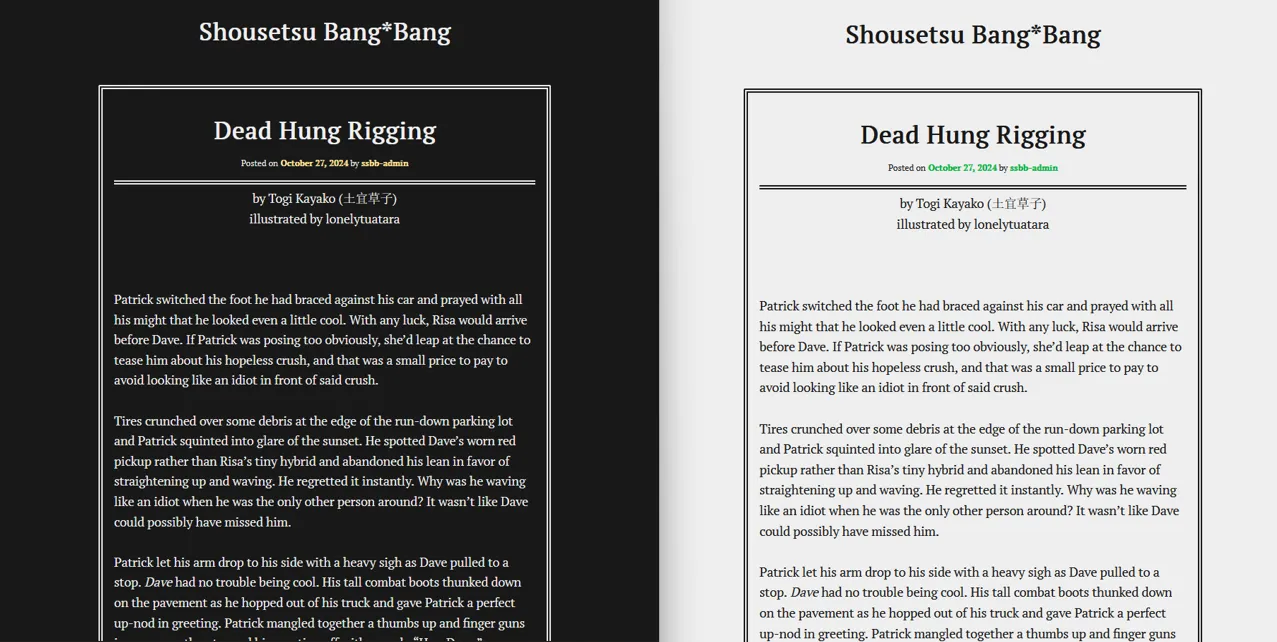
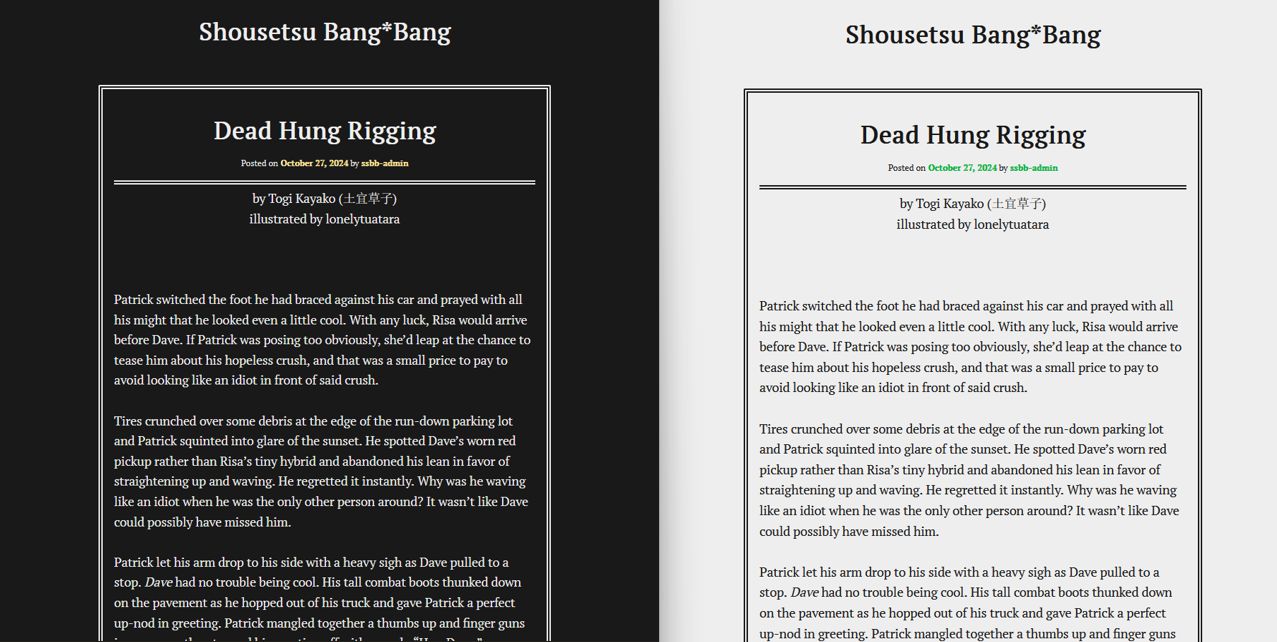
a simple dark and light theme for ssbb
ssbb - simple elegant by mosspunk

Details
Authormosspunk
LicenseCC0
Categoryshousetsubangbang.com
Created
Updated
Code size2.8 kB
Code checksumd708aa61
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
this theme will auto switch between light and dark mode depending on your browser/device's settings
Source code
/* ==UserStyle==
@name ssbb - simple elegant
@version 20241105.21.33
@namespace https://userstyles.world/user/mosspunk
@description a simple dark and light theme for ssbb
@author mosspunk
@license CC0
==/UserStyle== */
@-moz-document url-prefix("https://www.shousetsubangbang.com") {
:root {
--dark: #191919;
--light: #eee ;
--link: #ffe599;
}
@media (prefers-color-scheme: light) {
:root {
--dark: #eee;
--light: #191919;
--link: #00b038;
}
}
body {background: var(--dark); color: var(--light); max-width: 1000px; margin: auto; }
hgroup {padding: 2rem;}
hgroup h1.site-title a {color: var(--light) !important; }
#primary, form, .front {background: var(--dark) !important; color: var(--light); border: 6px double var(--light); padding: 1rem}
.nuwhite-avatar {display: none;}
.nuwhite-more {background: var(--dark) !important}
.entry-header {background: var(--dark) !important; padding: 1rem !important; border-bottom: 6px double var(--light)!important; border-top: 0 !important}
.entry-header .entry-title, .entry-meta {color: var(--light);}
.entry-content {font-size: 1.1rem !important}
h1, h2, h3, h4 {margin: auto !important; text-align: center; color: var(--light) !important;}
