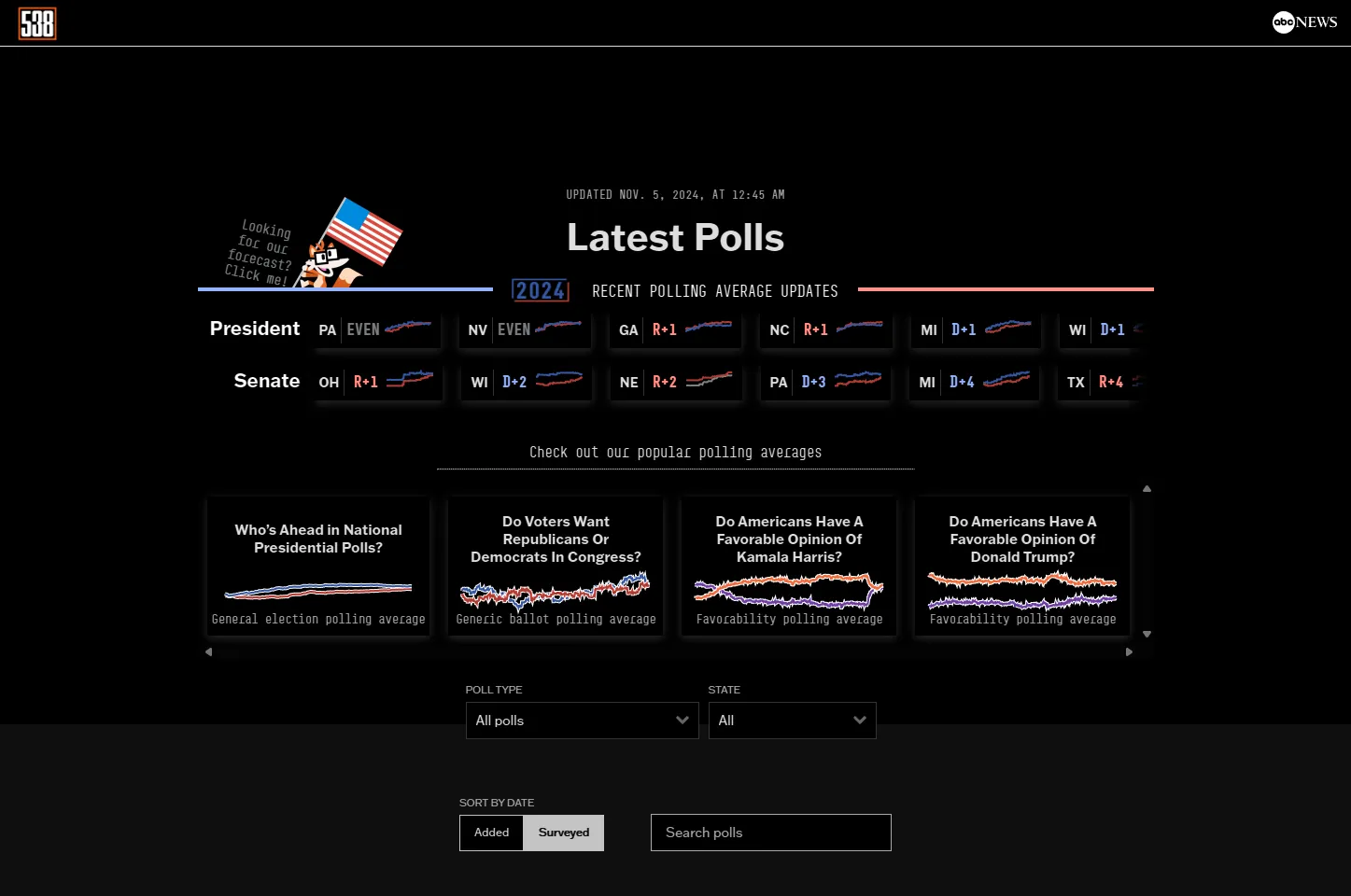
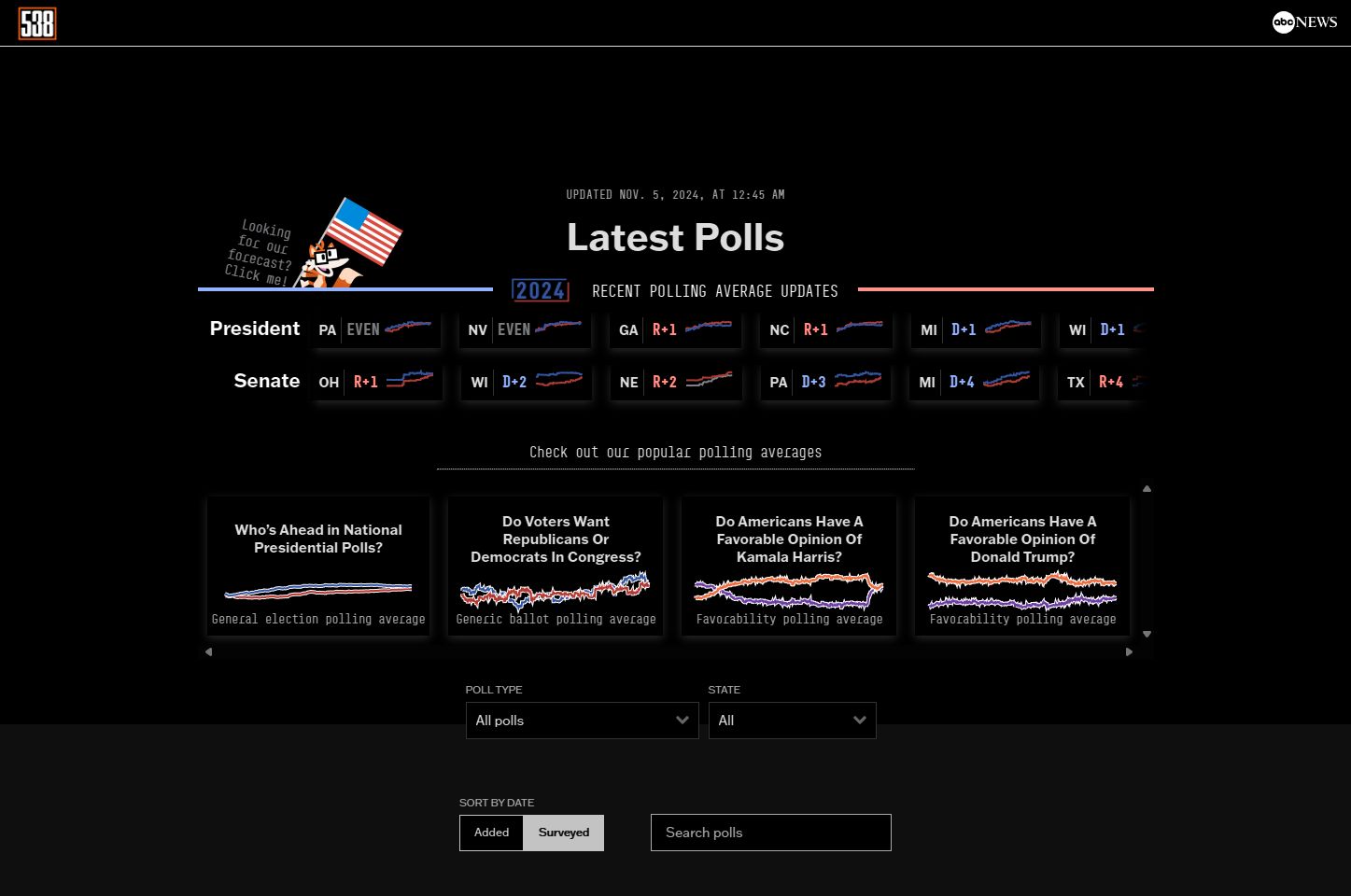
fivethirtyeight.com Dark Mode!
fivethirtyeight.com Dark Mode by Nick2bad4u
Mirrored from https://github.com/Nick2bad4u/UserStyles/raw/refs/heads/main/fivethirtyeight.comDarkMode.user.css

Details
AuthorNick2bad4u
LicenseUnLicense
Categoryfivethirtyeight.com
Created
Updated
Code size804 B
Code checksum7023d84f
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Userstyle doesn't have notes.Source code
/* ==UserStyle==
@name fivethirtyeight.com Dark Mode
@version 20241106.04.60
@namespace typpi.online
@description fivethirtyeight.com Dark Mode!
@homepageURL https://github.com/Nick2bad4u/UserStyles
@supportURL https://github.com/Nick2bad4u/UserStyles/issues
@author Nick2bad4u
@license UnLicense
==/UserStyle== */
@-moz-document domain("projects.fivethirtyeight.com") {
/* Invert colors except images and videos */
:is(
html:not([stylus-iframe]),
img,
svg,
video
):not(
z#z.z[z],
a.logo > img,
a.abclogo > img
) {
filter: invert(1) hue-rotate(180deg) !important;
}
/* Ensure background images are not inverted */
:is(
html:not([stylus-iframe]),
img,
svg,
video
):not(z#z.z[z]) {
background-color: inherit !important;
}
}