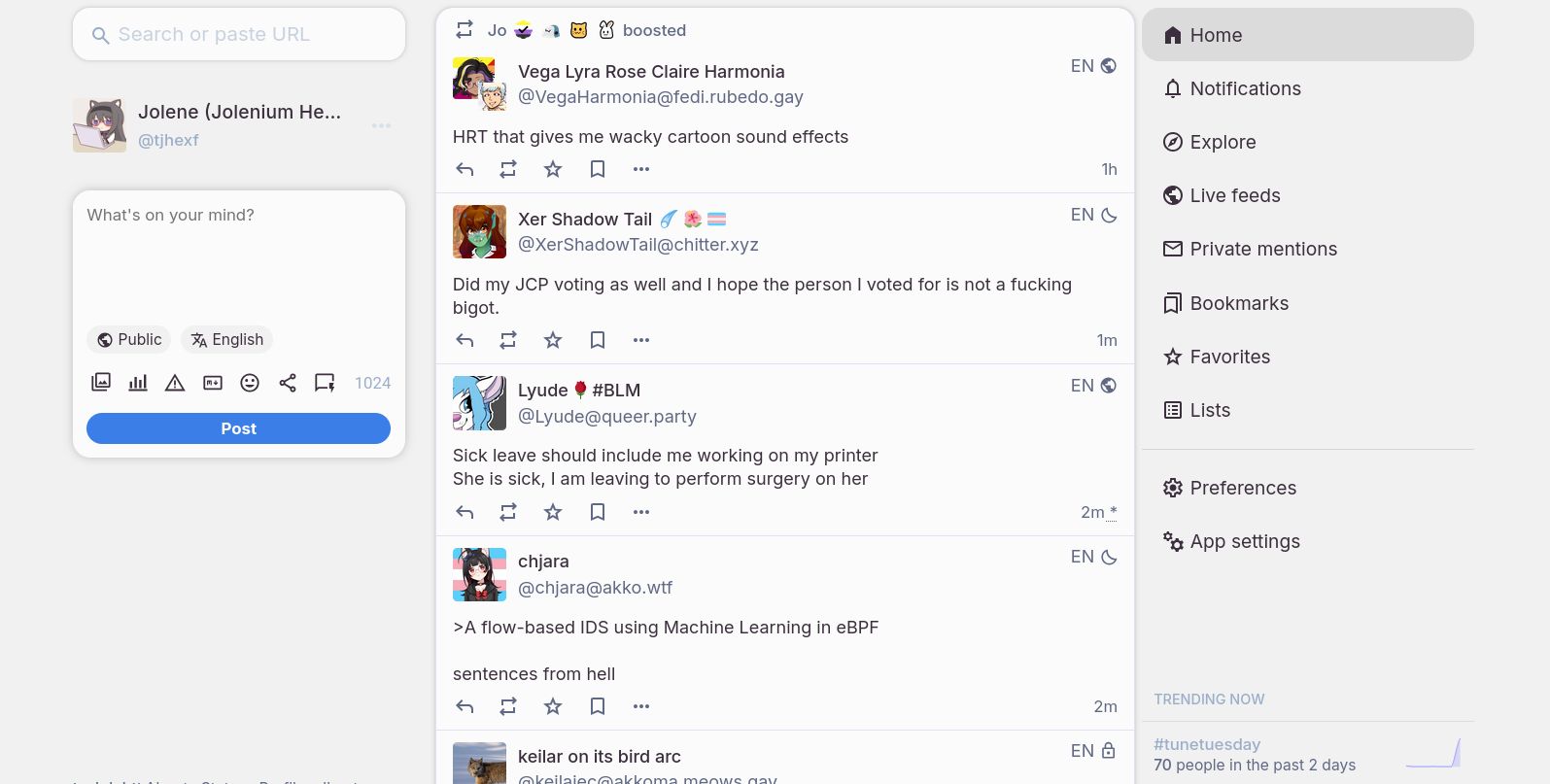
A theme for tech.lgbt and other glitchsoc interfaces to look like gnome adwaita
adwaita-light-tech.lgbt by tjhexf

Details
Authortjhexf
LicenseNo License
Categorytech.lgbt
Created
Updated
Code size5.6 kB
Code checksum722ef2e
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Userstyle doesn't have notes.Source code
/* ==UserStyle==
@name adwaita-light
@version 20241106.01.57
@namespace https://userstyles.world/user/tjhexf
@description A theme for tech.lgbt and other glitchsoc interfaces to look like gnome adwaita
@author tjhexf
@license No License
==/UserStyle== */
@-moz-document url-prefix("https://tech.lgbt") {
:root {
--background-color: #f1f1f1;
--background-color-alt: #fbfbfb;
}
.compose-form .autosuggest-textarea__textarea,
.compose-form .spoiler-input__input {
background: #fbfbfb;
color: #000
}
.detailed-status__display-name strong {
color: #000;
}
.icon-button:active, .icon-button:focus, .icon-button:hover {
background-color: rgba(113, 114, 119, 0.48);
color: #191c22;
}
.icon-button, .icon-button a {
-webkit-text-decoration: none;
text-decoration: none;
background: #dfdfdf;
}
.navigation-bar .icon-button {
color: #606366;
padding: 8px;
}
.account__header__tabs__buttons .icon-button {
border: 0px;
border-radius: 4px;
box-sizing: initial;
padding: 5px;
}
.button {
background-color: #3b7ee8;
}
.account__action-bar-links {
display: flex;
flex: 1 1 100%;
line-height: 10px;
text-align: center;
border: 0px;
gap: 2px;
}
.account__action-bar__tab.active {
border-bottom: 0px;
background: #dbdbdb;
border-radius: 8px;
}
.account__section-headline a.active::before, .account__section-headline button.active::before, .notification__filter-bar a.active::before, .notification__filter-bar button.active::before {
background: 0;
}
.account__section-headline a.active, .account__section-headline button.active, .notification__filter-bar a.active, .notification__filter-bar button.active {
color: #3c2f3d;
background: #dbdbdb;
}
.account__section-headline, .notification__filter-bar {
border: 1px solid var(--background-border-color);
border-top: 1px solid #e1e1f1;
cursor: default;
display: flex;
flex-shrink: 0;
}
.status-card__title {
color: #606366;
display: block;
font-size: 19px;
font-weight: 700;
line-height: 24px;
overflow: hidden;
text-overflow: ellipsis;
white-space: nowrap;
}
.account__section-headline a, .account__section-headline button, .notification__filter-bar a, .notification__filter-bar button {
color: #606366;
background: #f1f1f1;
margin: 12px 25px;
border-radius: 6px;
display: block;
flex: 1 1 auto;
font-size: 14px;
font-weight: 500;
padding: 8px 0;
position: relative;
text-align: center;
-webkit-text-decoration: none;
text-decoration: none;
}
.account__action-bar__tab {
border-bottom: 0px ;
background: #f1f1f1;
border-radius: 6px;