a, .entry-meta a, .nav-previous a, .nav-next a {color: var(--link)!important}
hr, br, tr, td { border-bottom: 1px solid var(--light)}
ol, ul {list-style-position: inside; padding: 1rem}
label {color: var(--light) !important}
a:hover, .entry-meta a:hover, .entry-utility a:hover {color: #8b8788 !important}
.entry-utility {border: none !important;background: var(--light) !important; color: var(--light); margin-right: 4rem !important}
.entry-utility a, .entry-utility h3 {color: var(--dark) !important}
.simplefavorite-button.has-count.preset {background: var(--dark) !important; color: var(--light) !important; border: 3px solid var(--light) !important; }
.sf-icon-love, .simplefavorite-button-count {background: var(--dark) !important; color: var(--light) !important;}
.nav-previous, .nav-next {background: var(--dark); color: var(--light); border: none;}
.depth-1 {background: var(--dark) !important; color: var(--light); border: 0 !important; border-top: 1px solid var(--light) !important}
.depth-2, .depth-3, .depth-4, .depth-5, .depth-6, .depth-7, .depth-8, .depth-9, .depth-10 {background: var(--dark) !important; color: var(--light); border: 0 !important; border-left: 1px solid var(--light) !important}
.comment-respond, #reply-title {color: var(--light) !important; border: none !important;}
textarea, input, select {background: var(--dark) !important; color: var(--light) !important; border: 1px solid var(--light) !important; }
.submit {margin: auto !important; border: 3px solid var(--light) !important; }
center {padding: 1rem;}
blockquote {padding: 2rem;}
}