border-left: 0px;
flex: 1 1 100%;
margin: 10px 40px;
overflow: hidden;
padding: 10px;
-webkit-text-decoration: none;
text-decoration: none;
}
.account__action-bar {
border-bottom: 0px;
border-top: 0px;
border-left: 0px;
border-right: 0px;
display: flex;
flex: 0 0 auto;
line-height: 20px;
background: #fbfbfb;
border-radius: 15px;
overflow: hidden;
gap: 10px;
}
.account__header__bio .account__header__content {
color: #000;
}
.account__header__tabs__name h1 {
color: #3c2f3d;
}
.account__section-headline a.active, .account__section-headline button.active, .notification__filter-bar a.active, .notification__filter-bar button.active {
color: #3c2f3d;
}
.account__action-bar__tab strong {
color: #3c2f3d;
}
.compose-form__highlightable {
background: #fbfbfb;
border-radius: 15px;
border: 0px;
filter: drop-shadow(0px 0px 4px #bebebe);
}
.account__display-name .display-name strong,
.status__display-name .display-name strong {
color: #3c2f3d;
}
.edit-indicator__content,
.reply-indicator__content,
.status__content {
color: #3c2f3d;
}
.column-header__title {
border-radius: 15px;
}
body.flavour-glitch.skin-default .column > :not(.loading-indicator),
body.flavour-glitch.skin-default .column-header__wrapper {
border-radius: 15px;
}
.column-header {
border: 0px;
}
.column-header__wrapper {
filter: drop-shadow(0px 0px 2px #bebebe);
display: none
}
.tabs-bar__wrapper {
display: none
}
.columns-area {
filter: drop-shadow(0px 0px 2px #bebebe);
padding: 10px;
}
.column-link {
color: #3c2f3d;
}
.getting-started__trends h4 {
border-bottom: 1px solid #dbdbdb;
font-size: 12px;
font-weight: 500;
padding: 10px;
text-transform: uppercase;
}
.compose-form__actions .icon-button {
color: #3c2f3d;
}
.dropdown-button {
align-items: center;
background: #f1f1f1;
border-radius: 15px;
border: 0px;
color: #3c2f3d;
display: flex;
font-size: 13px;
font-weight: 400;
gap: 4px;
line-height: normal;
overflow: hidden;
padding: 4px 8px;
text-overflow: ellipsis;
white-space: nowrap;
}
.column-link.active {
background: #dbdbdb;
color: #3c2f3d;
border-radius: 15px
}
.media-gallery__item.letterbox {
background: #eaeaea;
}
.edit-indicator__content a, .reply-indicator__content a, .status__content a {
color: #006dcc;
}
.compose-panel hr, .navigation-panel hr {
background: transparent;
border: 0;
border-top: 1px solid #d5d5d5;
flex: 0 0 auto;
margin: 10px 0;
}
.column-link:active,
.column-link:focus,
.column-link:hover {
color: #3c2f3d;
}
.compose-panel {
display: flex;
flex-direction: column;
height: calc(100% - 10px);
margin-top: 10px;
overflow-y: visible;
width: 285px;
}
.compose-form__actions .button {
background-color: #3b7ee8;
border-radius: 15px;
}
.search {
background-color: #fbfbfb;
border-radius: 15px;
filter: drop-shadow(0px 0px 2px #bebebe);
}
.search__input {
background: #fbfbfb;
border: 0px;
border-radius: 15px;
}
}